
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:34.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Σε αυτό το σεμινάριο, θα μάθετε πώς να ρυθμίσετε τον πίνακα Arduino με το Blynk και να το κάνετε έτσι ώστε όταν πατάτε ένα κουμπί στο Blynk να ανάψει ένα LED (προσωπικά το προτείνω αυτό καθώς το esp32 διαθέτει ενσωματωμένο Wifi και Bluetooth, το οποίο το κάνει καλό για έργα IOT).
Προμήθειες
- Πλακέτα Arduino που υποστηρίζεται από το blynk (θα χρησιμοποιήσω το esp32)
- καλώδιο USB
- Τηλέφωνο (iPhone ή Android)
- Wifi
Βήμα 1: Προσθέστε τον πυρήνα Esp32

Εάν δεν χρησιμοποιείτε ένα esp32, μπορείτε να παραλείψετε αυτό το βήμα!
- Βεβαιωθείτε ότι το Arduino IDE σας είναι έκδοση 1.8 ή νεότερη, αν είναι χαμηλότερη, αυτό μπορεί να προκαλέσει προβλήματα. Αν είναι χαμηλότερο τότε θα πρέπει να το ενημερώσετε.
- Πρώτα απ 'όλα, θα πρέπει να κατεβάσουμε το πρόγραμμα οδήγησης CP210x από τη διεύθυνση
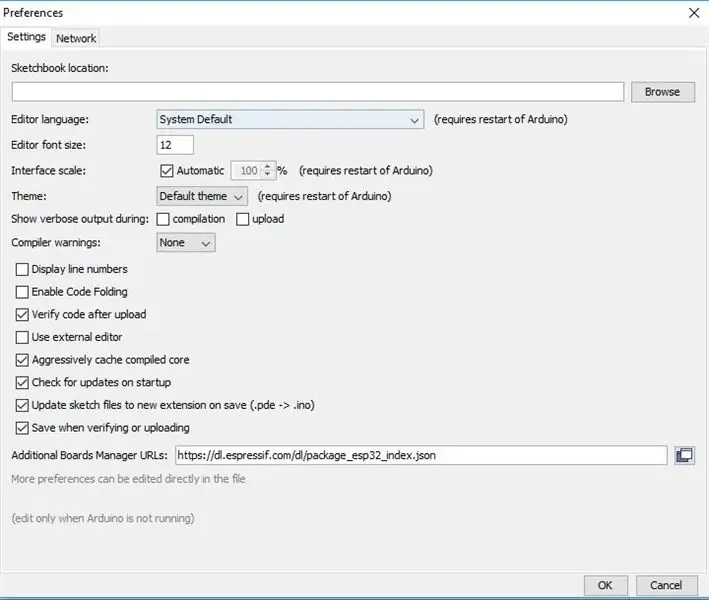
- Μετά την εγκατάσταση και ρύθμιση των προγραμμάτων οδήγησης που πρέπει τώρα να προσθέσουμε στον πυρήνα esp32 στο Arduino IDE, μπορείτε να το κάνετε επιλέγοντας Αρχείο> Προτιμήσεις. Μόλις βρεθείτε στο μενού προτιμήσεων, βρείτε τα "Διευθύνσεις διευθύνσεων πρόσθετων πινάκων:" αφού εντοπίσετε αυτήν την επικόλληση στο "https://dl.espressif.com/dl/package_esp32_index.json".
- Τώρα πηγαίνετε στο Εργαλεία> Πίνακας και επιλέξτε τον πίνακα esp32 που χρησιμοποιείτε.
- Τέλος, μεταβείτε στα Εργαλεία> Θύρα και επιλέξτε τη θύρα στην οποία βρίσκεται το esp32.
Τώρα το esp32 σας είναι έτοιμο για χρήση!
Βήμα 2: Ρύθμιση εφαρμογής τηλεφώνου


Τώρα το πρώτο βήμα για να συνδέσουμε τον πίνακα μας στο blynk είναι να κατεβάσουμε την εφαρμογή. Μπορείτε να κατεβάσετε την εφαρμογή από το App Store ή το Google Play Store. Μπορείτε να κατεβάσετε την εφαρμογή σαρώνοντας έναν από τους παραπάνω κωδικούς QR.
Μετά τη λήψη της εφαρμογής, θα χρειαστεί να δημιουργήσετε έναν νέο λογαριασμό.
Βήμα 3: Δημιουργήστε μια εφαρμογή Blynk



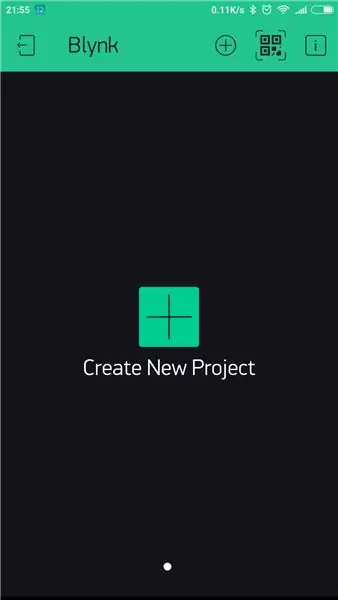
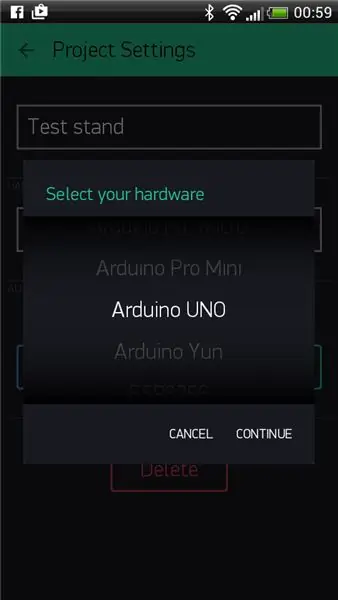
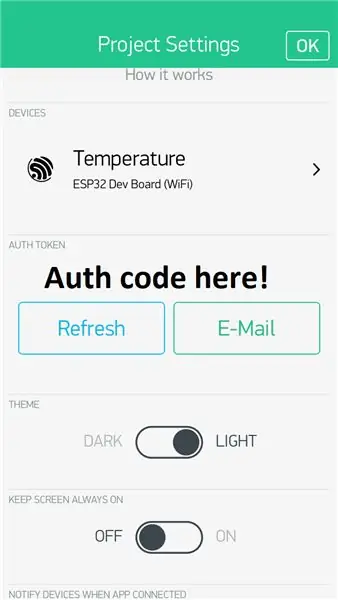
Αφού ρυθμίσετε την εφαρμογή, μπορείτε τώρα να δημιουργήσετε μια εφαρμογή, σε αυτό το σεμινάριο θα δημιουργήσουμε ένα βασικό πρόγραμμα που σας επιτρέπει να ενεργοποιήσετε και να απενεργοποιήσετε ένα LED. Τώρα θα πρέπει να κάνετε κλικ στο κουμπί "Δημιουργία νέου έργου", τώρα μπορείτε να δημιουργήσετε μια εφαρμογή. Πρώτα απ 'όλα, βάλτε το όνομα ως "Test". Μετά από αυτό, επιλέξτε τον πίνακα που χρησιμοποιείτε και πώς πρόκειται να συνδεθεί. Τώρα επιλέξτε «Δημιουργία έργου». Αφού φορτωθεί η εφαρμογή, επιλέξτε το εικονίδιο παξιμαδιού, αυτό θα σας μεταφέρει στις "Ρυθμίσεις έργου". Κάντε κύλιση προς τα κάτω και βρείτε την ενότητα "Διακριτικό ταυτότητας" και γράψτε το διακριτικό (θα το χρειαστείτε αργότερα!). Τώρα σύρετε και αποθέστε ένα κουμπί στο κέντρο της εφαρμογής και πατήστε το για να μπείτε στο μενού ρυθμίσεων για αυτήν και πατήστε το είναι που λέει "Καρφίτσωμα" και μετακινηθείτε στο Digitalηφιακό και D8.
Βήμα 4: Κάντε λήψη της Βιβλιοθήκης Blynk Arduino
Μεταβείτε στη διεύθυνση https://github.com/blynkkk/blynk-library/releases/ και κατεβάστε το πιο πρόσφατο αρχείο.zip, για παράδειγμα, 'Blynk_Release_v0.6.1.zip' αφού το κάνετε αυτό, ανοίξτε το Arduino IDE και μεταβείτε στο Sketch> Include Library > Προσθέστε. ZIP Library και μεταβείτε στο σημείο όπου αποθηκεύσατε το αρχείο.zip που κατεβάσατε και επιλέξτε το. Η Βιβλιοθήκη Blynk είναι πλέον εγκατεστημένη! Τέλος, συνδέστε ένα LED στην ψηφιακή ακίδα 8.
Βήμα 5: Ρυθμίστε τον κωδικό
Για να καταλάβετε τι κωδικό χρειάζεστε για τον πίνακα σας, μεταβείτε στη διεύθυνση https://examples.blynk.cc και επιλέξτε τον πίνακα και τη σύνδεσή σας, καθώς και το παράδειγμα στο «Blynk Blink», τώρα αντιγράψτε τον κώδικα και επικολλήστε τον στο Arduino IDE και βρείτε τη γραμμή char auth = "YourAuthToken"; και αντικαταστήστε το YourAuthToken με το Auth Token που γράψατε νωρίτερα και εάν χρησιμοποιείτε wifi βρείτε τη γραμμή char ssid = "YourNetworkName"; και αντικαταστήστε το YourNetworkName με το όνομα του δικτύου σας και βρείτε τη γραμμή char pass = "YourPassword"; και αντικαταστήστε το YourPassword με τον κωδικό πρόσβασής σας Wifi. Τώρα μπορείτε να εκτελέσετε τον κώδικα και να ανοίξετε την εφαρμογή και να κάνετε κλικ στο κουμπί αναπαραγωγής στην επάνω δεξιά γωνία. Τώρα μπορείτε να κάνετε κλικ στο κουμπί στην εφαρμογή και το LED θα ανάψει!
Συνιστάται:
Ρύθμιση Raspberry Pi 4 μέσω φορητού υπολογιστή/υπολογιστή χρησιμοποιώντας καλώδιο Ethernet (χωρίς οθόνη, χωρίς Wi-Fi): 8 βήματα

Ρυθμίστε το Raspberry Pi 4 μέσω φορητού υπολογιστή/υπολογιστή χρησιμοποιώντας καλώδιο Ethernet (Χωρίς οθόνη, χωρίς Wi-Fi): Σε αυτό θα συνεργαστούμε με το Raspberry Pi 4 Model-B 1 GB RAM για τη ρύθμιση. Το Raspberry-Pi είναι ένας υπολογιστής ενός πίνακα που χρησιμοποιείται για εκπαιδευτικούς σκοπούς και έργα DIY με προσιτό κόστος, απαιτεί τροφοδοσία 5V 3A. Λειτουργικά συστήματα όπως
Ρύθμιση για εξωτερικό Bluetooth GPS Provider για συσκευές Android: 8 βήματα

Ρύθμιση για εξωτερικό φορέα παροχής GPS Bluetooth για συσκευές Android: Αυτό το διδακτικό θα εξηγήσει πώς να δημιουργήσετε το δικό σας εξωτερικό GPS με δυνατότητα Bluetooth για το τηλέφωνό σας, να ανάψετε ό, τι περίπου 10 δολάρια. Λογαριασμός υλικών: Μονάδα bluetooth NEO 6M U-blox GPSHC-05 διασύνδεση μονάδων Blutooth Χαμηλής ενέργειαςArdui
Ρύθμιση Linux για Windows!: 12 βήματα

Ρύθμιση Linux για Windows!: Καλώς ορίσατε στο σύνολο οδηγιών για τη ρύθμιση του Linux για Windows! Αυτό το σετ οδηγιών πρέπει να βοηθήσει τους αρχάριους να δημιουργήσουν μια γραμμή εντολών ένα σύστημα Ubuntu Linux στο μηχάνημά τους Windows και να συνδέσουν τα αρχεία των Windows με το σύστημα Linux τους. Οι συνδρομές Linux
Ρύθμιση Raspberry Pi Retro Gaming Machine: 5 βήματα

Ρύθμιση Raspberry Pi Retro Gaming Machine: Για την αναπαραγωγή ρετρό arcade παιχνιδιών από τις πρώτες μέρες του υπολογισμού, το Rasberry Pi και το συνοδευτικό σύστημα Retropie είναι ιδανικό για μια ρύθμιση στο σπίτι σε παλιά παιχνίδια που μπορεί να θέλετε ή ως χόμπι μάθηση Πι. Αυτό το σύστημα ήταν
DIY: Παρακολουθήστε την μπαταρία του αυτοκινήτου σας: Κωδικός & ρύθμιση: 8 βήματα

DIY: Παρακολουθήστε τη μπαταρία του αυτοκινήτου σας: Κωδικός & ρύθμιση: Έχοντας τη δυνατότητα να παρακολουθείτε την μπαταρία του αυτοκινήτου σας μπορεί να αποτρέψετε μερικές δυσάρεστες εκπλήξεις. Θα σας δείξω πώς συναρμολόγησα το υλικό, φόρτωσα το λογισμικό και εγκατέστησα την οθόνη στο αυτοκίνητό μου. Θα χρησιμοποιήσω τον πίνακα ESP8266 που ονομάζεται Wemos D1 Mini. Νέο t
