
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:34.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Ενημέρωση: 26.09.2019 - Ο χρόνος κυλά και η τεχνολογία αλλάζει. Από τότε που δημιούργησα αυτό το έργο, το Facebook άλλαξε τις ρυθμίσεις API και APP. Έτσι, το βήμα για τη δημιουργία ενός Facebook APP έχει λήξει. Σήμερα δεν έχω πια πρόσβαση ή ευκαιρία να συνεχίσω αυτό το βήμα. Ωστόσο, αφήνω αυτό το σεμινάριο ως έμπνευση για να δημιουργήσω κάτι παρόμοιο, παρόλο που έχει λήξει. Καλή επιτυχία στα έργα σας και αφήστε ένα σχόλιο αν έχετε κάνει κάτι παρόμοιο.
Εμπνευσμένο από τον μετρητή συνδρομητών YouTube της Becky Stern, ήθελα να προβάλλω τον αριθμό των likes για μια σελίδα στο Facebook. Ο στόχος μου με αυτό το έργο ήταν να αναδείξω τον αριθμό των θαυμαστών από μια σελίδα στο Facebook. Όχι κανένα αλλά ένα που διαχειρίζομαι. Ο κωδικός C δεν είναι το πεδίο μου, οπότε ξεκίνησα με πολλές δοκιμές και λάθη. Αλλά κατέληξε με ένα αποτέλεσμα που λειτούργησε.
Αυτό είναι που χρειάζεστε για αυτό το έργο:
Λογισμικό
Facebook APP
Δακτυλικό αποτύπωμα Facebook
Arduino IDE
Libaries για το Arduino IDE
WIFI ESP8266
Επίδειξη επτά τμημάτων
JSON
Σκεύη, εξαρτήματα
Ikea Ribba 000.783.34 (ή άλλο πλαίσιο για τη διεξαγωγή του έργου)
NodeMCU (μίνι)
Εμφάνιση
Εργαλεία
Περιστροφικό εργαλείο ή κάτι για να κάνετε μια τετράγωνη τρύπα στην πίσω πλάκα του πλαισίου.
Βήμα 1: Δημιουργήστε Facebook APP


Αυτό μπορεί να γίνει στη διεύθυνση developers.facebook.com. Αφού δημιουργηθεί η εφαρμογή, σημειώστε το αναγνωριστικό εφαρμογής και το μυστικό εφαρμογής. Θα χρειαστείτε αυτό στον κώδικα.
Θέλετε να δοκιμάσετε την πρόσβαση για την εφαρμογή σας; Μεταβείτε στη διεύθυνση
Εισαγάγετε τα ακόλουθα: AAA? Access_token = BBB | CCC & πεδία = fan_count
- AAA = Αναγνωριστικό σελίδας Facebook ή όνομα,
- BBB = Αναγνωριστικό εφαρμογής
- CCC = Μυστικό εφαρμογής
Σημειώστε το | (σωλήνας) μεταξύ αναγνωριστικού εφαρμογής και μυστικού εφαρμογής.
Βήμα 2: Υλικό - Ηλεκτρονικά

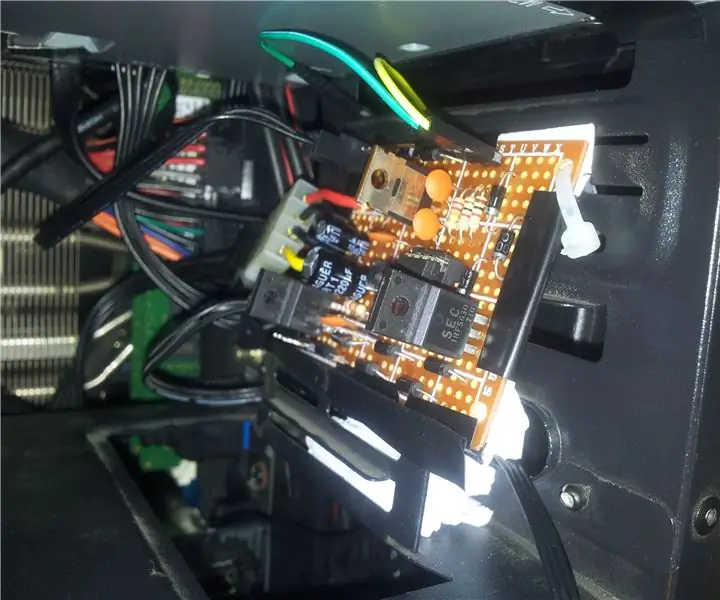
Πάμε τώρα στο διασκεδαστικό κομμάτι. Έχω χρησιμοποιήσει ένα NodeMCU Mini. Αυτά είναι διαθέσιμα σε διάφορες ποικιλίες και τιμές σε διάφορα ηλεκτρονικά καταστήματα και στο eBay. Δύο ήταν οι λόγοι που επέλεξα ένα μίνι. Ο πρώτος λόγος ήταν ότι είχα ήδη ένα ξαπλωμένο στο συρτάρι μου. Ο άλλος λόγος ήταν ότι είναι μικρό και καταλαμβάνει λίγο χώρο σε μια κορνίζα.
Αγόρασα μια οθόνη αποτελούμενη από τέσσερα τμήματα τοποθετημένη σε έναν πίνακα ηλεκτρονικών, οπότε χρειάζεται μόνο να χρησιμοποιήσω τέσσερα IO της NoceMCUen.
ΣΗΜΕΙΩΣΗ: Το NodeMCU έχει μόνο έξοδο 3,3V ενώ η οθόνη κατά προτίμηση θα έχει 5V. Θα λειτουργήσει με 3.3V αλλά θα ανάψει ελαφρώς. Ευτυχώς για μένα το NodeMCU μου δίνει έξοδο 5V μέσω VIN.
Όπως μπορείτε να δείτε στην κάπως θολή εικόνα μου, το VIN, το VCC και η καρφίτσα δεδομένων είναι ευθυγραμμισμένα. Αυτό σημαίνει ότι δεν χρειάζομαι καλώδια μεταξύ του NodeMCU και της οθόνης. Απλώς σύρετε τις σανίδες μαζί και προσθέστε λίγη συγκόλληση.
- VIN 5V
- GND GND
- D4 DIO
- D3 CLK
Αποποίηση ευθυνών: Δεν αναλαμβάνω την ευθύνη για τη σύνδεση του εξοπλισμού σας μαζί και τυχόν ζημιές που μπορεί να προκληθούν στον εξοπλισμό σας εάν ακολουθήσετε το παράδειγμά μου. Ευτυχώς, αυτή η ρύθμιση φαίνεται να με δουλεύει.
Βήμα 3: Υλικό - Πλαίσιο



Αγόρασα ένα Ikea Ribba 000.783.34. Ο λόγος που αγόρασα αυτό το πλαίσιο είναι ότι έχει ένα βαθύ πλαίσιο. Στη συνέχεια, μπορώ εύκολα να χωρέσω την οθόνη και τα ηλεκτρονικά.
Η παραπάνω εικόνα δείχνει ότι έχω κάνει τρύπες για την οθόνη. Έφτιαξα ένα πρότυπο που το προσάρτησα στην πίσω πλάκα και σημείωσα εκεί που ήθελα να έχω την οθόνη. Στη συνέχεια χρησιμοποίησα ένα περιστροφικό εργαλείο για να κάνω την τρύπα.
Το επόμενο βήμα ήταν να τροποποιήσετε τη θέση της οθόνης και να την κάνετε όσο το δυνατόν πιο φωτεινή μέσω του μπροστινού χαρτιού. Όπως μάλλον καταλαβαίνετε, δεν ξεκίνησα με το ίδιο το πλαίσιο. Διότι θα ήταν άχρηστο να χτίσω μια οθόνη σε ένα πλαίσιο αν δεν είχα έναν αριθμό για εμφάνιση.
Αφού δημιούργησα μια εφαρμογή Facebook, έπρεπε να βάλω τον εαυτό μου σε έναν κάπως άγνωστο κόσμο. Δεν γνωρίζω πολλά για τον προγραμματισμό C ++. Αλλά κατέληξε σε ένα ικανοποιητικό αποτέλεσμα μετά από πολλές δοκιμές και λάθη.
Βήμα 4: Λογισμικό - Arduino Libaries
WIFI: Για να συνδεθούμε σε ασύρματα δίκτυα, χρειαζόμαστε μια βιβλιοθήκη για το ESP8266. Εάν δεν το έχετε προηγουμένως, μεταβείτε εδώ https://github.com/esp8266/Arduino και ακολουθήστε τα βήματα για να το προσθέσετε στο Arduino IDE.
Οθόνη: Η επόμενη βιβλιοθήκη είναι για την προβολή των επτά τμημάτων. Κατεβάστε τη βιβλιοθήκη Arduino SevenSegmentTM1637 από τη διεύθυνση https://github.com/bremme/arduino-tm1637 Δοκίμασα πολλές διαφορετικές βιβλιοθήκες για την οθόνη. Αυτό ήταν το πρώτο που βρήκα που δούλεψε με τον πίνακα οθόνης μου.
JSON: Η τελευταία βιβλιοθήκη είναι για το χειρισμό δεδομένων JSON από το Facebook. Λήψη ArduinoJson - βιβλιοθήκη C ++ JSON για IoT από τη διεύθυνση
Δακτυλικό αποτύπωμα Facebook: Για να συνδεθούμε στο Facebook χρειαζόμαστε επίσης ένα δακτυλικό αποτύπωμα. Αντί να προσπαθήσω να σας το εξηγήσω, σας συνιστώ να ρίξετε μια ματιά στην τεκμηρίωση
Βήμα 5: Λογισμικό - Κωδικός
Κατεβάστε τον κώδικα εδώ:
- AAA = Αναγνωριστικό σελίδας Facebook ή όνομα
- BBB = Αναγνωριστικό εφαρμογής Facebook
- CCC = Μυστικό εφαρμογής
- DDD = Δακτυλικό αποτύπωμα
Συνιστάται:
ESP8266 POV Fan With Clock and Web Page Update Text: 8 βήματα (με εικόνες)

ESP8266 POV Fan With Clock and Web Page Update Text: Αυτή είναι μια μεταβλητή ταχύτητα, POV (Persistence Of Vision), Fan που εμφανίζει διαλείπουσα την ώρα και δύο μηνύματα κειμένου που μπορούν να ενημερωθούν " εν κινήσει. &Quot; Ο ανεμιστήρας POV είναι επίσης ένας διακομιστής ιστού μιας σελίδας που σας επιτρέπει να αλλάξετε τα δύο μηνύματα κειμένου
Μείνετε δροσεροί αυτό το καλοκαίρι: PC Fan Mod: 4 βήματα (με εικόνες)

Μείνετε Δροσεροί Αυτό το Καλοκαίρι: PC Fan Mod: Ποιος δεν έχει μια ντουζίνα από εκείνους τους θαυμαστές PC που βρίσκονται γύρω; Σε αυτήν την κατασκευή θα σας δείξω πώς να χρησιμοποιήσετε αυτούς τους ανεμιστήρες για να παράγετε ένα ωραίο ρυθμιζόμενο αεράκι κατά τη διάρκεια των ζεστών καλοκαιρινών ημερών. Και λειτουργεί τουλάχιστον 4 ώρες με μια συνηθισμένη μπαταρία 9V
CPU & GPU Driven Fan Controller: 6 βήματα (με εικόνες)

CPU & GPU Driven Fan Controller: Πρόσφατα αναβάθμισα την κάρτα γραφικών μου. Το νέο μοντέλο GPU έχει υψηλότερη TDP από την CPU μου και μια παλιά GPU, οπότε ήθελα επίσης να εγκαταστήσω επιπλέον ανεμιστήρες θήκης. Δυστυχώς, το MOBO μου διαθέτει μόνο 3 υποδοχές ανεμιστήρα με έλεγχο ταχύτητας και μπορούν να συνδεθούν μόνο με το
BIG POV Fan: HACKED !!: 7 βήματα (με εικόνες)

BIG POV Fan: HACKED !!: ΑΥΤΟ είναι ένα απλό, διασκεδαστικό και εύκολο DIY έργο που μπορούν να απολαύσουν τα παιδιά και οι ενήλικες. Το POV ή η εμμονή των έργων όρασης είναι ενδιαφέροντα και διασκεδαστικά έργα. το μόνο που χρειάζεστε είναι ένα μοτέρ led και μερικά εξαρτήματα που μπορείτε εύκολα να βρείτε, αν σας άρεσε
Sesame Street - Pinball Number Count Clock: 8 βήματα (με εικόνες)

Sesame Street - Pinball Number Count Clock: Αυτό το διδακτικό θα σκιαγραφήσει την κατασκευή ενός προσαρμοσμένου ρολογιού. Ενώ πρόκειται συγκεκριμένα για την κατασκευή του ρολογιού που εμφανίζεται στην οδό Σουσάμι. το κινούμενο σχέδιο Pinball Number Counting, οι γενικές διαδικασίες είναι ίδιες και οι οδηγίες
