
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:34.
- Τελευταία τροποποίηση 2025-01-23 14:39.


Θα χρειαστείτε: Υπολογιστής A micro-bit A miro καλώδιο USB Αυτό είναι το μόνο που θα χρειαστείτε, αλλά κατά προτίμηση θα πρέπει να έχετε ολόκληρο το κιτ Micro-bit για να το κάνετε αυτό. Για να κάνετε την κωδικοποίηση, πρέπει επίσης να μεταβείτε στον κωδικό δημιουργίας ιστότοπου. Εάν δεν είστε εξοικειωμένοι με αυτόν τον ιστότοπο, πρέπει να το δοκιμάσετε.
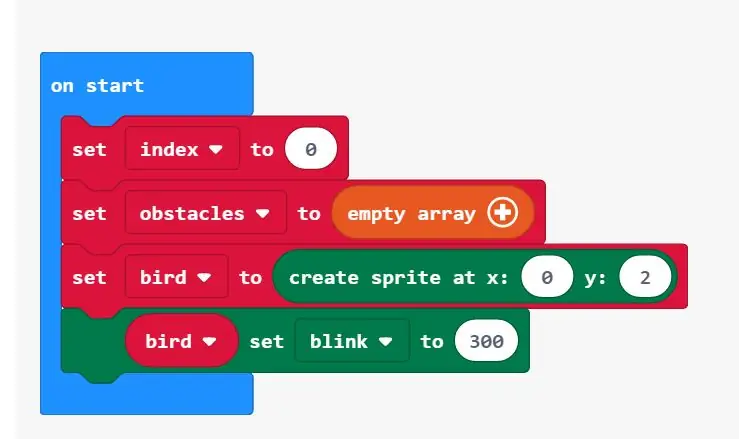
Βήμα 1: Φτιάξτε το πουλί

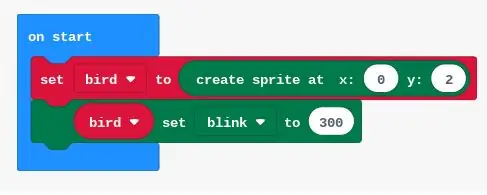
Για να φτιάξετε το πουλί πρέπει πρώτα να φτιάξετε μια μεταβλητή "πουλί", στη συνέχεια να φτάσετε στην κατηγορία "μεταβλητές" και να κάνετε κύλιση προς τα κάτω και θα βρείτε "ορίστε το sprite σε" κενό "", στη συνέχεια μεταβείτε στο "παιχνίδι" και θα βρείτε "δημιουργήστε sprite στο x κενό, y κενό ". Ορίστε το x στο 0 και το y στο 2. Τώρα θα πρέπει να έχετε μια τελεία εκεί, αλλά θέλουμε να το κάνουμε να αναβοσβήνει, ώστε να είναι πιο ενδιαφέρον. Επιστρέφουμε λοιπόν στην κατηγορία μεταβλητών και εκεί θα βρείτε το "κενό σύνολο κενό σε" στο κενό επιστρέφετε στις μεταβλητές και βάζετε "πουλί" στο πρώτο κενό και στο δεύτερο μπλοκ επιλέξτε αναβοσβήνει. Ο κώδικας πρέπει να μοιάζει με την εικόνα από πάνω.
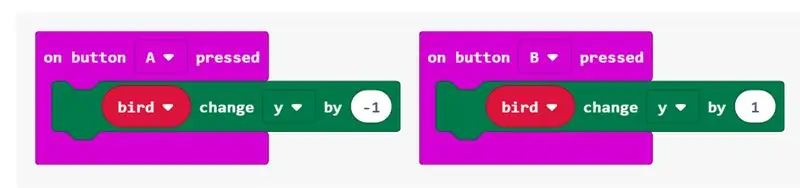
Βήμα 2: Κάντε την κίνηση του πουλιού

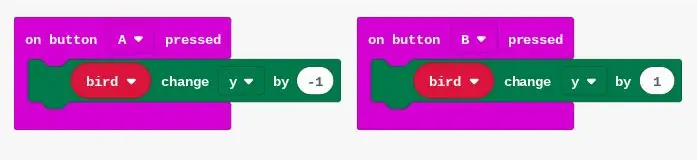
Έτσι θέλουμε το πουλί να ανέβει και θέλουμε το πουλί να κατέβει. Για να το κάνετε αυτό είναι απλό, πηγαίνετε στην "είσοδο", εκεί θα βρείτε "στο κουμπί Α πατημένο" θα πρέπει να το βάλετε στον κωδικό σας. Στη συνέχεια, μεταβείτε στην κατηγορία που ονομάζεται "παιχνίδι" εκεί θα βρείτε "αλλαγή sprite x κατά 1", πάρτε το και βάλτε το μέσα "στο κουμπί A πατημένο", στη συνέχεια αλλάξτε το x σε y και το 1 σε -1. Κάντε το ίδιο αλλά αλλάξτε το Α στο "on κουμπί A πατημένο" σε B και αλλάξτε το -1 σε 1. Αυτό θα σας επιτρέψει να μετακινήσετε το πουλί σας. Η εικόνα του κώδικα θα εμφανίζεται στις παραπάνω εικόνες.
Βήμα 3: Κάντε τα εμπόδια

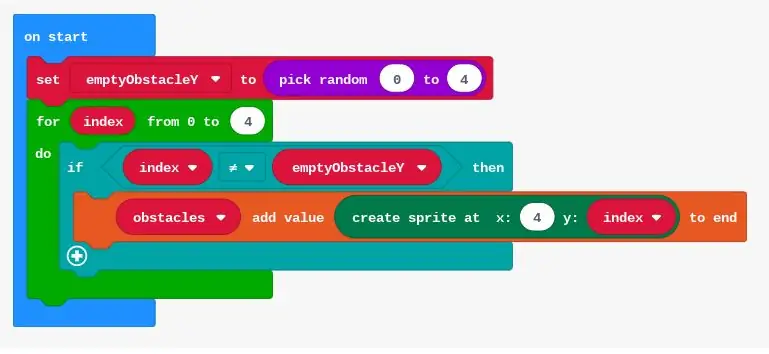
Εντάξει, αυτό θα είναι ένα μακρύ και πολύ περίπλοκο βήμα. Ας ξεκινήσουμε λοιπόν. Για να ξεκινήσουμε με αυτό χρειαζόμαστε όλα τα εμπόδια σε έναν πίνακα ή μια γραμμή. Έτσι θα κάνουμε μια μεταβλητή που ονομάζεται "εμπόδια" και μετά θα πρέπει να κάνετε κύλιση προς τα κάτω για να βρείτε το κουμπί "set (select the variable) to (blank)" θα πρέπει να επιλέξετε τη μεταβλητή ως "εμπόδια" και στη συνέχεια θα πρέπει να μεταβείτε στο κατηγορία "πίνακες" εκεί θα πρέπει να μετακινηθείτε προς τα κάτω για να βρείτε "κενό πίνακα" θα πρέπει να το πάρετε και να το βάλετε στον κενό χώρο. Στη συνέχεια, θέλετε τα εμπόδια να είναι τυχαία και θέλετε επίσης μια τρύπα στα εμπόδια για να περάσει το πουλί. Για να το κάνουμε αυτό θα κάνουμε πρώτα την τρύπα. Αρχικά θα δημιουργήσουμε μια μεταβλητή που ονομάζεται "κενό εμπόδιο". Στη συνέχεια θα χρησιμοποιήσουμε το ίδιο "σύνολο (επιλέξτε τη μεταβλητή) σε (κενό)" στη μεταβλητή θα χρησιμοποιήσουμε τη μεταβλητή "κενό εμπόδιο" στο κενό θα πάμε στην κατηγορία "μαθηματικά" εκεί που πρέπει Έχετε "επιλέξτε τυχαία από 0 έως 10", πάρτε το και βάλτε το στο κενό. Στη συνέχεια, αλλάξτε το 10 σε 4. Τώρα, αυτό επιτρέπει στην τρύπα να είναι τυχαία. Τώρα θα φτιάξουμε τον βρόχο "for" για να δημιουργήσουμε εμπόδιο σε κάθε ανοιχτό χώρο του πίνακα. Για να το κάνουμε αυτό, πηγαίνουμε στους βρόχους της κατηγορίας και εκεί έχουμε ένα "για δείκτη από 0 έως 4 do" χρειαζόμαστε αυτό, έτσι, το βάζουμε κάτω από το "στην αρχή", στη συνέχεια πηγαίνουμε στη λογική και παίρνουμε το "αν ισχύει τότε" και το βάζουμε στο "για δείκτη από 0 έως 4", τότε επιστρέφουμε στην κατηγορία λογικής και παίρνουμε το "κενό = κενό" και αντικαθιστούμε το true με αυτό. Στο πρώτο κενό βάζουμε "ευρετήριο" και στο δεύτερο κενό βάζουμε "κενά εμπόδια". και αλλάζουμε το σύμβολο "=" στο μη ίσο ". Μετά από αυτό, πηγαίνουμε στην κατηγορία" πίνακας "και στη συνέχεια παίρνουμε" προσθήκη μεταβλητής προσθήκης τιμής κενό στο τέλος ", επιλέγουμε τη μεταβλητή ως" εμπόδια "και μετά πηγαίνουμε στο η κατηγορία "παιχνίδι" και εκεί παίρνουμε "create sprite at x: blank, y: blank", στη συνέχεια το βάζουμε στο κενό. Μετά από αυτό, αντικαθιστούμε το κενό στην κατηγορία παιχνιδιού, αντικαθιστούμε το x κενό με 4 και το άλλο με ευρετήριο. Τώρα θα πρέπει να έχετε ένα πουλί και εμπόδια. Ο κωδικός θα εμφανιστεί στις εικόνες και θα ελέγξετε αν το κάνατε σωστά.
Βήμα 4: Κάντε την κίνηση των εμποδίων

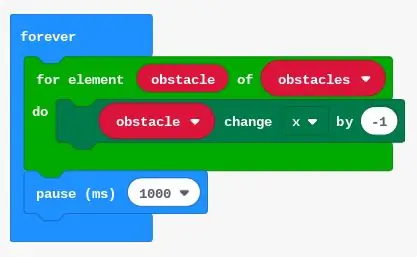
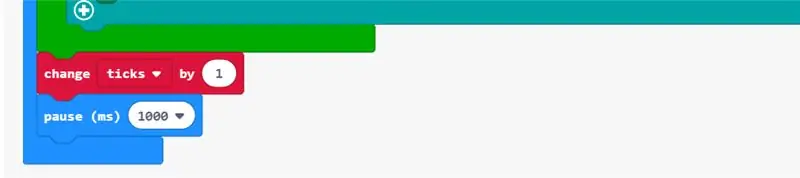
Τώρα χρειαζόμαστε τα εμπόδια για να προχωρήσουμε γιατί τότε το παιχνίδι μπορεί να συνεχιστεί. Έτσι τώρα για να το κάνουμε αυτό πρώτα, πρέπει να δημιουργήσουμε μια άλλη μεταβλητή «εμπόδια». Στη συνέχεια, πηγαίνουμε στην κατηγορία βρόχου και εκεί παίρνουμε το "για το κενό στοιχείο της επιλογής μιας μεταβλητής do", το βάζουμε στο "για πάντα" και μετά πηγαίνουμε στην κατηγορία του παιχνιδιού και παίρνουμε "επιλέξτε μια μεταβλητή αλλαγή x κατά κενό" επιλέγουμε τη μεταβλητή ως "εμπόδιο" και βάζουμε -1 στο κενό. Στη συνέχεια πηγαίνουμε στην κατηγορία "βασικό" και εκεί βάζουμε "pause ms blank" και αντικαθιστούμε το κενό με 200. Υπάρχει το 4ο βήμα. Η εικόνα του κώδικα θα είναι στην κορυφή.
Βήμα 5: Κάντε τα εμπόδια να εξαφανιστούν

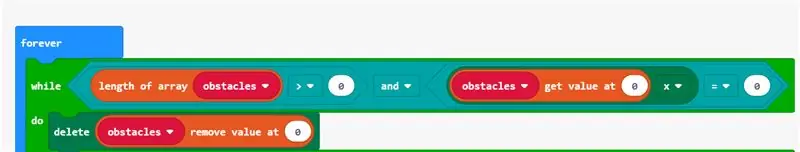
Πρέπει τώρα να εξαφανίσουμε τα εμπόδια που πέρασαν. Για να το κάνουμε αυτό πρέπει πρώτα να πάμε στην κατηγορία "βρόχος" και εκεί να πάρουμε το "while blank do" και να το βάλουμε στο "για πάντα", τότε πρέπει να πάμε στη λογική και να βάλουμε το "κενό και κενό" στο κενό. Στη συνέχεια, πρέπει να επιστρέψουμε και να βάλουμε το "κενό = στο κενό" και στα δύο κενά του λογικού μπλοκ. Στη συνέχεια, πρέπει να πάμε στην κατηγορία "πίνακας" και εκεί παίρνουμε το "μήκος του κενού πίνακα" και αντικαθιστούμε το κενό με τη μεταβλητή "εμπόδια" και αλλάζουμε το πρόσημο ίσου σε μεγαλύτερο από και γράφουμε 0 στο κενό. Στη συνέχεια, πηγαίνουμε στο "παιχνίδι" και παίρνουμε "κενό x", στη συνέχεια πηγαίνουμε στη λογική και παίρνουμε το ίδιο μπλοκ όπως πριν, μετά πηγαίνουμε στο "array" και παίρνουμε "get value at blank" βάζουμε 0 στο κενό. τότε βάζουμε = και αντικαθιστούμε το κενό με 0. Στη συνέχεια επιστρέψτε στο "παιχνίδι" και λάβετε "διαγραφή κενού". Στη συνέχεια, πηγαίνουμε στην κατηγορία "πίνακας" και βρίσκουμε "κενή τιμή αφαίρεσης στο 0" και το βάζουμε στο κενό. Τώρα αυτό θα κάνει τα εμπόδια να εξαφανιστούν στο x = 0 και το παιχνίδι δεν θα περιοριστεί με τον αριθμό των εμποδίων. Η εικόνα του κώδικα θα βρίσκεται στην κορυφή.
Βήμα 6: Δημιουργήστε περισσότερα εμπόδια

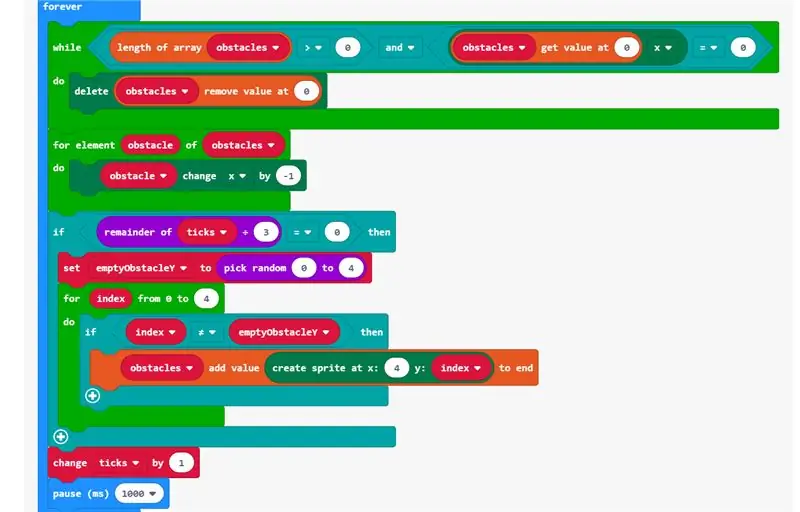
Τώρα πρέπει να δημιουργήσουμε περισσότερα εμπόδια, οπότε για να το κάνουμε αυτό πρέπει να βάλουμε όλο τον κώδικα που σχετίζεται με εμπόδια στο μπλοκ για πάντα. Τώρα πρέπει να έχουμε χώρο ανάμεσα στα εμπόδια και για να το κάνουμε αυτό πρέπει απλά να προσθέσουμε τσιμπούρια. Μπορούμε να το κάνουμε αυτό πηγαίνοντας στην κατηγορία "μεταβλητές" και βάζοντας "αλλαγή τσιμπουριών κατά 1" και το βάζουμε επίσης στο μπλοκ για πάντα και στη συνέχεια θα πρέπει να έχουμε κενά μεταξύ των εμποδίων. Το μπλοκ για πάντα θα βρίσκεται στην εικόνα επάνω.
Βήμα 7: Το παιχνίδι τελείωσε

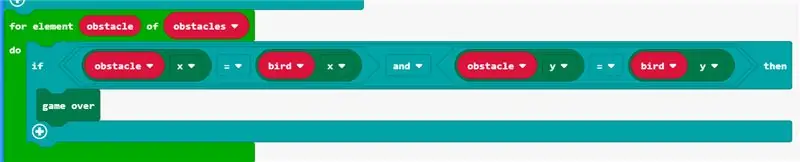
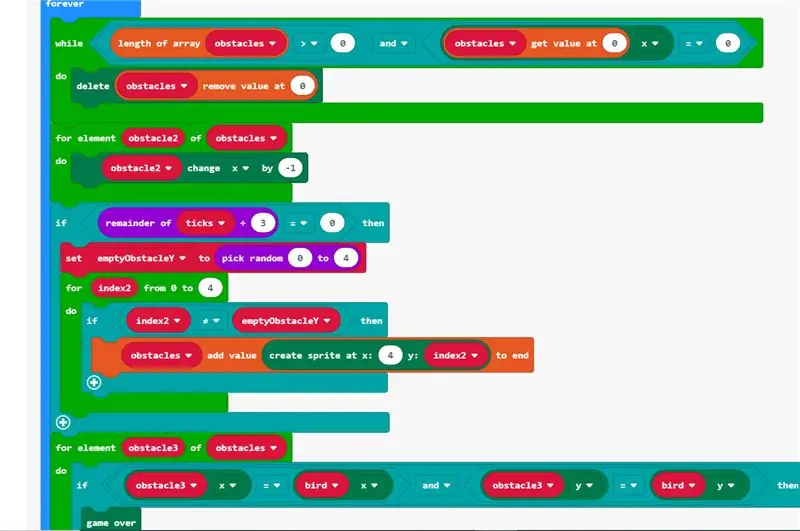
Τώρα πρέπει να τελειώσει το παιχνίδι αν το πουλί αγγίξει τα εμπόδια. Για να το κάνουμε αυτό, πρέπει τώρα να μεταβούμε στην κατηγορία "loop" και εκεί πρέπει να πάρουμε "για το στοιχείο κενό του κενού do" Στη συνέχεια πρέπει να βάλουμε τη μεταβλητή "εμπόδιο" στο πρώτο κενό και στη συνέχεια στο επόμενο κενό βάλτε τη μεταβλητή "εμπόδια". Τώρα πρέπει να πάμε στην κατηγορία "λογική" και να πάρουμε "αν ισχύει τότε κάνε" και να το κάνουμε πράξη. Στη συνέχεια επιστρέφουμε στη "λογική" και παίρνουμε "κενό και κενό" και το αντικαθιστούμε με αληθινό. Στη συνέχεια, παίρνουμε "κενό = κενό" από την κατηγορία λογικής και το βάζουμε και στα δύο κενά. Στη συνέχεια, πηγαίνουμε στο "παιχνίδι" και παίρνουμε το "sprite x" και το βάζουμε στο πρώτο κενό του "κενό = κενό" και το παίρνουμε ξανά και το βάζουμε και στο άλλο κενό. Στη συνέχεια αλλάζουμε το πρώτο sprite με το μεταβλητό πουλί και το άλλο sprite με το μεταβλητό εμπόδιο. Στη συνέχεια, στο άλλο κενό του "κενό και κενό" κάνουμε το ίδιο αλλά αλλάζουμε το x σε y και για τις δύο μεταβλητές. Μετά από αυτό, πηγαίνουμε ξανά στην κατηγορία παιχνιδιών και παίρνουμε το παιχνίδι over block και το βάζουμε στο μπλοκ "αν μετά" κάτω "τότε". Τώρα το παιχνίδι σας τελειώνει όταν το πουλί αγγίζει τα εμπόδια. Αυτός ο κωδικός θα πρέπει επίσης να βρίσκεται στο μπλοκ για πάντα. Η εικόνα αυτού του κώδικα θα βρίσκεται στην εικόνα στο επάνω μέρος.
Βήμα 8: Η πτώση του πουλιού




Τώρα χρειαζόμαστε επίσης το πουλί να πέσει, οπότε είναι πιο δύσκολο για τον παίκτη. Μπορείτε να το κάνετε αυτό πηγαίνοντας στην κατηγορία παιχνιδιών και επιλέγοντας το "αλλαγή sprite x κατά 1" και αλλάζοντας "sprite" με το μεταβλητό πουλί και x σε y και τοποθετώντας το για πάντα. Ο τελικός κώδικας θα εμφανιστεί σε εικόνες. Ορισμένες αλλαγές που μπορείτε να κάνετε είναι να έχετε ένα τραγούδι στο παρασκήνιο ή να έχετε έναν μετρητή βαθμολογίας.
Συνιστάται:
Muscle Powered Flappy Bird: 9 βήματα (με εικόνες)

Muscle Powered Flappy Bird: rememberσως θυμάστε όταν το Flappy Bird ξεσήκωσε τον κόσμο, τελικά έγινε τόσο δημοφιλές, ο δημιουργός το αφαίρεσε από τα καταστήματα εφαρμογών για να αποφύγει την ανεπιθύμητη δημοσιότητα. Αυτό είναι το Flappy Bird όπως δεν το έχετε ξαναδεί. συνδυάζοντας μερικά από τα ράφια
Robotic Bird: 8 βήματα

Robotic Bird: Αυτό το έργο σας δείχνει πώς να φτιάξετε ένα ρομποτικό πουλί που πίνει νερό. Μπορείτε να παρακολουθήσετε το πουλί που δουλεύει στο βίντεο. Ο ταλαντωτής είναι κατασκευασμένος από ένα απλό κύκλωμα αναστροφής που ενεργοποιείται όταν το πουλί αγγίζει μία από τις δύο επαφές
Bird Feeder Monitor V2.0: 12 βήματα (με εικόνες)

Bird Feeder Monitor V2.0: Αυτό είναι ένα έργο για την παρακολούθηση, τη φωτογραφία και την καταγραφή του αριθμού και του χρόνου που ξοδεύουν τα πουλιά που επισκέπτονται τον τροφοδότη μας. Πολλά Raspberry Pi's (RPi) χρησιμοποιήθηκαν για αυτό το έργο. Ο ένας χρησιμοποιήθηκε ως χωρητικός αισθητήρας αφής, ο Adafruit CAP1188, για την ανίχνευση, την αναμόρφωση
Animatronic Bird Creature: 3 Βήματα

Animatronic Bird Creature: Καλώς ορίσατε! Σήμερα θα σας δείξω πώς να ζωντανέψετε ένα απλό πουλί σκελετού που βρήκα στο κατάστημα δολαρίων. Με αυτή τη γνώση θα μπορείτε να το προσαρμόσετε και να μετατραπεί σε εξωγήινο πλάσμα πουλιών. Πρώτα θα χρειαστείτε το σκελετό δί
Arduino Flappy Bird - Arduino 2.4 "TFT Touchscreen SPFD5408 Bird Game Project: 3 Βήματα

Arduino Flappy Bird | Arduino 2.4 "TFT Touchscreen SPFD5408 Bird Game Project: Το Flappy Bird ήταν πολύ δημοφιλές παιχνίδι εκεί σε λίγα χρόνια και πολλοί το δημιούργησαν με τον δικό τους τρόπο, όπως και εγώ, δημιούργησα τη δική μου έκδοση flappy bird με το Arduino και το φθηνό 2.4" TFT " Οθόνη αφής SPFD5408, Ας ξεκινήσουμε λοιπόν
