
Πίνακας περιεχομένων:
- Βήμα 1: Καλωδίωση και εξάσκηση
- Βήμα 2: Ανοίξτε το Webduino Blockly και χρησιμοποιήστε το Web Demo Area
- Βήμα 3: Τοποθετήστε έναν "πίνακα" στο χώρο εργασίας, συμπληρώστε το όνομα του πίνακα. Τοποθετήστε ένα μπλοκ "LED" στη στοίβα
- Βήμα 4: Κάντε κλικ στο "Φωνητικός έλεγχος" και τοποθετήστε το μπλοκ "Έναρξη αναγνώρισης" στη στοίβα
- Βήμα 5: Ορίστε τα "ενδιάμεσα αποτελέσματα" στο μπλοκ "Φωνητικός έλεγχος" για να ελέγξετε πώς θέλουμε η αναγνώριση φωνής να διαβάζει τον λόγο μας
- Βήμα 6: Τοποθετήστε έναν αποκλεισμό "Εμφάνιση κειμένου" με ένα "Αναγνωρισμένο κείμενο" και ορίστε τους κανόνες αναγνώρισης
- Βήμα 7: Εάν χρειάζεστε πολλές εντολές, χρησιμοποιήστε ένα μπλοκ "Λίστας"
- Βήμα 8: Ελέγξτε εάν ο πίνακας είναι online και "Εκτέλεση μπλοκ". Στη συνέχεια, "Επιτρέψτε" στο Chrome να χρησιμοποιεί το μικρόφωνό σας
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:34.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Το Webduino χρησιμοποιεί το πρόγραμμα περιήγησης Chrome στο διαδίκτυο για τον έλεγχο όλων των ειδών των ηλεκτρονικών εξαρτημάτων, οπότε θα πρέπει να μπορούμε να χρησιμοποιούμε όλες τις άλλες λειτουργίες που έχει να προσφέρει το Chrome. Σε αυτό το παράδειγμα έργου θα χρησιμοποιήσουμε το API ομιλίας του Chrome. Χρησιμοποιώντας τη φωνητική αναγνώριση της Google, μπορούμε εύκολα να ελέγξουμε μια λυχνία LED. Η ίδια μέθοδος θα μπορούσε να χρησιμοποιηθεί με ρελέ, επιτρέποντάς μας να ελέγξουμε μια λάμπα, κλειδαριά πόρτας ή οικιακές συσκευές.
Πλήρες κείμενο αυτού του έργου:
Webduino Blockly:
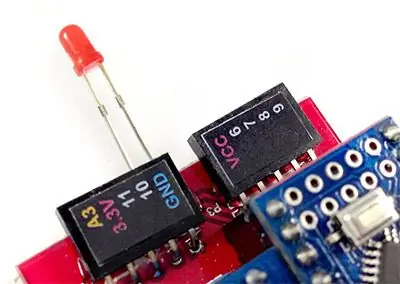
Βήμα 1: Καλωδίωση και εξάσκηση

Το μακρύτερο πόδι πηγαίνει σε υψηλές δυνατότητες (καρφίτσες που έχουν αριθμό) και το μικρότερο πόδι πηγαίνει σε χαμηλό δυναμικό (GND). Για αυτό το σεμινάριο, συνδέστε το μεγαλύτερο πόδι στο 10 και το μικρότερο πόδι στο GND.
Βήμα 2: Ανοίξτε το Webduino Blockly και χρησιμοποιήστε το Web Demo Area
Ανοίξτε το Webduino Blocky Editor και κάντε κλικ στο κουμπί "Web Demo Area", κάντε κλικ στο αναπτυσσόμενο μενού και επιλέξτε "Εμφάνιση κειμένου".
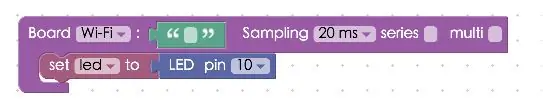
Βήμα 3: Τοποθετήστε έναν "πίνακα" στο χώρο εργασίας, συμπληρώστε το όνομα του πίνακα. Τοποθετήστε ένα μπλοκ "LED" στη στοίβα

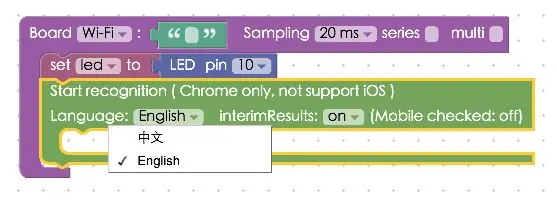
Βήμα 4: Κάντε κλικ στο "Φωνητικός έλεγχος" και τοποθετήστε το μπλοκ "Έναρξη αναγνώρισης" στη στοίβα

Η αναγνώριση φωνής μπορεί να λειτουργήσει μόνο με μία γλώσσα κάθε φορά (εδώ μπορούμε να επιλέξουμε Μανδαρινικά ή Αγγλικά).
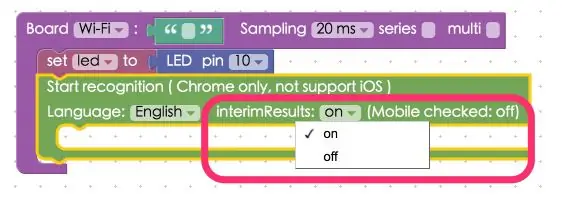
Βήμα 5: Ορίστε τα "ενδιάμεσα αποτελέσματα" στο μπλοκ "Φωνητικός έλεγχος" για να ελέγξετε πώς θέλουμε η αναγνώριση φωνής να διαβάζει τον λόγο μας

Αν έχει οριστεί σε "on" θα αναγνωρίζει κάθε λέξη που λέγεται και αν έχει οριστεί σε "off" θα αναγνωρίσει παύσεις δημιουργώντας προτάσεις. Εάν χρησιμοποιείτε πρόγραμμα περιήγησης σε υπολογιστή, σας συνιστούμε να το ορίσετε σε "on", έτσι θα λάβετε καλύτερα αποτελέσματα. Εάν χρησιμοποιείτε κινητό τηλέφωνο, ρυθμίστε το σε "απενεργοποίηση". Η αναγνώριση ομιλίας θα λειτουργεί μόνο για τηλέφωνα που λειτουργούν με Android.
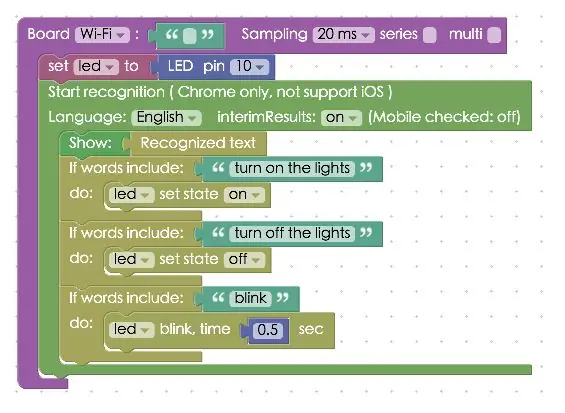
Βήμα 6: Τοποθετήστε έναν αποκλεισμό "Εμφάνιση κειμένου" με ένα "Αναγνωρισμένο κείμενο" και ορίστε τους κανόνες αναγνώρισης

Στη συνέχεια, τοποθετήστε ένα μπλοκ "εάν η λέξη περιλαμβάνει / κάνει" μέσα στο μπλοκ "Αναγνώριση" για να προγραμματίσετε μια ενέργεια. Στο παράδειγμα, κάνουμε ένα LED να ανάβει και να σβήνει όταν λέμε "ανάψτε τα φώτα" και "σβήστε τα φώτα". Or, αν πούμε "αναβοσβήνει" το LED θα αναβοσβήνει.
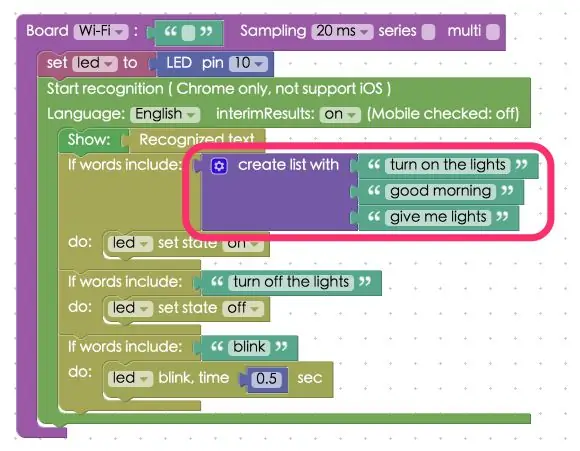
Βήμα 7: Εάν χρειάζεστε πολλές εντολές, χρησιμοποιήστε ένα μπλοκ "Λίστας"

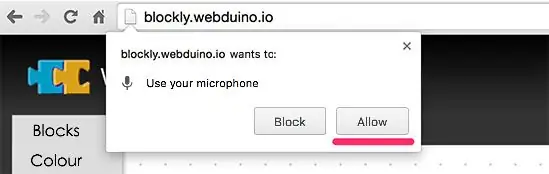
Βήμα 8: Ελέγξτε εάν ο πίνακας είναι online και "Εκτέλεση μπλοκ". Στη συνέχεια, "Επιτρέψτε" στο Chrome να χρησιμοποιεί το μικρόφωνό σας

Διαβάστε περισσότερα μαθήματα για το Webduino εδώ.
Συνιστάται:
Κάμερα ενεργοποιημένη με κίνηση με Raspberry Pi: 6 βήματα

Motion Triggered Camera With Raspberry Pi: Raspberry Pi with HC-SR501 Passive Infrared Sensor για τον εντοπισμό της εμφάνισης του σκίουρου και στη συνέχεια ενεργοποιήστε το SONY A6300 για να εγγράψετε το βίντεο στην καλύτερη γωνία και απόσταση
Κίνηση ενεργοποιημένη Redstone: 7 βήματα (με εικόνες)

Κίνηση ενεργοποιημένη Redstone: Γεια σας! Αυτό το έργο είναι μια λυχνία redstone ενεργοποιημένη με κίνηση. Λειτουργεί χρησιμοποιώντας έναν μικροελεγκτή crumble και έναν υπερηχητικό αισθητήρα απόστασης ενσύρματο σε ένα ρελέ. Αυτό το έργο συμμετέχει στο διαγωνισμό του minecraft και τυχόν ψήφους, αγαπημένα ή συν
Ελεγχόμενος με φωνή RGB Led: 5 βήματα (με εικόνες)

Φωνητικά ελεγχόμενος RGB Led: Γεια σας παιδιά1 Σήμερα θα σας δείξω πώς να φτιάξετε ένα RGB led με φωνητικό έλεγχο χρησιμοποιώντας ένα arduino/Ebot8. Έτσι, χωρίς περαιτέρω οφειλή, μεταβείτε στο βήμα 1. Και καλή τύχη στην κατασκευή του
Φλας κάμερας ενεργοποιημένη με ήχο: 13 βήματα (με εικόνες)

Flashχος Ενεργοποιημένη λάμψη κάμερας: Σας δείχνω πώς μπορείτε να ενεργοποιήσετε τον ήχο ενεργοποίησης στροβοσκοπίου χρησιμοποιώντας φλας κάμερας. Μπορείτε να το χρησιμοποιήσετε για πάρτι αποκριών
Φλας κάμερας ενεργοποιημένη με ήχο: 8 βήματα

Φλας κάμερας ενεργοποιημένη με ήχο: Ένα γρήγορο και βρώμικο και επικίνδυνο φλας που ενεργοποιείται για να τραβήξετε στιγμές στο χρόνο
