
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:34.
- Τελευταία τροποποίηση 2025-01-23 14:39.

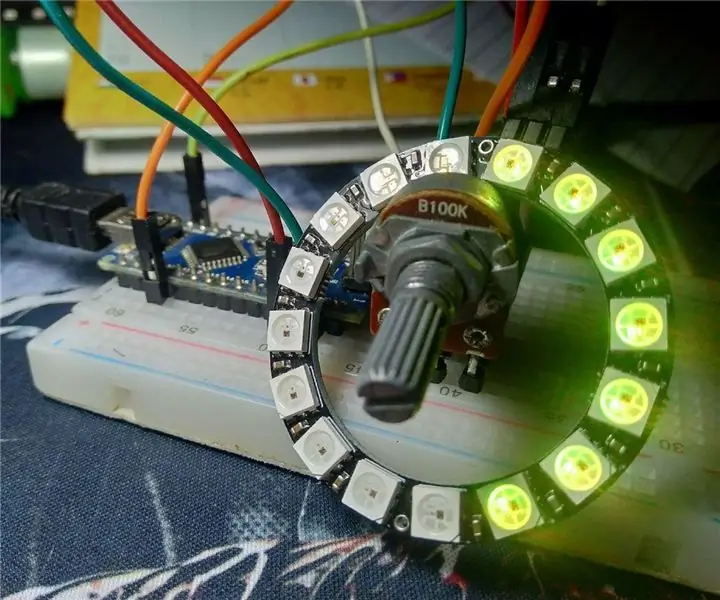
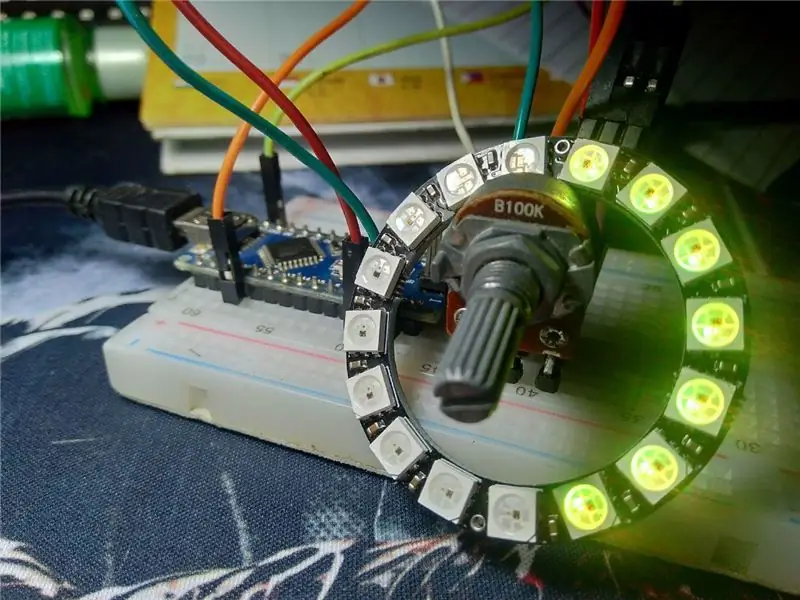
Σε αυτό το άρθρο θα κάνω έναν δείκτη περιστροφής του μετρητή δυναμικού χρησιμοποιώντας δακτύλιο pixel RGB Nano.
Έτσι, πόσες στροφές γίνονται στο ποτενσιόμετρο θα εμφανίζονται στο δακτύλιο RGB
Βήμα 1: Απαιτούμενα εξαρτήματα




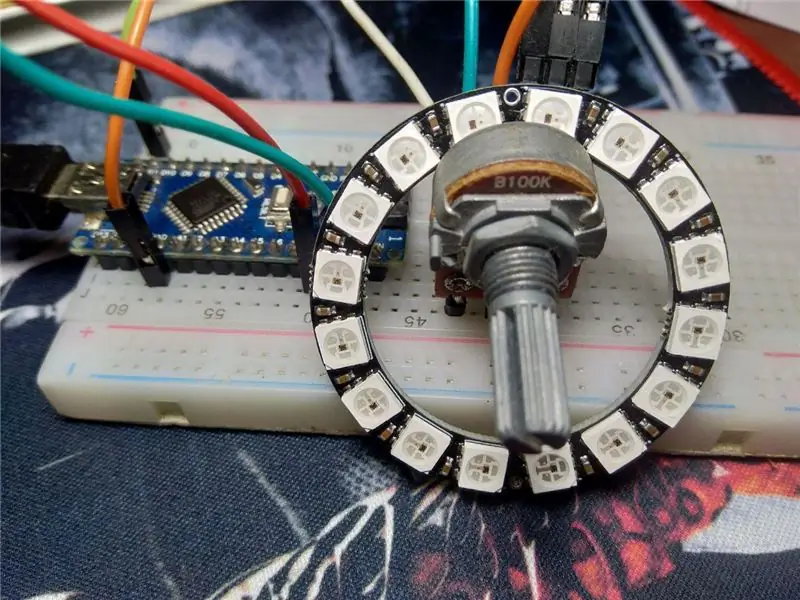
τα συστατικά που απαιτούνται για την κατασκευή του:
- Arduino Nano v.3
- RGB RIng NeoPixels
- Ποτενσιόμετρο
- Jumper Wire
- USB mini
- Πίνακας έργου
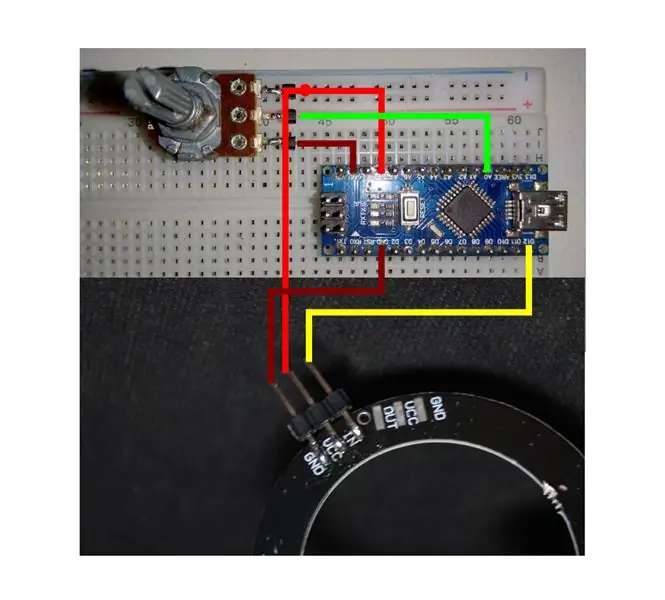
Βήμα 2: Σχήμα κυκλώματος


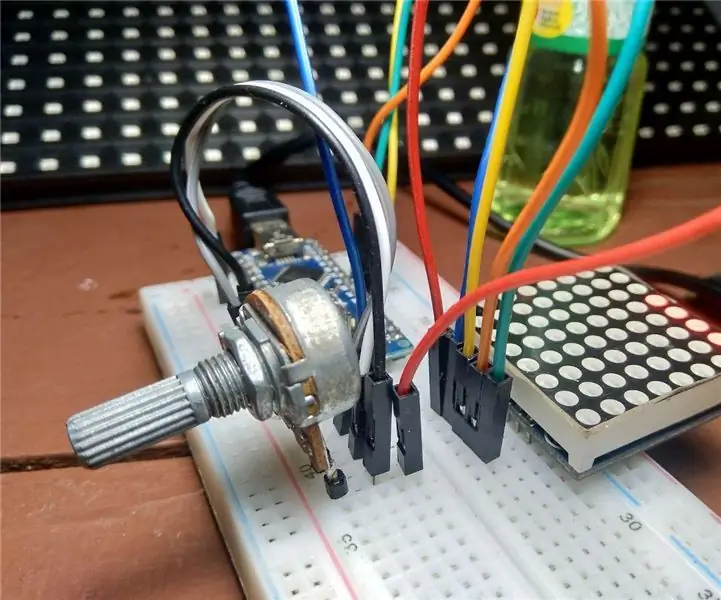
Συναρμολογήστε όλα τα εξαρτήματα σύμφωνα με το παραπάνω σχέδιο απόσυρσης.
Arduino to Potensio & RGB Ring
+5V ==> 3. Potensio & VCC
GND ==> 1. Potensio & GND
A0 ==> 2. Potensio
D12 ==> IN
Βήμα 3: Προγραμματισμός

Αντιγράψτε τον παρακάτω κώδικα και επικολλήστε τον στο σκίτσο σας
#include #ifdef _AVR_ #include // Απαιτείται για 16 MHz Adafruit Trinket #endif
#καθορίστε το PIN 12
#define NUMPIXELS 16
Εικονοστοιχεία Adafruit_NeoPixel (NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800);
#define DELAYVAL 10
void setup () {
#if καθορισμένα (_ AVR_ATtiny85_) && (F_CPU == 16000000)
clock_prescale_set (clock_div_1); #τέλος εαν
pixels.begin ();
pixels.setBrightness (10);
Serial.begin (9600); }
κενός βρόχος ()
{pixels.clear (); int val = analogRead (A0); val = χάρτης (val, 0, 1023, 0, 18);
if (val == 1) {for (int i = 0; i <1; i ++) {pixels.setPixelColor (i, pixels. Color (0, 225, 0)); καθυστέρηση (10)? }}
αν (val == 2)
{για (int i = 0; i <2; i ++) {pixels.setPixelColor (i, pixels. Color (32, 225, 0)); καθυστέρηση (10)? }}
αν (val == 3)
{για (int i = 0; i <3; i ++) {pixels.setPixelColor (i, pixels. Color (64, 225, 0)); καθυστέρηση (10)? }}
αν (val == 4)
{για (int i = 0; i <4; i ++) {pixels.setPixelColor (i, pixels. Color (96, 225, 0)); καθυστέρηση (10)? }}
αν (val == 5)
{για (int i = 0; i <5; i ++) {pixels.setPixelColor (i, pixels. Color (128, 225, 0)); καθυστέρηση (10)? }}
αν (val == 6)
{για (int i = 0; i <6; i ++) {pixels.setPixelColor (i, pixels. Color (160, 225, 0)); καθυστέρηση (10)? }}
εάν (val == 7)
{για (int i = 0; i <7; i ++) {pixels.setPixelColor (i, pixels. Color (192, 225, 0)); καθυστέρηση (10)? }}
αν (val == 8)
{για (int i = 0; i <8; i ++) {pixels.setPixelColor (i, pixels. Color (225, 225, 0)); καθυστέρηση (10)? }}
αν (val == 9)
{για (int i = 0; i <9; i ++) {pixels.setPixelColor (i, pixels. Color (225, 225, 0)); καθυστέρηση (10)? }}
αν (val == 10)
{για (int i = 0; i <10; i ++) {pixels.setPixelColor (i, pixels. Color (225, 192, 0)); καθυστέρηση (10)? }}
αν (val == 11)
{για (int i = 0; i <11; i ++) {pixels.setPixelColor (i, pixels. Color (225, 160, 0)); καθυστέρηση (10)? }}
αν (val == 12)
{για (int i = 0; i <12; i ++) {pixels.setPixelColor (i, pixels. Color (225, 128, 0)); καθυστέρηση (10)? }}
αν (val == 13)
{για (int i = 0; i <13; i ++) {pixels.setPixelColor (i, pixels. Color (225, 96, 0)); καθυστέρηση (10)? }}
αν (val == 14)
{για (int i = 0; i <14; i ++) {pixels.setPixelColor (i, pixels. Color (225, 64, 0)); καθυστέρηση (10)? }}
αν (val == 15)
{για (int i = 0; i <15; i ++) {pixels.setPixelColor (i, pixels. Color (225, 32, 0)); καθυστέρηση (10)? }}
αν (val == 16)
{για (int i = 0; i <16; i ++) {pixels.setPixelColor (i, pixels. Color (225, 0, 0)); καθυστέρηση (10)? }}
αν (val == 17)
{για (int i = 0; i <17; i ++) {pixels.setPixelColor (i, pixels. Color (225, 0, 0)); καθυστέρηση (10)? }}
αν (val == 18)
{για (int i = 0; i <18; i ++) {pixels.setPixelColor (i, pixels. Color (225, 0, 0)); καθυστέρηση (10)? }} pixels.show (); καθυστέρηση (ΚΑΘΥΣΤΕΡΗΣΗ)? }
Μπορείτε να κατεβάσετε το αρχείο σκίτσων παρακάτω:
Βήμα 4: Αποτέλεσμα

Για αποτελέσματα μπορείτε να δείτε στο παραπάνω βίντεο.
Έτσι κάθε φορά που περιστρέφεται το ποτενσιόμετρο, ο αριθμός και το χρώμα των LED στο δαχτυλίδι θα ανάβουν ανάλογα με τον αριθμό των στροφών που γίνονται στο ποτενσιόμετρο.
Συνιστάται:
NAIN 1.0 - το βασικό ανθρωποειδές ρομπότ που χρησιμοποιεί Arduino: 6 βήματα

NAIN 1.0 - το Βασικό Ανθρωποειδές Ρομπότ που χρησιμοποιεί το Arduino: Το Nain 1.0 θα έχει βασικά 5 αποσπώμενες ενότητες - 1) Arm - το οποίο μπορεί να ελεγχθεί μέσω servos. 2) Τροχοί & ndash? το οποίο μπορεί να ελεγχθεί με κινητήρες dc. 3) Πόδι - Ο Nain θα μπορεί να αλλάζει μεταξύ τροχών ή ποδιών για κίνηση. 4) Κεφαλή &
Φοβερό αναλογικό συνθεσάιζερ/όργανο που χρησιμοποιεί μόνο διακριτά εξαρτήματα: 10 βήματα (με εικόνες)

Φοβερό αναλογικό συνθεσάιζερ/όργανο που χρησιμοποιεί μόνο διακριτά συστατικά: Τα αναλογικά συνθεσάιζερ είναι πολύ δροσερά, αλλά και αρκετά δύσκολο να γίνουν. Έτσι ήθελα να κάνω ένα όσο το δυνατόν πιο απλό, ώστε η λειτουργία του να είναι εύκολα κατανοητή. Για να λειτουργήσει, χρειάζονται μερικά βασικά υπο-κυκλώματα: Ένας απλός ταλαντωτής με αντίσταση
Απλός σημειακός συγκολλητής που χρησιμοποιεί μπαταρία αυτοκινήτου για την κατασκευή πακέτου μπαταριών ιόντων λιθίου: 6 βήματα

Simple Spot Welder Using Battery Car for Building Lithium Ion Battery Pack: Έτσι έφτιαξα ένα σημείο συγκόλλησης με μπαταρία αυτοκινήτου που είναι χρήσιμο για την κατασκευή πακέτων μπαταριών ιόντων λιθίου (ιόντων λιθίου). Έχω καταφέρει να φτιάξω 3S10P Pack και πολλές συγκολλήσεις με αυτό το σημείο συγκόλλησης. Αυτό το Spot Welder περιλαμβάνει οδηγίες, Functional Block Dia
Arduino: Ο δείκτης Potentio χρησιμοποιεί Led Matrix MAX7219: 4 βήματα

Arduino: Potentio Indicator Used Led Matrix MAX7219: Στο προηγούμενο σεμινάριο έκανα ένδειξη ποτενσιόμετρου χρησιμοποιώντας τα led REG neo pixel ring. μπορείτε να το δείτε σε αυτό το άρθρο " Δείκτης Potentio χρησιμοποιεί RGB Neopixel " Και σήμερα θα δείξω τον δείκτη δυναμωτή χρησιμοποιώντας το MAX7219 led met
Πείστε τον εαυτό σας να χρησιμοποιεί απλώς έναν μετατροπέα γραμμής 12V σε AC για χορδές φωτός LED αντί να τους επανασυνδέετε για 12V .: 3 βήματα

Πείστε τον εαυτό σας να χρησιμοποιεί απλώς έναν μετατροπέα 12V-σε-AC-line για χορδές φωτός LED αντί να τους επανασυνδέει για 12V .: Το σχέδιό μου ήταν απλό. Wantedθελα να κόψω μια φωτεινή λυχνία LED με τοίχο σε κομμάτια και στη συνέχεια να την ξανασύρσω για να σβήσει 12 βολτ. Η εναλλακτική λύση ήταν να χρησιμοποιήσετε έναν μετατροπέα ισχύος, αλλά όλοι γνωρίζουμε ότι είναι τρομερά αναποτελεσματικοί, σωστά; Σωστά? Or μήπως είναι;
