
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:34.
- Τελευταία τροποποίηση 2025-01-23 14:39.




Αποφάσισα να φτιάξω έναν πολυαισθητήρα ασφαλείας αφού μας κλέψανε ενώ ζούσαμε στη ζούγκλα του Ισημερινού. Τώρα ζούμε σε άλλη πόλη, αλλά ήθελα τον τρόπο να λαμβάνω ειδοποιήσεις για οποιαδήποτε δραστηριότητα στο σπίτι μας. Έχω δει πολλούς αισθητήρες συνδεδεμένους που δεν ήταν ελκυστικοί και ήθελα να φτιάξω κάτι που δεν ήταν μόνο λειτουργικό αλλά ήταν επίσης ενδιαφέρον στο σπίτι μας. Οι λυχνίες LED μπορούν να ρυθμιστούν ώστε να ανταποκρίνονται στις ειδοποιήσεις θερμοκρασίας ή κίνησης. Αυτό το έργο περιλαμβάνει ψηφιακή παρακολούθηση θερμοκρασίας και υγρασίας, παθητική ανίχνευση υπέρυθρης κίνησης και ανίχνευση δυνατού θορύβου για σπασίματα παραθύρων, γάβγισμα σκύλων κλπ. Έχω συμπεριλάβει όλα τα 3-D αρχεία που απαιτούνται για την ολοκλήρωση αυτού του έργου πανομοιότυπου με το δικό μου.
Βήμα 1: Απαιτούνται υλικά



Εδώ μπορείτε να αγοράσετε όλα τα απαραίτητα εξαρτήματα.
Διευθύνσιμες λυχνίες LED για καθαρό φακό.
www.amazon.com/ALITOVE-Individual-Address…
Αισθητήρας Πιρ
www.ebay.com/itm/Mini-IR-Infrared-Pyroelec…
WEMOS D1 R1
www.ebay.com/itm/1PCS-Wemos-D1-R2-V2-1-nod…
Ανιχνευτής ήχου
www.ebay.com/itm/1PCS-Wemos-D1-R2-V2-1-nod…
Ασημένιο νήμα
www.amazon.com/HATCHBOX-3D-Filament-Dimens…
Διαυγές νήμα
www.amazon.com/3D-Solutech-Natural-Printer…
Ws2811 Led Chips
www.amazon.com/100pcs-ws2811-Circuit-Addre…
Τα RGB led χαλαρά
www.amazon.com/Tricolor-Diffused-Multicolo…
παροχή ηλεκτρικού ρεύματος
www.amazon.com/ALITOVE-Converter-5-5x2-1mm…
Ξύλο για στέγαση
Βήμα 2: Χτίζοντας το περίβλημα




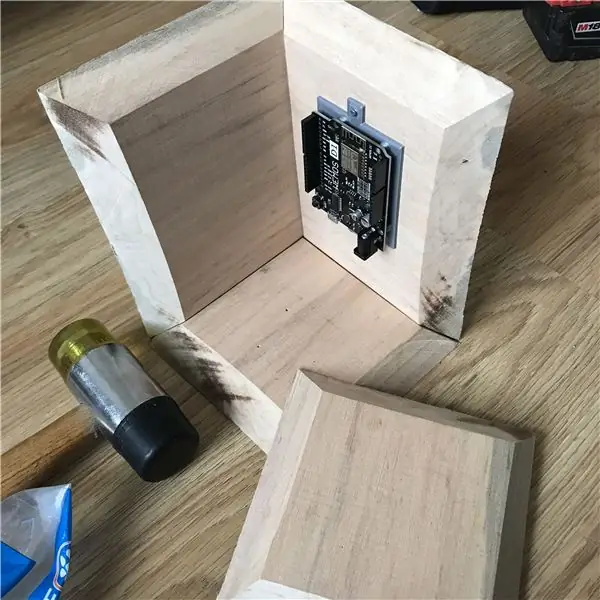
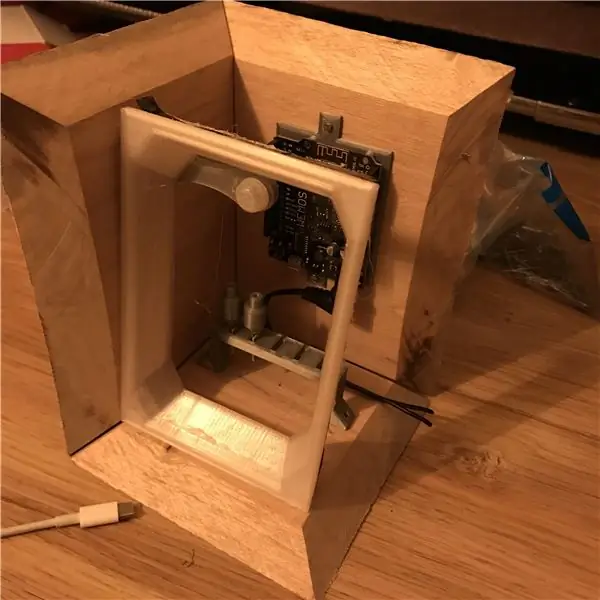
Ξεκινήστε κόβοντας πέντε κομμάτια ξύλου για να σχηματίσετε το ξύλινο περίβλημα κουτιού. Οι εξωτερικές διαστάσεις δεν είναι σημαντικές, αλλά αυτό που είναι σημαντικό είναι οι εσωτερικές επιφάνειες. (Οι εξωτερικές διαστάσεις θα αλλάξουν ανάλογα με το πάχος του ξύλινου υλικού που χρησιμοποιείτε.) Θα χρειαστείτε τρία κομμάτια κομμένα σε ύψος 15 εκατοστά σε 10 εκατοστά πλάτος και δύο κομμάτια ξύλου διαστάσεων 10 εκατοστά x 10 εκατοστά.
Και πάλι αυτό είναι το εσωτερικό πρόσωπο, αναθεωρήστε την εικόνα που έχω συμπεριλάβει.
(Δεν είχα τραπέζι, έτσι πλήρωσα έναν τοπικό ξυλουργό να μου τα κόψει.)
Θα πρότεινα να σχεδιάσετε ένα ορθογώνιο 15 cm x 10 cm στο πρόσωπο του ξύλου σας και στη συνέχεια χρησιμοποιώντας το τραπέζι να ρυθμίσετε τη λεπίδα σας σε γωνία 45 °.
Χρησιμοποιήστε το τραπέζι για να ακολουθήσετε τις γραμμές που έχετε σχεδιάσει σε κάθε ξύλινο κομμάτι.
Αφού κόψετε το ξύλο, μπορεί να αρχίσετε να τα συνδέετε χρησιμοποιώντας καρφιά από ξύλινες βίδες.
Βήμα 3: Τρισδιάστατα εξαρτήματα




Εδώ είναι ο σύνδεσμος για όλα τα δημιουργημένα τρισδιάστατα στοιχεία.
www.thingiverse.com/thing:3767354/files
Όλα εκτυπώθηκαν σε πυκνότητα 100% σε ύψος στρώματος 0,2mm.
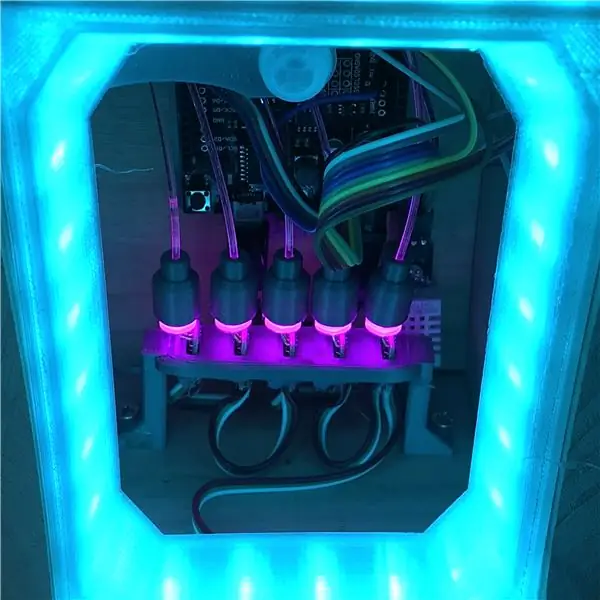
Η βάση για το σύστημα οπτικών ινών LED εκτυπώνεται σε πυκνότητα 100%. Αυτό σας δίνει τη δυνατότητα να λυγίσετε το υλικό για να εισαγάγετε τα τσιπ αφού έχουν κολληθεί. Είναι πολύ δύσκολο να κολλήσετε τις συνδέσεις που κλείνουν μεταξύ τους. Οι γάτες είναι φτιαγμένες για να γλιστρούν απευθείας πάνω από το πάνω μέρος του LED αφήνοντας εκτεθειμένη μόνο τη βάση. Μπορεί να χρειαστεί να πάρετε ένα μικρό τρυπάνι για να καθαρίσετε τις τρύπες, ώστε το διάφανο νήμα να εισαχθεί σε αυτό και το φως να περάσει εύκολα
Βήμα 4: Συνδέσεις συγκόλλησης



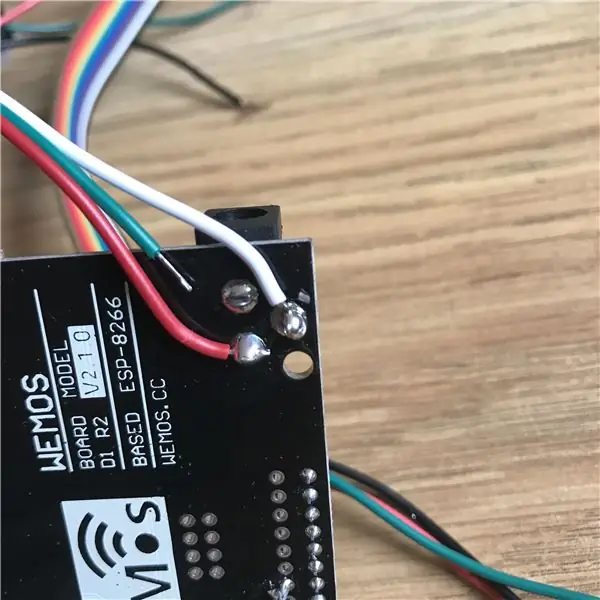
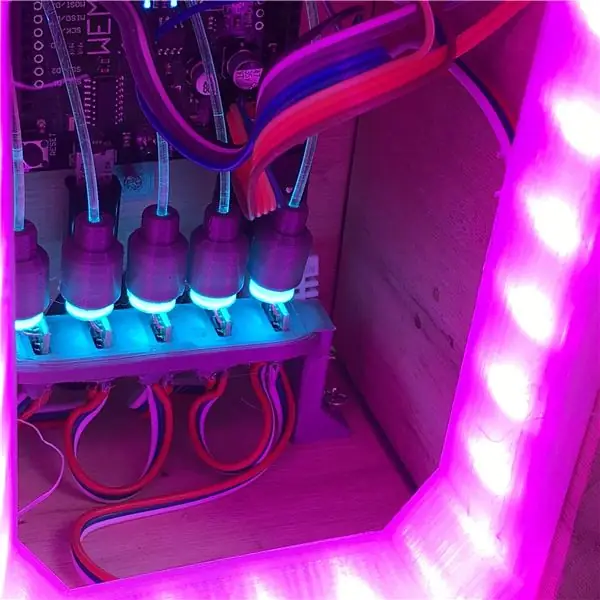
Χρησιμοποίησα κάποιο κοινό σύρμα τριών κλώνων συνδέετε τα τσιπ WS 2811 μεταξύ τους. Επιπλέον, έπρεπε να κολλήσω τα οκτώ LED RGB των χιλιοστών σε αυτά τα τσιπ. Οι διευθύνσιμες λωρίδες LED τραβούν πολλή ισχύ, οπότε έκανα επιπλέον συγκόλληση προσθέτοντας ένα ρεύμα και ένα καλώδιο γείωσης απευθείας στην είσοδο ισχύος στον πίνακα Wemos. Χρησιμοποίησα ένα πολύμετρο για να προσδιορίσω ποιο ήταν το θετικό και ποιο το αρνητικό και για το καθένα.
Δεδομένου ότι χρησιμοποιώ τροφοδοτικό 10 amp 5 V, θα έχω περισσότερο από αρκετό amperage για να οδηγήσω όλους τους αισθητήρες LED και πολύ περισσότερα αν χρειαστεί.
Βήμα 5: Ρύθμιση αισθητήρα



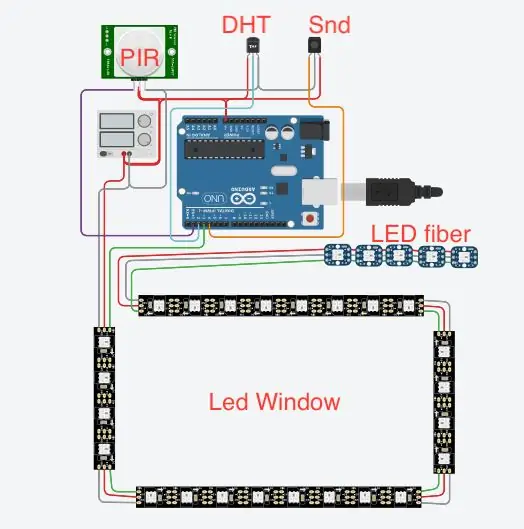
Για την αρχική αναστάτωση, ξεκίνησα αρχικά εφαρμόζοντας λωρίδα LED στο εξωτερικό του παραθύρου από διάφανο νήμα που σχεδίασα. Χρησιμοποίησα θερμή κόλλα για να στερεώσω τα LED στο παράθυρο. Συγκόλλησα επίσης πρόσθετα δεδομένα και γραμμές τροφοδοσίας στο τέλος αυτών των LED, επειδή αυτό είναι που συνδέεται με τις οπτικές ίνες. Έχω συμπεριλάβει ένα διάγραμμα καλωδίωσης, ώστε να μπορείτε να δείτε πώς συνδέονται όλα.
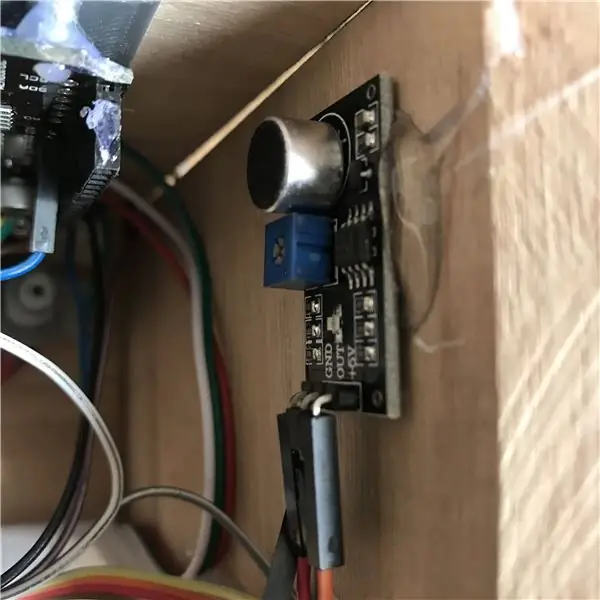
Από εκεί άρχισα να κολλάω πράγματα ζεστά εκεί που φαίνεται ότι ταιριάζουν καλύτερα.
Χρησιμοποίησα μερικά χαλαρά καλώδια για να συνδέσω τα πάντα με το Wemos.
Βήμα 6: Συναρμολόγηση πολλαπλών αισθητήρων



Χρησιμοποιώντας τρυπάνι μισής ίντσας έκοψα μια τρύπα κάτω από το σημείο όπου θα ήταν η γέφυρα των οπτικών ινών LED. Μέσα από αυτήν την τρύπα υποχρέωσα ένα καλώδιο micro USB για σύνδεση με το Wemos καθώς και το καλώδιο τροφοδοσίας από το τροφοδοτικό 10 amp. Το παράθυρο LED συνδέθηκε στο σημείο χρησιμοποιώντας θερμή κόλλα και χρησιμοποιώ καρφιά για να κολλήσω όλο το ξύλο μαζί. Μπορεί να είναι πολύ δύσκολο να συνδέσετε όλα τα καλώδια και να διατηρήσετε τα πάντα καθαρά και τακτοποιημένα. Πάρτε το χρόνο σας καθώς συνδέετε καλώδια και μπορείτε ακόμη και να τα στρίψετε για να φαίνεται ότι έχουν μεγαλύτερη τάξη.
Για τη ρύθμιση της οπτικής ίνας θα πρέπει να αφαιρέσετε μέρος του διαυγούς νήματος από το ρόλο. Αυτό θα χρησιμοποιηθεί για τη μεταφορά του φωτός από τα οκτώ LED LED οκτώ χιλιοστών. Χρησιμοποιήστε ένα ζευγάρι μανταλάκια για να κόψετε το νήμα και, στη συνέχεια, σπρώξτε το άκρο του στενώματος του νήματος στην κορυφή του τρισδιάστατου τυπωμένου καλύμματος LED. Τραβήξτε το διαφανές φιλμ σε μια γωνία του περιβλήματος και κόψτε το ώστε να ταιριάζει στο περίβλημα.
Βήμα 7: Κωδικός και ρύθμιση


Αφού συναρμολογηθεί πλήρως ο αισθητήρας, μπορείτε να τον συνδέσετε στον υπολογιστή σας για προγραμματισμό.
Για την αρχική μου ρύθμιση χρησιμοποίησα αυτόν τον κωδικό από την αυτοματοποίηση bruh. Αυτό συνέδεε τότε τον πολυαισθητήρα με τον οικιακό βοηθό.
Multisensor GitHub Repo -
Αλλά μετά άρχισα να χρησιμοποιώ το Blynk για τον έλεγχο κάθε αισθητήρα και να τον πιέσω απευθείας στο τηλέφωνό μου.
blynk.io/el/getting-started
Το SuperChart είναι η επιλογή Blynk που χρησιμοποίησα για να σπρώξω τα δεδομένα στο iPhone μου για παρακολούθηση της ασφάλειας. Το SuperChart χρησιμοποιείται για την οπτικοποίηση ζωντανών και ιστορικών δεδομένων. Μπορείτε να το χρησιμοποιήσετε για δεδομένα αισθητήρων, για καταγραφή δυαδικών συμβάντων και άλλα.
Για να χρησιμοποιήσετε το γραφικό στοιχείο SuperChart θα χρειαστεί να σπρώξετε τα δεδομένα από το υλικό με το επιθυμητό διάστημα χρησιμοποιώντας χρονόμετρα.
Εδώ είναι ένα βασικό παράδειγμα για την ώθηση δεδομένων.
Αλληλεπιδράσεις:
Εναλλαγή μεταξύ χρονικών ορίων και ζωντανής λειτουργίας
Αγγίξτε χρονικά περιθώρια στο κάτω μέρος του γραφικού στοιχείου για να αλλάξετε χρονικά εύρη Πατήστε Legend Elements για εμφάνιση ή απόκρυψη ροών δεδομένων
Αγγίξτε το για να δείτε τη χρονική σήμανση και τις αντίστοιχες τιμές Γρήγορη σάρωση από αριστερά προς τα δεξιά για να αποκαλυφθούν τα προηγούμενα δεδομένα
Στη συνέχεια, μπορείτε να κάνετε κύλιση δεδομένων προς τα εμπρός και προς τα εμπρός εντός του δεδομένου χρονικού εύρους. ΛΕΙΤΟΥΡΓΙΑ ΠΛΗΡΟΥΣ ΟΘΟΝΗΣ
Πατήστε αυτό το κουμπί για να ανοίξετε την προβολή πλήρους οθόνης σε οριζόντιο προσανατολισμό.
Απλώς περιστρέψτε το τηλέφωνο στη λειτουργία πορτραίτου. Το γράφημα πρέπει να περιστρέφεται αυτόματα.
Σε προβολή πλήρους οθόνης θα δείτε X (ώρα) και πολλαπλές κλίμακες Υ.
Η λειτουργία πλήρους οθόνης μπορεί να απενεργοποιηθεί από τις Ρυθμίσεις widget.
Κουμπί μενού Το κουμπί μενού θα ανοίξει πρόσθετες λειτουργίες:
Εξαγωγή σε CSV Διαγραφή δεδομένων στο διακομιστή
Ρυθμίσεις SuperChart:
Τίτλος γραφήματος Τίτλος Μέγεθος γραμματοσειράς Έχετε μια επιλογή από 3 μεγέθη γραμματοσειρών Τίτλος Ευθυγράμμιση Επιλέξτε ευθυγράμμιση τίτλου γραφήματος. Αυτή η ρύθμιση επηρεάζει επίσης τη θέση τίτλου και θρύλου στο γραφικό στοιχείο. Εμφάνιση άξονα x (ώρα) Επιλέξτε το εάν θέλετε να εμφανίζεται η ετικέτα ώρας στο κάτω μέρος του γραφήματός σας. Επιλογή επιλογών χρονικών περιόδων Σας επιτρέπει να επιλέξετε τις απαιτούμενες περιόδους (15μ., 30μ., 1ωρο, 3ωρο,…) και ανάλυση για το γράφημα σας. Η ανάλυση ορίζει πόσο ακριβή είναι τα δεδομένα σας. Αυτή τη στιγμή το γράφημα υποστηρίζει 2 τύπους βασικής ανάλυσης και υψηλό. Η ανάλυση εξαρτάται επίσης από την επιλεγμένη περίοδο. Για παράδειγμα, η τυπική ανάλυση για 1d σημαίνει ότι θα λάβετε 24 πόντους την ημέρα (1 ανά ώρα), με υψηλή ανάλυση θα λάβετε για 1d 1440 πόντους την ημέρα (1 ανά λεπτό). Ρυθμίσεις δεδομένων Προσθήκη ροών δεδομένων (διαβάστε παρακάτω πώς μπορείτε να διαμορφώσετε ροές δεδομένων)
Ρυθμίσεις ροής δεδομένων
Το Widget υποστηρίζει έως και 4 ροές δεδομένων.
Πατήστε το εικονίδιο ρυθμίσεων ροής δεδομένων για να ανοίξετε τις ρυθμίσεις ροής δεδομένων.
Σχέδιο:
Επιλέξτε διαθέσιμους τύπους γραφήματος:
Γραμμή περιοχής γραμμής δυαδικό (αγκύρωση LINK σε δυαδικό)
Χρώμα:
Επιλέξτε σταθερά χρώματα ή κλίσεις
Πηγή και είσοδος:
Μπορείτε να χρησιμοποιήσετε 3 τύπους πηγής δεδομένων:
1. Εικονική καρφίτσα
Επιλέξτε την επιθυμητή συσκευή και εικονική καρφίτσα για να διαβάσετε τα δεδομένα.
2. Ετικέτες
Το SuperChart μπορεί να συγκεντρώσει δεδομένα από πολλές συσκευές χρησιμοποιώντας ενσωματωμένες συναρτήσεις.
Για παράδειγμα, εάν έχετε 10 αισθητήρες θερμοκρασίας που στέλνουν θερμοκρασία με τη δεδομένη περίοδο, μπορείτε να σχεδιάσετε τη μέση τιμή από 10 αισθητήρες στο γραφικό στοιχείο.
Για να χρησιμοποιήσετε ετικέτες:
Προσθέστε ετικέτα σε κάθε συσκευή από την οποία θέλετε να συγκεντρώσετε δεδομένα. Προώθηση δεδομένων στο ίδιο Virtual Pin σε κάθε συσκευή. (π.χ. Blynk.virtualWrite (V0, θερμοκρασία);) Επιλέξτε Ετικέτα ως πηγή στο SuperChart Widget και χρησιμοποιήστε την καρφίτσα όπου φτάνουν τα δεδομένα (π.χ. V0)
Διαθέσιμες λειτουργίες:
Το SUM θα συνοψίσει όλες τις εισερχόμενες τιμές στο καθορισμένο Virtual Pin σε όλες τις συσκευές που έχουν επισημανθεί με την επιλεγμένη ετικέτα Το AVG θα σχεδιάσει τη μέση τιμή MED θα βρει μια μέση τιμή MIN θα σχεδιάσει την ελάχιστη τιμή MAX θα σχεδιάσει τη μέγιστη τιμή
️ ΣΗΜΑΝΤΙΚΟ: Οι ετικέτες δεν λειτουργούν στη λειτουργία Live.
Device Selector Εάν προσθέσετε το Device Selector Widget στο έργο σας, μπορείτε να το χρησιμοποιήσετε ως πηγή για το SuperChart. Σε αυτήν την περίπτωση, όταν αλλάζετε τη συσκευή στο Device Selector, το γράφημα θα ενημερώνεται αναλόγως
Ρυθμίσεις Y-Axis
Υπάρχουν 4 τρόποι για την κλίμακα δεδομένων κατά μήκος του άξονα Υ
Αυτο
Τα δεδομένα θα κλιμακωθούν αυτόματα με βάση τις ελάχιστες και μέγιστες τιμές της δεδομένης χρονικής περιόδου. Αυτή είναι μια καλή επιλογή για αρχή. Ελάχιστο/Μέγιστο
Όταν επιλεγεί αυτή η λειτουργία, η κλίμακα Y θα οριστεί στις τιμές που επιλέγετε.
Για παράδειγμα, εάν το υλικό σας στέλνει δεδομένα με τιμές που κυμαίνονται από -100 έως 100, μπορείτε να ορίσετε το γράφημα
σε αυτές τις τιμές και τα δεδομένα θα αποδοθούν σωστά.
Μπορεί επίσης να θέλετε να οπτικοποιήσετε τα δεδομένα εντός συγκεκριμένου εύρους.
Ας υποθέσουμε ότι τα εισερχόμενα δεδομένα έχουν τιμές στην περιοχή 0-55, αλλά θα θέλατε να δείτε μόνο τιμές στο εύρος 30-50.
Μπορείτε να το ρυθμίσετε και αν οι τιμές είναι εκτός της κλίμακας Υ που έχετε ρυθμίσει, το γράφημα θα περικοπεί
% του ύψους Αυτή η επιλογή σάς επιτρέπει να κλιμακώσετε αυτόματα τα εισερχόμενα δεδομένα στο γραφικό στοιχείο και να τα τοποθετήσετε με τον τρόπο που θέλετε. Σε αυτήν τη λειτουργία, ρυθμίζετε το ποσοστό ύψους widget στην οθόνη, από 0% έως 100%.
Εάν ορίσετε 0-100%, στην πραγματικότητα είναι μια πλήρης αυτόματη κλίμακα. Σε όποιο εύρος έρχονται τα δεδομένα, θα είναι πάντα σε κλίμακα σε όλο το ύψος του widget.
Εάν το ορίσετε στο 0-25%, τότε αυτό το γράφημα θα αποδίδεται μόνο στο 1/4 του ύψους του γραφικού στοιχείου.
Αυτή η ρύθμιση είναι πολύτιμη για το Δυαδικό Διάγραμμα ή για την οπτικοποίηση μερικών ροών δεδομένων στο ίδιο γράφημα με διαφορετικό τρόπο.
Delta Ενώ τα δεδομένα παραμένουν εντός της δεδομένης τιμής Delta, το γράφημα θα κλιμακωθεί αυτόματα σε αυτό το εύρος. Εάν το δέλτα υπερβεί το εύρος, το γράφημα θα κλιμακωθεί αυτόματα σε ελάχιστες/μέγιστες τιμές της δεδομένης περιόδου.
Κατάληξη
Εδώ μπορείτε να καθορίσετε ένα επίθημα που θα εμφανίζεται κατά τη διάρκεια του Tap'n'hold.
Δεκαδικοί
Καθορίζει τη μορφοποίηση της τιμής του γραφήματος όταν πατάτε μη κρατώντας το γράφημα. Οι πιθανές επιλογές είναι: #, #. #, #. ##, κ.λπ.
Συνδέστε τα σημεία δεδομένων που λείπουν
Εάν αυτός ο διακόπτης είναι ενεργοποιημένος, τότε το SuperChart θα συνδέσει όλες τις κουκκίδες ακόμη και αν δεν υπήρχαν δεδομένα.
Εάν έχει οριστεί σε OFF, τότε θα δείτε κενά σε περίπτωση που δεν υπήρχαν δεδομένα.
Ρυθμίσεις δυαδικού γραφήματος
Αυτός ο τύπος γραφήματος είναι χρήσιμος για την απεικόνιση δυαδικών δεδομένων, για παράδειγμα όταν η μονάδα ήταν ενεργοποιημένη ή απενεργοποιημένη, ή όταν εντοπίστηκε κίνηση ή όταν επιτεύχθηκε ορισμένο όριο.
Πρέπει να καθορίσετε ένα σημείο FLIP, το οποίο είναι το σημείο όπου τα εισερχόμενα δεδομένα θα μετατραπούν σε ΑΛΗΘΙΝΗ ή ΛΑΘΟΣ κατάσταση.
Για παράδειγμα, στέλνετε τα δεδομένα στην περιοχή από 0 έως 1023. Εάν ορίσετε το 512 ως σημείο FLIP, τότε όλα τα παραπάνω από 512 (εξαιρούνται τα 512) θα καταγραφούν ως ΑΛΗΘΙΝΑ, οποιαδήποτε τιμή κάτω από το 512 (συμπεριλαμβανομένου του 512) θα είναι ΛΑΘΟΣ.
Ένα άλλο παράδειγμα, αν στείλετε 0 και 1 και ορίσετε το 0 ως σημείο FLIP, τότε το 1 θα είναι ΑΛΗΘΙΝΟ, το 0 θα είναι ΛΑΘΟΣ
Ετικέτες κατάστασης:
Εδώ μπορείτε να καθορίσετε πώς πρέπει να εμφανίζεται το TRUE/FALSE στη λειτουργία Tap'n'Hold.
Για παράδειγμα, μπορείτε να ορίσετε την τιμή TRUE σε ετικέτα "Equipment ON", FALSE σε "Equipment OFF".
Βήμα 8: Κλείσιμο…

Το όραμά μου για αυτό το έργο ήταν να δημιουργήσω μια πλήρη ενότητα όπου θα μπορούσα να προσθέσω επιπλέον στοιχεία και να την αλλάξω για να μετατραπεί σε αισθητήρα ασφαλείας πολλαπλών χρήσεων. Με βάση τον κωδικό που έχει φορτωθεί στον μικροελεγκτή, αυτή η μονάδα μπορεί να χρησιμοποιηθεί για πολλές διατάξεις αισθητήρων. Εκτιμώ πολύ που αφιερώσατε χρόνο για να διαβάσετε το Instructable μου!
Συνιστάται:
Zombie Detecting Smart Security Owl (Deep Learning): 10 βήματα (με εικόνες)

Zombie Detecting Smart Security Owl (Deep Learning): Γεια σε όλους, καλώς ήλθατε στο T3chFlicks! Σε αυτό το σεμινάριο για τις Απόκριες, θα σας δείξουμε πώς βάζουμε μια εξαιρετικά τρομακτική τροπή σε ένα κλασικό οικιακό κλασικό: την κάμερα ασφαλείας. Πως?! Έχουμε κάνει μια κουκουβάγια νυχτερινής όρασης που χρησιμοποιεί επεξεργασία εικόνας για να παρακολουθεί τους ανθρώπους
Cyberpunk Mask: 9 Βήματα

Cyberpunk Mask: Με την παραγωγή και την κατασκευή ανθρώπων, η ποιότητα του αέρα γίνεται χειρότερη. Οι παραδοσιακές μάσκες είναι πολύ αποπνικτικές και η αναπνευστική εμπειρία είναι πολύ κακή, οπότε αναρωτιόμουν αν θα μπορούσα να φτιάξω μια φουτουριστική και άνετη μάσκα σε αυτή τη θρυλική
DIY-Fingerprint Key System Security: 8 Βήματα

Σύστημα ασφαλείας κλειδιού DIY-Fingerprint: Αυτή η εφαρμογή είναι χρήσιμη για τη διασφάλιση των καθημερινών απαιτούμενων κλειδιών (κλειδαριά). Μερικές φορές έχουμε μερικά κοινά κλειδιά όπως το σπίτι, το γκαράζ, το πάρκινγκ ανάμεσα σε δύο ή περισσότερα άτομα. Υπάρχουν πολλά βιομετρικά συστήματα διαθέσιμα σε μια αγορά, μπορεί να
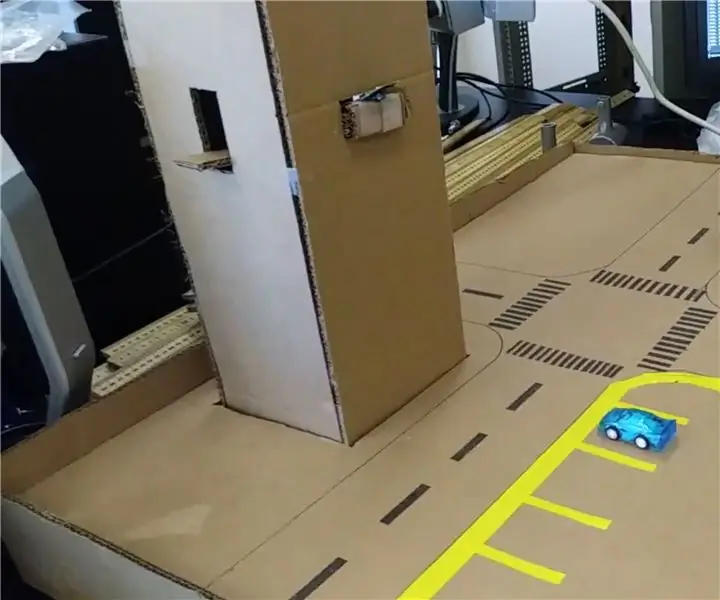
Cyber-Physical Security of Smart Parking and Traffic Control: 6 βήματα

Cyber-Physical Security of Smart Parking and Traffic Control: Το διαδίκτυο αυξάνεται με δισεκατομμύρια συσκευές, όπως αυτοκίνητα, αισθητήρες, υπολογιστές, διακομιστές, ψυγεία, κινητές συσκευές και πολλά άλλα με πρωτοφανή ρυθμό. Αυτό εισάγει πολλαπλούς κινδύνους και τρωτά σημεία στην υποδομή, τη λειτουργία ενός
Cyberpunk Clock: 5 βήματα (με εικόνες)

Cyberpunk Clock: Πάρτε ένα παλιό ρολόι κλειστό στην αυλή (ή, στην περίπτωσή μου, ένα ξυπνητήρι που έκανα κατάχρηση πάρα πολλές φορές) και κάντε το να φαίνεται … προσεγμένο. Είναι επίσης ένας καλός τρόπος για να μάθετε για τα ψηφιακά ηλεκτρονικά και δίνει την εντύπωση στους ανθρώπους ότι καταλαβαίνετε την περίπλοκη ψηφιακή λογική
