
Πίνακας περιεχομένων:
- Βήμα 1: Η ιδέα
- Βήμα 2: Οι μικροελεγκτές & LED Neopixel
- Βήμα 3: Σχεδιασμός σχηματικών με χρήση του Autodesk Eagle
- Βήμα 4: Σχεδιασμός σανίδων
- Βήμα 5: Εισαγάγετε το PCB Art στον πίνακα
- Βήμα 6: Εξαγωγή του αρχείου Gerber για κατασκευή
- Βήμα 7: Κατασκευή PCB
- Βήμα 8: Συγκέντρωση εξαρτημάτων
- Βήμα 9: Συγκόλληση των εξαρτημάτων
- Βήμα 10: Προγραμματισμός του Pixelpad Indian Board
- Βήμα 11: Βίντεο εργασίας
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:33.
- Τελευταία τροποποίηση 2025-01-23 14:39.



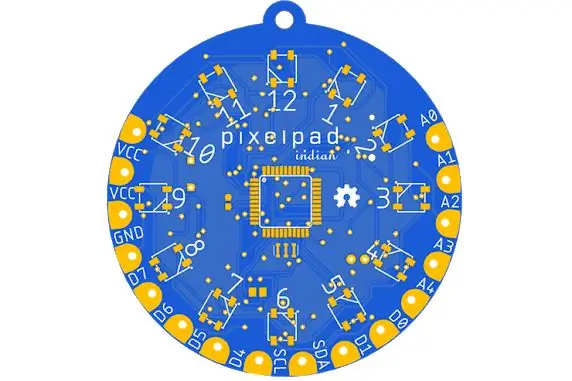
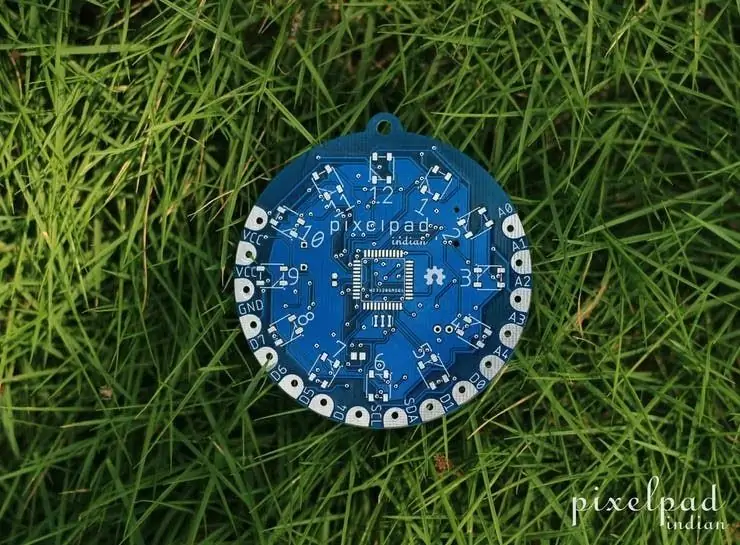
Το PixelPad είναι ένα σήμα ηλεκτρονικής ανάπτυξης που βασίζεται σε έναν μικροελεγκτή ATmega32U4 και συνοδεύεται από πολλές ενσωματωμένες δυνατότητες. Η τέχνη του PCB είναι εμπνευσμένη από την ινδική κουλτούρα, τέχνες και σχέδια. Χρησιμοποιώντας το PixelPad, μπορείτε είτε να το χρησιμοποιήσετε ως φορητό πίνακα ανάπτυξης όπως το Adafruit Playground Express ή το LilyPad, είτε μπορείτε να το χρησιμοποιήσετε ως ηλεκτρονικό σήμα!
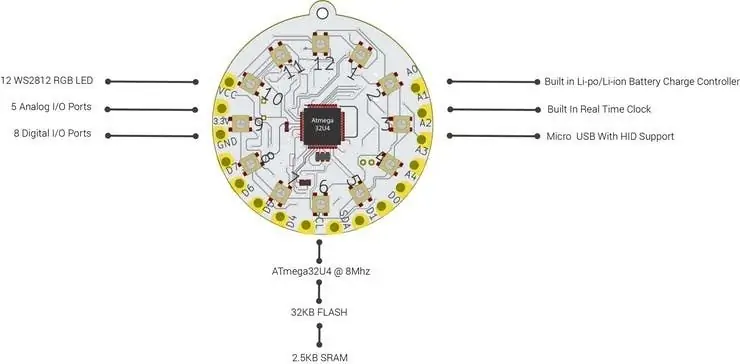
Τα χαρακτηριστικά του PixelPad μπορείτε να τα δείτε παρακάτω!
Πέρασα από πολλές ινδικές πολιτιστικές και πνευματικές τέχνες και πίνακες ζωγραφικής για να σχεδιάσω την τέχνη του PCB και το περίγραμμα του πίνακα. Μετά από πολλές έρευνες και προσανατολισμούς, σχεδίασα μια τέχνη PCB χρησιμοποιώντας το Adobe Illustrator.
Βήμα 1: Η ιδέα
Όταν αποφάσισα να φτιάξω ένα ηλεκτρονικό σήμα, πέρασα από πολλές ιδέες. Αυτό με οδηγεί σε σύγχυση σχετικά με το ποιο πρέπει να σχεδιάσω, κυριολεκτικά δεν μένω με μια ιδέα. αντί να αλλάζω γρήγορα τις ιδέες. Έτσι, αυτό που έκανα είναι, ανέφερα τις δυνατότητες που ήθελα στο σήμα που σχεδιάζω. Ιδού λοιπόν τα κριτήρια που παρέθεσα στη διαδικασία πυροδότησης της ιδέας.
- Μινιμαλιστικός σχεδιασμός
- Συμπαγές σε μέγεθος
- Ο σχεδιασμός θα πρέπει να είναι φιλικός προς το Wearable
- Έχετε αρκετά pinout εισόδου/εξόδου
- Πρέπει να τροφοδοτείται από μπαταρία
- Έχετε καλά LED που μπορούν να προγραμματιστούν σε κάτι χρήσιμο
- Αντιπροσωπεύει έναν πολιτισμό ή μια τέχνη
Αφού πέρασα από την πρόχειρη λίστα, άρχισα να ψάχνω ποιο μικροελεγκτή, LED που πρέπει να χρησιμοποιήσω για το Pixelpad. Το να βρω ένα καλό θέμα για την τέχνη είναι πολύ περίπλοκο για μένα, το ξέρεις σωστά; Δεν έχω αυτή την ικανότητα!
Βήμα 2: Οι μικροελεγκτές & LED Neopixel

Αποφάσισα να χρησιμοποιήσω τον μικροελεγκτή Atmega32U4 για το σχεδιασμό του σήματος. Έρχεται με υποστήριξη USB και υποστηρίζει ρυθμούς μεταφοράς δεδομένων έως 12Mbit/s και 1.5Mbit/s. Μπορεί επίσης να χρησιμοποιηθεί ως συσκευή HID. Έτσι, κόλλησα με το ATmega32U4 ως MCU. Μπορείτε σίγουρα να δείτε το φύλλο δεδομένων που επισυνάπτω σε αυτό το έργο.
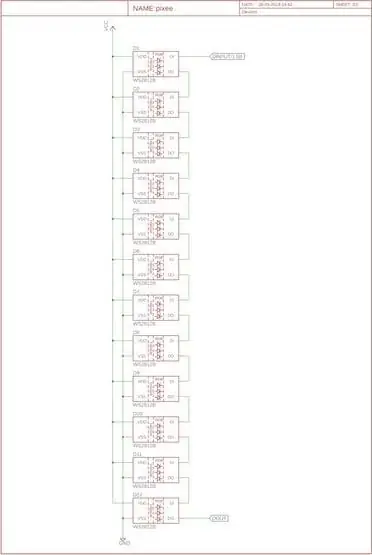
Χρησιμοποίησα 12 LED NeoPixel, επειδή κάθε led μπορεί να διευθυνσιοδοτηθεί και χρειάζεται ένα μόνο pin δεδομένων για τον έλεγχο των χρωμάτων RGB. Έτσι, αποφάσισα να μείνω με τα NeoPixels.
Βήμα 3: Σχεδιασμός σχηματικών με χρήση του Autodesk Eagle


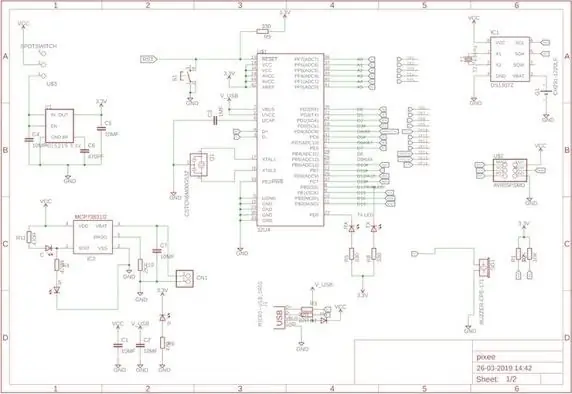
Χρησιμοποίησα το Autodesk Eagle CAD για να σχεδιάσω όλα τα PCB μου. Ξεκίνησα να σχεδιάζω το κύκλωμα Schematics in Eagle. Τα κύρια στοιχεία που χρησιμοποίησα στα σχήματα εξηγούνται παρακάτω.
- MIC5219B για τροφοδοτικό 3.3V 500ma για τροφοδοσία του μικροελεγκτή
- MCP73831 για διαχείριση μπαταρίας Li-Po / Li-Ion
- DS1307Z για ITC RTC
- LEDs WS2812 5050 RGB
- 8Mhz Resonator για χρονομέτρηση του ATmega32U4 εξωτερικά
- Κεφαλίδα 2 × 3 SMD pin για σύνδεση ISP
- Κουμπί επαναφοράς SMD
Βήμα 4: Σχεδιασμός σανίδων
Μετά το σχεδιασμό των σχημάτων, άρχισα να σχεδιάζω την πλακέτα τυπωμένου κυκλώματος (PCB). Αρχικά, έβαλα όλα τα εξαρτήματα σε μια σειρά που ήθελα. Στη συνέχεια άρχισε να δρομολογεί τα καλώδια αέρα χειροκίνητα. Χρησιμοποίησα ελάχιστο πλάτος ίχνους 8mils για τα ίχνη. Ο σχεδιασμός του πίνακα είναι για ένα PCB δύο επιπέδων. η συνολική διάσταση είναι 66 x 66 mm. Μπορείτε να βρείτε τα αρχεία σχεδίασης και τα αρχεία Gerber που επισυνάπτονται στο τέλος αυτού του έργου.
Βήμα 5: Εισαγάγετε το PCB Art στον πίνακα




Εισαγωγή PCB Art στον πίνακα
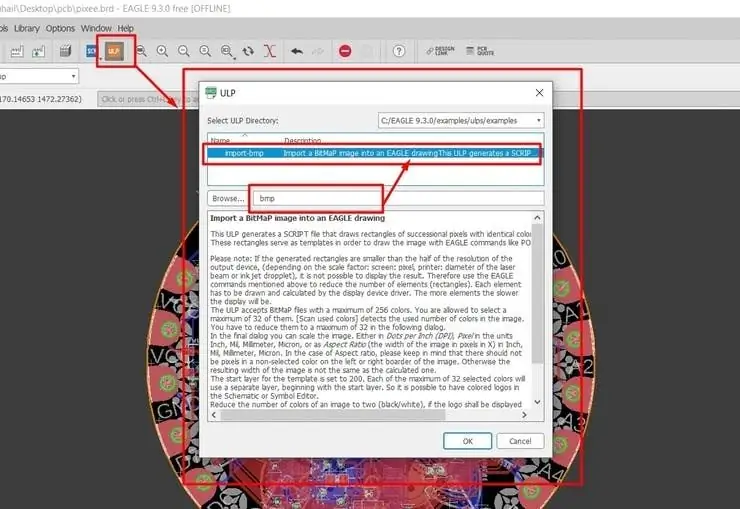
Σχεδίασα την τέχνη PCB στο Adobe Illustrator. Μπορείτε να χρησιμοποιήσετε οποιοδήποτε λογισμικό σχεδίασης διανυσμάτων για να κάνετε αυτό το μέρος. Μπορείτε είτε να χρησιμοποιήσετε έναν εικονογράφο είτε να κολλήσετε με έναν ανοιχτό κώδικα όπως το Inkscape. Δοκίμασα πολύ σχεδιασμό και τελικά, τα κατάφερα στο αναμενόμενο σχέδιο. Αφού σχεδιάσετε την τέχνη, μπορείτε να την αποθηκεύσετε ως μορφή BMP 8-bit. Στη συνέχεια, στο Eagle, πρέπει να εισαγάγετε την τέχνη σε οποιοδήποτε στρώμα μεταξοτυπίας. Χρησιμοποίησα το στρώμα ονόματος. Δεν θέλω το στρώμα συστατικών, έτσι διέγραψα τα ονόματα και χρησιμοποίησα το επίπεδο για να τοποθετήσω το σχέδιο. για να εισαγάγετε το σχέδιο ακολουθήστε τα παρακάτω βήματα:
Στο επάνω μέρος, μπορείτε να βρείτε το εικονίδιο ULP, κάνοντας κλικ στο εικονίδιο εμφανίζεται το αναδυόμενο παράθυρο για να επιλέξετε το ULP. Η αναζήτηση για import-BMP στη συνέχεια ανοίγει το ULP εισαγωγής-Bmp.
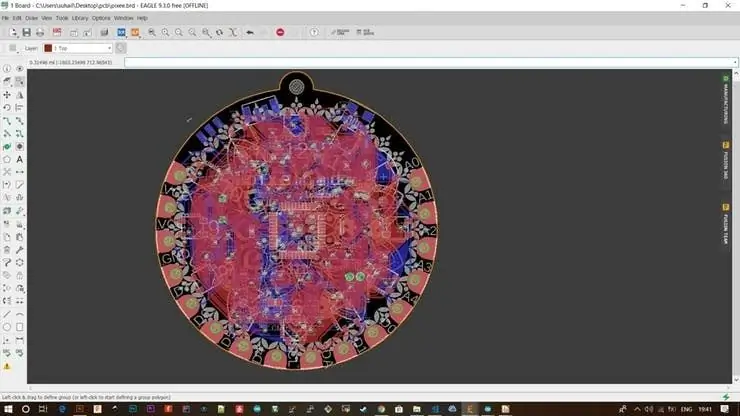
Στη συνέχεια, επιλέξτε το αρχείο BMP που χρειάζεστε και το επίπεδο που θέλετε να τοποθετήσετε και κλιμακώστε τις μετρήσεις κλπ… και κάντε κλικ στο OK. Μετά από αυτό, πρέπει να τοποθετήσετε το σχέδιο στο σχέδιο PCB όπου θέλετε.
Σημείωση: Ο σχεδιασμός πρέπει να είναι σε ασπρόμαυρο χρώμα
Χρησιμοποίησα το Autodesk Fusion 360 για να δω το μοντέλο 3D του PCB, χρησιμοποίησα επίσης το Fusion 360 για να σχεδιάσω το περίγραμμα του πίνακα για το επίπεδο διάστασης. Μπορείτε σίγουρα να χρησιμοποιήσετε το πλεονέκτημα της ενσωμάτωσης Fusion 360 και Eagle.
Βήμα 6: Εξαγωγή του αρχείου Gerber για κατασκευή

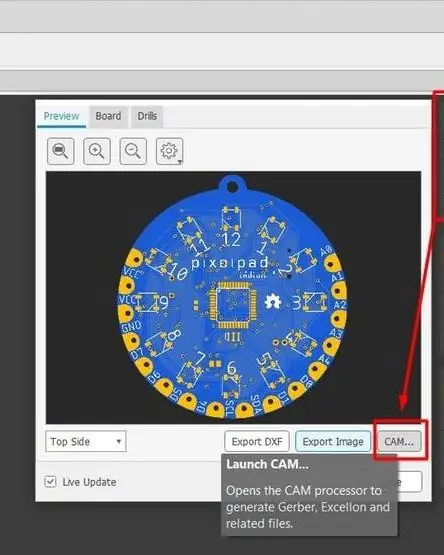
Για την κατασκευή του PCB από οποιονδήποτε κατασκευαστή σε όλο τον κόσμο, χρειάζεστε το αρχείο Gerber που τους αποστέλλεται. Η δημιουργία του αρχείου Gerber στο Eagle είναι εξαιρετικά εύκολη. Μπορείτε να ακολουθήσετε τα παρακάτω βήματα.
Στη δεξιά πλευρά του Eagle, μπορείτε να βρείτε την καρτέλα Manufacturing. Κάντε κλικ στην καρτέλα κατασκευής, μπορείτε να δείτε την απόδοση εικόνας του PCB για κατασκευή. Στο ίδιο παράθυρο κάντε κλικ στο κουμπί CAM.
Αποθηκεύστε κάθε επίπεδο σε ένα φάκελο και συμπιέστε το φάκελο σε μορφή zip.
Βήμα 7: Κατασκευή PCB

Υπάρχουν πολλές υπηρεσίες κατασκευής PCB στην Κίνα με φθηνή τιμή 5 $ για 10 PCB. Προτείνω προσωπικά PCBWAY Παρέχουν καλής ποιότητας PCB και η υποστήριξη εξυπηρέτησης πελατών είναι φοβερή.
Βήμα 8: Συγκέντρωση εξαρτημάτων

Τα PCB χρειάζονται δύο εβδομάδες για να φτάσουν σύμφωνα με τη μέθοδο παράδοσης. Εν τω μεταξύ, άρχισα να συλλέγω τα απαιτούμενα στοιχεία για το έργο. Έχω ήδη μερικά από τα εξαρτήματα, οπότε αγόρασα τα υπόλοιπα εξαρτήματα από διαφορετικές πηγές. Αλλά έχω δώσει όλα τα εξαρτήματα σύνδεσμο στο κατάστημα.
Βήμα 9: Συγκόλληση των εξαρτημάτων

Αφού φτάσετε τόσο τα PCB όσο και τα εξαρτήματα. Άρχισα να κολλάω τα εξαρτήματα. χρησιμοποιώντας έναν σταθμό συγκόλλησης weller we51 με μια μικρή άκρη για συγκόλληση. Το πακέτο 0805 SMD είναι λίγο σκληρό για συγκόλληση για νεοφερμένους, αλλά θα το συνηθίσετε μετά από συγκόλληση μερικών εξαρτημάτων. Χρησιμοποίησα επίσης έναν σταθμό επεξεργασίας θερμού αέρα, αλλά δεν είναι απαραίτητος. Προσέξτε κατά τη συγκόλληση του μικροελεγκτή και άλλα IC δεν υπερθερμαίνουν τα IC.
Χρησιμοποίησα επίσης ένα διάλυμα καθαρισμού PCB για να καθαρίσω το PCB από την περίσσεια ροής συγκόλλησης.
Βήμα 10: Προγραμματισμός του Pixelpad Indian Board

Συγκόλλησα όλα τα εξαρτήματα στο PCB. Για να προγραμματίσουμε τον πίνακα χρησιμοποιώντας το Arduino IDE, πρέπει πρώτα να εγγράψουμε ένα κατάλληλο πρόγραμμα εκκίνησης Atmega32u4 στον πίνακα. Χρησιμοποίησα το bootloader του Sparkfun pro microboard για τον πίνακα μου. Για να κάψετε το πρόγραμμα εκκίνησης που χρειάζεστε είναι προγραμματιστής ISP ή μπορείτε να χρησιμοποιήσετε έναν πίνακα Arduino ως προγραμματιστή ISP. Δημιουργώ μόνος μου έναν προγραμματιστή ISP USBTiny, επισκεφτείτε τη σελίδα προγραμματιστή USBTinyISP.
Κατά τη σύνδεση του Pixelpad Indian, θα ανάψει η λυχνία LED ισχύος. Επέλεξα τον πίνακα Sparkfun Pro Micro από τον διαχειριστή της πλακέτας και επέλεξα τον πάροχο USBTiny ως προγραμματιστή από το παράθυρο προγραμματιστή. Στη συνέχεια, κάντε κλικ στο εγγραφή bootloader. Θα χρειαστεί λίγος χρόνος για να καεί. Μετά την καύση του bootloader, είναι έτοιμο για προγραμματισμό μέσω του καλωδίου micro USB. Έφτιαξα ένα βασικό σκίτσο για να δείξω έναν αναλογικό χρόνο ρολογιού χρησιμοποιώντας τα LED NeoPixel και RTC. Τα κόκκινα LED δείχνουν τις ώρες και το μπλε LED τα λεπτά.
Βήμα 11: Βίντεο εργασίας

Ελπίζω να σας αρέσει αυτό το έργο!
ΛΗOWΗ ΑΡΧΕΙΟΥ ΕΡΓΟΥ ΑΠΟ ΤΗ ΣΕΛΙΔΑ ΜΟΥ GITHUB
Συνιστάται:
Προγραμματιζόμενη κουκούλα Stranger Things: 9 βήματα (με εικόνες)

Προγραμματιζόμενος κουκουλοφόρος Stranger Things: Μπορεί να μην χρειαστεί ποτέ να περάσετε χρόνο σε έναν εφιαλτικό κόσμο τέρατων, αλλά μερικές φορές θέλετε απλά να φορέσετε ένα πουκάμισο που λέει ότι θα μπορούσατε εντελώς να ζήσετε εκεί αν το θέλατε. Δεδομένου ότι ένα τέτοιο πουκάμισο δεν υπάρχει στην ανοιχτή αγορά, αποφασίσαμε να κάνουμε το δικό μας
Προγραμματιζόμενη κλειδαριά ασφαλείας χρησιμοποιώντας Arduino: 4 βήματα

Προγραμματιζόμενη κλειδαριά ασφαλείας χρησιμοποιώντας το Arduino: Αυτό είναι το πρώτο μου ιστολόγιο εδώ. Παρουσιάζω εδώ μια προγραμματιζόμενη κλειδαριά ασφαλείας με βάση το Arduino (PSL) για το κλείδωμα ηλεκτρονικών συσκευών. Το κύκλωμα PSL χρησιμοποιείται για την ενεργοποίηση/ενεργοποίηση/ξεκλείδωμα μιας συσκευής AC/DC σε εξωτερική τροφοδοσία, με βάση τον κωδικό πρόσβασης
Totally Lit - Προγραμματιζόμενη ακρυλική πινακίδα LED RGB: 3 βήματα (με εικόνες)

Πλήρως αναμμένη - Προγραμματιζόμενη ακρυλική πινακίδα LED RGB: Έπαιζα με τον κόπτη/χαράκτη λέιζερ και ερωτεύτηκα πραγματικά τη χάραξη για να καθαρίσετε το ακρυλικό και να λάμψετε μια πηγή φωτός από την άκρη. Το πάχος του ακρυλικού που χρησιμοποιείται είναι a.25 " σεντόνι, το οποίο κόβει πραγματικά καθαρά από το l
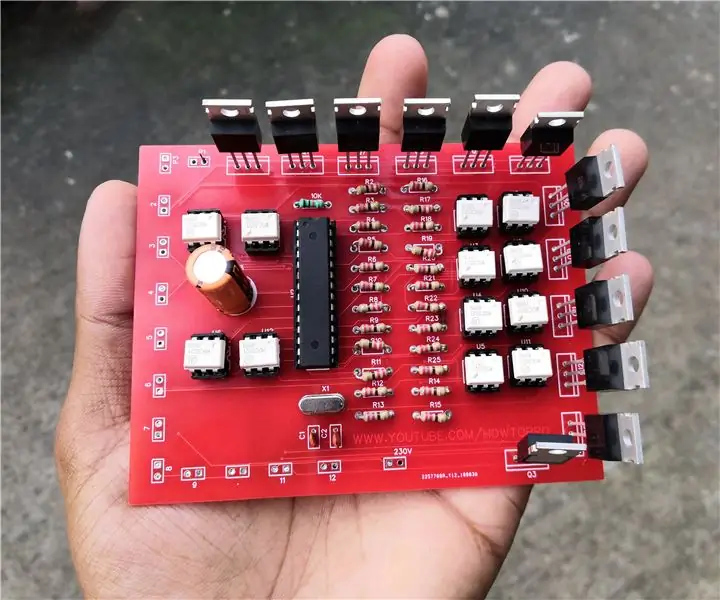
DIY Massive 12000 Watt 230v Προγραμματιζόμενη ρύθμιση φωτισμού 12 κανάλια: 10 βήματα

DIY Massive 12000 Watts 230v Programmable Lighting Setup 12 Channel: Γεια σε όλους, Σε αυτό το έργο θα σας δείξω πώς μπορείτε να φτιάξετε έναν τεράστιο ελεγκτή φωτισμού led 12000 watt. Αυτή είναι μια ρύθμιση 12 καναλιών, χρησιμοποιώντας αυτό το κύκλωμα μπορείτε να ελέγξετε οποιοδήποτε φως 230v . Μπορείτε να κάνετε διαφορετικό μοτίβο φωτισμού. Σε αυτό το βίντεο θα
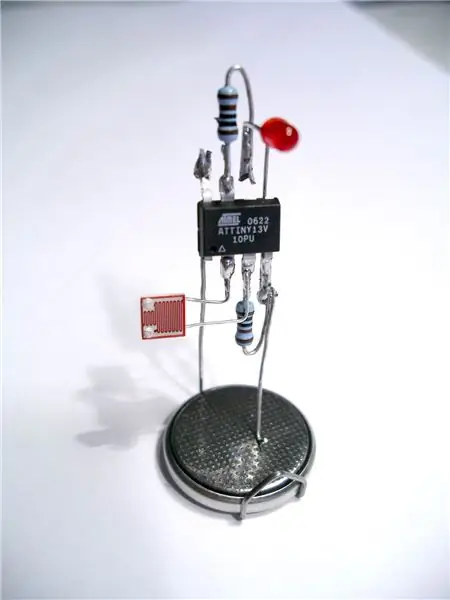
Προγραμματιζόμενη λυχνία LED: 6 βήματα (με εικόνες)

Προγραμματιζόμενη λυχνία: Εμπνευσμένη από διάφορα LED Throwies, LED που αναβοσβήνουν και παρόμοια εγχειρίδια ήθελα να κάνω την έκδοση ενός LED που ελέγχεται από μικροελεγκτή. Η ιδέα είναι να κάνουμε την ακολουθία που αναβοσβήνει με LED να επαναπρογραμματιστεί. Αυτός ο επαναπρογραμματισμός μπορεί να γίνει με φως και
