
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:33.
- Τελευταία τροποποίηση 2025-01-23 14:39.

改作:
我 在 原本 聲納 的 基礎 下 加裝 了 喇叭 以 達到 警告 的 作用
材料: arduino uno, 感測器, 驅動 馬達, 喇叭
功能: 掃描 到 加速 cm cm cm cm cm cm cm cm cm cm cm 10cm 時 喇叭 會
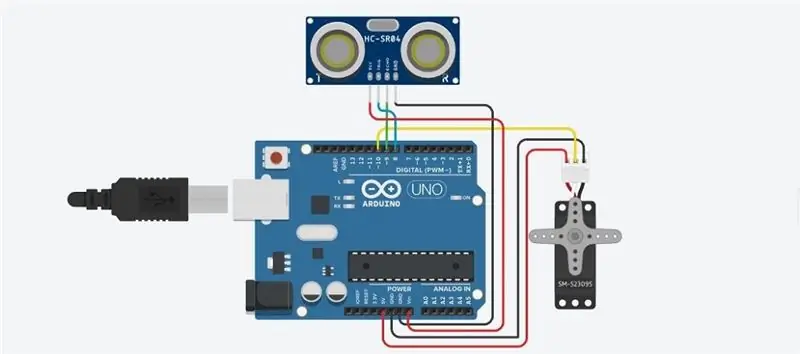
Βήμα 1: Βήμα 1

是 電路圖
Βήμα 2: Βήμα 2 ar 程式 (arduino)

create.arduino.cc/editor/dwdawdad/ef6b26a2-3f40-410d-9fdd-3413816090fe/preview
Βήμα 3: Βήμα 3 程式 processing (επεξεργασία)
επεξεργασία εισαγωγής.σειρά.*;
εισαγωγή java.awt.event. KeyEvent; εισαγωγή java.io. IOException;
Σειριακό myPort; PFont orcFont; int iAngle; int iDistance; void setup () {μέγεθος (1000, 500); λείος(); myPort = νέο Σειριακό (αυτό, "COM7", 9600); myPort.clear (); myPort.bufferUntil ('\ n');
} void draw () {fill (98, 245, 31); noStroke (); γέμισμα (0, 4); rect (0, 0, πλάτος, 0.935 * ύψος); γέμισμα (98, 245, 31). DrawRadar (); DrawLine (); DrawObject (); DrawText (); } void serialEvent (Serial myPort) {try {String data = myPort.readStringUntil ('\ n'); if (data == null) {return? } int commaIndex = data.indexOf (","); String angle = data.substring (0, commaIndex); Απόσταση συμβολοσειράς = data.substring (κόμμα Index+1, data.length ()-1); iAngle = StringToInt (γωνία); iDistance = StringToInt (απόσταση); } catch (RuntimeException e) {}} void DrawRadar () {pushMatrix (); μετάφραση (πλάτος/2, 0,926 * ύψος). noFill (); strokeWeight (2); εγκεφαλικό επεισόδιο (98, 245, 31). // σχεδιάζει τις γραμμές τόξου DrawRadarArcLine (0.9375); DrawRadarArcLine (0,7300); DrawRadarArcLine (0.5210); DrawRadarArcLine (0.3130); // σχεδιάζει τις γραμμές γωνίας τελικό int halfWidth = width/2; γραμμή (-halfWidth, 0, halfWidth, 0); για (int angle = 30; angle <= 150; angle+= 30) {DrawRadarAngledLine (angle); } line (-halfWidth * cos (ακτίνια (30)), 0, halfWidth, 0); popMatrix (); } void DrawRadarArcLine (τελικός συντελεστής πλωτήρα) {arc (0, 0, συντελεστής * πλάτος, συντελεστής * πλάτος, PI, TWO_PI); } void DrawRadarAngledLine (τελική γωνία int) {γραμμή (0, 0, (-πλάτος/2) * cos (ακτίνια (γωνία)), (-πλάτος/2) * sin (ακτίνια (γωνία))); } void DrawObject () {pushMatrix (); μετάφραση (πλάτος/2, 0,926 * ύψος). strokeWeight (9); εγκεφαλικό επεισόδιο (255, 10, 10). int pixsDistance = int (iDistance * 0,020835 * ύψος); εάν (iDistance 40? "Out of Range": "In Range"), 0,125 * πλάτος, 0,9723 * ύψος); κείμενο ("Γωνία:" + iAngle + "°", 0,52 * πλάτος, 0,9723 * ύψος); κείμενο ("Απόσταση:", 0,74 * πλάτος, 0,9723 * ύψος); εάν (iDistance <40) {text ("" + iDistance + "cm", 0.775 * πλάτος, 0.9723 * ύψος); } textSize (25); γέμισμα (98, 245, 60). μετάφραση (0.5006 * πλάτος + πλάτος/2 * cos (ακτίνια (30)), 0.9093 * ύψος - πλάτος/2 * sin (ακτίνια (30))); περιστροφή (-radians (-60))? κείμενο ("30 °", 0, 0); resetMatrix (); μετάφραση (0,497 * πλάτος + πλάτος/2 * cos (ακτίνια (60)), 0,9112 * ύψος - πλάτος/2 * sin (ακτίνια (60))); περιστροφή (-radians (-30))? κείμενο ("60 °", 0, 0); resetMatrix (); μετάφραση (0.493 * πλάτος + πλάτος/2 * cos (ακτίνια (90)), 0.9167 * ύψος - πλάτος/2 * sin (ακτίνια (90))); περιστροφή (ακτίνια (0)). κείμενο ("90 °", 0, 0); resetMatrix (); μετάφραση (0.487 * πλάτος + πλάτος/2 * cos (ακτίνια (120)), 0.92871 * ύψος - πλάτος/2 * sin (ακτίνια (120))); περιστροφή (ακτίνια (-30)). κείμενο ("120 °", 0, 0); resetMatrix (); μετάφραση (0.4896 * πλάτος + πλάτος/2 * cos (ακτίνια (150)), 0.9426 * ύψος - πλάτος/2 * sin (ακτίνια (150))); περιστροφή (ακτίνια (-60)). κείμενο ("150 °", 0, 0); popMatrix (); }
int StringToInt (συμβολοσειρά συμβολοσειράς) {int value = 0; για (int i = 0; i = '0' && string.charAt (i) <= '9') {value *= 10; τιμή += (string.charAt (i) - '0'); }} τιμή επιστροφής;}
Συνιστάται:
Πώς να φτιάξετε 4G LTE Double BiQuade Antenna Εύκολα Βήματα: 3 Βήματα

Πώς να κάνετε εύκολα 4G LTE διπλή κεραία BiQuade Antenna: Τις περισσότερες φορές αντιμετώπισα, δεν έχω καλή ισχύ σήματος στις καθημερινές μου εργασίες. Ετσι. Searchάχνω και δοκιμάζω διάφορους τύπους κεραίας αλλά δεν δουλεύω. Μετά από σπατάλη χρόνου βρήκα μια κεραία που ελπίζω να φτιάξω και να δοκιμάσω, γιατί δεν είναι η βασική αρχή
Σχεδιασμός παιχνιδιών στο Flick σε 5 βήματα: 5 βήματα

Σχεδιασμός παιχνιδιών στο Flick σε 5 βήματα: Το Flick είναι ένας πραγματικά απλός τρόπος δημιουργίας ενός παιχνιδιού, ειδικά κάτι σαν παζλ, οπτικό μυθιστόρημα ή παιχνίδι περιπέτειας
Σύστημα ειδοποίησης αντίστροφης στάθμευσης αυτοκινήτου Arduino - Βήματα βήμα προς βήμα: 4 βήματα

Σύστημα ειδοποίησης αντίστροφης στάθμευσης αυτοκινήτου Arduino | Βήματα βήμα προς βήμα: Σε αυτό το έργο, θα σχεδιάσω ένα απλό κύκλωμα αισθητήρα στάθμευσης αντίστροφης στάθμευσης αυτοκινήτου Arduino χρησιμοποιώντας Arduino UNO και υπερηχητικό αισθητήρα HC-SR04. Αυτό το σύστημα ειδοποίησης αυτοκινήτου με βάση το Arduino μπορεί να χρησιμοποιηθεί για αυτόνομη πλοήγηση, κλίμακα ρομπότ και άλλα εύρη
Ανίχνευση προσώπου στο Raspberry Pi 4B σε 3 βήματα: 3 βήματα

Ανίχνευση προσώπου στο Raspberry Pi 4B σε 3 βήματα: Σε αυτό το Instructable πρόκειται να πραγματοποιήσουμε ανίχνευση προσώπου στο Raspberry Pi 4 με το Shunya O/S χρησιμοποιώντας τη βιβλιοθήκη Shunyaface. Το Shunyaface είναι μια βιβλιοθήκη αναγνώρισης/ανίχνευσης προσώπου. Το έργο στοχεύει στην επίτευξη της ταχύτερης ταχύτητας ανίχνευσης και αναγνώρισης με
DIY Vanity Mirror σε εύκολα βήματα (χρησιμοποιώντας φώτα λωρίδας LED): 4 βήματα

DIY Vanity Mirror σε εύκολα βήματα (χρησιμοποιώντας φώτα λωρίδας LED): Σε αυτήν την ανάρτηση, έφτιαξα ένα DIY Vanity Mirror με τη βοήθεια των λωρίδων LED. Είναι πραγματικά υπέροχο και πρέπει να τα δοκιμάσετε επίσης
