
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:33.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Γεια σε όλους!!!!! Αυτό είναι το πρώτο μου διδακτικό και θα σας διδάξω πώς να κωδικοποιείτε ένα εικονικό ζάρι στον υπολογιστή ή το smartphone σας. Χρησιμοποιώ HTML, JavaScript και CSS, ελπίζω να σας αρέσει πολύ και μην ξεχάσετε να με ψηφίσετε στο παρακάτω πλαίσιο.
Προμήθειες
1. Ένας καλός επεξεργαστής κειμένου στο έξυπνο τηλέφωνο ή τον υπολογιστή σας
Βήμα 1: Αποκτήστε τον επεξεργαστή κειμένου
Εδώ χρησιμοποιώ το smartphone μου ως επεξεργαστή κειμένου εδώ (AnWriter). Μπορείτε επίσης να χρησιμοποιήσετε το σημειωματάριο του υπολογιστή σας ή να αποκτήσετε έναν καλό επεξεργαστή κειμένου στο διαδίκτυο
Βήμα 2: Κατεβάστε το Die Faces



Κατέβασα μερικά πρόσωπα από 1 έως 6 τα οποία επισυνάπτω σε αυτό το βήμα. Έτσι, μπορείτε να κατεβάσετε το προτιμώμενο ή να χρησιμοποιήσετε το δικό μου (είστε ελεύθεροι).
Ονόμασα το δικό μου σύμφωνα με τα πρόσωπα των νεκρών. Αυτό είναι:
Die_face_1.png, Die_face_2.png….και ούτω καθεξής έως τις 6 για καλύτερη αναγνώριση
Βήμα 3: Ξεκινήστε την κωδικοποίηση
Αποθηκεύστε τον κώδικα ως αρχείο.html
Ξεκινήστε με την εισαγωγή της προεπιλεγμένης όψης μήτρας που θέλετε χρησιμοποιώντας το img src
Βήμα 4:
Στη συνέχεια θα χρειαστούμε ένα κουμπί για να ρίξουμε τα ζάρια, το κάνουμε αυτό προσθέτοντας μια λειτουργία κουμπιού
ROLL DICE
Βήμα 5: Χρησιμοποιήστε τη συνάρτηση Var και Math

ΚΟΝΤΗΣΤΕ ΖΑΡΕΣ
συνάρτηση getRand () {
var vu = Math.floor (Math.random ()*6) +1;
var vu2 = Math.floor (Math.random ()*6) +1;
var di = ["die_face_1.png", "die_face_2.png", "die_face_3.png", "die_face_4.png", "die_face_5.png", "die_face_6.png"];
document.getElementById ("ζάρια"). src = di [vu-1];
document.getElementById ("dicl"). src = di [vu2-1];
}
Αυτός είναι ο πλήρης κώδικας, μελετήστε τον και δοκιμάστε τον και βεβαιωθείτε ότι έχετε πάρει τη φωτογραφία για να έχετε το εφέ
Και αν χρειάζεστε τη βοήθειά μου σε αυτόν τον κώδικα, αναφέρετέ το στην ενότητα σχολίων
Μπορείτε να αλλάξετε το σχέδιο αν δεν σας αρέσει, αλλά το προτιμώ για το σκοπό για τον οποίο θέλω να το χρησιμοποιήσω
Βήμα 6: Εκτέλεση

εκτελέστε τον κώδικα στο πρόγραμμα περιήγησής σας για να λειτουργήσει
Συνιστάται:
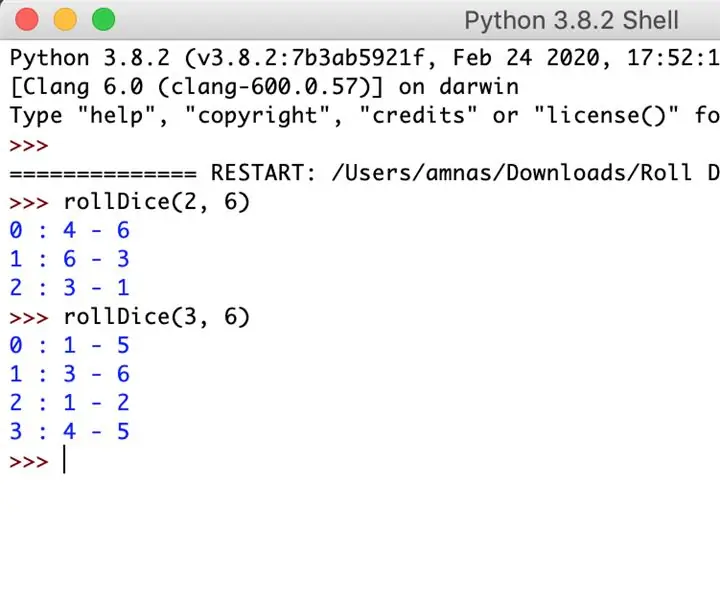
Πώς να ρίξετε ένα ζάρι χρησιμοποιώντας Python: 9 βήματα

Πώς να ρίξετε ένα ζάρι χρησιμοποιώντας Python: Οι ακόλουθες οδηγίες θα σας καθοδηγήσουν για το πώς να δημιουργήσετε μια ενότητα Python για το «ρίξιμο» ενός ζαριού. Αυτή η ενότητα θα δημιουργήσει τυχαίους αριθμούς από αυτό το μηχανογραφημένο ζάρι. Θα παράσχω τις λειτουργίες που απαιτούνται για τη δημιουργία της ενότητας και θα παράσχω μια περιγραφή ως
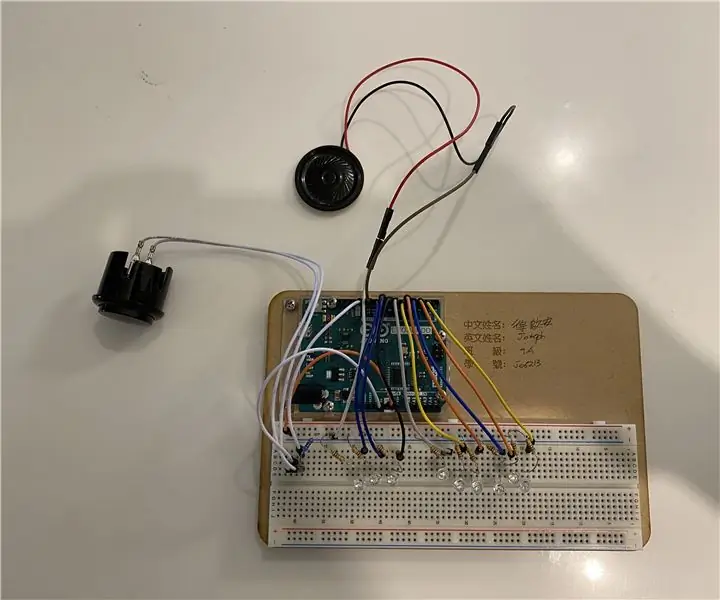
Πώς να φτιάξετε ένα ζάρι με Arduino!: 3 βήματα

Πώς να φτιάξετε ένα ζαριά με Arduino!: Αυτό το έργο είναι κατασκευασμένο από ένα έργο σε αυτόν τον ιστότοπο (https: //www.instructables.com/id/Arduino-LED-Dice -…) Έκανα μερικές αλλαγές για να το κάνω προβάλλετε καλύτερα και ευκολότερα στη χρήση με μια ακολουθία αντίστροφης μέτρησης κατασκευασμένη από εκεί led και ένα ηχείο που βουίζει μετά από
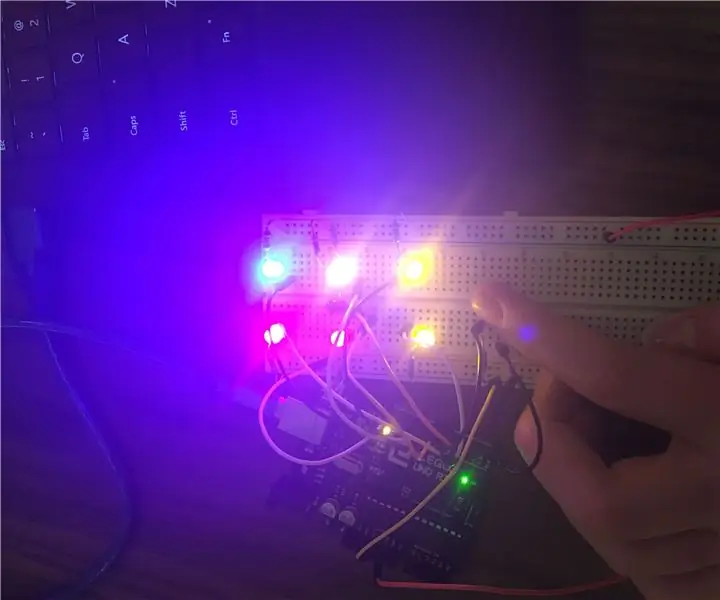
Πώς να φτιάξετε ένα πολύχρωμο ζάρι Arduino LED: 8 βήματα

Πώς να φτιάξετε ένα πολύχρωμο ζάρι Arduino LED: Σε αυτό το σεμινάριο, θα μάθετε πώς να φτιάχνετε ένα πολύχρωμο ζάρι LED Arduino, το οποίο μπορεί να "τυλιχτεί" πατώντας απλά ένα κουμπί. Θα εξηγήσω πώς να φτιάξετε το Arduino και πώς να το κωδικοποιήσετε. Είναι ένα αρκετά απλό σεμινάριο για όσους βρίσκονται στην αρχή
Πώς να κωδικοποιήσετε ένα τραγούδι χρησιμοποιώντας φύλλο μουσικής στο Sonic Pi: 5 βήματα

Πώς να κωδικοποιήσετε ένα τραγούδι χρησιμοποιώντας φύλλο μουσικής στο Sonic Pi: Αυτό το διδακτικό θα περιγράψει μερικά βασικά βήματα και κομμάτια κώδικα που πρέπει να χρησιμοποιείτε κατά την κωδικοποίηση ενός τραγουδιού στο Sonic Pi χρησιμοποιώντας παρτιτούρα! Υπάρχουν ένα εκατομμύριο άλλα κομμάτια κώδικα για να προσπαθήσετε να προσθέσετε γεύση στο τελειωμένο κομμάτι σας, οπότε φροντίστε επίσης να παίξετε
Απλό ηλεκτρονικό ζάρι: 5 βήματα

Απλά ηλεκτρονικά ζάρια: Θέλατε ποτέ να φτιάξετε ένα ηλεκτρονικό ζάρι; Σχεδίασα ένα απλό και μικρό κύκλωμα, που ταιριάζει σε κάθε τσέπη. Mightσως να σκουπίσετε γιατί αυτό είναι καλύτερο από ένα κανονικό καλούπι. Αυξάνει σημαντικά το επίπεδο geekiness σας. Το μεγαλύτερο μέρος είναι η μπαταρία, επειδή
