
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:33.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Πριν συνεχίσω τη σειρά μου με οδηγούς αισθητήρων όρασης MU για το Micro: bit, πρέπει να το κάνω εκπαιδευτικό για το Kitronik Zip Tile, αφού πρόκειται να το χρησιμοποιήσω.
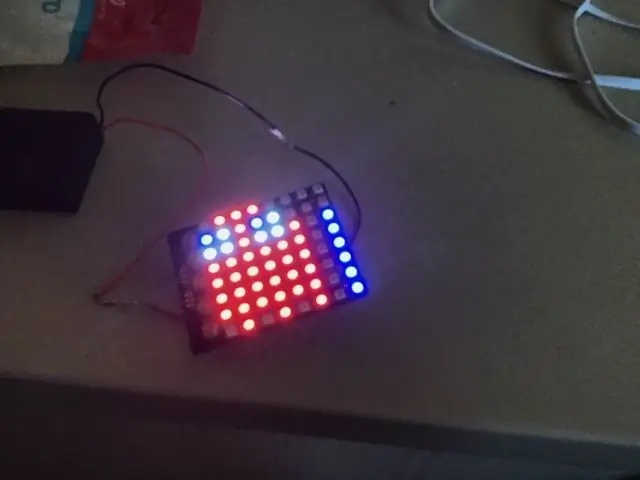
Το Kitronik Zip Tile, απλώς θα το ονομάσω Zip από εδώ και πέρα, είναι μια μήτρα neopixel 8x8, η οποία μπορεί να τρέξει αρκετά εύκολα από το micro: bit. Μπορείτε να προσθέσετε πραγματικά πολλά φερμουάρ μαζί, ώστε να αποκτήσετε μια μήτρα neopixel 16x16. Δεν είναι φθηνά, αλλά η μήτρα neopixel δεν είναι ποτέ φθηνή και έτσι βρίσκω την τιμή αρκετά καλή.
Για αυτό το διδακτικό, θα εξετάσω πώς να το ρυθμίσετε και να το προγραμματίσετε. Θα περάσω από απλά προγράμματα σε πολύπλοκα προγράμματα.
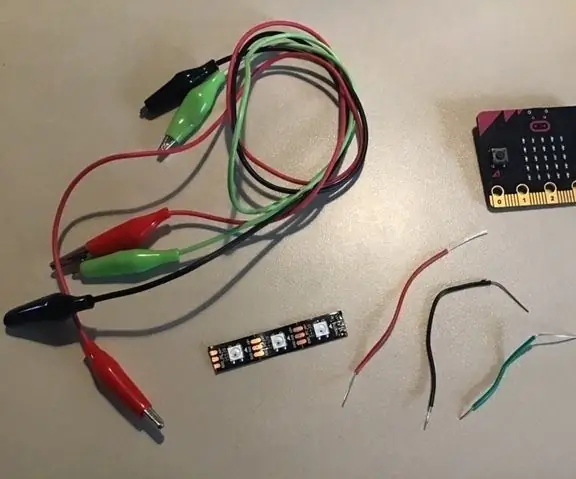
Προμήθειες
1 x BBC Micro: bit
1 x πλακάκι με φερμουάρ Kitronik
Πηγή ισχύος 3,5 - 5,3 V Χρησιμοποιώ απλώς μια υποδοχή μπαταρίας 3 x AA με κουμπί ενεργοποίησης/απενεργοποίησης
Βήμα 1: Σύνδεση του Micro: bit και του Zip



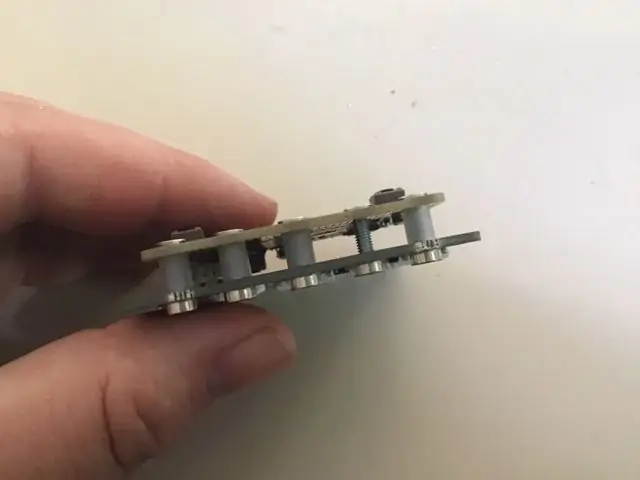
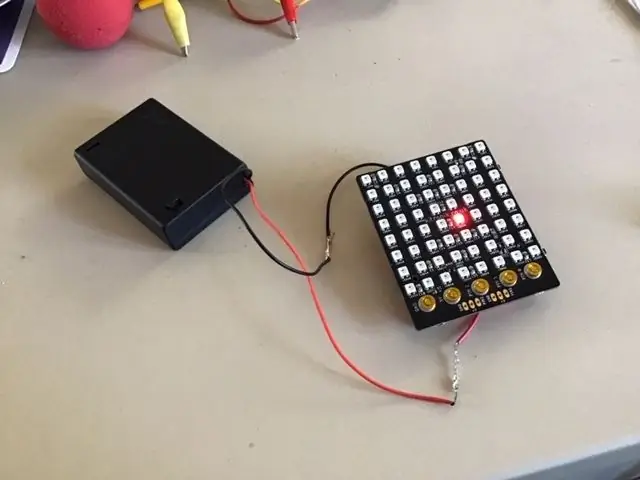
Όταν αγοράσατε το φερμουάρ, έρχεται με πέντε βίδες και πέντε μικρούς πλαστικούς σωλήνες. Για να συνδέσετε το micro: bit και το φερμουάρ απλά βάζετε τις βίδες στις πέντε μεγάλες οπές καρφίτσας στο micro: bit, βάζετε ένα μικρό πλαστικό σωλήνα σε κάθε μία και στη συνέχεια τις βιδώνετε στους φερμουάρ 5 συνδέσμων.
Πραγματικά πρέπει να συνδέσετε 3 βίδες, αφού το φερμουάρ χρειάζεται μόνο δεδομένα από τον πείρο 0. Επομένως, πρέπει να συνδέσετε μόνο 3V, GND και τον πείρο 0.
Μπορείτε επίσης να επιλέξετε να μην τοποθετήσετε πλαστικούς σωλήνες σε όλες τις βίδες. Αυτό θα σας επιτρέψει να έχετε πρόσβαση στις καρφίτσες, τοποθετώντας ένα κλιπ αλιγάτορα σε αυτό. Θα πρέπει πάντα να τοποθετείτε σωλήνες σε τουλάχιστον δύο από τις βίδες.
Συνδέστε την τροφοδοσία στο φερμουάρ και όχι το micro: bit. Το φερμουάρ χρειάζεται πολύ περισσότερη ισχύ από το micro: bit, αλλά μπορεί να τροφοδοτήσει το micro: bit αρκετά εύκολα. Η ενσωμάτωση μέτρων ασφαλείας εμποδίζει το φερμουάρ να τροφοδοτείται από το micro: bit.
Εάν τροφοδοτήσετε το micro: bit και το zip από δύο διαφορετικές πηγές, τότε αυτά τα μέτρα ασφαλείας εμπλέκονται μερικές φορές και το φερμουάρ θα σταματήσει να λειτουργεί. Μην ανησυχείτε. Απλώς αφαιρέστε όλη τη δύναμη και περιμένετε. Μετά από λίγα λεπτά θα πρέπει να λειτουργήσει ξανά. Αυτό συμβαίνει πιο συχνά όταν συνδέετε το micro: bit στον υπολογιστή σας, χωρίς να αφαιρείτε την τροφοδοσία από το φερμουάρ.
Βήμα 2: Λήψη της επέκτασης



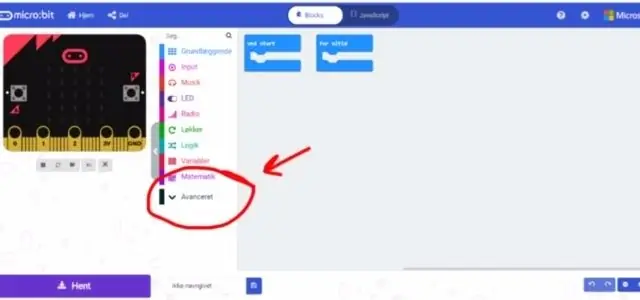
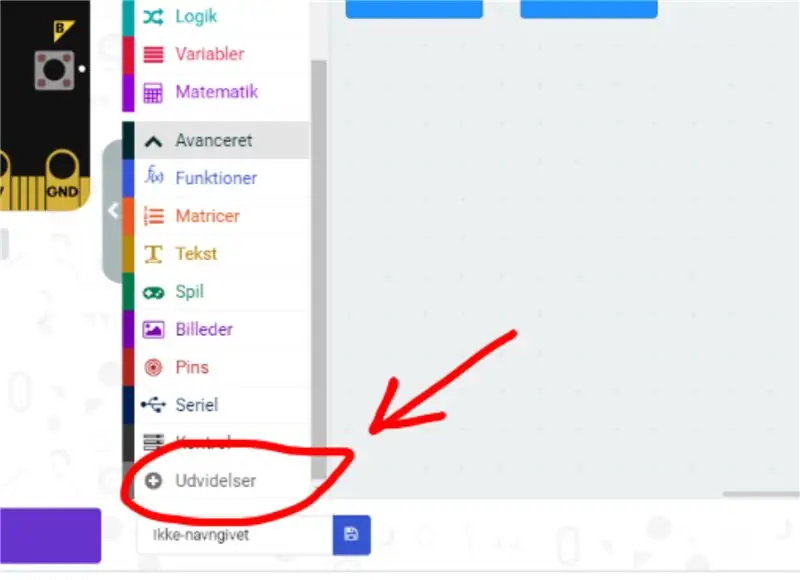
Πρώτα πηγαίνετε στον επεξεργαστή Makecode και ξεκινάτε ένα νέο έργο. Στη συνέχεια, πηγαίνετε στο "Advanced" και επιλέξτε "Extensions". Να γνωρίζετε ότι δεδομένου ότι είμαι Δανός, αυτά τα κουμπιά έχουν ελαφρώς διαφορετικά ονόματα στις εικόνες. Στις επεκτάσεις αναζητάτε "zip tile" και επιλέγετε το μόνο αποτέλεσμα που λαμβάνετε.
Βήμα 3: Πρώτο πρόγραμμα


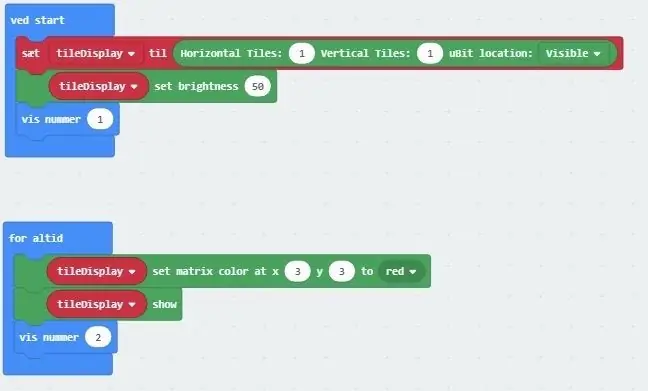
Είμαι ακόμα Δανός, οπότε ο κωδικός μου είναι στα δανικά, αλλά μπορείτε ακόμα να δείτε σε τι συγκρίνονται τα μπλοκ στην αγγλική έκδοση
Το πρώτο μπλοκ στο "On start" (Ved start) προετοιμάστε τη σύνδεση μεταξύ του micro: bit και του zip. Εδώ πρέπει να καθορίσετε πόσα φερμουάρ χρησιμοποιείτε και πώς συνδυάζονται. Δεδομένου ότι χρησιμοποιούμε μόνο ένα φερμουάρ έχουμε μόνο έναν πίνακα 1x1, οπότε τον θέτουμε σε 1 κάθετο και 1 οριζόντιο.
Το επόμενο μπλοκ ορίζει φωτεινότητα από 0 έως 255. Το ρυθμίζουμε σε 50. Το φερμουάρ είναι πολύ φωτεινό. Σπάνια θέλετε να χρησιμοποιήσετε φωτεινότητα πάνω από 50.
Στη συνέχεια, έβαλα μια εντολή "Εμφάνιση αριθμού" για προβλήματα κατά τη λήψη. Αυτός ο αριθμός θα εμφανιστεί στο micro: bit και όχι στο zip.
Στον βρόχο για πάντα, η πρώτη εντολή θέτει το LED a 3; 3 να γίνεται κόκκινο. Δεν θα δείχνει το χρώμα, πριν καλέσουμε τη δεύτερη εντολή "Show". Αυτό είναι σημαντικό να θυμόμαστε. Η εντολή set δεν αλλάζει χρώμα, πριν εκτελεστεί η εντολή εμφάνισης.
Μπορείτε να βρείτε τον κωδικό εδώ.
Βήμα 4: Δεύτερο πρόγραμμα



Για το δεύτερο πρόγραμμα διατηρούμε το ίδιο στο "On start", αλλά αλλάζουμε τον βρόχο "για πάντα".
Είναι πραγματικά μια απλή εντολή, που κάνει κύλιση κειμένου πάνω από το φερμουάρ. Μπορείτε να αλλάξετε την ταχύτητα και το χρώμα του κειμένου και επίσης να προσθέσετε γραμμές κάτω ή/και πάνω από το κείμενο. Είναι μια πολύ χρήσιμη και εύκολη εντολή
Μπορείτε να βρείτε το πρόγραμμα εδώ.
Βήμα 5: Πρόγραμμα 3


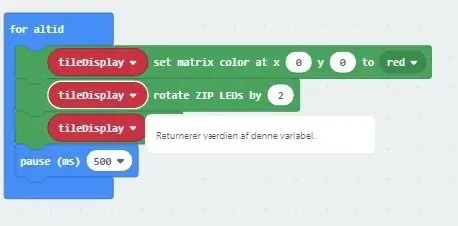
Και πάλι διατηρούμε το ίδιο στο "On start", αλλά αλλάζουμε τον βρόχο "για πάντα".
Η πρώτη εντολή ορίζει το LED στο 0; 0 να είναι κόκκινο. Θυμηθείτε ότι δεν μπορείτε να το δείτε ακόμα, επειδή δεν έχουμε χρησιμοποιήσει την εντολή εμφάνισης.
Φανταστείτε ότι όλες οι λυχνίες LED στο φερμουάρ έχουν έναν αριθμό μεταξύ 1 και 64. Ξεκινώντας με 1 στα 0, 0, 2 σε 0, 1 και ούτω καθεξής. Το δεύτερο μπλοκ κινεί όλες τις λυχνίες LED στο φερμουάρ 2 βήματα. Έτσι το 1 γίνεται 3 και το 2 γίνεται 4. Επαναλαμβάνεται, έτσι ώστε το 63 γίνεται 1.
Το τρίτο μπλοκ είναι η εντολή εμφάνισης για να εμφανίζονται τα LED που είναι έγχρωμα.
Το τέταρτο μπλοκ απλώς κάνει το μικρό: λίγο περιμένετε μισό δευτερόλεπτο πριν επαναληφθεί. Με αυτόν τον τρόπο θα έχουμε γρήγορα κάθε δεύτερο χρώμα κόκκινο LED.
Το πρόγραμμα μπορείτε να το βρείτε εδώ.
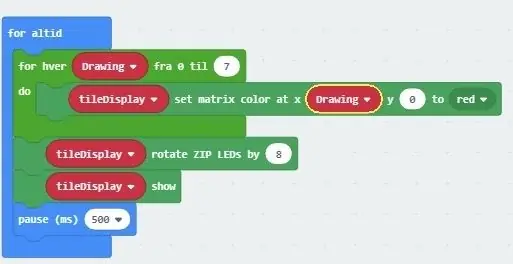
Βήμα 6: Τέταρτο πρόγραμμα


Σε αυτό το πρόγραμμα χρησιμοποιούμε έναν βρόχο επανάληψης και τη μεταβλητή "Drawing" για να βάψουμε μια ολόκληρη σειρά κόκκινη. Στη συνέχεια, χρησιμοποιούμε την εντολή περιστροφής σε ολόκληρη τη σειρά ένα βήμα και στη συνέχεια την εμφανίζουμε.
Το πρόγραμμα μπορείτε να το βρείτε εδώ.
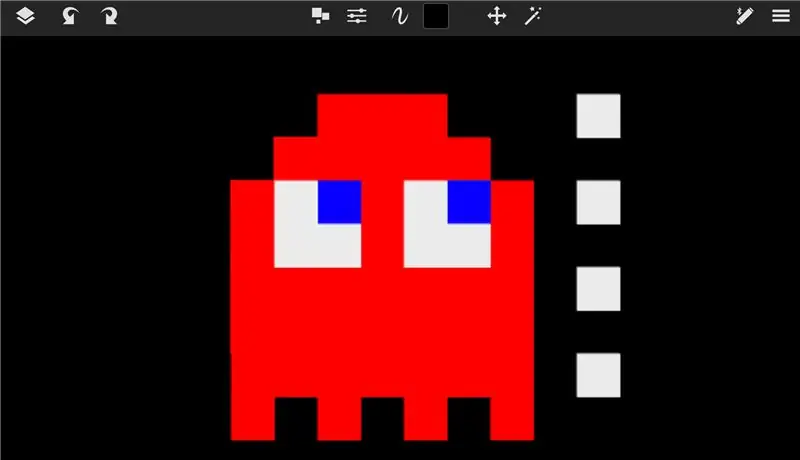
Βήμα 7: Σχεδιάζοντας μια εικόνα Bit Art
Πριν από το επόμενο βήμα σχεδίασα πώς θα έπρεπε να είναι η εικόνα μου σε ένα πρόγραμμα σχεδίασης. Σχεδίασα αυτό το πακμάν σαν φάντασμα.
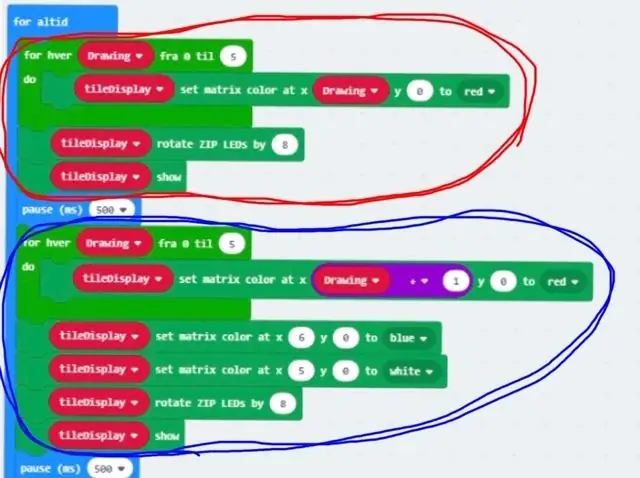
Βήμα 8: Το φάντασμα



Το πρώτο μέρος του προγράμματος, σημειωμένο με κόκκινο κύκλο, μετατρέπει το κουμπί 6 LED στην πρώτη σειρά κόκκινο.
Στη συνέχεια, ολόκληρη η σειρά μετακινείται και το δεύτερο μέρος του προγράμματος, σημειωμένο με μπλε κύκλο, ζωγραφίζει ξανά την πρώτη σειρά. Πρώτα ορίζει 5 LED στο κόκκινο και στη συνέχεια τοποθετεί ένα από αυτά σε λευκό και ένα άλλο σε μπλε.
Και πάλι ολόκληρη η σειρά μετακινείται και ένα νέο μέρος του προγράμματος ζωγραφίζει την τρίτη σειρά. Το πρόγραμμα συνεχίζεται έτσι μέχρι να βαφτεί ολόκληρο το φάντασμα.
Είναι ένα μακρύ πρόγραμμα, οπότε δεν πρόκειται να ανεβάσω φωτογραφίες από όλο αυτό. Αντ 'αυτού, μπορείτε να βρείτε το πρόγραμμα εδώ.
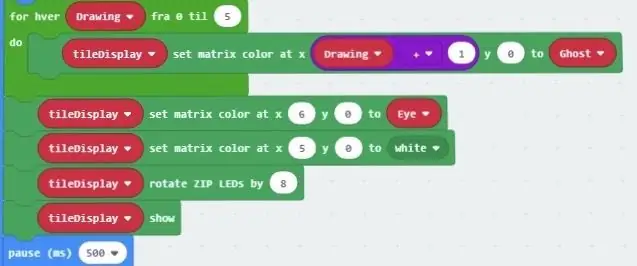
Βήμα 9: Διαφορετικά φαντάσματα



Έτσι, τώρα βελτιώνουμε το τελευταίο μας πρόγραμμα προσθέτοντας τρεις νέες μεταβλητές. Μάτι, το οποίο κρατά το χρώμα των ματιών -φαντάσματα. Φάντασμα, το οποίο κρατά το χρώμα του φάντασματος. AnUnit, το οποίο αποφασίζει τα χρώματα.
Μία από τις πρώτες εικόνες που μπορείτε να δείτε πώς το κόκκινο χρώμα αναβοσβήνει με τη μεταβλητή φάντασμα και το μπλε με τη μεταβλητή ματιών.
Το μέρος του προγράμματος στη δεύτερη εικόνα αλλάζει τις μεταβλητές ανάλογα με το AnUnit. Αν λοιπόν AnUnit = 0, τότε το μάτι γίνεται μπλε και το φάντασμα γίνεται κόκκινο, αν είναι AnUnit = 1, τότε το μάτι γίνεται κόκκινο και το φάντασμα γίνεται μπλε.
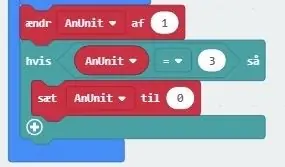
Η τρίτη εικόνα είναι το τέλος του προγράμματος όπου το AnUnit αυξάνεται κατά 1 και στη συνέχεια εάν είναι 3 ορίζεται στο 0.
Έτσι, το AnUnit θα αλλάζει τώρα μεταξύ 0, 1, 2 κάθε φορά που ολόκληρο το πρόγραμμα εκτελείται μία φορά και ανάλογα με το AnUnit το χρώμα των φαντασμάτων θα αλλάξει.
Μπορείτε να βρείτε το πρόγραμμα εδώ.
Συνιστάται:
Κράνος ασφαλείας Covid Μέρος 1: Εισαγωγή στα κυκλώματα Tinkercad !: 20 βήματα (με εικόνες)

Κράνος ασφαλείας Covid Μέρος 1: Εισαγωγή στα κυκλώματα Tinkercad !: Γεια σου, φίλε! Σε αυτή τη σειρά δύο τμημάτων, θα μάθουμε πώς να χρησιμοποιούμε τα κυκλώματα του Tinkercad - ένα διασκεδαστικό, ισχυρό και εκπαιδευτικό εργαλείο για να μάθουμε πώς λειτουργούν τα κυκλώματα! Ένας από τους καλύτερους τρόπους για να μάθετε, είναι να το κάνετε. Έτσι, θα σχεδιάσουμε πρώτα το δικό μας έργο:
Εισαγωγή στα κυκλώματα IR: 8 βήματα (με εικόνες)

Εισαγωγή στα κυκλώματα IR: Το IR είναι ένα πολύπλοκο κομμάτι τεχνολογίας αλλά πολύ απλό στην εργασία. Σε αντίθεση με τα LED ή τα LASER, τα υπέρυθρα δεν μπορούν να φανούν με το ανθρώπινο μάτι. Σε αυτό το Instructable, θα δείξω τη χρήση του Υπέρυθρου μέσω 3 διαφορετικών κυκλωμάτων. Τα κυκλώματα δεν θα είναι u
Micro: bit Neopixel Εισαγωγή: 6 βήματα

Micro: bit Neopixel Εισαγωγή: Αυτό το διδακτικό θα διδάξει μερικά βασικά για τα Neopixels και θα δείξει πώς να χρησιμοποιείτε τη βιβλιοθήκη Neopixel. Τα νεοπίξελ είναι ένας πολύ καλός τρόπος για να φέρετε φως στα έργα σας, αφού είναι φθηνά, εύχρηστα και μικροσκοπικά: το bit μπορεί να ελέγξει πολλά από αυτά ταυτόχρονα
Εισαγωγή στο Arduino: 15 βήματα (με εικόνες)

Εισαγωγή στο Arduino: Το Arduino είναι ένας πίνακας ανάπτυξης μικροελεγκτών ανοιχτού κώδικα. Σε απλά αγγλικά, μπορείτε να χρησιμοποιήσετε το Arduino για να διαβάσετε αισθητήρες και να ελέγξετε πράγματα όπως κινητήρες και φώτα. Αυτό σας επιτρέπει να ανεβάζετε προγράμματα σε αυτόν τον πίνακα τα οποία μπορούν στη συνέχεια να αλληλεπιδρούν με πράγματα
Micro: bit MU Vision Sensor and Zip Tile Combined: 9 Steps (with Pictures)

Micro: bit MU Vision Sensor and Zip Tile Combined: Έτσι σε αυτό το έργο πρόκειται να συνδυάσουμε τον αισθητήρα όρασης MU με ένα Kitronik Zip Tile. Θα χρησιμοποιήσουμε τον αισθητήρα όρασης MU για να αναγνωρίσουμε τα χρώματα και να κάνουμε το Zip Tile να μας το δείξει. Θα χρησιμοποιήσουμε μερικές από τις τεχνικές που έχουμε χρησιμοποιήσει για
