
Πίνακας περιεχομένων:
- Προμήθειες
- Βήμα 1: Συγκολλήστε τους τρεις πίνακες INA
- Βήμα 2: Διαμορφώστε τρεις διαφορετικές διευθύνσεις I2C
- Βήμα 3: Συνδέστε τους πίνακες Ina στο ESP32
- Βήμα 4: Εγκαταστήστε την πλακέτα ESP32 στο Arduino IDE
- Βήμα 5: Ελέγξτε τη σύνδεση Ina to ESP32 χρησιμοποιώντας το σαρωτή I2C
- Βήμα 6: Δημιουργία του φακέλου διακομιστή ιστοσελίδων HTML
- Βήμα 7: Δημιουργήστε την ιστοσελίδα Power Monitor
- Βήμα 8: Φόρτωση ιστοσελίδας στο ESP32
- Βήμα 9: Διαμορφώστε το ESP32 ως διακομιστή ιστοσελίδων
- Βήμα 10: Τελείωσες
- Βήμα 11: Τροφοδοσία του ESP32
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:33.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Κατά το ψωμί, συχνά χρειάζεται κάποιος να παρακολουθεί ταυτόχρονα διάφορα μέρη του κυκλώματος.
Για να αποφύγω τον πόνο που πρέπει να κολλήσει τους αισθητήρες πολύμετρου από το ένα μέρος στο άλλο, ήθελα να σχεδιάσω έναν πολυκαναλικό μετρητή τάσης και ρεύματος.
Ο πίνακας Ina260 της Adafruit παρέχει έναν πολύ αποτελεσματικό και αποδοτικό τρόπο για να το κάνετε αυτό. Περιέχει έναν πολύ ακριβή μετρητή τάσης και ρεύματος με ενσωματωμένη γέφυρα I2C (εξοικονομώντας πολλές ακίδες όταν συνδυάζετε 3 από αυτές!).
Το μόνο που έλειπε ήταν μια οθόνη. Ως εκ τούτου, η απόφαση να συνδεθούν οι σανίδες σε έναν πίνακα ανάπτυξης ESP32, ο οποίος μπορεί εύκολα να μεταφέρει έναν διακομιστή ιστού για να παρουσιάσει τα μετρημένα στοιχεία σε οθόνη υπολογιστή/κινητού.
Προμήθειες
3 x Ina260 σανίδα adafruit
3 x καρφίτσες κεφαλίδας με μακριές καρφίτσες
Min 6 καλώδια βραχυκυκλωτήρων
1 x ESP32 Wrover-B (ή οποιαδήποτε άλλη πλακέτα Wifi με υποστήριξη I2C)
Κεφαλίδα 2 x 19 ακίδων (αν υπάρχει)
1 x PCB ή Perfboard
Τροφοδοσία 1 x 3,3 V
Βήμα 1: Συγκολλήστε τους τρεις πίνακες INA

Το πρώτο βήμα είναι να συναρμολογήσετε τους τρεις πίνακες INA260.
Μπορείτε να βρείτε μια πολύ καλή οδηγία στον ιστότοπο του Adafruit. Ακολουθήστε τις οδηγίες συναρμολόγησης του Adafruit.
Για να μπορείτε να τα στοιβάζετε το ένα πάνω στο άλλο, χρησιμοποιήστε τις μακρές κεφαλίδες και όχι τις παραδιδόμενες ταινίες!
Βήμα 2: Διαμορφώστε τρεις διαφορετικές διευθύνσεις I2C




Το I2C είναι ένα σειριακό πρωτόκολλο για διεπαφή δύο καλωδίων για τη σύνδεση συσκευών χαμηλής ταχύτητας σε μικρές αποστάσεις. Μπορεί κανείς να συνδέσει έως και 127 σκλάβους. Σε ένα δίαυλο κάθε συσκευή πρέπει να αναγνωρίζεται από μια μοναδική διεύθυνση I2C. Η διεύθυνση I2C μιας συσκευής είναι συχνά συνδεδεμένη στο τσιπ μιας συσκευής. Για τη σύνδεση των ίδιων συσκευών σε ένα δίαυλο, ο κατασκευαστής αφήνει συχνά τη δυνατότητα αλλαγής της διεύθυνσης I2C συγκολλώντας μαζί μια διαμόρφωση ακίδων.
Αυτό ισχύει και για τους τρεις πίνακες INA260. Η συσκευή διαθέτει δύο ακίδες διευθύνσεων, A0 και A1 που μπορούν να συνδεθούν σε GND, VS, SCL ή SDA για να ορίσετε την επιθυμητή διεύθυνση. Στο φύλλο δεδομένων του τσιπ INA260 από όργανα του Τέξας, μπορείτε να βρείτε τη λίστα συνδέσεων καρφιτσών για καθεμία από τις 16 πιθανές διευθύνσεις.
Ο πίνακας adafruit το περιορίζει σε 4 σανίδες εκθέτοντας δύο μαξιλάρια που μπορούν να χρησιμοποιηθούν για να τραβήξουν το A0 και/ή το A1 στο VS. Η προεπιλεγμένη διεύθυνση του πίνακα INA260 είναι 0x40.
Ολοκληρώνετε αυτό το βήμα εκχωρώντας διαφορετικές διευθύνσεις στους δύο άλλους πίνακες:
Συγκολλώντας το μαξιλάρι A0 του δεύτερου πίνακα, ορίσατε τη διεύθυνσή του σε: 0x41 (ή 1000001 BIN)
Συγκολλώντας το μαξιλάρι Α1 της τρίτης πλακέτας εκχωρείτε τη διεύθυνση σε: 0x44 (ή 1000100 BIN)
Βήμα 3: Συνδέστε τους πίνακες Ina στο ESP32

Τώρα που έχουμε εκχωρήσει διαφορετικές διευθύνσεις I2C σε κάθε έναν από τους πίνακες INA, ήρθε η ώρα να τις συνδέσουμε στην πλακέτα ESP32!
Σύμφωνα με την παραπάνω εικόνα, συνδεθείτε
1) τον πείρο VCC στον ακροδέκτη 3,3V
2) τον πείρο GND στον πείρο GND
3) το pin SDA στο GPIO pin 21
4) το pin SCL στο GPIO pin 22
Έχω χρησιμοποιήσει έναν σχεδιασμό PCB για να πραγματοποιήσω τις συνδέσεις καθώς είναι μέρος ενός μεγαλύτερου έργου (μια ρυθμιζόμενη παροχή τάσης WiFi με ρυθμιζόμενο περιορισμό ρεύματος - ελπίζω να γίνει διδακτικό και για αυτό).
Μπορείτε να χρησιμοποιήσετε οποιονδήποτε άλλο τρόπο για σύνδεση, αυτό μπορεί να είναι μια σανίδα που συγκολλάτε ή χρησιμοποιείτε ένα breadboard. Και τα δύο θα λειτουργήσουν καλά.
Βήμα 4: Εγκαταστήστε την πλακέτα ESP32 στο Arduino IDE

Τώρα που συνδέσαμε τους πίνακες μεταξύ τους, ήρθε η ώρα να ελέγξουμε τη σύνδεση.
Αυτό θα το κάνουμε συλλέγοντας τις διευθύνσεις I2C των πινάκων Ina.
Ο πίνακας ESP32 λειτουργεί τέλεια με το Arduino IDE.
Ας εγκαταστήσουμε λοιπόν τον πίνακα ESP32 στο Arduino χρησιμοποιώντας τον διαχειριστή του πίνακα.
Βήμα 5: Ελέγξτε τη σύνδεση Ina to ESP32 χρησιμοποιώντας το σαρωτή I2C

Θα χρησιμοποιήσουμε έναν απλό σαρωτή διευθύνσεων I2C για να διασφαλίσουμε τη σύνδεση μεταξύ των πλακετών ESP32 και των Ina260.
Ο κωδικός σαρωτή διευθύνσεων I2C μπορεί να αντιγραφεί επικολλημένος σε ένα κενό έργο Arduino.
Ο κωδικός έχει ληφθεί από τον ιστότοπο Arduino cc:
// -------------------------------------- // i2c_scanner // // Έκδοση 1/ / Αυτό το πρόγραμμα (ή κώδικας που μοιάζει με αυτό) // μπορεί να βρεθεί σε πολλά μέρη. // Για παράδειγμα στο φόρουμ Arduino.cc. // Ο αρχικός συγγραφέας δεν είναι γνωστός. // Έκδοση 2, Ιούνιος 2012, Χρήση Arduino 1.0.1 // Προσαρμοσμένη όσο το δυνατόν πιο απλή από τον χρήστη Arduino.cc Krodal // Έκδοση 3, 26 Φεβρουαρίου 2013 // V3 από louarnold // Έκδοση 4, 3 Μαρτίου 2013, Χρήση Arduino 1.0.3 // από τον χρήστη Arduino.cc Krodal. // Οι αλλαγές από το louarnold καταργήθηκαν. // Οι διευθύνσεις σάρωσης άλλαξαν από 0… 127 σε 1… 119, // σύμφωνα με το σαρωτή i2c του Nick Gammon // https://www.gammon.com.au/forum/?id=10896 // Έκδοση 5, Μάρτιος 28, 2013 // Ως έκδοση 4, αλλά η διεύθυνση σαρώνει τώρα στο 127. // Ένας αισθητήρας φαίνεται να χρησιμοποιεί τη διεύθυνση 120. // Έκδοση 6, 27 Νοεμβρίου 2015. // Προστέθηκε εν αναμονή της σειριακής επικοινωνίας του Λεονάρντο. // // // Αυτό το σκίτσο δοκιμάζει τις τυπικές διευθύνσεις 7-bit // Οι συσκευές με υψηλότερη διεύθυνση bit μπορεί να μην εμφανίζονται σωστά. // #include void setup () {Wire.begin (); Serial.begin (9600); ενώ (! Σειριακό)? // Leonardo: περιμένετε σειριακή οθόνη Serial.println ("\ nI2C Scanner"); } void loop () {byte error, address; int nΣυσκευές; Serial.println ("Σάρωση …"); nΣυσκευές = 0; για (διεύθυνση = 1; διεύθυνση <127; διεύθυνση ++) {// Ο i2c_scanner χρησιμοποιεί την τιμή επιστροφής του // the Write.endTransmisstion για να διαπιστώσει εάν // μια συσκευή επιβεβαίωσε τη διεύθυνση. Wire.beginTransmission (διεύθυνση); error = Wire.endTransmission (); if (σφάλμα == 0) {Serial.print ("Η συσκευή I2C βρέθηκε στη διεύθυνση 0x"); if (διεύθυνση <16) Serial.print ("0"); Serial.print (διεύθυνση, HEX); Serial.println ("!"); nΣυσκευές ++; } else if (σφάλμα == 4) {Serial.print ("Άγνωστο σφάλμα στη διεύθυνση 0x"); if (διεύθυνση <16) Serial.print ("0"); Serial.println (διεύθυνση, HEX); }} if (nDevices == 0) Serial.println ("Δεν βρέθηκαν συσκευές I2C / n"); else Serial.println ("done / n"); καθυστέρηση (5000)? // περιμένετε 5 δευτερόλεπτα για την επόμενη σάρωση}
Βήμα 6: Δημιουργία του φακέλου διακομιστή ιστοσελίδων HTML

Το ESP32 παρέχει τη δυνατότητα εκτέλεσης διακομιστή ιστού. Παρέχει επίσης μια αρκετά μεγάλη μνήμη RAM για τη διατήρηση ορισμένων ιστοσελίδων. (Συμπιέζει αυτόματα τα αρχεία της ιστοσελίδας).
Το Arduino IDE παρέχει τη λειτουργικότητα για απευθείας μεταφόρτωση των δημιουργημένων ιστοσελίδων στη μνήμη RAM του ESP32.
Για να το κάνετε αυτό, πρέπει να δημιουργήσετε ένα φάκελο "δεδομένα" κάτω από το φάκελο του έργου Arduino. Στην περίπτωσή μου αυτό είναι / Arduino / esp32_Power_supply_v1_implemented / data.
Είναι σημαντικό να ονομάσετε το φάκελο ακριβώς «δεδομένα», όπως είναι το όνομα του φακέλου που θα αναζητήσει το Arduino κατά τη μεταφόρτωση των αρχείων ιστοσελίδας στο ESP.
Βήμα 7: Δημιουργήστε την ιστοσελίδα Power Monitor
Το HMTL είναι μια γλώσσα που επιτρέπει την παρουσίαση κειμένου σε πρόγραμμα περιήγησης ιστού. Ένα αρχείο HTML αποθηκεύεται κάτω από την επέκταση htm (l). Η μορφοποίηση μιας ιστοσελίδας τοποθετείται συνήθως σε ξεχωριστό αρχείο (π.χ. αρχείο css). Η λειτουργικότητα του προγράμματος που πρέπει να προσφέρει μια ιστοσελίδα τοποθετείται συνήθως σε άλλο αρχείο (π.χ. αρχείο js, για javascript).
Στο έγγραφο HTML μου συμπεριέλαβα το κείμενο, τη μορφοποίηση και την Javascript σε ένα αρχείο. Ως εκ τούτου, δεν είναι ένα καλό παράδειγμα για τον τρόπο δημιουργίας μιας ιστοσελίδας, αλλά εξυπηρετεί τους σκοπούς. Ονόμασα το έγγραφο HTML «Index.htm».
Ένα δεύτερο αρχείο περιλαμβάνεται στον φάκελο δεδομένων μου, δηλ. PicoGraph.js. Η βιβλιοθήκη PicoGraph παρέχεται από τον Vishnu Shankar B από τη RainingComputers και επιτρέπει έναν πολύ απλό, αλλά αποτελεσματικό και ευέλικτο τρόπο για την παρουσίαση γραφημάτων σε μια ιστοσελίδα. Τροποποίησα ελαφρώς τον κώδικα για να εξυπηρετήσω καλύτερα τον σκοπό μου.
Θα παρατηρήσετε ότι η ιστοσελίδα HTML περιλαμβάνει επίσης τον κωδικό για τον έλεγχο των παροχών τάσης στην πλακέτα PCB μου. Ο κωδικός τροφοδοσίας τάσης ελέγχει το επίπεδο τάσης 5 ακίδων εισόδου/εξόδου. Μπορείτε να αλλάξετε τον κωδικό για να τον εξαιρέσετε ή μπορείτε να τον αφήσετε αν δεν επηρεαστεί.
Ο κώδικας html επισυνάπτεται σε αυτό το βήμα ως αρχείο txt (καθώς οι οδηγίες δεν επιτρέπουν τη μεταφόρτωση κώδικα htm).
Για να χρησιμοποιήσετε τον κώδικα HTML τον αντιγράφετε και τον επικολλάτε σε έναν επεξεργαστή κειμένου (χρησιμοποιώ το Σημειωματάριο ++) και τον αποθηκεύετε ως «Index.htm» στο φάκελο «Δεδομένα». Κάνετε το ίδιο για το αρχείο picograph.txt αλλά το μετονομάζετε σε picograph.js
Όσον αφορά το αρχείο HTML:
Μια συνάρτηση SndUpdate χρησιμοποιείται για την αποστολή μηνυμάτων προς τα εμπρός και προς τα εμπρός από το ESP στην ιστοσελίδα.
Τα μηνύματα που αποστέλλονται από το ESP εξυπηρετούν τη λειτουργικότητα του τροφοδοτικού και είναι εκτός πεδίου εφαρμογής. τα μηνύματα προς το ESP εξυπηρετούν τις μετρήσεις του πίνακα Ina260.
var Msg = JSON.parse (xh.responseText); PG1_yrand0 = Msg. PG1_yrand0; PG2_yrand0 = Msg. PG2_yrand0; PG3_yrand0 = Msg. PG3_yrand0; PG4_yrand0 = Msg. PG4_yrand0; PG5_yrand0 = Msg. PG5_yrand0; PG6_yrand0 = Msg. PG6_yrand0;
Ο παραπάνω κωδικός διαβάζει 6 αριθμούς από την πλακέτα ESP32, δηλ. η μέτρηση τάσης, η μέτρηση ρεύματος από τον πρώτο πίνακα, ακολουθούμενη από τις δύο μετρήσεις από τη δεύτερη και ούτω καθεξής.
Τα γραφήματα είναι ενσωματωμένα σε λεγόμενα flex-containers, τα οποία επιτρέπουν την ευέλικτη αλλαγή μεγέθους της ιστοσελίδας.
.flex-container {display: flex; φόντο-χρώμα: cadetblue; flex-wrap: wrap? }.flex-container> div {background-color: #f1f1f1; περιθώριο: 10px; επένδυση: 20px; μέγεθος γραμματοσειράς: 20px; font-family: "Seven Segment"; font-weight: bold; }
Το περιεχόμενο καθενός από τους εύκαμπτους περιέκτες αποτελείται ως εξής, συμπεριλαμβανομένων των ενσωματωμένων γραφημάτων.
(σημειώστε ότι όπου αφαιρέθηκε)
div label for = "PG1_scale" Scale:/label input name = "PG1_scale" value = "10" brbr!-Canvas for thr graph-canvas style = "height: 100px; border: 2px solid #000000; background-color: #fafafa; " /καμβάς
!-div για θρύλους/ετικέτες-
div /div div /div /div
Το τελευταίο τμήμα σπουδαιότητας στο αρχείο HTML λειτουργεί με τη βιβλιοθήκη PicoGraph για να παρουσιάσει τους αριθμούς:
var PG1_demograph = createGraph ("PG1_graphDemo", ["Ch1"], "V", "PG1_graphLabels", 20, 11, false, false, 11, "#e52b50"); var PG2_demograph = createGraph ("PG2_graphDemo", ["Ch1"], "mA", "PG2_graphLabels", 20, 11, false, false, 11, "#e52b50"); var PG3_demograph = createGraph ("PG3_graphDemo", ["Ch2"], "V", "PG3_graphLabels", 20, 11, false, false, 11, "#008000"); var PG4_demograph = createGraph ("PG4_graphDemo", ["Ch2"], "mA", "PG4_graphLabels", 20, 11, false, false, 11, "#008000"); // var PG5_demograph = createGraph ("PG5_graphDemo", ["Ch3"], "V", "PG5_graphLabels", 20, 11, false, false, 11, "#0000ff"); var PG6_demograph = createGraph ("PG6_graphDemo", ["Ch3"], "mA", "PG6_graphLabels", 20, 11, false, false, 11, "#0000ff"); / * Ενημέρωση τιμών κάθε δευτερόλεπτο */ setInterval (updateEverySecond, 1000). συνάρτηση updateEverySecond () { / * Λάβετε νέες τιμές * / SndUpdate ();
/ * Ενημέρωση γραφήματος */PG1_demograph.update ([PG1_yrand0], parseInt (byID ("PG1_scale"). Value)+ parseInt (byID ("PG1_scale"). Value)/10, "#e52b50"); PG2_demograph.update ([PG2_yrand0], parseInt (byID ("PG2_scale"). Value)+ parseInt (byID ("PG2_scale"). Value)/10, "#e52b50"); PG3_demograph.update ([PG3_yrand0], parseInt (byID ("PG3_scale"). Value)+ parseInt (byID ("PG3_scale"). Value)/10, "#008000"); PG4_demograph.update ([PG4_yrand0], parseInt (byID ("PG4_scale"). Value)+ parseInt (byID ("PG4_scale"). Value)/10, "#008000"); // PG5_demograph.update ([PG5_yrand0], parseInt (byID ("PG5_scale"). Value)+ // parseInt (byID ("PG5_scale"). Value)/10, "#0000ff"); PG6_demograph.update ([PG6_yrand0], parseInt (byID ("PG6_scale"). Value)+ parseInt (byID ("PG6_scale"). Value)/10, "#0000ff"); var Watts = Math.round (PG1_yrand0 * PG2_yrand0 * 100)/100; byID ("PG1_wattLabel"). innerHTML = `WATT: $ {Watts} mW`; var Watts = Math.round (PG3_yrand0 * PG4_yrand0 * 100)/100; byID ("PG3_wattLabel"). innerHTML = `WATT: $ {Watts} mW`; // var Watts = Math.round (PG5_yrand0 * PG6_yrand0 * 100)/100; // byID ("PG5_wattLabel"). innerHTML = `WATT: $ {Watts} mW`; byID ("PG1_scale"). value = Math.floor (parseInt (byID ("PG1_scale"). value)/2+PG1_yrand0); byID ("PG2_scale"). value = Math.floor (parseInt (byID ("PG2_scale"). value)/2+PG2_yrand0); byID ("PG3_scale"). value = Math.floor (parseInt (byID ("PG3_scale"). value)/2+PG3_yrand0); byID ("PG4_scale"). value = Math.floor (parseInt (byID ("PG4_scale"). value)/2+PG4_yrand0); // byID ("PG5_scale"). value = Math.floor (parseInt (byID ("PG5_scale"). value)/2+PG5_yrand0); byID ("PG6_scale"). value = Math.floor (parseInt (byID ("PG6_scale"). value)/2+PG6_yrand0);
Μελετώντας τον κώδικα θα παρατηρήσετε ότι χρησιμοποιώ μόνο 5 γραφήματα από τα 6 για το σκοπό μου. Αν δεν σχολιάσετε τις σωστές γραμμές, θα ενεργοποιηθεί το 6ο γράφημα.
Για όσους δεν έχουν εμπειρία με html, αυτό το βήμα μπορεί να είναι τόσο δύσκολο. Ωστόσο, μπορεί να χρησιμεύσει ως μια ωραία εισαγωγή στον κόσμο της HTML. Το ξέρω γιατί αυτή ήταν η πρώτη σελίδα που δημιούργησα ποτέ. Μην φοβάσαι λοιπόν. Για όσους έχουν εμπειρία κάτω από εμάς, συγχωρήστε.
Το αποτέλεσμα της εργασίας σας στην ιστοσελίδα μπορεί να αναθεωρηθεί ανοίγοντας το html σας, θα φορτωθεί στο πρόγραμμα περιήγησής σας και θα εμφανίσει την εμφάνισή του. Μπορείτε να ελέγξετε για πιθανά σφάλματα πατώντας το πλήκτρο F12 στο πρόγραμμα περιήγησής σας, θα εμφανιστεί το παράθυρο εντοπισμού σφαλμάτων. Η πλήρης εξήγηση του τρόπου εντοπισμού σφαλμάτων δεν εμπίπτει στο πεδίο αυτού του οδηγού, αλλά η ιστοσελίδα μπορεί να είναι χρήσιμη ως το πρώτο βήμα για τον εντοπισμό σφαλμάτων ιστοσελίδας / javascript.
Το επόμενο βήμα είναι να φορτώσετε τις δημιουργημένες ιστοσελίδες στο ESP32.
Βήμα 8: Φόρτωση ιστοσελίδας στο ESP32

Αφού λάβετε ένα ικανοποιητικό αποτέλεσμα, είναι καιρός να ανεβάσετε την ιστοσελίδα στο ESP32.
Το κάνετε αυτό αποθηκεύοντας το 'Index.htm' (την ιστοσελίδα σας) και το 'PicoGraph.js' στο φάκελο 'data' στο έργο σας Arduino.
Το επόμενο βήμα είναι να συνδέσετε την πλακέτα ESP32 στον υπολογιστή. Αφού επιλέξετε τη σωστή πλακέτα και τη θύρα COM, επιλέξτε το ESP32 Sketch Data Upload στο μενού Εργαλεία στο Arduino IDE.
Θα δείτε ότι το IDE θα ξεκινήσει τη διαδικασία φόρτωσης, η οποία θα οδηγήσει σε ένα επιτυχημένο φορτίο.
Δίπλα σε αυτό το βήμα είναι να διαμορφώσετε τον μικροελεγκτή ESP32 ως διακομιστή ιστού.
Βήμα 9: Διαμορφώστε το ESP32 ως διακομιστή ιστοσελίδων
Επισυνάπτεται το σκίτσο του Arduino Ino που θα διαμορφώσει το ESP32 ως διακομιστή ιστού.
Θα χρειαστεί να αντικαταστήσετε το SSID και τον σχετικό κωδικό πρόσβασης με τον κωδικό πρόσβασης του δρομολογητή σας.
Όπως ήδη αναφέρθηκε, αυτό το σκίτσο περιέχει επίσης τον κώδικα για τη διαμόρφωση της ιστοσελίδας ως ελεγκτή για την πλευρά τροφοδοσίας του PCB (στην πραγματικότητα, διαμόρφωση 5 ακίδων IO ως ακίδων PWM και έλεγχος αυτών μέσω της ροής μηνυμάτων από την ιστοσελίδα).
Το σκίτσο βασίζεται στο τυπικό σκίτσο του Webserver που αναπτύχθηκε από τον Hristo Gochkov.
Λίγες εξηγήσεις για τον κώδικα.
Οι ακόλουθες λειτουργίες σχετίζονται όλες με τη ρύθμιση του διακομιστή ιστού.
String formatBytes (size_t bytes) String getContentType (String name filen) bool υπάρχει (String path) bool handleFileRead (String path) void handleFileUpload () void handleFileDelete () void handleFileCreate () void handleFileList ()
Επίσης, ο πρώτος κώδικας στη συνάρτηση setup () σχετίζεται με τη ρύθμιση PWM και Webserver.
Ο ακόλουθος κώδικας ορίζει τη λειτουργία διακοπής που εξυπηρετεί τις ροές μηνυμάτων από και προς την ιστοσελίδα:
(θα πρέπει να αναγνωρίσετε τα αναγνωριστικά από τη δημιουργία της ιστοσελίδας)
server.on ("/SndUpdate", HTTP_GET, () {
String Msg = "{"; Msg+ = "\" PG1_yrand0 / ":"+ (Χορδή) Βίνα [1]; Msg+ = ", \" PG2_yrand0 / ":"+ (Χορδή) Ιίνα [1]; Msg+ = ", \" PG3_yrand0 / ":"+ (Χορδή) Βίνα [0]; Msg+ = ", \" PG4_yrand0 / ":"+ (Χορδή) Ιίνα [0]; Msg+ = ", \" PG5_yrand0 / ":"+ (Χορδή) Βίνα [2]; Msg+ = ", \" PG6_yrand0 / ":"+ (Χορδή) Ιίνα [2]; Msg+= "}";
server.send (200, "text/json", Msg);
Αυτό ξεκινά τον διακομιστή:
server.begin ();
Το επόμενο μπλοκ κώδικα, αρχικοποιεί τους πίνακες INA260:
// INA260 προετοιμασία εάν (! Ina260_0x40.begin (0x40)) {Serial.println (F ("Δεν μπόρεσα να βρω τσιπ INA260 0x40")); // ενώ (1); } Serial.println (F ("Found INA260 chip 0x40")); if (! ina260_0x41.begin (0x41)) {Serial.println (F ("Δεν μπόρεσα να βρω 0x41 INA260 chip")); // ενώ (1); } Serial.println (F ("Βρέθηκε τσιπ INA260 0x41")); if (! ina260_0x44.begin (0x44)) {Serial.println (F ("Δεν μπόρεσα να βρω τσιπ INA260 0x44")); // ενώ (1); } Serial.println (F ("Found INA260 chip 0x44"));
ina260_0x40.setAveragingCount (INA260_COUNT_256);
ina260_0x40.setVoltageConversionTime (INA260_TIME_1_1_ms); ina260_0x40.setCurrentConversionTime (INA260_TIME_1_1_ms); ina260_0x40.setMode (INA260_MODE_CONTINUOUS); ina260_0x41.setAveragingCount (INA260_COUNT_256); ina260_0x41.setVoltageConversionTime (INA260_TIME_1_1_ms); ina260_0x41.setCurrentConversionTime (INA260_TIME_1_1_ms); ina260_0x41.setMode (INA260_MODE_CONTINUOUS); ina260_0x44.setAveragingCount (INA260_COUNT_256); ina260_0x44.setVoltageConversionTime (INA260_TIME_1_1_ms); ina260_0x44.setCurrentConversionTime (INA260_TIME_1_1_ms); ina260_0x44.setMode (INA260_MODE_CONTINUOUS);
Στον κώδικα βρόχου, η ακόλουθη δήλωση διασφαλίζει τον χειρισμό του κώδικα διακοπής:
server.handleClient ();
Ο ακόλουθος κώδικας στη δήλωση βρόχου σχετίζεται με τη λειτουργία τροφοδοσίας.
Ο ακόλουθος κώδικας στον βρόχο () είναι και πάλι ενδιαφέρον:
Vina [0] = ina260_0x40.readBusVoltage ()/1000.0f; Iina [0] = ina260_0x40.readCurrent (); Vina [1] = ina260_0x41.readBusVoltage ()/1000.0f; Iina [1] = ina260_0x41.readCurrent (); Vina [2] = ina260_0x44.readBusVoltage ()/1000.0f; Iina [2] = ina260_0x44.readCurrent ();
Αυτές οι δηλώσεις συλλέγουν και θέτουν έτοιμες τις μετρήσεις για μεταφορά στην ιστοσελίδα μέσω του διακομιστή διακομιστή. Σε διακοπή κλήσεων (που εμφανίζονται κάθε 1000ms, ορίζεται στο σενάριο html java της ιστοσελίδας).
Βήμα 10: Τελείωσες

Αν ανεβάσετε το σκίτσο στον πίνακα ESP32, θα πρέπει να οριστικοποιηθεί η ρύθμιση και η οθόνη Power σας να είναι τελική!
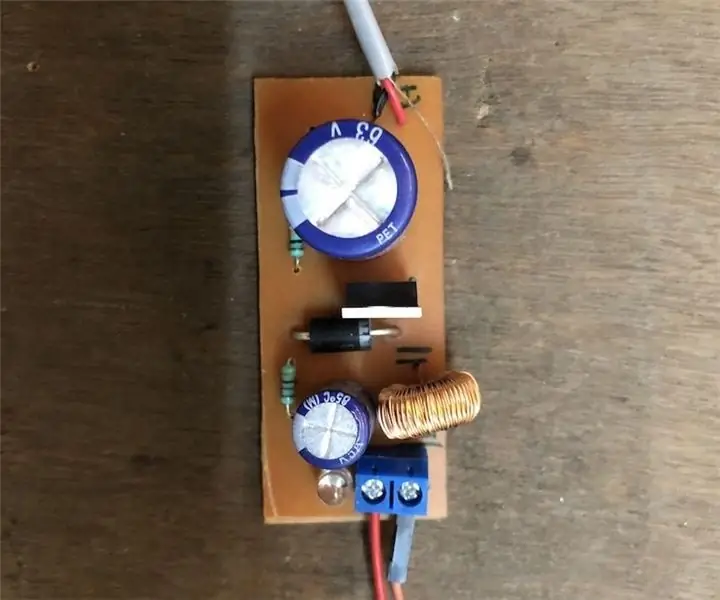
Mightσως έχετε παρατηρήσει ότι η τροφοδοσία του ESP32 γίνεται τώρα μέσω της θύρας USB, κάτι που αυξάνει ένα μεγάλο μέρος των πλεονεκτημάτων της σύνδεσης που βασίζεται στο WiFi με τους μετρητές τάσης / ρεύματος. Ως εκ τούτου, έχω κάνει μια απλή τροφοδοσία με βάση τη ρύθμιση τάσης LM317 για το ESP32. Το κράτησα έξω από το πεδίο αυτού του διδακτέου, αλλά αν υπάρχει ενδιαφέρον θα μπορούσε να γίνει ένα επόμενο εκπαιδευτικό.
Στο επόμενο βήμα έχω ήδη παράσχει το ηλεκτρονικό κύκλωμα για την τροφοδοσία που θα μπορούσε να χρησιμεύσει ως έμπνευση.
Βήμα 11: Τροφοδοσία του ESP32

Με μια έμπνευση για να δημιουργήσετε μια αυτόνομη πηγή ισχύος για το ESP32 σας, εάν δεν το έχετε ξαπλωμένο.
Το κύκλωμα τροφοδοσίας λειτουργεί με τροφοδοτικό φορητού υπολογιστή 19V. Αυτό απαιτεί μια σταδιακή υποχώρηση της τάσης για να κρατήσει υπό έλεγχο τη διάχυση ισχύος των LM317. (Ακόμη και με ψύκτες!). Μην ξεχάσετε επίσης να συμπεριλάβετε έναν πυκνωτή 100uF μπροστά από τη γραμμή VCC_ESP, καθώς αυτοί οι μικροελεγκτές έχουν μεγάλες μεταβολές ρεύματος, σίγουρα κατά την εκκίνηση της σύνδεσης WiFi.
Σημειώστε ότι δεν τροφοδοτείτε το ESP32 με περισσότερες από μία πηγές τροφοδοσίας τη φορά!
Επιπλέον, οι συνήθεις αποποιήσεις ευθύνης, αλλά κυρίως
Καλα να περνατε!
Όλα τα αρχεία μπορείτε να τα βρείτε στο GitHub μου:
Συνιστάται:
Sinilink WiFi Switch Modification With INA219 Voltage/Current Sensor: 11 Steps

Sinilink WiFi Switch Modification With INA219 Voltage/Current Sensor: Ο Sinilink XY-WFUSB WIFI USB switch είναι μια ωραία μικρή συσκευή για να ενεργοποιήσετε/απενεργοποιήσετε απομακρυσμένα μια συνδεδεμένη συσκευή USB. Δυστυχώς, δεν έχει τη δυνατότητα μέτρησης της τάσης τροφοδοσίας ή του χρησιμοποιημένου ρεύματος της συνδεδεμένης συσκευής. Αυτό το οδηγό σας δείχνει πώς τροποποιώ
DC - DC Voltage Step Down Switch Mode Buck Voltage Converter (LM2576/LM2596): 4 Βήματα

DC-DC Voltage Step Down Switch Mode Buck Voltage Converter (LM2576/LM2596): Η κατασκευή ενός εξαιρετικά αποδοτικού μετατροπέα buck είναι δύσκολη δουλειά και ακόμη και οι έμπειροι μηχανικοί απαιτούν πολλαπλά σχέδια για να βρουν το σωστό. Ένας μετατροπέας buck (μετατροπέας βήμα προς τα κάτω) είναι ένας μετατροπέας ισχύος DC-σε-DC, ο οποίος μειώνει την τάση (ενώ αυξάνεται
Πολυκαναλικό Sonoff - Φωνές ενεργοποιημένες με φωνή: 4 βήματα (με εικόνες)

Πολυκαναλικό Sonoff-Φωνές ενεργοποιημένες με φωνή: Πριν από 5 χρόνια, τα φώτα στην κουζίνα μου πήγαιναν όπως έπρεπε. Ο φωτισμός της πίστας απέτυχε και ο φωτισμός κάτω από τον πάγκο ήταν απλώς ανεπιθύμητος. Wantedθελα επίσης να χωρίσω τον φωτισμό σε κανάλια, ώστε να μπορώ να φωτίζω καλύτερα το δωμάτιο για διαφορά
AC Current Monitoring Data Logger: 9 βήματα (με εικόνες)

AC Current Monitoring Data Logger: Γεια σε όλους, καλώς ήλθατε στο πρώτο μου εκπαιδευτικό! Τη μέρα είμαι μηχανικός δοκιμών για μια εταιρεία που προμηθεύει εξοπλισμό βιομηχανικής θέρμανσης, τη νύχτα είμαι ένας μανιώδης χομπίστης τεχνολογίας και DIY'er. Μέρος της εργασίας μου περιλαμβάνει τον έλεγχο της απόδοσης των θερμαντήρων
DIY Analog Variable Bench Power Supply W/ Precision Current Limiter: 8 βήματα (με εικόνες)

DIY Analog Variable Bench Power Supply W/ Precision Current Limiter: Σε αυτό το έργο θα σας δείξω πώς να χρησιμοποιείτε το διάσημο LM317T με τρέχον τρανζίστορ ισχύος και πώς να χρησιμοποιήσετε τον ενισχυτή αίσθησης ρεύματος Linear Technology LT6106 για περιοριστή ρεύματος ακριβείας. Αυτό το κύκλωμα μπορεί να επιτρέπει μπορείτε να χρησιμοποιήσετε έως και 5Α
