
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:32.
- Τελευταία τροποποίηση 2025-01-23 14:39.

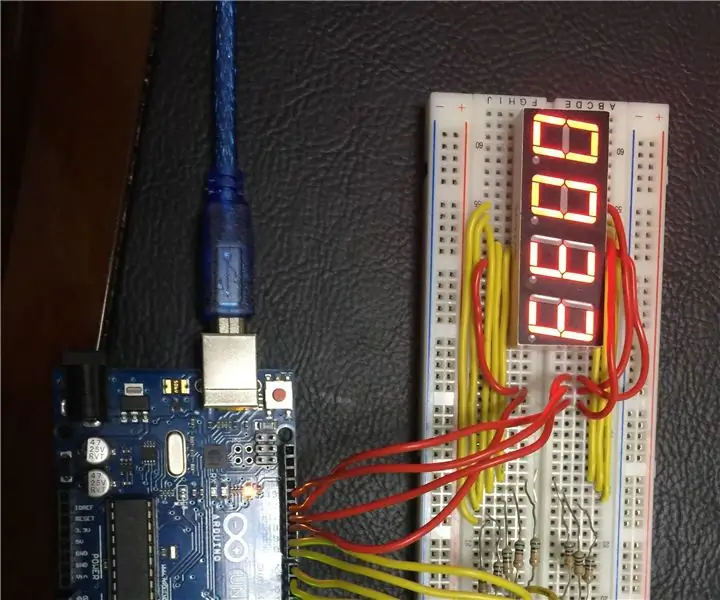
Δημιούργησα μια LED οθόνη από 144 οθόνες 7 τμημάτων που ελέγχονται από ένα arduino nano. Τα τμήματα ελέγχονται από 18 MAX7219 ic που μπορούν να ελέγξουν έως 64 μεμονωμένα led ή 8 7 οθόνες τμημάτων. Ο πίνακας έχει 144 οθόνες που αποτελούνται από 8 μεμονωμένες λυχνίες, οπότε ο πίνακας έχει συνολικά 1152 led που μπορείτε να ελέγξετε.
Βήμα 1: Αποκτήστε τα εξαρτήματά σας
1 x Arduino Nano
1 x PCB
144 x Οθόνες κοινού καθόδου 7 τμήματος 1 ψηφίου
18 x MAX7219
Πυκνωτής 18 x 10uf (0603)
Πυκνωτής 18 x 100nf (0603)
Αντίσταση 19 x 12k (0603)
1 x θηλυκό Micro usb
42 x Γυναικεία κεφαλίδα
1 x Tiny RTC (προαιρετικό)
Παροχή ισχύος 1 x 2A
Βήμα 2: Παραγγείλετε το PCB σας
Εδώ μπορείτε να κατεβάσετε τα αρχεία Gerber για το PCB της οθόνης. Ανεβάστε τα μέσω του https://jlcpcb.com/quote#/ ή ενός άλλου κατασκευαστή για να τα παραγγείλετε.
Βήμα 3: Συγκολλήστε τα εξαρτήματα

Συγκολλήστε όλα τα εξαρτήματα στο PCB όπως φαίνεται στα σχήματα. Εάν έχετε μικρή ή καθόλου εμπειρία στη συγκόλληση SMD, σας προτείνω να παρακολουθήσετε πρώτα αυτό το σεμινάριο για τη συγκόλληση SMD.
Αν πρόκειται να χρησιμοποιήσετε την οθόνη ως ρολόι συγκόλλησης των κεφαλίδων του Tiny RTC στο πλάι της μπαταρίας.
Βήμα 4: Εμφάνιση ως ρολόι

Όταν ολοκληρώσετε τη συγκόλληση όλων των στοιχείων, κατεβάστε τον κώδικα και ανεβάστε τον στο arduino πριν τον τοποθετήσετε στην οθόνη. Αν θέλετε να εμφανίσετε κάτι προσαρμοσμένο, ρίξτε μια ματιά στο Βήμα 5.
Βήμα 5: Δημιουργήστε προσαρμοσμένο κώδικα


Εάν θέλετε να δείξετε κάτι προσαρμοσμένο, πρέπει να το κωδικοποιήσετε με το χέρι. Στο παράδειγμα του κώδικα, διαφορετικά διαχωριστικά aka pixel εμφανίζονται σε byte με κάθε bit ένα τμήμα: 0bDP-A-B-C-D-E-F-G π.χ. Το 0b01011011 θα εμφανίσει ένα 5.
Ο κώδικας παραδείγματος έχει 3 διαφορετικούς τρόπους για την εμφάνιση εικονοστοιχείων. Ο πρώτος τρόπος είναι να χρησιμοποιήσετε το putPixel (x, y, byte). λειτουργία για αντικατάσταση ενός εικονοστοιχείου της οθόνης στη θέση x, y (0, 0 είναι πάνω αριστερά 5, 23 κάτω δεξιά).
Ο δεύτερος τρόπος είναι να χρησιμοποιήσετε το addPixel (x, y, byte). λειτουργεί σχεδόν το ίδιο με τη συνάρτηση putPixel () αλλά αντί να αντικαταστήσει το pixel προσθέτει το pixel στο αρχικό.
Ο τελευταίος τρόπος είναι να χρησιμοποιήσετε το fillPixel (x1, y1, x2, y2, byte). για να γεμίσετε ένα ορθογώνιο από x1, y1 έως x2, y2 με τα ίδια εικονοστοιχεία.
Βήμα 6: Τελείωσες
Συγχαρητήρια τελειώσατε! Τώρα μπορείτε να προγραμματίσετε την οθόνη με τον τρόπο που σας αρέσει. Και αν κάνατε την οθόνη μην ξεχάσετε να την μοιραστείτε:)
Συνιστάται:
Χρόνος εμφάνισης Arduino στην οθόνη LED TM1637 χρησιμοποιώντας RTC DS1307: 8 βήματα

Χρόνος εμφάνισης Arduino σε οθόνη LED TM1637 με χρήση RTC DS1307: Σε αυτό το σεμινάριο θα μάθουμε πώς να εμφανίζουμε χρόνο χρησιμοποιώντας τη μονάδα RTC DS1307 και την οθόνη LED TM1637 και Visuino. Δείτε το βίντεο
Σεμινάριο εμφάνισης 7 τμημάτων Arduino MAX7219: 5 βήματα

Σεμινάριο εμφάνισης Arduino MAX7219 7 τμημάτων: Το MAX7219 είναι ένα IC που χρησιμοποιείται για την οδήγηση LED 7 τμημάτων (έως 8 ψηφία), οθόνες μπλοκ (οθόνες γραμμών) και 64 μεμονωμένες λυχνίες LED που είναι κοινές καθόδους. Για επικοινωνία με μικροελεγκτή, το MAX7219 χρησιμοποιεί το σύστημα επικοινωνίας SPI. Έτσι, για να οδηγήσετε 64 L
Χρονόμετρο εμφάνισης 4 ψηφίων 7 τμημάτων: 3 βήματα

Χρονόμετρο εμφάνισης 4 ψηφίων 7 τμημάτων: Αυτό το οδηγό θα σας δείξει πώς να δημιουργήσετε ένα πλήρως λειτουργικό χρονόμετρο σε πραγματικό χρόνο από μια τετραψήφια οθόνη επτά τμημάτων
Κείμενο εμφάνισης στην οθόνη P10 LED χρησιμοποιώντας Arduino: 5 βήματα (με εικόνες)

Κείμενο εμφάνισης στην οθόνη P10 LED χρησιμοποιώντας Arduino: Η οθόνη Dotmatrix ή πιο συχνά αναφέρεται ως Running Text βρίσκεται συχνά στα καταστήματα ως μέσο διαφήμισης των προϊόντων τους, πρακτικό και ευέλικτο στη χρήση του που ενθαρρύνει τους επιχειρηματίες να το χρησιμοποιούν ως διαφημιστικές συμβουλές. Τώρα η χρήση του Dot
Γρήγορος, γρήγορος, φθηνός, καλής εμφάνισης φωτισμός δωματίου LED (για όλους): 5 βήματα (με εικόνες)

Γρήγορος, γρήγορος, φθηνός, όμορφος φωτισμός LED (για οποιονδήποτε): Καλώς ορίσατε όλοι :-) Αυτό είναι το πρώτο μου διδακτικό, οπότε τα σχόλια είναι ευπρόσδεκτα :-) Αυτό που ελπίζω να σας δείξω είναι πώς να κάνετε γρήγορο φωτισμό LED που είναι σε TINY buget.Τι χρειάζεστε: ΚαλώδιοLEDsΑντιστάσεις (510Ohms για 12V) Συρραπτικά Συγκολλητικό σίδερο Συρτάρια και άλλα βασικά
