
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:32.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Αυτό δεν είναι ακριβώς οδηγίες. Σχεδιάζω το δικό μου Word Clock και αποφάσισα να φτιάξω πρώτα έναν προσομοιωτή εφαρμογών ιστού, ώστε να μπορώ να σχεδιάσω το πλέγμα και να δοκιμάσω την εμφάνισή του σε διάφορες ώρες της ημέρας. Τότε συνειδητοποίησα ότι αυτό θα μπορούσε να είναι χρήσιμο για άλλους ανθρώπους που εργάζονται σε ρολόγια λέξεων και αποφάσισα να το μοιραστώ.
Η εφαρμογή είναι ένα ενιαίο σύντομο αρχείο HTML. Εάν το αποθηκεύσετε και κάνετε διπλό κλικ σε αυτό, θα ανοίξει στο πρόγραμμα περιήγησής σας και θα αρχίσει να εμφανίζει την τρέχουσα ώρα. Στη συνέχεια, θα ενημερώνει την οθόνη κάθε 10 δευτερόλεπτα εάν η ώρα έχει αλλάξει.
Υπάρχει επίσης ένα πεδίο κειμένου όπου μπορείτε να πληκτρολογήσετε οποιαδήποτε συγκεκριμένη ώρα και να δείτε πώς θα φαίνεται στο έργο σας.
Ο σχεδιασμός του ρολογιού του καθενός είναι διαφορετικός, έτσι προσπάθησα να κάνω εύκολη τη διαμόρφωση του κώδικα. Δείτε τα επόμενα βήματα για συμβουλές για το πώς να το κάνετε αυτό.
Ελπίζω να το βρείτε αυτό χρήσιμο! Είναι υπέροχο να μπορείτε να πειραματιστείτε με τις διατάξεις και τη διατύπωση πριν δεσμευτείτε στο υλικό!
Βήμα 1: Λήψη του αρχείου HTML
Ο προσομοιωτής είναι μια εφαρμογή ιστού με ένα αρχείο. Είναι μόλις κάτω από 200 γραμμές. Μπορείτε να το κατεβάσετε εδώ.
(Δεν υπάρχει πραγματικά κουμπί για τη λήψη του αρχείου στο Github. Μπορείτε όμως να επιλέξετε τα περιεχόμενα του αρχείου, να αντιγράψετε και να επικολλήσετε σε ένα νέο αρχείο κειμένου στον υπολογιστή σας. Φροντίστε να ονομάσετε το αρχείο something.html.)
Αφού το κατεβάσετε, κάντε διπλό κλικ στο αρχείο και θα φορτωθεί σε μια καρτέλα στο πρόγραμμα περιήγησής σας. Θα πρέπει να δείτε την τρέχουσα ώρα να εμφανίζεται σε ένα πλέγμα λέξεων.
Σημείωση: Έχω δοκιμάσει την εφαρμογή μόνο χρησιμοποιώντας το Chrome σε Windows.
Βήμα 2: Επεξεργαστείτε το πλέγμα
Μπορείτε να δοκιμάσετε διαφορετικές διατάξεις λέξεων επεξεργάζοντας το κομμάτι του Javascript που μοιάζει με αυτό:
var row_strs = ["ΕΙΝΑΙ", "ΕΝΑ ΔΥΟ ΤΡΙΑ", "ΤΕΣΣΕΡΑ ΠΕΝΤΕ ΕΞΙ", "ΕΠΤΑ ΟΚΤΩ", "ΕΝΝΕΑ ΔΕΚΑ", "ΕΝΔΕΚΑ ΔΩΔΕΚΑ", "OH FIVE TEN", "FIFTEEN TWENTY", "O'CLOCK THIRTY", "ΠΕΡΙΣΤΑ ΠΕΝΤΕ ΠΕΝΤΑ", "ΤΟ ΑΠΟΓΕΥΜΑ", "ΤΗ ΝΥΧΤΗ ΠΡΩΙ",];
Εάν προσθέσετε/διαγράψετε σειρές και φορτώσετε ξανά τη σελίδα, το πλέγμα σας θα είναι μεγαλύτερο ή μικρότερο.
Και αν προσθέσετε περισσότερα γράμματα σε κάθε σειρά, το πλέγμα σας θα γίνει ευρύτερο. Απλά βεβαιωθείτε ότι όλες οι σειρές έχουν τον ίδιο αριθμό γραμμάτων.
Θα παρατηρήσετε ότι οι συμβολοσειρές στον παραπάνω κώδικα έχουν κενά, αλλά αυτές μετατρέπονται σε τυχαίους χαρακτήρες στο πλέγμα. Μπορείτε να επιλέξετε το σύνολο των χαρακτήρων που θα χρησιμοποιηθούν τυχαία για να συμπληρώσετε αυτά τα κενά επεξεργάζοντας τη γραμμή που μοιάζει με αυτήν:
var RANDCHARS = "ABCDEFGHIJKLMNOPQRSTUVWXYZ@#$%&";
Βήμα 3: Αλλάξτε τη διατύπωση
Εάν θέλετε να χρησιμοποιήσετε διαφορετικές φράσεις, θα πρέπει να γνωρίζετε πώς να γράφετε κώδικα. Η λογική που παίρνει μια ημερομηνία και την μετατρέπει σε λέξεις βρίσκεται στη συνάρτηση που ονομάζεται dateToSentence ().
Συνιστάται:
Αυτόματος προσομοιωτής κυκλώματος ΗΚΓ: 4 βήματα

Αυτοματοποιημένος προσομοιωτής κυκλώματος ΗΚΓ: Το ηλεκτροκαρδιογράφημα (ΗΚΓ) είναι μια ισχυρή τεχνική που χρησιμοποιείται για τη μέτρηση της ηλεκτρικής δραστηριότητας της καρδιάς του ασθενούς. Το μοναδικό σχήμα αυτών των ηλεκτρικών δυνατοτήτων διαφέρει ανάλογα με τη θέση των ηλεκτροδίων καταγραφής και έχει χρησιμοποιηθεί για την ανίχνευση πολλών
Ιστός; Βασισμένος προσομοιωτής Arduino από το Wokwi-2020 ;: 5 βήματα

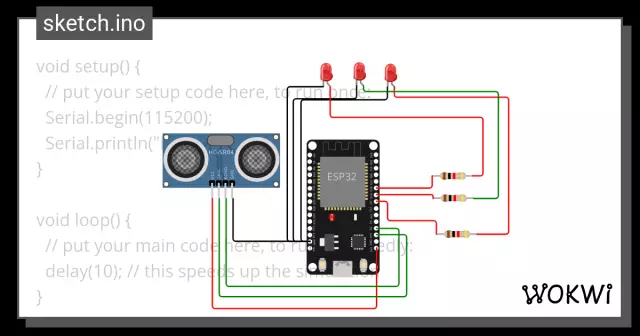
Ιστός; Βασισμένος προσομοιωτής Arduino από το Wokwi-2020 ;: Ο προσομοιωτής Wokwi Arduino τρέχει στην πλατφόρμα AVR8js. Είναι ένας διαδικτυακός προσομοιωτής Arduino. Το Arduino Simulator τρέχει στο πρόγραμμα περιήγησης ιστού. Ως εκ τούτου, αυτό κερδίζει περισσότερη προσοχή και ειλικρινά, αυτό έχει πολλά θετικά σημεία σε σύγκριση με άλλους διαθέσιμους προσομοιωτές
Προσομοιωτής παιχνιδιών DIY RACING -- Προσομοιωτής F1: 5 βήματα

Προσομοιωτής παιχνιδιών DIY RACING || F1 SIMULATOR: Γεια σε όλους Καλώς ορίσατε στο κανάλι μου, σήμερα θα σας δείξω πώς δημιουργώ ένα " Racing Game Simulator " με τη βοήθεια του Arduino UNO. αυτό δεν είναι ένα ιστολόγιο κατασκευής, απλώς επισκόπηση και δοκιμή του προσομοιωτή. Ολοκληρωμένο blog δημιουργίας σύντομα
Ρολόι λέξης Arduino RGB Matrix: 6 βήματα

Ρολόι λέξης Arduino RGB Matrix: Ξεχάστε τους αριθμούς, το ρολόι λέξεων RGB LED εμφανίζει την ώρα ως κείμενο! Αντί για δύο χέρια ή ψηφιακή οθόνη, το Word Clock δείχνει την τρέχουσα ώρα ως λέξεις σε έντονο φως LED χρησιμοποιώντας μια τυπική μήτρα LED 8x8. Για παράδειγμα, αν η ώρα ήταν 10:50
Εμφάνιση λέξης της ημέρας με IoT: 7 βήματα

Εμφάνιση λέξης της ημέρας με IoT: Σε αυτό το Instructable, θα σας δείξω πώς μπορείτε να δημιουργήσετε μια " Οθόνη λέξης της ημέρας " χρησιμοποιώντας μονάδα Wi-Fi NodeMCU και οθόνη Dot Matrix. Αντί για λέξη της ημέρας, μπορείτε να εμφανίσετε ό, τι θέλετε (κείμενο) από ολόκληρο το διαδίκτυο, μετά τη μετάβαση
