
Πίνακας περιεχομένων:
- Βήμα 1: Τι θα χρειαστείτε
- Βήμα 2: Ξεκινήστε το Visuino και επιλέξτε τον τύπο πλακέτας M5 Stack Stick C
- Βήμα 3: Στο Visuino Ρυθμίστε τον πίνακα StickC
- Βήμα 4: Στο Visuino Προσθέστε εξαρτήματα
- Βήμα 5: Στο Visuino Set Components
- Βήμα 6: Στο Visuino Connect Components
- Βήμα 7: Δημιουργία, μεταγλώττιση και μεταφόρτωση του κώδικα Arduino
- Βήμα 8: Παίξτε
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:32.
- Τελευταία τροποποίηση 2025-01-23 14:38.
Σε αυτό το σεμινάριο θα μάθουμε πώς να προγραμματίζουμε το ESP32 M5Stack StickC με το Arduino IDE και το Visuino να εμφανίζει μια ώρα στην οθόνη LCD και επίσης να ρυθμίζουμε την ώρα και τη φωτεινότητα χρησιμοποιώντας το μενού και τα κουμπιά StickC.
Δείτε ένα βίντεο επίδειξης.
Βήμα 1: Τι θα χρειαστείτε


M5StickC ESP32: μπορείτε να το αποκτήσετε εδώ
Πρόγραμμα Visuino: Κατεβάστε το Visuino
Σημείωση: Ελέγξτε αυτό το σεμινάριο εδώ για τον τρόπο εγκατάστασης της πλακέτας StickC ESP32
Βήμα 2: Ξεκινήστε το Visuino και επιλέξτε τον τύπο πλακέτας M5 Stack Stick C



Ξεκινήστε το Visuino όπως φαίνεται στην πρώτη εικόνα Κάντε κλικ στο κουμπί "Εργαλεία" στο στοιχείο Arduino (Εικόνα 1) στο Visuino Όταν εμφανιστεί το παράθυρο διαλόγου, επιλέξτε "M5 Stack Stick C" όπως φαίνεται στην Εικόνα 2
Βήμα 3: Στο Visuino Ρυθμίστε τον πίνακα StickC




- Κάντε κλικ στον πίνακα "M5 Stack Stick C" για να τον επιλέξετε
- Στο παράθυρο "Ιδιότητες" επιλέξτε "Ενότητες" και κάντε κλικ στο "+" για επέκταση,
- Επιλέξτε "Εμφάνιση ST7735" και κάντε κλικ στο "+" για να το επεκτείνετε,
- Ορίστε τον "Προσανατολισμό" σε "goRight"
- Ορίστε "Χρώμα φόντου" σε "ClBlack"
- Επιλέξτε "Στοιχεία" και κάντε κλικ στο μπλε κουμπί με 3 τελείες…
- Τα στοιχεία διαλόγου θα εμφανιστούν
- Στο Στοιχεία διαλόγου σύρετε 2Χ "Πεδίο κειμένου" από τη δεξιά πλευρά προς τα αριστερά
- Κάντε κλικ στο "Πεδίο κειμένου1" στην αριστερή πλευρά για να το επιλέξετε, στη συνέχεια στο παράθυρο "Ιδιότητες" κάντε κλικ στο "Χρώμα" και ορίστε το σε "aclOrange" και κάντε κλικ στο "Συμπλήρωση χρώματος" και ορίστε το σε "aclBlack" (Εσείς μπορεί να παίξει με τα χρώματα αν θέλετε) -επίσης στα παράθυρα ιδιοτήτων ορίστε X: 10 και Y: 20 εδώ θέλετε να εμφανίσετε την ώρα στο μέγεθος της οθόνης LCD: 3 (αυτό είναι το μέγεθος της γραμματοσειράς της εποχής)
- Κάντε κλικ στο "Πεδίο κειμένου2" στην αριστερή πλευρά για να το επιλέξετε, στη συνέχεια στο παράθυρο "Ιδιότητες" κάντε κλικ στο "Χρώμα" και ορίστε το σε "aclAqua" και κάντε κλικ στο "Συμπλήρωση χρώματος" και ορίστε το σε "aclBlack"
(Μπορείτε να παίξετε με τα χρώματα αν θέλετε) -ρυθμίστε την "Αρχική τιμή" σε: Ρύθμιση ώρας
-επίσης στα παράθυρα ιδιοτήτων ορίστε X: 10 και Y: 2 εδώ θέλετε να εμφανίσετε το μενού στην οθόνη LCD -μέγεθος: 1 (αυτό είναι το μέγεθος γραμματοσειράς του μενού)
Κλείστε το παράθυρο στοιχείων
- Κάντε κλικ στον πίνακα "M5 Stack Stick C" για να τον επιλέξετε
- Στο παράθυρο "Ιδιότητες" επιλέξτε "Ενότητες" και κάντε κλικ στο "+" για επέκταση,
- Επιλέξτε "Display Real Time Alarm Clock (RTC)" και κάντε κλικ στο "+" για να το επεκτείνετε,
- Επιλέξτε "Στοιχεία" και κάντε κλικ στο μπλε κουμπί με 3 τελείες…
- Στο Elements Dialog σύρετε το "Set Hour" από τη δεξιά πλευρά προς τα αριστερά και στο παράθυρο ιδιοτήτων ορίστε "Add Value" σε: True και "Value" σε: 1
- Στο Elements Dialog σύρετε το "Set Minute" από τη δεξιά πλευρά προς τα αριστερά και στο παράθυρο ιδιοτήτων ορίστε "Add Value" σε: True και "Value" σε: 1
- Στο Elements Dialog σύρετε το "Set Second" από τη δεξιά πλευρά προς τα αριστερά και στο παράθυρο ιδιοτήτων ορίστε "Add Value" σε: True και "Value" σε: 1
Κλείστε το παράθυρο στοιχείων
Βήμα 4: Στο Visuino Προσθέστε εξαρτήματα

- Προσθέστε 2x στοιχείο "Κουμπί κατάργησης"
- Προσθέστε το στοιχείο "Κουμπί αυτόματης επανάληψης"
- Προσθέστε το στοιχείο "Πίνακας κειμένου"
- Προσθέστε το στοιχείο "Analog Array"
- Προσθέστε 2x στοιχείο "Counter"
- Προσθέστε το στοιχείο "Clock Demux (Multiple Output Channel Switch)"
- Προσθέστε το στοιχείο "Αποκωδικοποίηση (Διαίρεση) Ημερομηνία/Timeρα"
- Προσθέστε το στοιχείο "FormattedText1"
Βήμα 5: Στο Visuino Set Components



- Επιλέξτε το στοιχείο "FormattedText1" και στο παράθυρο "Ιδιότητες" ορίστε "Κείμενο" σε:%0:%1:%2
- Κάντε διπλό κλικ στο στοιχείο "FormattedText1" και στο παράθυρο διαλόγου Elements σύρετε 3x "Στοιχείο κειμένου" προς τα αριστερά
- Επιλέξτε "TextElement1" στην αριστερή πλευρά και στο παράθυρο ιδιοτήτων ορίστε "Fill Character" σε: 0 και "Length" σε: 2
- Επιλέξτε "TextElement2" στην αριστερή πλευρά και στο παράθυρο ιδιοτήτων ορίστε "Fill Character" σε: 0 και "Length" σε: 2
- Επιλέξτε "TextElement3" στην αριστερή πλευρά και στο παράθυρο ιδιοτήτων ορίστε "Fill Character" σε: 0 και "Length" σε: 2
- Επιλέξτε το στοιχείο "ClockDemmux1" και στο παράθυρο ιδιοτήτων ορίστε "Καρφίτσες εξόδου" σε: 5
- Επιλέξτε το στοιχείο "Counter1" και στο παράθυρο ιδιοτήτων αναπτύξτε το "Max" και ορίστε το "Value" σε: 4
- Επιλέξτε το στοιχείο "Counter1" και στο παράθυρο ιδιοτήτων αναπτύξτε το "Min" και ορίστε το "Value" σε: 0
- Επιλέξτε το στοιχείο "Counter2" και στο παράθυρο ιδιοτήτων αναπτύξτε το "Max" και ορίστε το "Value" σε: 6
- Επιλέξτε το στοιχείο "Counter2" και στο παράθυρο ιδιοτήτων αναπτύξτε το "Min" και ορίστε το "Value" σε: 0BILLDING THE MENU:
- Επιλέξτε το στοιχείο "Array1" (Text Array) και κάντε διπλό κλικ σε αυτό.-Στο παράθυρο στοιχείων σύρετε 4X "Value" στην αριστερή πλευρά-Στην αριστερή πλευρά Επιλέξτε "Item [1]" και στο παράθυρο ιδιοτήτων ορίστε "Value" σε: ΡΥΘΜΙΣΗ ΩΡΩΝ-Στην αριστερή πλευρά Επιλέξτε "Στοιχείο [2]" και στο παράθυρο ιδιοτήτων ορίστε "Τιμή" σε: ΡΥΘΜΙΣΗ ΛΕΠΤΩΝ-Στην αριστερή πλευρά Επιλέξτε "Στοιχείο [3]" και στο παράθυρο ιδιοτήτων ορίστε "Τιμή" σε: SET SECONDS-Στην αριστερή πλευρά Επιλέξτε "Item [4]" και στο παράθυρο ιδιοτήτων ορίστε "Value" σε: SET BRIGHTNESS Κλείστε το παράθυρο Elements. ΡΥΘΜΙΣΗ ΤΩΝ ΑΞΙΩΝ ΓΙΑ ΛΑΜΠΕΡΙΑ:
-
Επιλέξτε το στοιχείο "Array2" (Analog Array) και κάντε διπλό κλικ σε αυτό.-Στο παράθυρο στοιχείων σύρετε 6X "Value" στην αριστερή πλευρά-Στην αριστερή πλευρά Επιλέξτε "Item [0]" και στο παράθυρο ιδιοτήτων ορίστε "Value" προς: 1
-Στην αριστερή πλευρά Επιλέξτε "Στοιχείο [1]" και στο παράθυρο ιδιοτήτων ορίστε "Τιμή" σε: 0,9
-Στην αριστερή πλευρά Επιλέξτε "Στοιχείο [2]" και στο παράθυρο ιδιοτήτων ορίστε "Τιμή" σε: 0,8 -Στην αριστερή πλευρά Επιλέξτε "Στοιχείο [3]" και στο παράθυρο ιδιοτήτων ορίστε "Τιμή" σε: 0,7 -Ενεργό στην αριστερή πλευρά Επιλέξτε "Στοιχείο [4]" και στο παράθυρο ιδιοτήτων ορίστε "Τιμή" σε: 0,6-Στην αριστερή πλευρά Επιλέξτε "Στοιχείο [5]" και στο παράθυρο ιδιοτήτων ορίστε "Τιμή" σε: 0,55
Βήμα 6: Στο Visuino Connect Components




- Συνδέστε τον ακροδέκτη A "M5 Stack Stick C" (M5) στον ακροδέκτη "Button2" [In]
- Συνδέστε τον πείρο "M5 Stack Stick C" [B] στον ακροδέκτη "Button1" [In]
- Συνδέστε τον ακροδέκτη "Button2" [Out] στον ακροδέκτη "RepeatButton1" [In]
- Συνδέστε τον ακροδέκτη "RepeatButton1" [Out] με τον ακροδέκτη "ClockDemmux1" [In]
- Συνδέστε τον ακροδέκτη "Button1" [Out] στον ακροδέκτη "Counter1" [In]
- Συνδέστε το pin "M5 Stack Stick C"> "Real Time Alarm Clock (RTC)" [Out] στο pin "DecodeDateTime1" [In]
- Συνδέστε τον ακροδέκτη "DecodeDateTime1" [Hour] στο "FormattedText1"> "TextElement1" pin [In]
- Συνδέστε το pin "DecodeDateTime1" [Minute] στο "FormattedText1"> "TextElement2" pin [In]
- Συνδέστε τον ακροδέκτη "DecodeDateTime1" [Δεύτερο] στο "FormattedText1"> "TextElement3" pin [In]
- Συνδέστε την καρφίτσα "FormattedText1" [Out] στην πλακέτα "M5 Stack Stick C"> "Display ST7735"> "Field Text1" pin [In]
- Συνδέστε τον ακροδέκτη "Counter1" [Out] στον ακροδέκτη "ClockDemmux1" [Επιλογή] και στον ακροδέκτη "Array1" [Ευρετήριο]
- Συνδέστε τον ακροδέκτη "Counter2" [Out] με τον ακροδέκτη "Array2" [Ευρετήριο]
- Συνδέστε την καρφίτσα "Array1" [Out] στην πλακέτα "M5 Stack Stick C"> "Display ST7735"> "Text Field2" pin [In]
- Συνδέστε την καρφίτσα "Array2" [Out] στην πλακέτα "M5 Stack Stick C"> "Display ST7735"> pin [Brightness]
- Συνδέστε τον ακροδέκτη "ClockDemmux1" [1] στον πίνακα "M5 Stack Stick C"> "Ρολόι ξυπνητηριού σε πραγματικό χρόνο (RTC)"> καρφίτσα "Ρύθμιση ώρας 1" [Ρολόι]
- Συνδέστε τον ακροδέκτη "ClockDemmux1" [2] στον πίνακα "M5 Stack Stick C"> "Ρολόι ξυπνητηριού σε πραγματικό χρόνο (RTC)"> καρφίτσα "Ρύθμιση λεπτού 1" [Ρολόι]
- Συνδέστε τον ακροδέκτη "ClockDemmux1" [3] στον πίνακα "M5 Stack Stick C"> "Ρολόι ξυπνητηριού σε πραγματικό χρόνο (RTC)"> "Ρύθμιση δεύτερου1" καρφίτσα [Ρολόι]
- Συνδέστε τον ακροδέκτη "ClockDemmux1" [4] στον ακροδέκτη "Counter2" [In]
Βήμα 7: Δημιουργία, μεταγλώττιση και μεταφόρτωση του κώδικα Arduino

Στο Visuino, στο κάτω μέρος κάντε κλικ στην καρτέλα "Build", βεβαιωθείτε ότι έχει επιλεγεί η σωστή θύρα και, στη συνέχεια, κάντε κλικ στο κουμπί "Compile/Build and Upload".
Βήμα 8: Παίξτε
Εάν τροφοδοτήσετε τη μονάδα M5Sticks, η οθόνη θα πρέπει να αρχίσει να εμφανίζει την ώρα. Μπορείτε να αλλάξετε την ώρα και τη φωτεινότητα χρησιμοποιώντας τα κουμπιά "B" για να εμφανίσετε το Μενού και να κάνετε εναλλαγή μεταξύ (Set Hours, Set Minutes, Set Seconds, Set Brightness) και να χρησιμοποιήσετε το κουμπί "M5" για να το ρυθμίσετε.
Συγχαρητήρια! Ολοκληρώσατε το έργο M5Sticks με το Visuino. Επισυνάπτεται επίσης το έργο Visuino, που δημιούργησα για αυτό το Instructable, μπορείτε να το κατεβάσετε εδώ. Μπορείτε να το κατεβάσετε και να το ανοίξετε στο Visuino:
Συνιστάται:
Έλεγχος της φωτεινότητας του Led από το Raspberry Pi και την προσαρμοσμένη ιστοσελίδα: 5 βήματα

Έλεγχος της φωτεινότητας του Led από το Raspberry Pi και την προσαρμοσμένη ιστοσελίδα: Χρησιμοποιώντας έναν διακομιστή apache στο pi μου με php, βρήκα έναν τρόπο να ελέγξω τη φωτεινότητα ενός led χρησιμοποιώντας ένα ρυθμιστικό με προσαρμοσμένη ιστοσελίδα που είναι προσβάσιμη σε οποιαδήποτε συσκευή συνδεδεμένη στο ίδιο δίκτυο με το pi σας . Υπάρχουν πολλοί τρόποι με τους οποίους αυτό μπορεί να γίνει
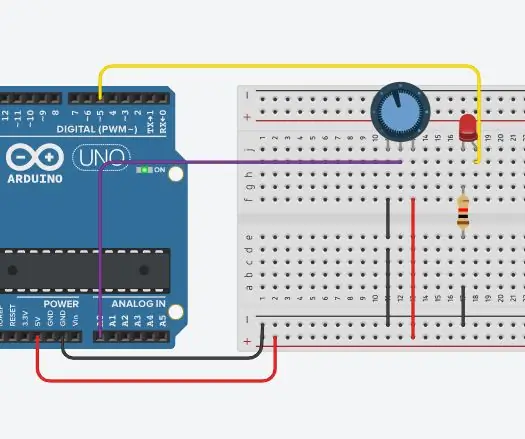
Ξεθώριασμα/Έλεγχος Led/Φωτεινότητας Χρησιμοποιώντας Ποτενσιόμετρο (Μεταβλητή Αντίσταση) και Arduino Uno: 3 Βήματα

Ξεθώριασμα/Έλεγχος LED/φωτεινότητας Χρησιμοποιώντας Ποτενσιόμετρο (Μεταβλητή Αντίσταση) και Arduino Uno: Ο αναλογικός πείρος εισόδου Arduino συνδέεται στην έξοδο του ποτενσιόμετρου. Έτσι, ο αναλογικός πείρος Arduino ADC (αναλογικός σε ψηφιακός μετατροπέας) διαβάζει την τάση εξόδου από το ποτενσιόμετρο. Η περιστροφή του κουμπιού ποτενσιόμετρου μεταβάλλει την έξοδο τάσης και το Arduino επανα
Έλεγχος φωτεινότητας LED με ποτενσιόμετρο και οθόνη OLED: 6 βήματα

Έλεγχος φωτεινότητας LED με ποτενσιόμετρο και οθόνη OLED: Σε αυτό το σεμινάριο θα μάθουμε πώς να ελέγχουμε τη φωτεινότητα των LED με ένα ποτενσιόμετρο και να εμφανίζουμε την τιμή στην οθόνη OLED. Παρακολουθήστε ένα βίντεο επίδειξης
Έλεγχος φωτεινότητας LED με ποτενσιόμετρο και Arduino: 6 βήματα

Έλεγχος φωτεινότητας LED με ποτενσιόμετρο και Arduino: Σε αυτό το σεμινάριο θα μάθουμε πώς να ελέγχουμε τη φωτεινότητα των LED με ποτενσιόμετρο και Arduino. Δείτε ένα βίντεο επίδειξης
Έλεγχος φωτεινότητας Έλεγχος LED βασισμένος σε PWM χρησιμοποιώντας κουμπιά, Raspberry Pi και Scratch: 8 βήματα (με εικόνες)

Έλεγχος φωτεινότητας PWM Βασισμένος έλεγχος LED χρησιμοποιώντας κουμπιά, Raspberry Pi και Scratch: Προσπαθούσα να βρω έναν τρόπο να εξηγήσω πώς λειτουργούσε το PWM στους μαθητές μου, οπότε έθεσα τον εαυτό μου στην προσπάθεια να ελέγξω τη φωτεινότητα ενός LED χρησιμοποιώντας 2 κουμπιά - το ένα κουμπί αυξάνει τη φωτεινότητα ενός LED και το άλλο το μειώνει. Για να προχωρήσει
