
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:31.
- Τελευταία τροποποίηση 2025-01-23 14:38.

Αυτό το σεμινάριο θα μας επιτρέψει να ελέγξουμε μια οθόνη LCD μέσω Wi-Fi από το smartphone μας
Εάν δεν έχουμε το πρόγραμμα οδήγησης, μπορούμε να χρησιμοποιήσουμε το arduino, αλλά κάτω από το σύνδεσμο για την ανάπτυξη του Drivemall.
Το πλεονέκτημα της προτίμησης του Drivemall έναντι του κλασικού πίνακα Arduino είναι αυτό της μείωσης της πολυπλοκότητας των συνδέσεων που οδηγούν σε μια πιο τακτοποιημένη εγκατάσταση (σε ορισμένες περιπτώσεις). Ωστόσο, αυτό είναι προαιρετικό: όλα τα αποτελέσματα εξακολουθούν να ισχύουν με τον πίνακα arduino, μια σανίδα ψωμιού και αρκετούς βραχυκυκλωτήρες για συνδέσεις.
Το έργο στοχεύει στην προώθηση μιας άτυπης μορφής εκπαίδευσης ως μέσου για την προώθηση της κοινωνικής ένταξης των νέων, την άτυπη εκπαίδευση που μπορεί να βρεθεί στους χώρους δημιουργίας.
Αυτό το σεμινάριο αντικατοπτρίζει τις απόψεις μόνο των συγγραφέων και η Ευρωπαϊκή Επιτροπή δεν μπορεί να θεωρηθεί υπεύθυνη για οποιαδήποτε χρήση των πληροφοριών που περιέχονται σε αυτήν.
Βήμα 1: Τι χρειαζόμαστε
- Arduino Mega-/ Drivermall
- ESP8266
- Οθόνη 20x4 I2C
- Αντίσταση 1Κ
- Προγραμματιστής CH340G
- LED
- BreadBoard
- Καλώδια
- Smartphone
Βήμα 2: Πώς να διαμορφώσετε το Blynk και το Arduino




Ας ξεκινήσουμε τη λήψη του Blynk στο smartphone. Δημιουργήστε ένα νέο έργο επιλέγοντας ως υλικό Arduino Mega και τύπο σύνδεσης WiFi (εικόνες 1). Μόλις δημιουργηθεί το έργο, λαμβάνετε ένα μήνυμα με το διακριτικό Blynk για το έργο σας.
Ας το διαμορφώσουμε τώρα ώστε να μπορεί να ελέγχει την οθόνη προσθέτοντας:
4 Ρυθμίσεις εισαγωγής κειμένου με έξοδο V1-V2-V3-V4
1 κουμπί συνδεδεμένο στο D13
Βήμα 3: FW για ESP8266



Πρώτο βήμα ESP8266
Ελέγχουμε εάν το FW είναι παρόν μέσω της σειριακής οθόνης Arduino (εικόνα 1)
Ο προεπιλεγμένος ρυθμός baud του esp έχει οριστεί σε 115200. Για να ελέγξουμε την παρουσία του SW χρησιμοποιούμε την εντολή AT αν απαντήσει ΟΚ μπορούμε να προχωρήσουμε και να θέσουμε τον ρυθμό baud στο 9600 χρησιμοποιώντας την εντολή
AT+UART_DEF = 9600, 8, 1, 0, 0
Εάν το fw δεν είναι παρόν
Φορτώστε το υλικολογισμικό AiThinker_ESP8266_DIO_8M_8M_20160615_V1.5.4 μέσω του προγραμματιστή συνδέοντας το PIN GPIO0/FLASH στο GND μέσω αντίστασης 1K ohm και χρησιμοποιούμε το πρόγραμμα esp8266_flasher (εικόνα 2 και 3)
Επιλέξτε τη σωστή θύρα COM και φορτώνουμε το FW έφτασε στο 99% θα μπορούσε να δώσει σφάλμα αλλά είναι φυσιολογικό (εικόνα 4 και 5)
Βήμα 4: Πώς να συγκεντρώσετε




Χρησιμοποιώντας το σχηματικό σχήμα στις εικόνες 1 και 2, θα συνδέσουμε δύο ζώνες τροφοδοσίας 3,3V για το ESP8266 και 5V για την οθόνη.
Οι ακίδες TX και RX του ESP8266 πρέπει να συνδεθούν μόλις προγραμματιστεί το arduinio και με κάθε ενημέρωση SW πρέπει να αποσυνδεθεί.
Εάν κατά τη λειτουργία παρατηρήσουμε ότι η οθόνη δεν έχει επαρκή φωτεινότητα, μπορούμε να την προσαρμόσουμε χρησιμοποιώντας το τρίμερ που βρίσκεται πίσω από την οθόνη που φαίνεται στις εικόνες 3 και 4.
Βήμα 5: FW Arduino

Ο κώδικας χρειάζεται τις ακόλουθες βιβλιοθήκες:
ESP8266_Lib.h που μας επιτρέπει να διαχειριστούμε το ESP
LiquidCrystal_I2C.h για να μπορείτε να γράφετε στην οθόνη
BlynkSimpleShieldEsp8266.h για να μπορείτε να ελέγχετε τη συσκευή από την εφαρμογή blynk
Wire.h για επικοινωνία I2C
Πριν από τη μεταφόρτωση του FW πρέπει να τροποποιήσουμε τα ακόλουθα μέρη για σύνδεση με την εφαρμογή Blynk και πρόσβαση στο WiFi του ESP8266
char auth = "το διακριτικό σας" ανά il tokenchar ssid = "το όνομα του WiFi σας"
char pass = "ο κωδικός πρόσβασης WiFi σας"
Συνιστάται:
Interfaccia Con LCD Tramite Wifi M4 Συμπερίληψη: 5 Βήματα

Interfaccia Con LCD Tramite Wifi M4Περίληψη: Questo tutorial ci permetterà di controllare un display LCD tramite Wi-Fi dal nostro smartphone e è valido sia se useizziamo l'Arduino και sia utiliszando la Drivemall Boarddi seguito il link per la realizzazione della Drivermall
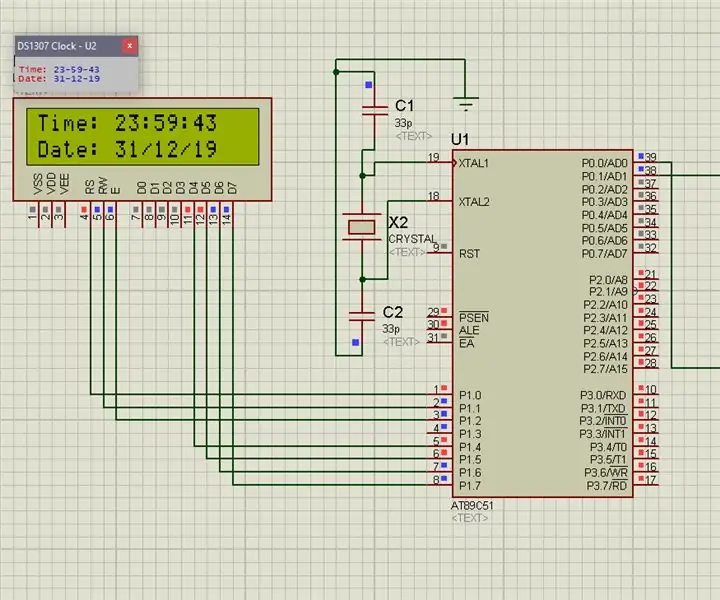
8051 διασύνδεση με DS1307 RTC και εμφάνιση χρονικής σήμανσης σε οθόνη LCD: 5 βήματα

8051 Interfacing With DS1307 RTC and Displaying Timestamp in LCD: Σε αυτό το σεμινάριο σας έχουμε εξηγήσει πώς μπορούμε να διασυνδέσουμε τον μικροελεγκτή 8051 με το ds1307 RTC. Εδώ εμφανίζουμε το χρόνο RTC σε lcd χρησιμοποιώντας προσομοίωση proteus
Οθόνη LCD I2C / IIC - Χρήση LCD SPI στην οθόνη LCD I2C Χρήση μονάδας SPI σε IIC με Arduino: 5 βήματα

Οθόνη LCD I2C / IIC | Χρησιμοποιήστε μια οθόνη SPI στην οθόνη I2C LCD χρησιμοποιώντας μονάδα SPI σε IIC με Arduino: Γεια σας παιδιά, καθώς ένα κανονικό SPI LCD 1602 έχει πάρα πολλά καλώδια για να συνδεθεί, οπότε είναι πολύ δύσκολο να το διασυνδέσετε με το arduino, αλλά υπάρχει μια μονάδα διαθέσιμη στην αγορά που μπορεί μετατρέψτε την οθόνη SPI σε οθόνη IIC, οπότε πρέπει να συνδέσετε μόνο 4 καλώδια
Οθόνη LCD I2C / IIC - Μετατρέψτε μια οθόνη SPI LCD στην οθόνη LCD I2C: 5 βήματα

Οθόνη LCD I2C / IIC | Μετατρέψτε ένα SPI LCD σε οθόνη I2C LCD: η χρήση της οθόνης spi LCD χρειάζεται πάρα πολλές συνδέσεις για να γίνει κάτι που είναι πραγματικά δύσκολο να το κάνω, έτσι βρήκα μια μονάδα που μπορεί να μετατρέψει το i2c LCD σε spi LCD οπότε ας ξεκινήσουμε
Οθόνη θερμοκρασίας και επιπέδου φωτός με οθόνη στην οθόνη NOKIA 5110: 4 βήματα

Οθόνη θερμοκρασίας και φωτός με οθόνη στην οθόνη NOKIA 5110: Γεια σε όλους! Σε αυτήν την ενότητα κατασκευάζουμε απλή ηλεκτρονική συσκευή για την παρακολούθηση της θερμοκρασίας και του επιπέδου φωτός. Οι μετρήσεις αυτών των παραμέτρων εμφανίζονται στην οθόνη LCD NOKIA 5110. Η συσκευή βασίζεται στον μικροελεγκτή AVR ATMEGA328P. Η παρακολούθηση
