
Πίνακας περιεχομένων:
- Βήμα 1: Bend Sensor Tracks
- Βήμα 2: Χρήση σειριακής επικοινωνίας με Micro: bit
- Βήμα 3: Πρωτοτυπία του κυκλώματος
- Βήμα 4: Δοκιμή του επιταχυνσιόμετρου και του αισθητήρα φωτός
- Βήμα 5: Συγκόλληση των αισθητήρων κάμψης
- Βήμα 6: Συγκόλληση στο Micro: bit και συναρμολόγηση του γαντιού
- Βήμα 7: Κωδικός Micro: bit
- Βήμα 8: Σειριακή επικοινωνία με το P5.js
- Βήμα 9: Κωδικός P5.js
- Βήμα 10: Τελικό προϊόν
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:31.
- Τελευταία τροποποίηση 2025-01-23 14:38.

Το Art Glove είναι ένα φορέσιμο γάντι που περιέχει διαφορετικούς τύπους αισθητήρων για τον έλεγχο των γραφικών τέχνης μέσω Micro: bit και p5.js Τα δάχτυλα χρησιμοποιούν αισθητήρες κάμψης που ελέγχουν τις τιμές r, g, b και το επιταχυνσιόμετρο στο Micro: bit ελέγχου x, y συντεταγμένες για τα γραφικά. Δημιούργησα αυτό το έργο ως πρότζεκτ μου για το Wearable Technology Class ως ανώτερος στο πρόγραμμα Τεχνολογίας, Τεχνών και Μέσων στο CU Boulder.
Προμήθειες:
- Γάντια κηπουρικής
- BBC Micro: Bit
- 3-4 αισθητήρες Flex
- Αντίσταση 10K Ohm
- Hook-up Wire (Κόκκινο & Μαύρο)
- Καλώδια καλωδίων
- Breadboard
- Κλιπ αλιγάτορα (διπλής όψης & μονής όψης)
- Κόλλα μετάλλων
- Συγκολλητικό σίδερο
- Βελόνα
- Νήμα
- Κερινο χαρτι
- Ταινία-κασέτα
- Ψαλίδι
- Στυλό και μολύβι
Βήμα 1: Bend Sensor Tracks



Αρχικά, θα επικεντρωθούμε στην κατασκευή του υλικού. Με αυτόν τον τρόπο, όταν φτάσουμε στην κωδικοποίηση, έχουμε το πραγματικό εξάρτημα γαντιών για χρήση και δοκιμή.
- Για αρχή θα φτιάξουμε τα κομμάτια στα δάχτυλα που θα κρατήσουν τους αισθητήρες κάμψης στη θέση τους. Η κατοχή αυτών των κομματιών επιτρέπει στους αισθητήρες κάμψης να κινούνται ελαφρώς εμπρός και πίσω ενώ τους κρατούν ασφαλείς στο δάχτυλο για να λυγίσουν. Πρώτα, γυρίστε το γάντι σας προς τα έξω.
- Πάρτε έναν αισθητήρα κάμψης και τοποθετήστε τον στη μέση κορυφογραμμή του δακτύλου. Χρησιμοποιώντας ένα στυλό, περιγράψτε τον αισθητήρα κάμψης
- Περάστε το νήμα σας μέσα από τη βελόνα σας. Δώστε στον εαυτό σας ένα γενναιόδωρο κομμάτι. Δέστε έναν κόμπο στο τέλος του νήματος.
- Ξεκινώντας από την κορυφή και από τη γραμμή, απλά φυσήξτε το τόξο του αισθητήρα κάμψης, περάστε τη βελόνα μέσα από το γάντι στο εσωτερικό και σπρώξτε το προς τα πίσω στην παράλληλη γραμμή. Τραβήξτε τη βελόνα μέχρι το τέλος, έτσι ώστε ο κόμπος να κάθεται στη γραμμή που σχεδιάσατε.
- Τραβώντας σφιχτά, κάντε 2-3 κόμβους από την άλλη πλευρά. Αυτό θα διασφαλίσει ότι το νήμα δεν θα βγει. Βεβαιωθείτε ότι είναι σφιχτό έτσι ώστε ο αισθητήρας κάμψης να είναι ασφαλής στο δάχτυλό σας
- Κόψτε το νήμα αφήνοντας μερικά εκατοστά. νήματος στο τέλος, έτσι ώστε ο κόμπος να μην αναιρεθεί.
- Επαναλάβετε τα βήματα 2-6 για όλα τα δάχτυλα στα οποία συνδέετε ευέλικτους αισθητήρες μέχρι να μοιάζει με το τρίτο στην τελευταία εικόνα.
- Γυρίστε το γάντι σας πίσω έτσι ώστε να γυρίσει με τον σωστό τρόπο. Περάστε τους αισθητήρες κάμψης στα ίχνη για να βεβαιωθείτε ότι ταιριάζουν σωστά στο χέρι σας
Βήμα 2: Χρήση σειριακής επικοινωνίας με Micro: bit

Για να δούμε τις εξόδους από τους αισθητήρες μας θα χρησιμοποιήσουμε σειριακή επικοινωνία. Θα δείτε πώς να ρυθμίσετε τον κώδικα στο Makecode στο επόμενο βήμα, αλλά πρώτα θα μάθουμε πώς να τον διαβάζετε από το τερματικό μας. (Σημείωση: Χρησιμοποιώ Mac, οπότε αυτά τα βήματα ενδέχεται να διαφέρουν ανάλογα με το λειτουργικό σας σύστημα. Για άλλα λειτουργικά συστήματα δείτε εδώ).
- Συνδέστε το Micro: bit
- Ανοίξτε το τερματικό σας
- πληκτρολογήστε 'ls /dev/cu.*'
- Θα πρέπει να δείτε κάτι που μοιάζει με '/dev/cu.usbmodem1422', αλλά ο ακριβής αριθμός θα εξαρτηθεί από τον υπολογιστή σας
- Μόλις εκτελέσετε κώδικα, πληκτρολογώντας 'screen /dev/cu.usbmodem1422 115200' (με τον συγκεκριμένο σειριακό αριθμό θύρας) θα σας δώσει τη σειριακή έξοδο Micro: bit
- Η έξοδός σας πρέπει να μοιάζει με την παραπάνω εικόνα, ανάλογα με τον τρόπο μορφοποίησης της εξόδου σας!
Βήμα 3: Πρωτοτυπία του κυκλώματος


Πριν από τη συγκόλληση όλων των εξαρτημάτων μας, θα πρωτοτυπώσουμε το κύκλωμα και θα γράψουμε μερικές γραμμές παραδείγματος κώδικα για να διαβάσουμε τις τιμές των αισθητήρων μας και να βεβαιωθούμε ότι τα εξαρτήματά μας λειτουργούν σωστά.
- Χρησιμοποιώντας το παραπάνω διάγραμμα κυκλώματος, δημιουργήστε πρωτότυπο το κύκλωμά σας στο breadboard χρησιμοποιώντας καλώδια βραχυκυκλωτήρων, αντιστάσεις, μονόπλευρα κλιπ αλιγάτορα και Micro: bit σας.
- Συνδέστε τους αισθητήρες κάμψης στις ακίδες 0, 1 και 2.
- Χρησιμοποίησα αυτόν τον κώδικα για να δοκιμάσω τους ευέλικτους αισθητήρες μου
- Λυγίστε τα μερικές φορές για να δείτε τις ενδείξεις τους και βεβαιωθείτε ότι λειτουργούν σωστά
Στον κώδικα, η τελευταία γραμμή "serial.writeLine" είναι εκεί που γράφουμε στην σειριακή μας έξοδο. Μπορείτε να μορφοποιήσετε αυτήν την έξοδο όπως θέλετε, διαχώρισα κάθε μεταβλητή με κόμμα και στη συνέχεια τη χώρισα σε κόμμα αργότερα, αλλά αυτό το μέρος εξαρτάται από εσάς.
(Σημείωση: Αφού έκανα αυτό το βήμα, διαπίστωσα ότι ένας από τους αισθητήρες κάμψής μου είχε ένα τσιπ στην αγώγιμη βαφή και ως εκ τούτου δεν είχε καλή ανάγνωση. Αυτός είναι ο λόγος για τον οποίο μερικές από τις εικόνες με δείχνουν να δουλεύω με 4 αισθητήρες. Αφού το ανακάλυψα, πήγα έως τρεις αισθητήρες στο δείκτη, το μεσαίο και το δακτυλικό δάχτυλο. Βρήκα επίσης ότι οι αισθητήρες κάμψης είχαν το μεγαλύτερο εύρος ανάγνωσης κάμπτοντας με τον "αντίθετο" τρόπο, γι 'αυτό τους έβαλα στο γάντι με το χρώμα αντίστασης προς τα κάτω.)
Βήμα 4: Δοκιμή του επιταχυνσιόμετρου και του αισθητήρα φωτός
Σε αυτό το στάδιο επέλεξα επίσης να δοκιμάσω το επιταχυνσιόμετρο και τον αισθητήρα φωτός στο Micro: bit
- Συνδέστε το Micro: bit στον υπολογιστή σας
- Κατεβάστε αυτόν τον κωδικό
- Στη συνέχεια δοκίμασα το επιταχυνσιόμετρο, τους αισθητήρες φωτός και κάμψης μαζί με αυτόν τον κωδικό
(Σημείωση: Σε αυτό το σημείο κατάλαβα ότι δεν μπορείτε να χρησιμοποιήσετε τις ακίδες και τον αισθητήρα φωτός ταυτόχρονα, οπότε δεν χρησιμοποίησα τον αισθητήρα φωτός στον τελικό μου, αλλά ήθελα να μπορείτε να βλέπετε πώς να διαβάζετε αν χρειάζεται αισθητήρας φωτός!)
Βήμα 5: Συγκόλληση των αισθητήρων κάμψης


Τώρα θα αρχίσουμε να κολλάμε μαζί τα εξαρτήματά μας! Αυτό είναι ένα συναρπαστικό μέρος, αλλά είναι σημαντικό να προχωρήσετε αργά και να ελέγξετε ότι όλα λειτουργούν ακόμα όπως προχωράτε, ώστε να μην φτάσετε στο τέλος, να μην έχετε κάτι που δεν λειτουργεί και να μην είστε σίγουροι πού πήγε στραβά! Προτείνω να χρησιμοποιήσετε τα κλιπ αλιγάτορας διπλής όψης για να ελέγξετε ότι κάθε αισθητήρας εξακολουθεί να λειτουργεί μόλις τα καλώδια και οι αντιστάσεις συγκολληθούν μαζί.
- Πάρτε τον αισθητήρα κάμψης και την ταινία σας ή βάλτε ένα βαρύ αντικείμενο πάνω του για να το κρατήσετε στη θέση του.
- Πάρτε την αντίσταση 10K Ohm και κόψτε το μεγαλύτερο μέρος του άκρου, έτσι ώστε το καλώδιο να είναι περίπου όσο το καλώδιο στον αισθητήρα κάμψης.
- Πάρτε το κολλητήρι σας και πιέστε το τόσο στην αντίσταση όσο και στο καλώδιο του αισθητήρα κάμψης μέχρι να ζεσταθούν
- Πάρτε το συγκολλητικό σας και πιέστε το στο καυτό σίδερο καθώς αρχίζει να λιώνει πάνω στα εξαρτήματα. Απλά χρειάζεστε αρκετά για να καλύψετε τα καλώδια.
- Αφαιρέστε το σίδερο. Εδώ φόρεσα το άλλο γάντι κηπουρικής και κράτησα την αντίσταση και το σύρμα στη θέση τους, ενώ η συγκόλληση κρυώνει.
- Κολλήστε ένα μακρύ κομμάτι κόκκινου σύρματος και τοποθετήστε το στην άρθρωση συγκόλλησης, όπου συναντώνται ο αντιστάτης και ο αισθητήρας κάμψης. Επαναλάβετε τα βήματα 4-5. Αυτό είναι το καλώδιο αναλογικής ακίδας.
- Κολλήστε ένα μακρύ κομμάτι μαύρου σύρματος και τοποθετήστε το στο τέλος του άλλου καλωδίου. Επαναλάβετε τα βήματα 4-5. Αυτό είναι το καλώδιο γείωσης σας.
- Κολλήστε ένα μακρύ κομμάτι κόκκινου σύρματος και σφίξτε το άλλο άκρο της αντίστασης, ώστε να είναι περίπου όσο η προηγούμενη πλευρά. Επαναλάβετε τα βήματα 4-5. Αυτό είναι το καλώδιο τροφοδοσίας σας.
- Επαναλάβετε τα βήματα 1-8 για τους υπόλοιπους αισθητήρες κάμψης.
- Αφήστε τα καλώδια σας πολύ, ώστε να έχετε χώρο να συνεργαστείτε για να τα κάνετε το σωστό μήκος αργότερα όταν τα τοποθετείτε στο Micro: bit.
Βήμα 6: Συγκόλληση στο Micro: bit και συναρμολόγηση του γαντιού



Τώρα που οι αισθητήρες μας είναι έτοιμοι, θα αρχίσουμε να κολλάμε στο Micro: bit και να συναρμολογούμε το γάντι. Θυμηθείτε ξανά να δοκιμάσετε καθώς προχωράτε, χρησιμοποιώντας κλιπ αλιγάτορα για να βεβαιωθείτε ότι τα εξαρτήματα εξακολουθούν να λειτουργούν αφού τα κολλήσετε μαζί.
- Τοποθετήστε τους αισθητήρες και το Micro: λίγο στο γάντι για να πάρετε μια ιδέα για το πού πρέπει να πάνε τα καλώδια και πόσο καιρό χρειάζονται.
- Τυλίξτε ένα κόκκινο σύρμα γύρω από τον πείρο τροφοδοσίας. Χρησιμοποιήστε κοπτικά σύρματος για να απογυμνώσετε το σύρμα και να αφήσετε ανοιχτά κενά στα οποία θα συνδέσετε το σύρμα σας. Κάνετε αυτό και για το καλώδιο γείωσης.
- Περιγράψτε το γάντι που δεν χρησιμοποιείτε. Αυτό θα μας βοηθήσει να κολλήσουμε τα πάντα μαζί και να έχουμε το σωστό μήκος των πραγμάτων. Θα κάνετε τα πάντα αντίστροφα, οπότε ελέγξτε ξανά ότι κολλάτε τα πράγματα με τον σωστό τρόπο!
- Τοποθετήστε το Micro σας: λίγο περίπου εκεί που θέλετε να είναι στο χέρι σας. Τα σημάδια ήταν το έδαφος και τα καλώδια ρεύματος κάθονται.
- Κολλήστε το σύρμα, τη δύναμη ή τη γείωση, στη θέση του.
- Κολλήστε τον αισθητήρα κάμψης στη θέση του.
- Κόψτε το καλώδιο τροφοδοσίας έτσι ώστε να ξεπεράσει το σημάδι του πάνω από όλα τα καλώδια ρεύματος.
- Συγκολλήστε αυτά τα κομμάτια μαζί.
- Επαναλάβετε τα βήματα 5-8 για τα άλλα καλώδια ρεύματος και για τα καλώδια γείωσης.
- Πάρτε το Micro: bit και τοποθετήστε το κάτω από τα πρόσφατα συγκολλημένα καλώδια. Συγκολλήστε τη δύναμη και τη γείωση στις σωστές ακίδες.
- Κολλήστε τα αναλογικά καλώδια έτσι ώστε να περνούν ακριβώς από το τέλος των ακίδων και να μπορούν να τυλιχτούν στην μπροστινή πλευρά.
- Συγκολλήστε τα καλώδια στις σωστές ακίδες.
- Διαπίστωσα ότι οι ενδείξεις μου ήταν οι καλύτερες και πιο συνεπείς όταν όλα τα καλώδια (ισχύος, γείωση και αναλογικά) άγγιζαν τόσο το μπροστινό όσο και το πίσω μέρος των ακίδων.
- Ένα κομμάτι από ένα κομμάτι, σπρώξτε τους αισθητήρες κάμψης στα δάχτυλα ταυτόχρονα.
- Μόλις οι αισθητήρες είναι στη θέση τους, βάλτε το γάντι και βεβαιωθείτε ότι η εφαρμογή είναι σωστή. Εάν πρέπει να προσθέσετε κομμάτια ή να διορθώσετε την τοποθέτησή τους, κάντε το τώρα.
- Μόλις οι αισθητήρες βρίσκονται εκεί που θέλετε, σημειώστε πού να συνδέσετε το Micro: bit στη θέση του. Μπορείτε να χρησιμοποιήσετε τις μικρές οπές εκατέρωθεν των κουμπιών Α και Β ή να χρησιμοποιήσετε τις οπές για τις ακίδες. Χρησιμοποιήστε τη βελόνα και το νήμα σας για να το δέσετε στη θέση του στο χέρι σας
Συγχαρητήρια! Τα εξαρτήματα υλικού για το γάντι έχουν πλέον ολοκληρωθεί!
Βήμα 7: Κωδικός Micro: bit


Τώρα θα σας καθοδηγήσω στον κώδικα Micro: bit. Είστε περισσότερο από ευπρόσδεκτοι να κάνετε αυτόν τον κώδικα αυτό που θέλετε, αλλά ήθελα να περάσω και να σας εξηγήσω τα πάντα για να δείτε τι έκανα, πώς το έκανα και γιατί! Μπορείτε να βρείτε τον κωδικό μου εδώ.
-
Γραμμές 1-31. Εδώ χρησιμοποιώ προκαθορισμένες λειτουργίες που συνοδεύει το Micro: bit.
- Πατώντας το A μειώνεται ο αριθμός, που είναι η επιλογή των διαθέσιμων γραφικών. Μόλις φτάσετε στο 0, επιστρέφει στον μεγαλύτερο αριθμό.
- Πατώντας το Β αυξάνεται ο αριθμός, μόλις φτάσετε στον μεγαλύτερο αριθμό διαθέσιμων γραφικών, επιστρέφει στο 0.
- Εάν το τρέχον γραφικό που έχετε επιλέξει δεν είναι αυτό που σχεδιάζεται αυτήν τη στιγμή, πιέζοντας ταυτόχρονα τα Α και Β επιλέγετε το νέο γραφικό.
- Εάν το τρέχον γραφικό που έχετε επιλέξει είναι το ίδιο με αυτό που σχεδιάζεται, πιέζοντας ταυτόχρονα τα Α και Β συμπληρώνει το σχήμα εάν μπορεί να έχει ένα γέμισμα.
- Το Shaking the Micro: bit ορίζει τη μεταβλητή διαγραφής σε 1, η οποία λέει στο p5.js να διαγράψει τον καμβά και να ξεκινήσει με μαύρο χρώμα. Διακόπτει την εκτέλεση για ένα δευτερόλεπτο και στη συνέχεια το επαναφέρει στο 0, έτσι ώστε ο χρήστης να συνεχίσει να σχεδιάζει.
-
Οι γραμμές 32-64 ρυθμίζουν τις μεταβλητές μου. Importantταν σημαντικό να χρησιμοποιηθούν πολλές μεταβλητές, έτσι ώστε οι περισσότερες τιμές να μην είναι κωδικοποιημένες. Μπορούν να αλλάξουν με το γάντι και επίσης εύκολα να αλλάξουν σε ένα μέρος αντί να ενημερώσουν μια δέσμη τιμών παντού. Θα επισημάνω μερικές από τις σημαντικότερες.
- Το μέγεθος του καμβά είναι ένα ωραίο να υπάρχει σε μια μεταβλητή για ενημέρωση ανάλογα με το μέγεθος του καμβά μου. Το ίδιο με το σχήμα Καθώς προσθέτω ή απαλλάσσομαι από γραφικά, μπορώ να ενημερώσω αυτόν τον αριθμό εδώ.
- Οι υψηλές και χαμηλές μεταβλητές μου επιτρέπουν να παρακολουθώ το τρέχον υψηλό και χαμηλό για τους αισθητήρες και να έχω ένα εύρος συνεχώς βαθμονόμησης. Αυτό είναι σημαντικό αφού κάθε άτομο που φορά τα γάντια θα έχει διαφορετικό εύρος κίνησης και επομένως διαφορετικά υψηλά και χαμηλά επίπεδα που μπορεί να φτάσει.
- Οι γραμμές 66-68 διαβάζουν τις αναλογικές τιμές από τις ακίδες για τους εύκαμπτους αισθητήρες
-
Οι γραμμές 69-74 βαθμονομούν την υψηλή τιμή για το δάχτυλο του δείκτη.
- Εάν επιτευχθεί ένα νέο υψηλό, το ορίζει ως υψηλό.
- Επαναβαθμονομεί το εύρος αυτού του δακτύλου.
- Χρησιμοποιεί αυτό το νέο εύρος για τη χαρτογράφηση χρωμάτων
- Οι γραμμές 75-80 βαθμονομούν τη χαμηλή τιμή για το δάχτυλο του δείκτη.
- Οι γραμμές 81-104 κάνουν το ίδιο πράγμα με το 4 & 5 για τα μεσαία και δακτυλικά δάχτυλα.
-
Οι γραμμές 105-107 αντιστοιχίζουν τις τιμές των ευέλικτων αισθητήρων μου στις τιμές χρώματος 0-255 (ή χρώμα Χαμηλό σε χρώμα Υψηλό, αν δεν κάνω όλο το εύρος)
- Η ενσωματωμένη λειτουργία χάρτη από το Makecode δεν μου έδινε μεγάλη χαρτογράφηση, δεδομένου του περιορισμένου εύρους που έπαιρνα από τους αισθητήρες μου. Έτσι έφτιαξα τη δική μου λειτουργία χαρτογράφησης.
- Ετσι δουλευει. Το εύρος εισόδου κάθε δακτύλου καθορίζεται από το (υψηλότερη τιμή - η χαμηλότερη τιμή). Το εύρος χρωμάτων, το οποίο είναι επίσης το (υψηλότερη τιμή χρώματος - χαμηλότερη τιμή χρώματος) διαιρείται με κάθε εύρος δακτύλων. Αυτός ο αριθμός στρογγυλοποιείται στον χαμηλότερο ακέραιο αριθμό και είναι το πηλίκο.
- Η (πραγματική τιμή αισθητήρα - η χαμηλότερη τιμή αισθητήρα) σας δίνει την τιμή εντός του εύρους. Πολλαπλασιάζοντας αυτό με το πηλίκο που βρήκαμε παραπάνω και προσθέτοντας τις χαμηλότερες τιμές χρωμάτων σας δίνει μια αντιστοιχισμένη τιμή από τον αισθητήρα, στο χρώμα, εντός της περιοχής χρωμάτων.
- Η γραμμή 109 διαβάζεται στην τιμή του βήματος (πάνω και κάτω).
- Οι γραμμές 110-115 βαθμονομούν το υψηλό και το χαμηλό για αυτήν την τιμή
- Η γραμμή 116 διαβάζει στην τιμή ρολού (αριστερά και δεξιά).
- Οι γραμμές 117-122 βαθμονομούν το υψηλό και το χαμηλό για αυτήν την τιμή
- Οι γραμμές 123-126 χαρτογραφούν τις τιμές πίσσας και ρολού στο μέγεθος του καμβά και τις στρογγυλοποιούν σε ακέραιους αριθμούς.
- Η γραμμή 127 γράφει τις μεταβλητές στην σειριακή έξοδο χρησιμοποιώντας το serial.writeLine, διαχωρίζοντας κάθε τιμή με κόμμα και κενό ",", για ανάλυση αργότερα.
Μόλις έχετε τον κωδικό όπως σας αρέσει, κατεβάστε τον και σύρετέ τον από τις λήψεις σας στο Micro: bit (θα πρέπει να τον δείτε στις "Τοποθεσίες" στην αριστερή πλευρά του εργαλείου εύρεσης) για να ανεβάσετε τον κώδικα στο Micro: bit
Βήμα 8: Σειριακή επικοινωνία με το P5.js

Για να επικοινωνήσουμε σειριακά με το p5.js, χρειαζόμαστε ένα επιπλέον εργαλείο. Για να μάθετε περισσότερα σχετικά με το τι συμβαίνει στα παρασκήνια της σειριακής επικοινωνίας, προτείνω να διαβάσετε αυτό το άρθρο.
- Κατεβάστε μια έκδοση της εφαρμογής p5.js από αυτόν τον σύνδεσμο. Έχω την έκδοση Alpha 6 αλλά οποιαδήποτε θα λειτουργήσει.
- Χρησιμοποιήστε αυτό το πρότυπο p5.js για σειριακή επικοινωνία. Για να το ρυθμίσετε, εισάγετε το σωστό όνομα σειριακής θύρας για portName στη γραμμή 12. Αυτό είναι το όνομα που καταλάβαμε στο βήμα 2.
- Συνδέστε το Micro: bit στον υπολογιστή σας
- Ανοίξτε τη σειριακή εφαρμογή p5.js.
- Επιλέξτε τη θύρα σας από τη λίστα θυρών και μην κάνετε τίποτα άλλο. Ούτε καν άνοιγμα! Απλώς επιλέξτε τη θύρα σας από τη λίστα σας.
- Πατήστε εκτέλεση στο σειριακό πρότυπο p5.js. Θα πρέπει να μπορείτε να το βλέπετε ανοιχτό και θα σας διαβάζει μηδενικές τιμές αφού δεν έχουμε γράψει κώδικα για την ανάλυση της σειριακής εξόδου μας ακόμη.
Τώρα μπορούμε να επικοινωνούμε σειριακά από το Micro: bit στο p5.js!
Βήμα 9: Κωδικός P5.js
Τώρα θα μεταβούμε στον κώδικα p5.js. Εδώ διαβάζουμε τις σειριακές τιμές εξόδου και τις χρησιμοποιούμε για τη δημιουργία τέχνης.
- Όπως ανέφερα στο προηγούμενο βήμα, βεβαιωθείτε ότι το όνομα PortN στη γραμμή 12 είναι το συγκεκριμένο όνομα της θύρας του υπολογιστή σας.
- Στη συνάρτηση setup (), στις γραμμές 32-33, πρόσθεσα το αριστερό και το δεξί buffer με το createGraphics, το έκανα για να διαχωρίσω τον καμβά, έτσι ώστε το ένα μέρος να χρησιμοποιείται για σχεδίαση και το άλλο μέρος να εμφανίζει οδηγίες και να δείχνει ποιο γραφικό κοιτάζετε ή περιηγείστε.
- Η συνάρτηση draw () καλεί τις συναρτήσεις που έκανα για να δημιουργήσω ξεχωριστά το leftBuffer και το rightBuffer. Ορίζει επίσης πού ξεκινά η επάνω αριστερή γωνία κάθε buffer.
- Η λειτουργία drawRightBuffer () εμφανίζει όλο το κείμενο για τις οδηγίες και τις επιλογές γραφικών
-
Οι λειτουργίες drawLeftBuffer () εμφανίζουν όλα τα γραφικά.
- Η γραμμή 93 δημιουργεί τυχαία μια τιμή για την τιμή άλφα. Όλα αυτά τα χρώματα έχουν διαφορετικές τιμές διαφάνειας για να φαίνεται πιο ενδιαφέρον. Αν είχα 4 ευέλικτους αισθητήρες, θα χρησιμοποιούσα τον 4ο για αυτό!
- Η γραμμή 94 ορίζει την τιμή διαδρομής στις τιμές r, g, b που καθορίζονται από τους εύκαμπτους αισθητήρες
- Οι γραμμές 96-102 μπορούν να σχολιαστούν για να δοκιμάσετε πώς λειτουργεί το γάντι χωρίς να έχετε το γάντι χρησιμοποιώντας το ποντίκι σας. Αντικαταστήστε τη γραμμή 102 με γραφικά από την υπόλοιπη λειτουργία.
- 104-106 διαγράψτε τον καμβά όταν το χέρι κουνιέται ρυθμίζοντας το φόντο του καμβά σε μαύρο
- Το 108-114 ελέγχει το γέμισμα των σχημάτων όταν πιέζονται και επιλέγονται τα A+B και το τρέχον σχήμα είναι το ίδιο
- Το 117-312 είναι όπου εμφανίζονται τα γραφικά. Αυτό είναι το μεγαλύτερο μέρος του κώδικα και το μέρος για να γίνετε δημιουργικοί! Προτείνω να δείτε την αναφορά p5.js για καλύτερη κατανόηση του τρόπου ελέγχου των σχημάτων. Χρησιμοποίησα το ρολό και το βήμα για να ελέγξω τις θέσεις x, y και να αλλάξω το μέγεθος των σχημάτων και των γραφικών, και όπως ανέφερα νωρίτερα χρησιμοποίησα το. κάμψη αισθητήρων για έλεγχο του χρώματος. Εδώ μπορείτε να γίνετε δημιουργικοί! Παίξτε με ό, τι έχει να προσφέρει το p5.js και βρείτε τα δικά σας διασκεδαστικά γραφικά για έλεγχο! Εδώ ορίζω επίσης την περιγραφή για το currentShape που εμφανίζεται στο rightBuffer.
- 318-460 Έθεσα την περιγραφή για το επιλεγμένο σχήμα.
-
Οι γραμμές 478-498 είναι η συνάρτηση serialEvent (). Εδώ λαμβάνουμε τα σειριακά δεδομένα.
- Στις γραμμές 485-486 έθεσα το proll και το ppitch (προηγούμενο ρολό και βήμα) στις προηγούμενες τιμές ρολού και βήματος.
- Στη γραμμή 487 διαχωρίζω τα δεδομένα στο ",". Το κάνω επειδή έγραψα τα δεδομένα να διαχωρίζονται με κόμματα. Θα βάλατε ό, τι διαχωρίσατε τις μεταβλητές σας εδώ. Αυτές οι μεταβλητές μπαίνουν στον πίνακα αριθμών.
- Στη συνέχεια, στις γραμμές 488-496 ορίζω τις μεταβλητές στο αντίστοιχο στοιχείο του πίνακα και τις μεταφράζω από μια συμβολοσειρά σε έναν αριθμό. Χρησιμοποιώ αυτές τις μεταβλητές σε όλη τη συνάρτηση drawLeftBuffer () για τον έλεγχο των γραφικών.
Αυτό συνοψίζει σχεδόν τον κώδικα και τελειώνει το έργο! Τώρα μπορούμε να δούμε το γάντι να λειτουργεί σε δράση.
Βήμα 10: Τελικό προϊόν



Ακολουθούν μερικές εικόνες του τελικού γαντιού καθώς και μερικά έργα τέχνης που δημιούργησε! Δείτε το βίντεο επίδειξης για να το δείτε σε δράση!
Συνιστάται:
Δημιουργία τέχνης από σχόλια: 5 βήματα (με εικόνες)

Δημιουργία τέχνης από σχόλια: Αυτό το έργο είναι ένα φιλόδοξο, όπου θέλουμε να χρησιμοποιήσουμε μερικά από τα πιο αμφίβολα μέρη του διαδικτύου, τμήματα σχολίων και αίθουσες συνομιλιών, για να δημιουργήσουμε τέχνη. Θέλουμε επίσης να κάνουμε το έργο εύκολα προσβάσιμο, ώστε ο καθένας να μπορεί να δοκιμάσει τις δυνάμεις του στη δημιουργία
Διαδραστική εγκατάσταση τέχνης: 4 βήματα (με εικόνες)

Interactive Art Installation: Σε αυτό το έργο, αναμειγνύουμε κωδικοποίηση και φυσικό υπολογισμό για να δημιουργήσουμε μια διαδραστική καλλιτεχνική εγκατάσταση. Το παράδειγμα που μοιράζεται σε αυτό το Instructable είναι ένα πρόγραμμα κωδικοποίησης μαθητών που συνδυάζει γραφικά και ηχητικά στοιχεία με μια ειδικά σχεδιασμένη διεπαφή. Ο
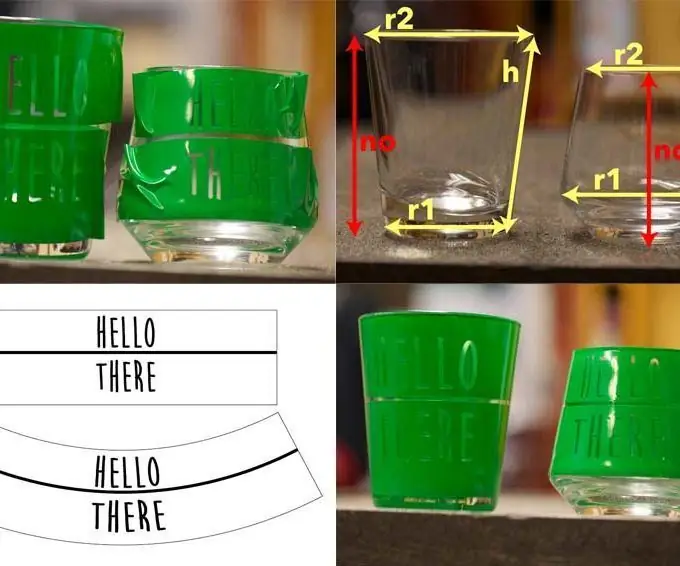
Παραμόρφωση έργων τέχνης για χημική χάραξη γυαλιού και αμμοβολή: 4 βήματα

Παραμόρφωση έργων τέχνης για χημική χάραξη γυαλιού και αμμοβολή: Εάν χρησιμοποιείτε λέιζερ για να χαράξετε γυαλί, μπορείτε να χρησιμοποιήσετε το κανονικό σας έργο τέχνης χωρίς κανένα πρόβλημα. Ωστόσο, εάν χρησιμοποιείτε κόπτη βινυλίου ή αυτοκόλλητο χαρτί για να φτιάξετε μια μάσκα για χημικά χαρακτικά (όπως αυτό ή αυτό) θα θέλετε να χειριστείτε το έργο τέχνης
Επιγραφή με οπίσθιο φωτισμό για μια έκθεση τέχνης: 7 βήματα (με εικόνες)

Πινακίδα με οπίσθιο φωτισμό για μια Έκθεση Τέχνης: Ένας φίλος καλλιτέχνης περνάει από το επώνυμο «The Folly Store», με ένα κυκλικό λογότυπο που διαχέεται στους λογαριασμούς και τον ιστότοπό του στα μέσα κοινωνικής δικτύωσης. https://www.thefollystore.com/ Νόμιζα ότι θα ήταν το τέλειο δώρο για αυτόν να κάνει μια «πραγματική» πινακίδα καταστήματος για
Ζωγραφίζοντας το έργο τέχνης: 5 βήματα

Ζωγραφίζοντας το έργο τέχνης: Έχετε φτιάξει ποτέ έναν πίνακα ή έχετε ξαπλώσει και πιστεύετε ότι θα ήταν πολύ πιο δροσερό αν ζωντανεύει; Στη συνέχεια ήρθατε στο σωστό μέρος. Αυτός ο διαδραστικός πίνακας αφής μπορεί να σας επιτρέψει να ζωντανέψετε κάθε είδους εικόνα που θέλετε να
