
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:37.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Αυτό το οδηγό παρέχεται με όλο τον κωδικό έτοιμο για χρήση. Η ανάπτυξη ήταν πολύ περίπλοκη, αλλά μόλις εγκατασταθεί είναι πολύ εύκολο να προσαρμοστεί.
Ρίξτε μια ματιά και απολαύστε;)
Βήμα 1: Διαμόρφωση του Arduino σας


Πρώτα απ 'όλα θα χρειαστεί να διαμορφώσετε το arduino σας.
Ας ξεκινήσουμε με τη σύνδεση του αισθητήρα SRF στο arduino σας. Στην παραπάνω φωτογραφία μπορείτε να δείτε πώς συνέδεσα το SRF στο arduino μου.
Στο zipfile θα βρείτε έναν κωδικό Arduino για να ανεβάσετε στο Arduino σας. Όταν εκτελείτε αυτόν τον κώδικα και ανοίγετε τη σειριακή οθόνη στο Arduino IDE, θα πρέπει να δείτε ένα "0" όταν είστε περισσότερο από 1 μέτρο και ένα "1" όταν βρίσκεστε σε απόσταση ενός μέτρου από τον αισθητήρα.
Μπορείτε να αντικαταστήσετε αυτούς τους αριθμούς, αλλά είναι ευκολότερο να διαβάσετε αργότερα.
Βήμα 2: Εγκατάσταση του Node.js και εκτέλεση της ιστοσελίδας


Πριν μπορέσουμε να στείλουμε τα δεδομένα στο περιβάλλον του προγράμματος περιήγησής μας, θα χρειαστεί να εγκαταστήσουμε το Node. JS.
Εάν είναι εγκατεστημένο, ανοίγετε τη γραμμή εντολών και μεταβείτε στον φάκελο Smartmirror
$ cd Desktop/SmartMirror
Τώρα βρίσκεστε στο φάκελο που εκτελείτε το αρχείο index.js που παρέχεται στο ZIP.
$ node index.js
Κανονικά θα πρέπει τώρα να δείτε τα "0" και "1" από τον αισθητήρα σας.
ΣΗΜΕΙΩΣΗ:
μέσα στο index.js πιθανότατα θα πρέπει να αλλάξετε τη θύρα σας. Το δικό μου δημιουργήθηκε στο COM6. Ελέγξτε το arduino IDE σας σε ποιο είναι συνδεδεμένο το arduino σας.
var myPort = νέο SerialPort ('COM6', {baudRate: 9600});
Βήμα 3: Ανοίξτε την ιστοσελίδα

Μέσα στην ιστοσελίδα δημιούργησα ένα API ζευγαριού όπως ένα ρολόι, ο καιρός κ.λπ.
Ανοίξτε το αρχείο index.html μέσα στον δημόσιο χάρτη και θα δείτε μέσα στη γραμμή εντολών "νέα σύνδεση".
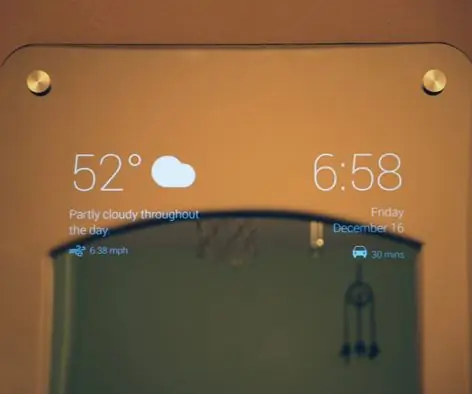
Εάν όλα λειτουργούν όπως θα έπρεπε το κείμενο να αρχίσει (να) εμφανίζεται εάν βρίσκεστε σε απόσταση ενός μέτρου ή όχι.
Βήμα 4: Κόψτε το περίβλημα με λέιζερ


Παρέχω επίσης το δικό μου πρότυπο για ένα περίβλημα, αλλά μπορείτε να δημιουργήσετε το δικό σας, επειδή πιθανότατα θα έχετε άλλη οθόνη από εμένα.
Μόλις το κόψετε, το συναρμολογείτε και κρύβετε όλα τα καλώδια.
Βήμα 5: ΕΓΙΝΕ
Αν όλα πήγαν όπως είχε προγραμματιστεί, τώρα θα πρέπει να έχετε τον έξυπνο καθρέφτη σας!
Βήμα 6: Συμβουλές
Θα μπορούσατε να το κάνετε πιο συμπαγές και ασύρματο εάν χρησιμοποιείτε Raspberry Pi. Αυτό θα είναι λιγότερο καλώδιο και πιο κινητό.
Συνιστάται:
SmartHome Wireless Communication: the Extreme Basics of MQTT: 3 βήματα

SmartHome Wireless Communication: the Extreme Basics of MQTT: MQTT Basics: ** Θα κάνω μια σειρά αυτοματισμού σπιτιού, θα περάσω από τα βήματα που έκανα για να μάθω όλα όσα έχω κάνει στο μέλλον. Αυτό το Instructable είναι η βασική γραμμή για το πώς να ρυθμίσετε το MQTT για χρήση στα μελλοντικά μου Instructables. Οπως
SmartMirror με οπίσθιο φωτισμό: 5 βήματα

SmartMirror With Backlighting: Μετά από μια μακρά διαδικασία σκέψης κατέληξα στο να φτιάξω έναν έξυπνο καθρέφτη. Έχω τη συνήθεια να έχω ένα ακανόνιστο πρόγραμμα ύπνου, οπότε ήθελα αυτός ο καθρέφτης να με βοηθήσει και να καταγράψω τις ώρες ξύπνησής μου κλπ. Wantedθελα να το κρατήσω απλό και να εφαρμόσω 3 αισθητήρες
STM32F4 Discovery Board και Python USART Communication (STM32CubeMx): 5 βήματα

STM32F4 Discovery Board και Python USART Communication (STM32CubeMx): Γεια! Σε αυτό το σεμινάριο θα προσπαθήσουμε να δημιουργήσουμε επικοινωνία USART μεταξύ STM32F4 ARM MCU και Python (μπορεί να αντικατασταθεί από οποιαδήποτε άλλη γλώσσα). Ας ξεκινήσουμε λοιπόν
DIY SmartMirror: 6 βήματα

DIY SmartMirror: Ναι, είναι πολύ έξυπνο
Beaglebone Black Web Control Using WebPy: 6 βήματα

Beaglebone Black Web Control Using WebPy: Θέλατε ποτέ να δημιουργήσετε έναν τρόπο ελέγχου της πόρτας του γκαράζ σας χρησιμοποιώντας το τηλέφωνό σας, ίσως να συλλέγετε δεδομένα και να τα βλέπετε από το φορητό υπολογιστή σας. Υπάρχει ένας ενιαίος υπολογιστής που ονομάζεται Beaglebone Black, ο οποίος είναι μια εξαιρετικά ισχυρή συσκευή που σας επιτρέπει να ελέγχετε
