
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:37.
- Τελευταία τροποποίηση 2025-01-23 14:39.


Έχω φτιάξει μια γραφική ρουλέτα. Εάν πατήσετε το κουμπί, η ρουλέτα αρχίζει να περιστρέφεται. Εάν πιέσετε ξανά, η ρουλέτα σταματά να περιστρέφεται και ηχεί!
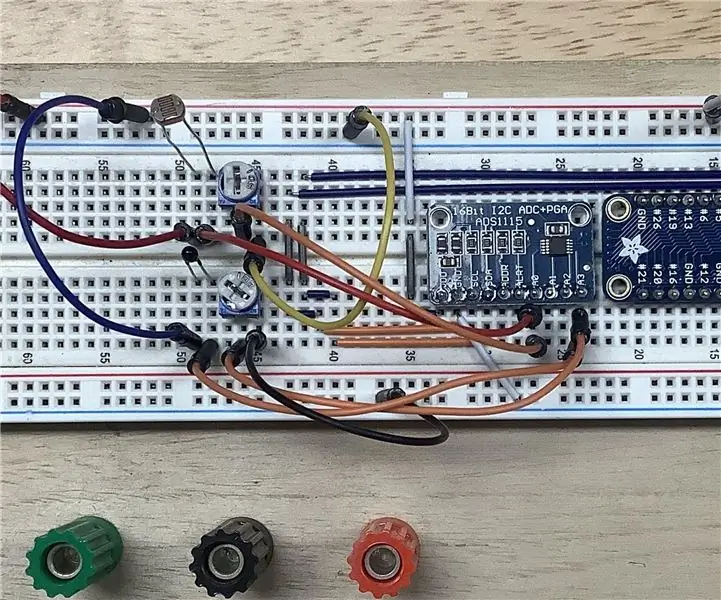
Βήμα 1: Κύκλωμα

Χρησιμοποιούμε μόνο ενσύρματο ηχείο και κουμπί.
Οι αριθμοί pin των ενσύρματων εγγράφονται στο πρόγραμμα.
button = obniz.wired ("Button", {signal: 6, gnd: 7}); speaker = obniz.wired ("Speaker", {signal: 0, gnd: 1});
Βήμα 2: Περιστροφή εικόνας ρουλέτας
Σε HTML, μπορείτε να χρησιμοποιήσετε το "CSS transform". Για παράδειγμα, αυτός είναι ο κώδικας περιστροφής εικόνας 90 μοιρών.
document.getElementById ("ρουλέτα"). style = "transform: rotate (90deg);";
Για να ξεκινήσετε και να σταματήσετε να περιστρέφεστε αργά, προσθέστε μια ταχύτητα var για βαθμό περιστροφής ανά καρέ.
Αφήστε ταχύτητα = 0? ας deg = 0; συνάρτηση περιστροφή () {deg += ταχύτητα; document.getElementById ("ρουλέτα"). style = "transform: rotate ("+deg+"deg);";
}
setInterval (περιστροφή, 10);
Βήμα 3: Μπιπ
Θέλετε να κάνετε μπιπ στη ρουλέτα καμία αλλαγή; Με αυτό, μπορείτε να ηχείτε στα 440Hz 10ms.
ηχείο.παιχνίδι (440); αναμονή obniz.wait (10); speaker.stop ();
Αυτό είναι το πώς να γνωρίζετε σχετικά με την αλλαγή της ρουλέτας αριθ.
if (Math.floor ((deg + speed) / (360 / 7.0)) - Math.floor (deg / (360 / 7.0))> = 1) {onRouletteChange (); }
Έτσι, αυτός είναι ο κωδικός περιστροφής και μπιπ.
Αφήστε ταχύτητα = 0? ας deg = 0; συνάρτηση περιστροφή () {// κατά την αλλαγή τιμής αν (Math.floor ((deg + speed) /(360 /7.0)) - Math.floor (deg /(360 /7.0))> = 1) {onRouletteChange (); } βαθμός += ταχύτητα; document.getElementById ("ρουλέτα"). style = "transform: rotate ("+deg+"deg);";
}
setInterval (περιστροφή, 10);
async function onRouletteChange () {
if (! ηχείο) {return;} speaker.play (440); αναμονή obniz.wait (10); speaker.stop (); }
Βήμα 4: Ξεκινήστε πατημένο το κουμπί
Για να γνωρίζετε την κατάσταση του κουμπιού, προσθέστε το κουμπί varState και ορίστε την τιμή της τρέχουσας κατάστασης κουμπιού.
button.onchange = λειτουργία (πατημένο) {buttonState = πατημένο; };
Και επίσης προσθέστε var φάση για την τρέχουσα κατάσταση της ρουλέτας. Η φάση ρυθμίζεται μία από αυτές.
const PHASE_WAIT_FOR_START = 0; const PHASE_ROTATE = 1; const PHASE_STOPPING = 2; const PHASE_STOPPED = 3;
Για παράδειγμα, όταν η φάση είναι PHASE_WAIT_FOR_START και θέλετε στην επόμενη φάση.
εάν (φάση == PHASE_WAIT_FOR_START) {ταχύτητα = 0; εάν (buttonState) {φάση = PHASE_ROTATE; }}
Για να επιταχύνετε τη ρουλέτα, αλλάξτε την ταχύτητα var.
εάν (φάση == PHASE_ROTATE) {ταχύτητα = ταχύτητα+0,5; }
Για να επιταχύνετε τη ρουλέτα, αλλάξτε την ταχύτητα var.
:
εάν (φάση == PHASE_STOPPING) {ταχύτητα = ταχύτητα-0,2; }
Αυτά είναι συστατικά της ρουλέτας. Ας τα καταφέρουμε!
Βήμα 5: Πρόγραμμα
Ανατρέξτε εδώ για το πρόγραμμα
Συνιστάται:
Ανάγνωση και γραφική παράσταση δεδομένων αισθητήρα φωτός και θερμοκρασίας με Raspberry Pi: 5 βήματα

Ανάγνωση και γραφική παράσταση δεδομένων αισθητήρα φωτός και θερμοκρασίας με το Raspberry Pi: Σε αυτό το Instructable θα μάθετε πώς να διαβάζετε έναν αισθητήρα φωτός και θερμοκρασίας με βατόμουρο pi και ψηφιακό μετατροπέα ADS1115 και να το γράφετε χρησιμοποιώντας matplotlib. Ας ξεκινήσουμε με τα απαραίτητα υλικά
Μετεωρολογικός σταθμός: ESP8266 με βαθύ ύπνο, SQL, γραφική παράσταση κατά φιάλη & συνοπτικά: 3 βήματα

Μετεωρολογικός σταθμός: ESP8266 Με βαθύ ύπνο, SQL, Graphing by Flask & Plotly: Θα ήταν διασκεδαστικό να γνωρίζετε τη θερμοκρασία, την υγρασία ή την ένταση του φωτός στο μπαλκόνι σας; Ξέρω ότι θα το έκανα. Έτσι έφτιαξα έναν απλό μετεωρολογικό σταθμό για να συλλέξω τέτοια δεδομένα. Οι ακόλουθες ενότητες είναι τα βήματα που έκανα για να δημιουργήσω ένα. Ας ξεκινήσουμε
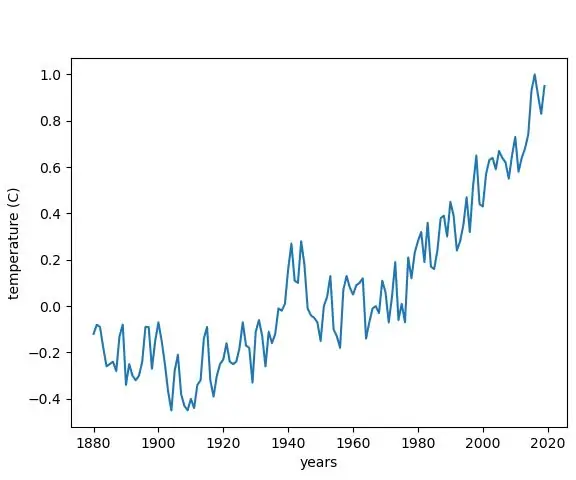
Γραφική παράσταση της αλλαγής θερμοκρασίας από την κλιματική αλλαγή στην Python: 6 βήματα

Απεικόνιση της αλλαγής θερμοκρασίας από την κλιματική αλλαγή στην Python: Η κλιματική αλλαγή είναι ένα μεγάλο πρόβλημα. Και πολλοί άνθρωποι δεν γνωρίζουν τώρα πόσο έχει ανέβει. Σε αυτό το διδακτικό, θα γράψουμε τη μεταβολή της θερμοκρασίας στο κλίμα λόγω της κλιματικής αλλαγής. Για ένα φύλλο εξαπάτησης, μπορείτε να δείτε το αρχείο python παρακάτω
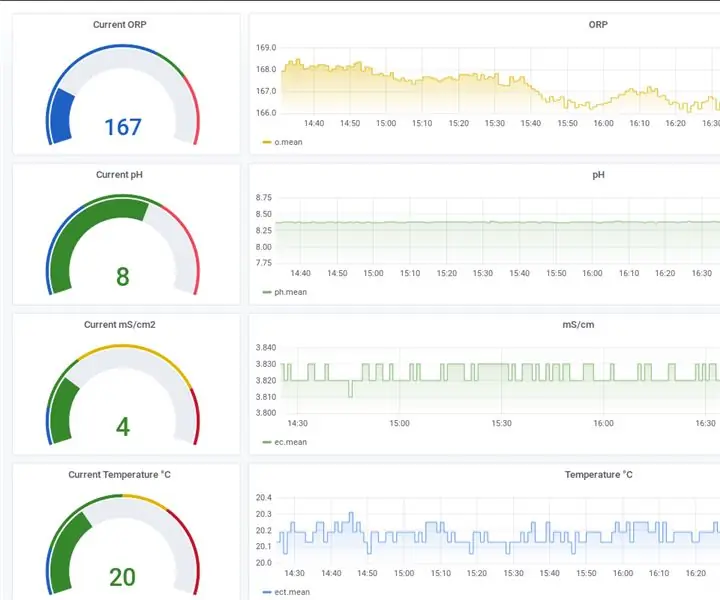
Αποθήκευση και γραφική παράσταση δεδομένων EC/pH/ORP Με τη στοίβα TICK και την πλατφόρμα NoCAN: 8 βήματα

Αποθήκευση και γραφική παράσταση δεδομένων EC/pH/ORP Με την πλατφόρμα TICK Stack και NoCAN: Θα εξεταστεί ο τρόπος χρήσης της πλατφόρμας NoCAN από τους αισθητήρες Omzlo και uFire για τη μέτρηση EC, pH και ORP. Όπως λέει ο ιστότοπός τους, μερικές φορές είναι ευκολότερο να τρέξετε κάποιο καλώδιο στους κόμβους αισθητήρων σας. Η CAN έχει το πλεονέκτημα της επικοινωνίας και της ισχύος σε ένα
Techno-geek ρουλέτα (ή ποιος φτιάχνει τον καφέ;): 6 βήματα (με εικόνες)

Ρουλέτα Techno -geek (ή Ποιος φτιάχνει τον καφέ;): Αυτό είναι ένα gadget φτιαγμένο από ανακυκλωμένα εξαρτήματα υπολογιστών για να δώσει μια απόλυτη, κατηγορηματική και αδιαμφισβήτητη απάντηση σε αυτήν την αιώνια ερώτηση του γραφείου - " Ποιανού είναι η σειρά να φτιάξει τον καφέ; " Κάθε φορά που ενεργοποιείται το ρεύμα, αυτή η υπέροχη απόκλιση
