
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:36.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Η προβλεπτική ανάλυση των μηχανημάτων είναι πολύ απαραίτητη προκειμένου να ελαχιστοποιηθεί ο χρόνος διακοπής λειτουργίας του μηχανήματος. Ο τακτικός έλεγχος βοηθά στην αύξηση του χρόνου λειτουργίας του μηχανήματος και με τη σειρά του αυξάνει την ανοχή σε σφάλματα. Οι ασύρματοι αισθητήρες δόνησης και θερμοκρασίας μπορούν να μας βοηθήσουν να αναλύσουμε τους κραδασμούς στο μηχάνημα. Έχουμε δει στις προηγούμενες οδηγίες μας πώς οι ασύρματοι αισθητήρες κραδασμών και θερμοκρασίας εξυπηρετούσαν διαφορετικές εφαρμογές και μας βοήθησαν στην ανίχνευση βλαβών και τις ακανόνιστες δονήσεις στο μηχάνημα.
Σε αυτό το εκπαιδευτικό εγχειρίδιο θα χρησιμοποιήσουμε το Google Charts για να απεικονίσουμε τα δεδομένα των αισθητήρων. Τα γραφήματα Google είναι ο διαδραστικός τρόπος εξέτασης και ανάλυσης των δεδομένων των αισθητήρων. Μας παρέχει πολλές επιλογές, όπως γραφήματα γραμμής, γραφήματα pi, ιστόγραμμα, γραφήματα πολλών τιμών κ.λπ. Έτσι, εδώ θα μάθουμε για τα ακόλουθα:
- Ασύρματοι αισθητήρες δόνησης και θερμοκρασίας
- Ρύθμιση υλικού
- Συλλογή δεδομένων χρησιμοποιώντας ασύρματη συσκευή πύλης
- Ανάλυση δόνησης χρησιμοποιώντας αυτούς τους αισθητήρες.
- Πώς να δημιουργήσετε μια ιστοσελίδα χρησιμοποιώντας διακομιστή ιστού ESP32.
- Φόρτωση γραφημάτων Google στην ιστοσελίδα.
Βήμα 1: Προδιαγραφές υλικού και λογισμικού

Προδιαγραφές λογισμικού
- API γραφημάτων Google
- Arduino IDE
Προδιαγραφή υλικού
- ESP32
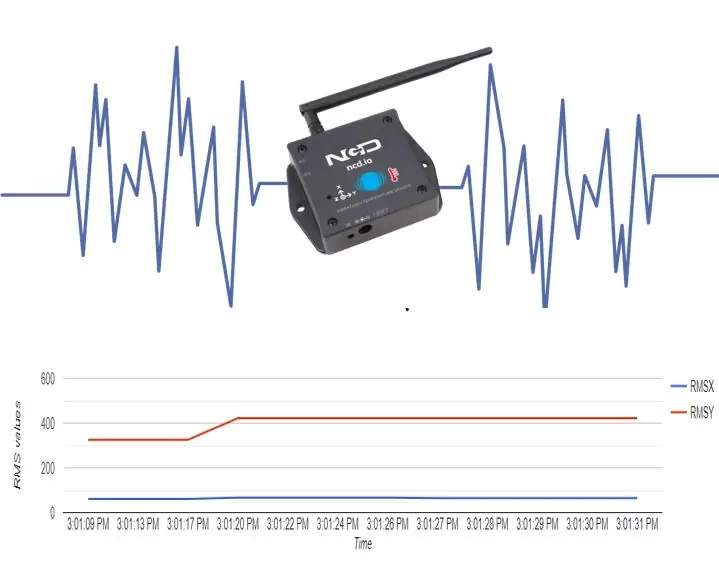
- Ασύρματος αισθητήρας θερμοκρασίας και δόνησης
- Δέκτης Zigmo Gateway
Βήμα 2: Οδηγίες για τον έλεγχο των δονήσεων στα μηχανήματα
Όπως αναφέρθηκε στην τελευταία διδάσκουσα "Ανάλυση μηχανικής δόνησης επαγωγικών κινητήρων". Υπάρχουν ορισμένες κατευθυντήριες γραμμές που πρέπει να ακολουθούνται για τον διαχωρισμό των κραδασμών που προσδιορίζουν το σφάλμα και το σφάλμα. Για τη σύντομη ταχύτητα περιστροφής η συχνότητα είναι μία από αυτές. Οι συχνότητες ταχύτητας περιστροφής είναι χαρακτηριστικές για διαφορετικά σφάλματα.
- 0,01g ή λιγότερο - Άριστη κατάσταση - Το μηχάνημα λειτουργεί σωστά.
- 0,35g ή λιγότερο - σε καλή κατάσταση. Το μηχάνημα λειτουργεί κανονικά. Δεν απαιτείται καμία ενέργεια εκτός εάν το μηχάνημα είναι θορυβώδες. Μπορεί να υπάρχει σφάλμα εκκεντρικότητας ρότορα.
- 0,75 g ή περισσότερο - Τραχύς όρος - Πρέπει να ελέγξετε τον κινητήρα, μπορεί να υπάρχει σφάλμα εκκεντρικότητας του ρότορα εάν το μηχάνημα κάνει πολύ θόρυβο.
- 1g ή περισσότερο - Πολύ τραχιά κατάσταση - Μπορεί να υπάρχει σοβαρό σφάλμα σε έναν κινητήρα. Το σφάλμα μπορεί να οφείλεται σε σφάλμα ρουλεμάν ή κάμψη της ράβδου. Ελέγξτε για θόρυβο και θερμοκρασία
- 1,5g ή περισσότερο- Επίπεδο κινδύνου- Ανάγκη επισκευής ή αλλαγής του κινητήρα.
- 2,5 g ή περισσότερο -Σοβαρό επίπεδο -Κλείστε αμέσως το μηχάνημα.
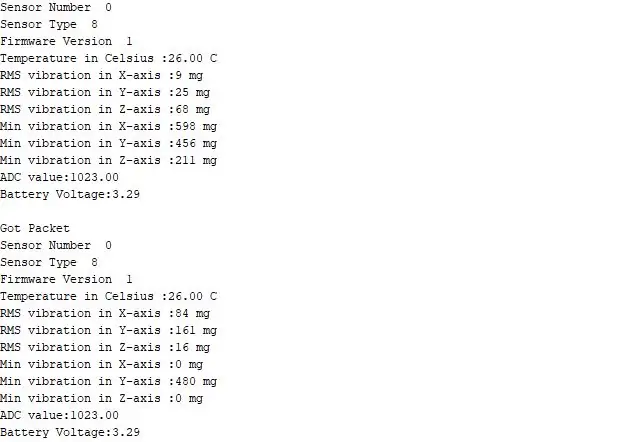
Βήμα 3: Λήψη των τιμών του αισθητήρα δόνησης


Οι τιμές δόνησης που λαμβάνουμε από τους αισθητήρες είναι σε χιλιοστά. Αυτά αποτελούνται από τις ακόλουθες τιμές.
Τιμή RMS- μέση τετραγωνική τιμή και στους τρεις άξονες. Η τιμή κορυφής σε κορυφή μπορεί να υπολογιστεί ως
τιμή κορυφής σε κορυφή = τιμή RMS/0,707
- Ελάχιστη τιμή- Ελάχιστη τιμή και στους τρεις άξονες
- Μέγιστες τιμές- τιμή κορυφής σε κορυφή και στους τρεις άξονες. Η τιμή RMS μπορεί να υπολογιστεί χρησιμοποιώντας αυτόν τον τύπο
Τιμή RMS = τιμή κορυφής σε κορυφή x 0,707
Νωρίτερα όταν ο κινητήρας ήταν σε καλή κατάσταση πήραμε τις τιμές γύρω στα 0,002g. Αλλά όταν το δοκιμάσαμε σε ελαττωματικό κινητήρα, η δόνηση που εξετάσαμε ήταν περίπου 0,80g έως 1,29g. Ο ελαττωματικός κινητήρας υποβλήθηκε σε υψηλή εκκεντρικότητα του ρότορα. Έτσι, μπορούμε να βελτιώσουμε την ανοχή σε σφάλματα του κινητήρα χρησιμοποιώντας τους αισθητήρες δόνησης
Βήμα 4: Εξυπηρέτηση μιας ιστοσελίδας με χρήση του ESP32webServer
Πρώτα απ 'όλα θα φιλοξενήσουμε μια ιστοσελίδα χρησιμοποιώντας το ESP32. Για να φιλοξενήσουμε μια ιστοσελίδα πρέπει απλώς να ακολουθήσουμε τα εξής βήματα:
περιλαμβάνει βιβλιοθήκη "WebServer.h"
#include "WebServer.h"
Στη συνέχεια, προετοιμάστε ένα αντικείμενο της κλάσης Web Server. Στη συνέχεια, στείλτε ένα αίτημα διακομιστή για να ανοίξετε τις ιστοσελίδες στη ρίζα και άλλες διευθύνσεις URL χρησιμοποιώντας το server.on (). και ξεκινήστε τον διακομιστή χρησιμοποιώντας το server.begin ()
Διακομιστής διακομιστή ιστοσελίδων
server.on ("/", handleRoot); server.on ("/dht22", handleDHT); server.onNotFound (handleNotFound); server.begin ();
Τώρα καλέστε τις κλήσεις για διαφορετικές διαδρομές URL που έχουμε αποθηκεύσει την ιστοσελίδα στο SPIFFS. για περισσότερα σχετικά με το SPIFFS ακολουθήστε αυτό το διδακτικό. Η διαδρομή URL " /dht22" θα δώσει την τιμή των δεδομένων αισθητήρα σε μορφή JSON
void handleRoot () {Αρχείο αρχείου = SPIFFS.open ("/chartThing.html", "r"); server.streamFile (αρχείο, "text/html"); file.close (); }
άκυρη λαβήDHT () {StaticJsonBuffer jsonBuffer; JsonObject & root = jsonBuffer.createObject (); root ["rmsx"] = rms_x; ρίζα ["rmsy"] = rms_y; char jsonChar [100]; root.printTo ((char*) jsonChar, root.measureLength () + 1); server.send (200, "text/json", jsonChar); }
Τώρα δημιουργήστε μια ιστοσελίδα HTML χρησιμοποιώντας οποιοδήποτε πρόγραμμα επεξεργασίας κειμένου, χρησιμοποιούμε το σημειωματάριο ++ στην περίπτωσή μας. Για να μάθετε περισσότερα σχετικά με τη δημιουργία ιστοσελίδων, περάστε από αυτό το διδακτικό. Εδώ σε αυτήν την ιστοσελίδα καλούμε το Google charts API που τροφοδοτεί τις τιμές των αισθητήρων στα γραφήματα. Αυτή η ιστοσελίδα φιλοξενείται στη βασική ιστοσελίδα. Μπορείτε να βρείτε τον κώδικα της ιστοσελίδας HTML εδώ
Στο επόμενο βήμα πρέπει απλώς να χειριστούμε τον διακομιστή ιστού
server.handleClient ();
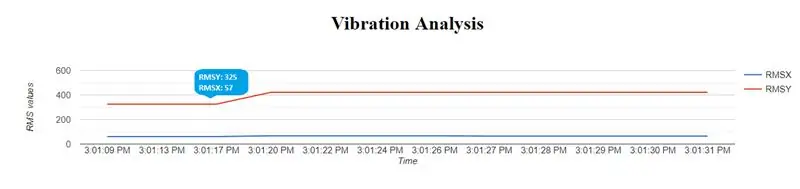
Βήμα 5: Οπτικοποίηση δεδομένων

Το Google Charts παρέχει έναν πολύ αποτελεσματικό τρόπο απεικόνισης δεδομένων στον ιστότοπό σας ή στατικές ιστοσελίδες. Από απλά γραφήματα γραμμών έως πολύπλοκους ιεραρχικούς δένδρους χάρτες, η συλλογή γραφημάτων Google παρέχει έναν μεγάλο αριθμό έτοιμων προς χρήση τύπων γραφημάτων.
Βήμα 6: Συνολικός κώδικας
Το υλικολογισμικό για αυτό το εκπαιδευτικό μπορεί να βρεθεί εδώ.
Συνιστάται:
Οπτικοποίηση δεδομένων από το Magicbit στο AWS: 5 βήματα

Οπτικοποίηση δεδομένων από το Magicbit σε AWS: Τα δεδομένα που συλλέγονται από αισθητήρες που συνδέονται με το Magicbit θα δημοσιευτούν στον πυρήνα AWS IOT μέσω MQTT για οπτικοποίηση σε πραγματικό χρόνο. Χρησιμοποιούμε το magicbit ως πίνακα ανάπτυξης σε αυτό το έργο που βασίζεται στο ESP32. Επομένως, κάθε ESP32 d
IoT: Οπτικοποίηση δεδομένων αισθητήρα φωτός χρησιμοποιώντας Node-RED: 7 βήματα

IoT: Οπτικοποίηση δεδομένων αισθητήρα φωτός με χρήση του Node-RED: Σε αυτό το διδακτικό, θα μάθετε πώς να δημιουργείτε έναν αισθητήρα συνδεδεμένο στο Διαδίκτυο! Θα χρησιμοποιήσω έναν αισθητήρα φωτισμού περιβάλλοντος (TI OPT3001) για αυτό το demo, αλλά οποιοσδήποτε αισθητήρας της επιλογής σας (θερμοκρασία, υγρασία, ποτενσιόμετρο κ.λπ.) θα λειτουργούσε. Οι τιμές του αισθητήρα
Αποστολή δεδομένων ασύρματου αισθητήρα θερμοκρασίας και υγρασίας στο Excel: 34 βήματα

Αποστολή δεδομένων ασύρματου αισθητήρα θερμοκρασίας και υγρασίας στο Excel: Χρησιμοποιούμε εδώ τον αισθητήρα θερμοκρασίας και υγρασίας του NCD, αλλά τα βήματα παραμένουν ίσα για οποιοδήποτε από τα προϊόντα ncd, οπότε αν έχετε άλλους ασύρματους αισθητήρες ncd, μπορείτε να παρατηρήσετε ελεύθερα παράλληλα. Με τη διακοπή αυτού του κειμένου, πρέπει να
Ανάγνωση δεδομένων υπερηχητικού αισθητήρα (HC-SR04) Δεδομένων σε οθόνη LCD 128 × 128 και οπτικοποίηση χρησιμοποιώντας Matplotlib: 8 βήματα

Ανάγνωση δεδομένων υπερηχητικού αισθητήρα (HC-SR04) Δεδομένων σε LCD 128 × 128 και οπτικοποίηση χρησιμοποιώντας Matplotlib: Σε αυτό το διδακτικό, θα χρησιμοποιήσουμε το MSP432 LaunchPad + BoosterPack για την εμφάνιση δεδομένων υπερήχων αισθητήρων (HC-SR04) σε 128 × 128 LCD και στείλτε τα δεδομένα στον Η / Υ σειριακά και οπτικοποιήστε τα χρησιμοποιώντας το Matplotlib
Οπτικοποίηση δεδομένων μεταφοράς με το Google Map: 6 βήματα

Οπτικοποίηση δεδομένων μεταφοράς Με το Google Map: Συνήθως θέλουμε να καταγράφουμε διάφορα δεδομένα κατά τη διάρκεια της ποδηλασίας, αυτή τη φορά χρησιμοποιήσαμε νέο Wio LTE για να τα παρακολουθήσουμε
