
Πίνακας περιεχομένων:
- Βήμα 1: Συλλογή υλικών
- Βήμα 2: Δοκιμάστε ξεχωριστά τους αισθητήρες
- Βήμα 3: Σκίτσο κατοικίας
- Βήμα 4: Κάντε πλήρες κύκλωμα
- Βήμα 5: Γράψτε κώδικα και δημιουργήστε ιστότοπο
- Βήμα 6: Κάντε στέγαση
- Βήμα 7: Υλοποίηση κυκλώματος σε περίπτωση
- Βήμα 8: Δομή βάσης δεδομένων
- Βήμα 9: Κωδικός
- Βήμα 10: Πώς προχώρησα;
- Βήμα 11: Επίδειξη της τελικής έκδοσης μου
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:35.
- Τελευταία τροποποίηση 2025-01-23 14:39.




Συνήθως διαβάζω την εφημερίδα το πρωί στο πρωινό. Αυτό παραδίδεται καθημερινά στο γραμματοκιβώτιο. Αλλά μερικές φορές συμβαίνει να περπατώ στο κρύο ή στη βροχή πάνω από το δρόμο προς το γραμματοκιβώτιο για να δω ότι δεν έχει παραδοθεί ακόμα εφημερίδα. Αυτό με έκανε να σκεφτώ να δημιουργήσω ένα έξυπνο γραμματοκιβώτιο που θα παρακολουθεί πότε έχει παραδοθεί η αλληλογραφία στο γραμματοκιβώτιό σας. Με αυτόν τον τρόπο μπορείτε εύκολα να δείτε από το κινητό σας τηλέφωνο εάν η αλληλογραφία έχει ήδη παραδοθεί ή όχι.
Το έξυπνο γραμματοκιβώτιο σημαίνει
- Παρακολουθήστε αν υπάρχει αλληλογραφία στο γραμματοκιβώτιο.
- Μπορείτε να παρακολουθείτε πότε έχει παραδοθεί η αλληλογραφία και πότε έχει αδειάσει το γραμματοκιβώτιο.
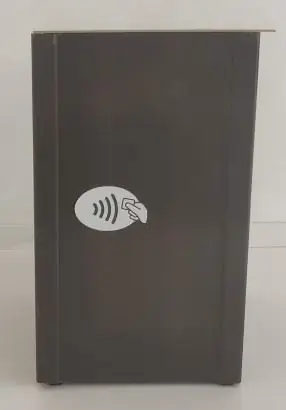
- Μπορείτε να ανοίξετε το γραμματοκιβώτιο με κάρτα RFID αντί για κανονικό κλειδί
Βήμα 1: Συλλογή υλικών



Προϊόντα IoT (ελάχιστο κόστος € 45 κατ 'εκτίμηση):
- Raspberry Pi 3 Μοντέλο B +
- Servo μοτέρ SG90
- Αισθητήρας απόστασης HC-SR04
- Μονάδα RFID RC522
- Μαγνητικός αισθητήρας επαφής
- Οθόνη LCD 16x2
- Ένα σωρό καλώδια
Αντικείμενα για τη στέγαση (κατ 'ελάχιστο κόστος 30 ευρώ):
- Ξύλινη σανίδα
- Μεντεσέδες
- Μικρή συρόμενη κλειδαριά
- Βίδες
Εργαλεία που χρησιμοποιούνται για το έργο:
- Visual Studio (ανάπτυξη στο μπροστινό μέρος)
- Pycharm (ανάπτυξη backend)
- MySql Workbench (βάση δεδομένων)
- Διάφορα εργαλεία ξυλουργικής (για την κατασκευή του περιβλήματος)
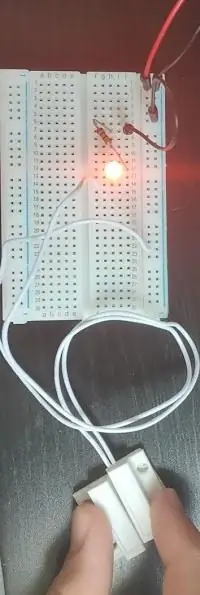
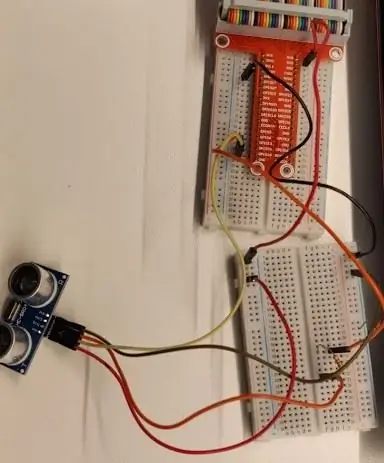
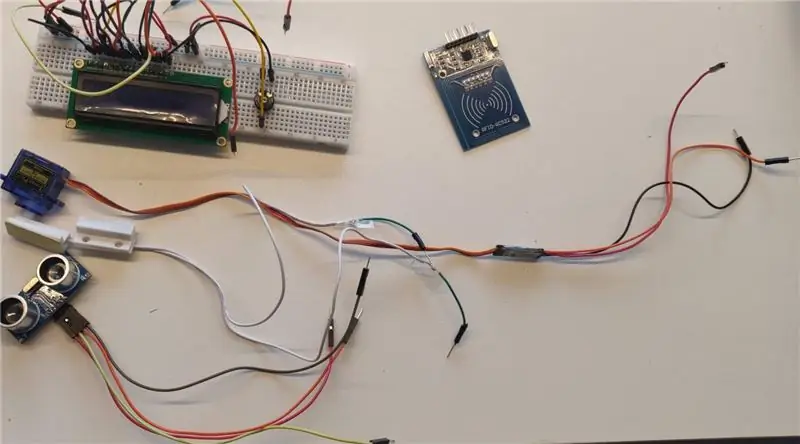
Βήμα 2: Δοκιμάστε ξεχωριστά τους αισθητήρες



Ξεκινήστε καλύτερα δοκιμάζοντας ξεχωριστά τους αισθητήρες, ώστε να γνωρίζετε τι μπορούν να κάνουν οι αισθητήρες. Και τι μπορούν να κάνουν για το έργο.
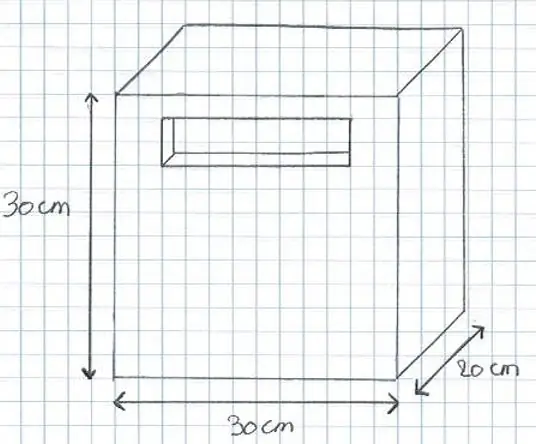
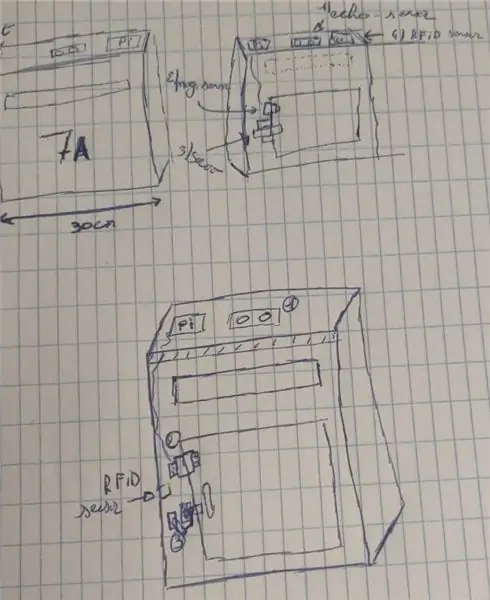
Βήμα 3: Σκίτσο κατοικίας



Μόλις μάθετε τι μπορούν να κάνουν οι αισθητήρες σας. Μπορείτε να αρχίσετε να σχεδιάζετε τη θήκη σας. Έτσι έφτιαξα ένα "πρωτότυπο" από χαρτόνι, ώστε να μπορώ να δω καθαρά το μέγεθος του γραμματοκιβωτίου
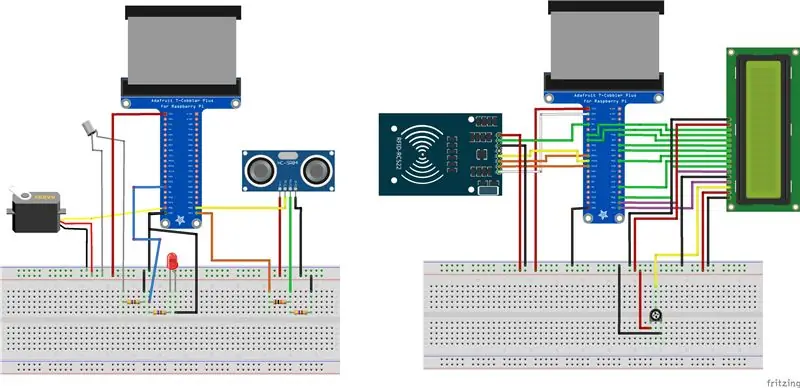
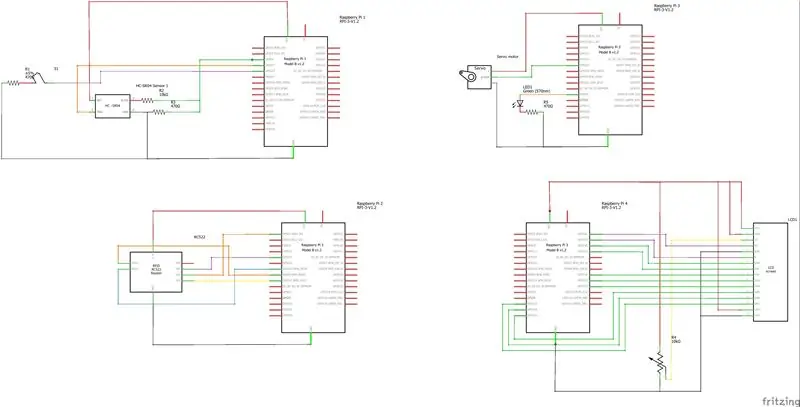
Βήμα 4: Κάντε πλήρες κύκλωμα


Σημείωση: για να γίνει σαφέστερο, τοποθέτησα τα εξαρτήματα ξεχωριστά στα διαγράμματα. Έτσι, στην τελική έκδοση συνδέονται πράγματι με 1 Raspberry Pi.
Βήμα 5: Γράψτε κώδικα και δημιουργήστε ιστότοπο

Τώρα που έχετε ολόκληρο το κύκλωμά σας, μπορείτε πραγματικά να ξεκινήσετε να γράφετε όλο τον κώδικα για τη λειτουργικότητα του έξυπνου γραμματοκιβωτίου.
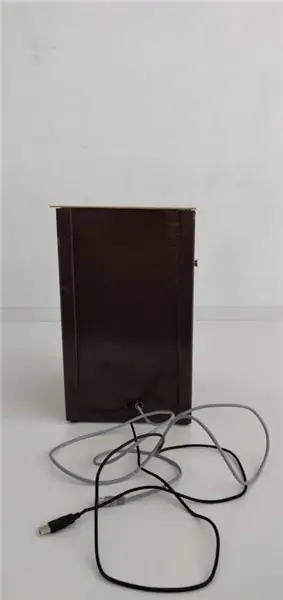
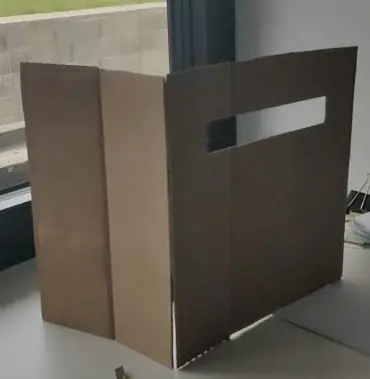
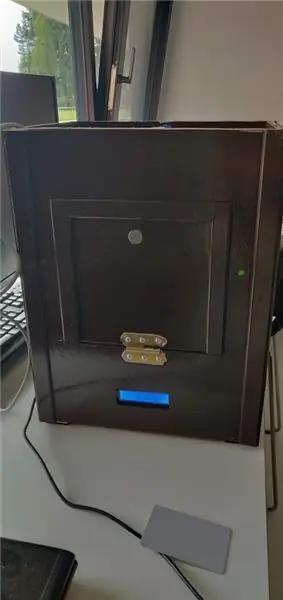
Βήμα 6: Κάντε στέγαση



Συλλέξτε όλα τα απαραίτητα υλικά για το γραμματοκιβώτιό σας και ξεκινήστε να εργάζεστε στο περίβλημα.
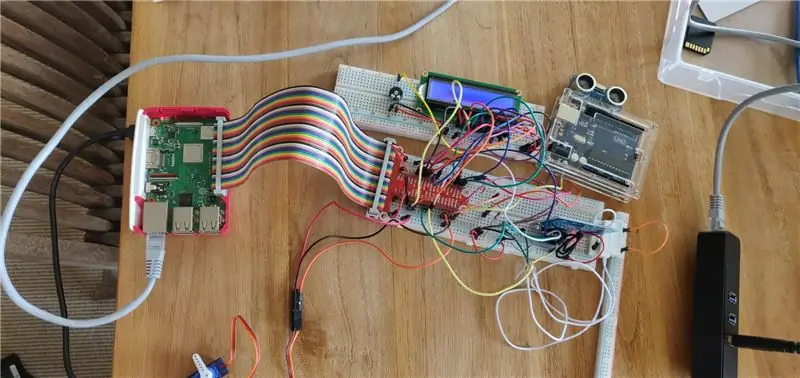
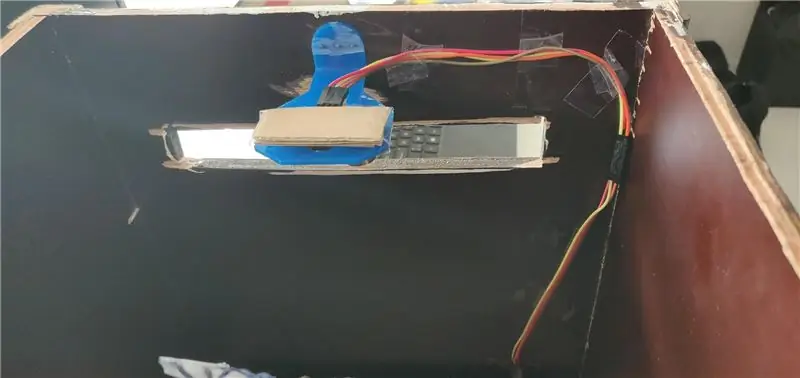
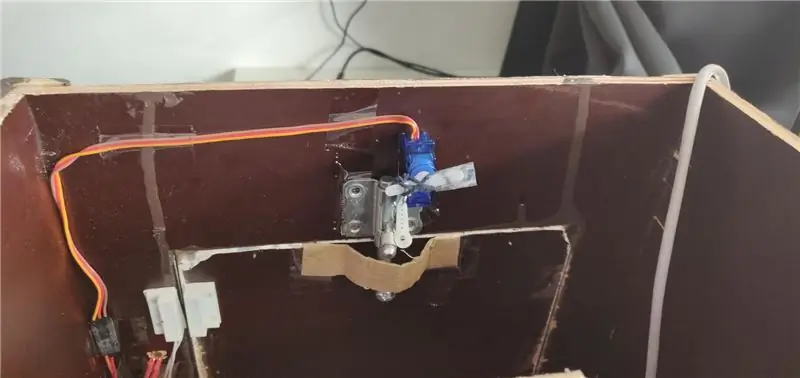
Βήμα 7: Υλοποίηση κυκλώματος σε περίπτωση




Τοποθετήστε το κύκλωμα στη θήκη και τοποθετήστε όλους τους αισθητήρες και τους ενεργοποιητές στη σωστή θέση.
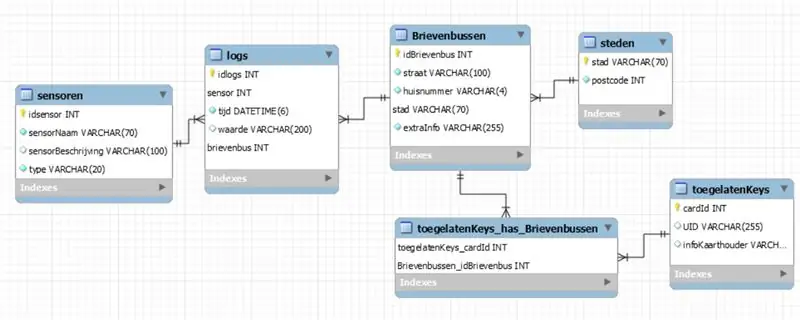
Βήμα 8: Δομή βάσης δεδομένων

Βήμα 9: Κωδικός
github.com/NMCT-S2-Project-1/nmct-s2-project-1-JensBonnier.git
Βήμα 10: Πώς προχώρησα;
- Καταιγισμός ιδεών για το τι ακριβώς ήθελα.
- Δοκιμάστε όλους τους αισθητήρες που επρόκειτο να χρησιμοποιήσω και δείτε πώς λειτουργούν ακριβώς.
- Έκανε ολόκληρο το κύκλωμα και στη συνέχεια προγραμμάτισε το backend.
- Έκανε το frontend (HTML & CSS) και το συνέδεσε με το backend
- Έφτιαξε το περίβλημα.
- Τοποθετήθηκαν τα πάντα στο περίβλημα.
Συνιστάται:
Smart Home by Raspberry Pi: 5 βήματα (με εικόνες)

Smart Home by Raspberry Pi: Υπάρχουν ήδη αρκετά προϊόντα εκεί έξω που κάνουν το διαμέρισμά σας πιο έξυπνο, αλλά τα περισσότερα από αυτά είναι ιδιόκτητες λύσεις. Γιατί όμως χρειάζεστε σύνδεση στο διαδίκτυο για να αλλάξετε φως με το smartphone σας; Αυτός ήταν ένας λόγος για μένα να φτιάξω το δικό μου Smar
Nexus 7 Smart Case W/ Sugru & Magnet: 5 Βήματα

Nexus 7 Smart Case W/ Sugru & Magnet: Λίγο αφότου οι άνθρωποι πήραν τα χέρια τους στο Nexus 7, κάποιος διαπίστωσε ότι ανταποκρίθηκε σε έναν μαγνήτη τοποθετημένο σε μια συγκεκριμένη περιοχή, όπως οι έξυπνες θήκες του iPad. Καμία από τις περιπτώσεις που είδα δεν είχε κάτι τέτοιο, ούτε μπόρεσα να βρω κάποια που να ανοίγει από πάνω ως
Πρωτότυπο Smart Motorcycle HUD (περιήγηση σε στροφή και πολλά άλλα): 9 βήματα

Smart Motorcycle HUD Prototype (turn-by-turn Navigation and So much More): Γεια! Αυτό το Instructables είναι η ιστορία του πώς σχεδίασα και κατασκεύασα μια πλατφόρμα HUD (Heads-Up Display) σχεδιασμένη για τοποθέτηση σε κράνη μοτοσικλέτας. Γράφτηκε στο πλαίσιο του διαγωνισμού «χάρτες». Δυστυχώς, δεν μπόρεσα να τελειώσω τελείως
Smart Desk LED Light - Έξυπνος φωτισμός W/ Arduino - Χώρος εργασίας Neopixels: 10 βήματα (με εικόνες)

Smart Desk LED Light | Έξυπνος φωτισμός W/ Arduino | Neopixels Workspace: Τώρα μια μέρα περνάμε πολύ χρόνο στο σπίτι, μελετάμε και δουλεύουμε εικονικά, οπότε γιατί να μην κάνουμε τον χώρο εργασίας μας μεγαλύτερο με ένα προσαρμοσμένο και έξυπνο σύστημα φωτισμού Arduino και Ws2812b LEDs. Εδώ σας δείχνω πώς να φτιάξετε το Smart σας Φωτιστικό γραφείου LED που
Hardware and Software Hack Smart Devices, Tuya and Broadlink LEDbulb, Sonoff, BSD33 Smart Plug: 7 Βήματα

Hardware and Software Hack Smart Devices, Tuya and Broadlink LEDbulb, Sonoff, BSD33 Smart Plug: Σε αυτό το Instructable σας δείχνω πώς έλαμψα αρκετές έξυπνες συσκευές με το δικό μου υλικολογισμικό, ώστε να μπορώ να τις ελέγχω με MQTT μέσω της ρύθμισης Openhab. Θα προσθέσω νέες συσκευές όταν τις χάκαρα. Φυσικά υπάρχουν και άλλες μέθοδοι που βασίζονται σε λογισμικό για να αναβοσβήνει η προσαρμοσμένη
