
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:34.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Δημιούργησα αυτό το έργο αφότου εμπνεύστηκα από ελεγχόμενα από smartphone smartphone neopixels σε ένα σπίτι φίλων αλλά τα δικά του αγοράστηκαν από το κατάστημα. Σκέφτηκα "πόσο δύσκολο μπορεί να είναι να φτιάξω το δικό μου, θα ήταν και πολύ φθηνότερο επίσης!"
Ετσι.
Σημείωση:
Υποθέτω ότι είστε εξοικειωμένοι με το arduino ide περιβάλλον, αν όχι τότε υπάρχουν πολλά tutorials εκεί έξω.
ΕΚΣΥΓΧΡΟΝΙΖΩ:
2019-04-04 - Προστέθηκε χρήση zeRGBa στην εφαρμογή.
Βήμα 1: Συγκεντρώστε μέρη



1. NodeMCU (ή άλλος τύπος esp8266, αλλά το MCU θα λειτουργήσει καλύτερα)
2. Καλώδια βραχυκυκλωτήρων (3x αρσενικά-> θηλυκά, 2 φορές θηλυκά-> θηλυκά)
3. Νεοπίξελ
4. Smartphone
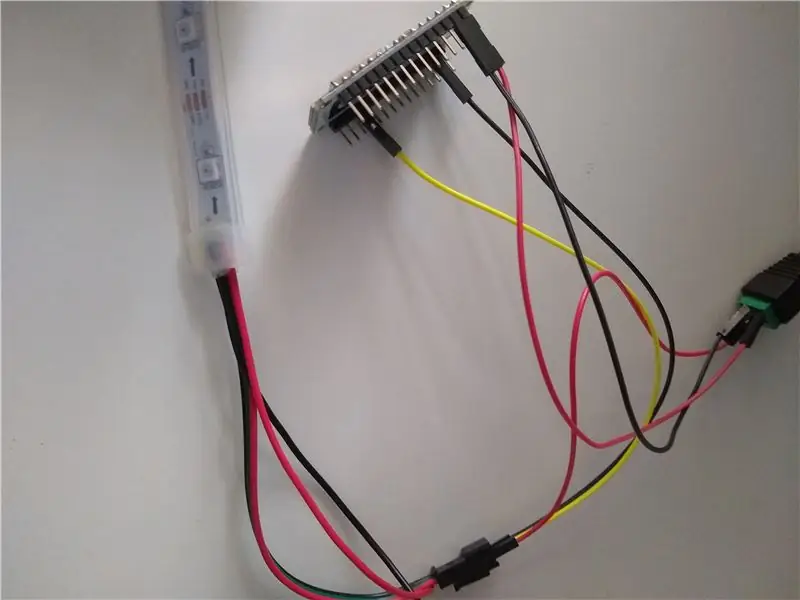
Βήμα 2: Καλωδίωση

Συνδέστε το GND των Neopixels στο MCU GND.
Καρφίτσα Neopixel DATA MCU D3.
Neopixel +5V εξωτερική τροφοδοσία 5V (πρέπει να συνδέσετε τα neopixels σε εξωτερική τροφοδοσία, διαφορετικά θα τραβήξουν πολύ ρεύμα από τον ελεγκτή και θα το τηγανίσουν, συν το MCU δεν έχει καν πείρο 5v!).
Τροφοδοτικό MCU GND GND.
Τροφοδοσία+ καρφίτσα Vin MCU.
Βήμα 3: Λήψη Βιβλιοθηκών


Πρώτα θα χρειαστούμε τη βιβλιοθήκη neopixel adafruit για τον έλεγχο των LED. Μπορεί να βρεθεί στον διαχειριστή βιβλιοθηκών, απλώς αναζητήστε το 'adafruit neopixel' και επιλέξτε αυτό που εμφανίζεται και εγκαταστήστε το.
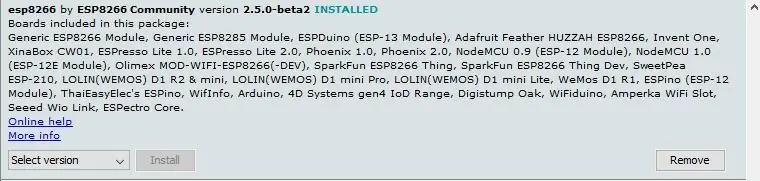
Στη συνέχεια, για να κάνετε λήψη των ορισμών του πίνακα, ανοίξτε τις προτιμήσεις και επικολλήστε τη διεύθυνση https://arduino.esp8266.com/stable/package_esp8266com_index.json στο πλαίσιο "πρόσθετες διευθύνσεις URL πίνακα". Στη συνέχεια, ανοίξτε τον πίνακα διαχείρισης και αναζητήστε το 'esp8266' θα πρέπει να είναι το πρώτο, κάντε κλικ σε αυτό και εγκαταστήστε το.
Βήμα 4: Κωδικός
Δημιουργήστε ένα νέο σκίτσο και ονομάστε το "neopixels στο esp8266 με blynk" (ή κάτι που θα θυμάστε). Επικολλήστε τον κωδικό.
Αλλάξτε το 'yourAuthCode' στον κωδικό author για το έργο σας. (βρίσκεται στο εικονίδιο "παξιμάδι" στην εφαρμογή blynk)
Αλλάξτε το όνομα και τον κωδικό πρόσβασης wifi σε αυτά του δικτύου σας.
Ορίστε τον αριθμό των neopixels στο μήκος της λωρίδας σας.
Συνδέστε το MCU στον υπολογιστή σας, επιλέξτε MCU από το μενού της πλακέτας στο ide, επιλέξτε τη θύρα COM και το ρυθμό baud (115200), αλλά αγνοήστε όλα τα υπόλοιπα, θα πρέπει να έχει διαμορφωθεί εκ των προτέρων. Στη συνέχεια ανεβάστε!
Βήμα 5: Εφαρμογή Blynk


Εγκαταστήστε την εφαρμογή blynk από το κατάστημα εφαρμογών ή το play store.
Μόλις εγκατασταθεί, ανοίξτε το και δημιουργήστε έναν λογαριασμό.
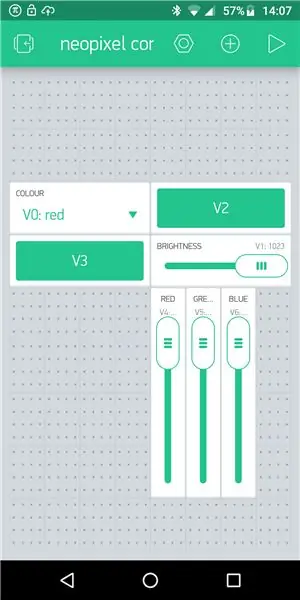
Δημιουργήστε ένα νέο έργο και, στη συνέχεια, σύρετε 2 κουμπιά με στυλ, 1 μενού, 1 οριζόντιο ρυθμιστικό και 3 κάθετα ρυθμιστικά από το πλαίσιο widget.
Πατήστε στο εικονίδιο του μενού και, στη συνέχεια, αλλάξτε τον τίτλο σε "Χρώμα", πατήστε στο πλαίσιο που λέει "PIN" αλλάξτε το σε εικονικό pin V0.
Δημιουργήστε 9 στοιχεία μενού:
κόκκινο, πράσινο, μπλε, κίτρινο, μοβ, τιρκουάζ, λευκό, απενεργοποιημένο και προσαρμοσμένο. (Με αυτή τη σειρά!!).
Επιστρέψτε και μετά αγγίξτε ένα από τα κουμπιά, ορίστε τον κωδικό PIN σε εικονικό pin V2 και την ετικέτα "off" και "on" και τα δύο σε "rainbow".
Επιστρέψτε και κάντε κλικ στο άλλο κουμπί, ορίστε το PIN του σε εικονικό pin V3 και τις ετικέτες "on" και "off" και οι δύο σε "ενημέρωση".
Επιστρέψτε και μετά κάντε κλικ στο οριζόντιο ρυθμιστικό, δώστε τον τίτλο "brightness" και ορίστε το PIN του σε εικονικό pin V1, ενεργοποιήστε την "εμφάνιση τιμής" αν θέλετε και απενεργοποιήστε την "αποστολή κατά την κυκλοφορία", το "διάστημα εγγραφής" πρέπει να είναι 100ms Ε
Επιστρέψτε και μετά κάντε κλικ σε ένα από τα κατακόρυφα ρυθμιστικά, ονομάστε το "Κόκκινο" και, στη συνέχεια, ορίστε το PIN του σε εικονικό pin V4, "εμφάνιση τιμής" και "αποστολή κατά την κυκλοφορία" και τα δύο στο ON.
Κάντε το ίδιο για τα επόμενα 2 κάθετα ρυθμιστικά, αλλά επισημάνετε τα με "Μπλε" και "Πράσινο", με εικονικές ακίδες V5 και V6 αντίστοιχα.
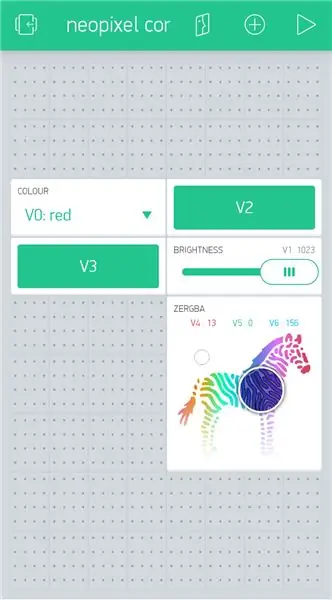
Εάν δεν θέλετε να χρησιμοποιήσετε ρυθμιστικά, μπορείτε να χρησιμοποιήσετε το κεραμίδι zeRGBa αντ 'αυτού. Πατήστε στο εικονίδιο και μετά επιλέξτε καρφίτσες. V4, V5, V6 για Κόκκινο, Πράσινο, Μπλε αντίστοιχα. Βεβαιωθείτε ότι οι τιμές είναι από 0 έως 255.
Κρατήστε και σύρετε ένα γραφικό στοιχείο για να το μετακινήσετε.
Κάντε κλικ στο σύμβολο αναπαραγωγής στην επάνω δεξιά γωνία για να χρησιμοποιήσετε την εφαρμογή σας.
ΧΡΗΣΗ ΤΗΣ ΕΦΑΡΜΟΓΗΣ ΣΑΣ:
Βεβαιωθείτε ότι έχετε συνδεθεί στο ίδιο δίκτυο WiFi με το MCU.
Επιλέγοντας ένα χρώμα από το αναπτυσσόμενο μενού θα ορίσετε τη λωρίδα σε αυτό το χρώμα, χρησιμοποιήστε το ρυθμιστικό "φωτεινότητα" για να αλλάξετε τη φωτεινότητα και, στη συνέχεια, πατήστε ενημέρωση. Πατώντας το κουμπί «ουράνιο τόξο» θα κάνετε ένα μοτίβο ουράνιου τόξου. Εάν επιλέξετε "προσαρμοσμένο" και σύρετε τα ρυθμιστικά "Κόκκινο", "Πράσινο" και "Μπλε" για να αλλάξετε τα ποσά, πατήστε ενημέρωση για να αλλάξετε το χρώμα.
Βήμα 6: Τέλειωσε


Το έργο σας πρέπει να είναι έτοιμο για χρήση!
Καλα να περνατε!
Συνιστάται:
Glass Stone LED Tube (WiFi Controlled Through Smartphone App): 6 βήματα (με εικόνες)

Glass Stone LED Tube (WiFi Controlled Through Smartphone App): Γεια σας συνάδελφοι κατασκευαστές! Σε αυτό το διδακτικό θα σας δείξω πώς να φτιάξετε έναν σωλήνα LED ελεγχόμενου WiFi που είναι γεμάτος με γυάλινες πέτρες για ένα ωραίο αποτέλεσμα διάχυσης. Οι λυχνίες LED είναι ατομικά διευθετήσιμες και ως εκ τούτου κάποια ωραία εφέ είναι δυνατά στο
ESP8266 RGB LED STRIP WIFI Έλεγχος - NODEMCU Ως τηλεχειριστήριο IR για Led Strip που ελέγχεται μέσω Wifi - Έλεγχος Smartphone RGB LED STRIP: 4 βήματα

ESP8266 RGB LED STRIP WIFI Έλεγχος | NODEMCU Ως τηλεχειριστήριο IR για Led Strip που ελέγχεται μέσω Wifi | RGB LED STRIP Smartphone Control: Γεια σας παιδιά σε αυτό το σεμινάριο θα μάθουμε πώς να χρησιμοποιούμε το nodemcu ή το esp8266 ως τηλεχειριστήριο IR για τον έλεγχο μιας λωρίδας LED RGB και το Nodemcu θα ελέγχεται από smartphone μέσω wifi. Έτσι, βασικά μπορείτε να ελέγξετε το RGB LED STRIP με το smartphone σας
IOT: ESP 8266 Nodemcu Control RGB LED Strip Over the Internet Using BLYNK App: 9 Βήματα

IOT: ESP 8266 Nodemcu Control RGB LED Strip Over the Internet Using BLYNK App: Γεια σας παιδιά, σε αυτά τα εκπαιδευτικά σας έδειξα πώς να φτιάξετε ένα RGB LED strip controller με nodemcu που μπορεί να ελέγξει το RGB LED STRIP σε όλο τον κόσμο μέσω διαδικτύου BLYNK APP.απολαύστε λοιπόν αυτό το έργο & κάντε το σπίτι σας πολύχρωμο με
IOT: ESP 8266 Nodemcu Control Neopixel Ws2812 LED Strip Over the Internet Using BLYNK App: 5 Steps

IOT: ESP 8266 Nodemcu Control Neopixel Ws2812 LED Strip Over the Internet Using BLYNK App: Γεια σας παιδιά, σε αυτό το εκπαιδευτικό εγχειρίδιο έκανα φως με τη χρήση λωρίδας led neopixel που μπορεί να ελεγχθεί μέσω διαδικτύου από όλο τον κόσμο χρησιμοποιώντας το BLYNK APP και το nodemcu είναι λειτουργώντας ως ο εγκέφαλος αυτού του έργου, οπότε φτιάξτε το φως του περιβάλλοντός σας για εσάς
Παίξτε με το Fire Over WIFI! ESP8266 & Neopixels: 8 βήματα

Παίξτε με το Fire Over WIFI! ESP8266 & Neopixels: Δημιουργήστε ένα δροσερό εφέ προσομοίωσης πυρκαγιάς με ασύρματο χειριστήριο Wi-Fi. Μια εφαρμογή για κινητά (για smartphone Android) με όμορφη διεπαφή είναι έτοιμη να εγκατασταθεί για να παίξει με τη δημιουργία σας! Θα χρησιμοποιήσουμε επίσης Arduino και ESP8266 για τον έλεγχο της φλόγας. Στο
