
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:34.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Hallo, hier möchte ich Euch zeigen wie Ihr das mit auf der Hauptplatine verbaute OLED Display benutzen/ansteuern könnt. Um es möglichst einfach zu halten, benutze ich die ARDUINO GUI zum schreiben des CODEs und zum hochladen der Firmware.
Βήμα 1: Einstellen / Einrichten Der ARDUINO GUI




Als erstes muss das ESP8266 Board in der ARDUINO GUI verfügbar gemacht werden.
Dazu gehen wir in die Einstellungen (Datei Einstellungen / Bild 1) der GUI und tragen unter
"Zusätzliche Boardverwalter-URL:"
ein (Bild 2). Damit bekommen wir den benötigten Zugang zu dem passenden Boardtreiber.
Jetzt können wir den Passenden Boardtreiber installieren
(Werkzeuge Board: Boardverwaltung / Bild 3)
- Dort im Suchfeld "esp8266" eintragen
- Dann "esp8266 by ESP8266 Community" auswählen und die aktuellste Version installieren (Bild 4)
- Die ARDUINO GUI neu starten
- Danach das passende Board auswählen (z. B.: WeMos D1 R2 & mini)
Βήμα 2: I2C Schnittstelle Scannen


Μπορείτε να επιλέξετε PINs das OLED-Display angeschlossen wurde, scannen wir zuerst die I2C-Schnittstelle. So können wir auch sehen ob noch weitere I2C-Parts angeschlossen sind.
Den Sketch (Bild 1) auf den ESP Hochladen, den "Seriellen-Monitor" ffnen und auf die Ausgabe warten. Dort könnt Ihr dann sehen, welches Device wo gefunden wurde. (Bild 2 - DigitalPIN Scan)
Das Ergebnis merken.
Σε diesem Fall: SDA = D1: SCL = D2 bei Adresse 0x3c
Βήμα 3: Demo-Sketch Anpassen Und Auf Den ESP Hochladen
Das ist der Code für das OLED-Display DEMO
Im 5. Abschnitt findet Ihr die Stelle an der der Code ggf. modifiziert werden muss.
Επίσης die Konfiguration für die I2C-Schnittstelle.
Aus diesem Κώδικας könnt Ihr euch auch viele Πληροφορίες über die Benutzung eines OLEDs ableiten.
/** * Η άδεια MIT (MIT) * * Πνευματικά δικαιώματα (γ) 2016 από τον Daniel Eichhorn * * Η άδεια χορηγείται, χωρίς χρέωση, σε οποιοδήποτε άτομο λαμβάνει αντίγραφο * αυτού του λογισμικού και των σχετικών αρχείων τεκμηρίωσης (το "Λογισμικό"), να ασχολείται * με το Λογισμικό χωρίς περιορισμούς, συμπεριλαμβανομένων χωρίς περιορισμούς των δικαιωμάτων * χρήσης, αντιγραφής, τροποποίησης, συγχώνευσης, δημοσίευσης, διανομής, αδειοδότησης και/ή πώλησης * αντιγράφων του Λογισμικού, και να επιτρέπεται σε άτομα στα οποία το Λογισμικό παρέχεται * για να το πράξει, υπό τις ακόλουθες προϋποθέσεις: * * Η παραπάνω ειδοποίηση για πνευματικά δικαιώματα και αυτή η ειδοποίηση άδειας θα περιλαμβάνονται σε όλα τα * αντίγραφα ή σημαντικά τμήματα του Λογισμικού. * * ΤΟ ΛΟΓΙΣΜΙΚΟ ΠΑΡΕΧΕΤΑΙ "ΟΠΩΣ", ΧΩΡΙΣ ΕΓΓΥΗΣΗ ΟΠΟΙΟΥΔΗΠΟΤΕ ΕΙΔΟΣ, ΕΚΦΡΑΣΤΕ * * ΕΠΙΤΡΕΠΕΤΑΙ, ΠΕΡΙΛΑΜΒΑΝΟΝ ΑΛΛΑ ΟΧΙ ΠΕΡΙΟΡΙΣΜΕΝΟ ΣΤΙΣ ΕΓΓΥΗΣΕΙΣ ΤΗΣ ΕΜΠΟΡΙΚΟΤΗΤΑΣ, ΣΕ ΚΑΜΙΑ ΠΕΡΙΠΤΩΣΗ ΔΕΝ ΕΙΝΑΙ ΥΠΕΥΘΥΝΟΙ ΟΙ * ΣΥΓΓΡΑΦΕΕΣ ΚΑΙ ΔΙΚΑΙΩΜΑΤΟΠΟΙΟΙ ΓΙΑ ΟΠΟΙΑΔΗΠΟΤΕ ΑΠΑΙΤΗΣΗ, ΖΗΜΙΕΣ OTHER ΑΛΛΕΣ * ΕΥΘΥΝΕΣ, ΟΤΙ ΣΕ ΔΡΑΣΗ ΣΥΜΒΑΣΗΣ, ΑΝΤΙΜΕΤΩΠΙΣΗΣ OR ΑΛΛΟΥΣ, ΠΟΥ ΕΡΓΑΖΟΝΤΑΙ, * ΕΞΩ ή ΣΥΝΔΕΣΗ ΜΕ ΤΟ ΑΠΟΤΕΛΕΣΜΑ ΠΡΟΣΦΟΡΕΣ ΣΤΟ * ΛΟΓΙΣΜΙΚΟ. * *
/ Συμπεριλάβετε τη σωστή βιβλιοθήκη εμφάνισης
// Για σύνδεση μέσω I2C χρησιμοποιώντας το Wire περιλαμβάνει #include // για I2C Wire #include "SSD1306.h" // ψευδώνυμο για "#include" SSD1306Wire.h ""
// Συμπεριλάβετε προσαρμοσμένες εικόνες
#include "images.h"
// Αρχικοποιήστε την οθόνη OLED χρησιμοποιώντας brzo_i2c
// D3 -> SDA // D5 -> SCL // Οθόνη SSD1306 (0x3c, D1, D2). ή οθόνη SSD1306 (0x3c, 5, 4). ή οθόνη SSD1306 (0x3c, GPIO5, GPIO4).
**************************************************************************************************
An der folgenden Stelle werden dann dn die PINs für die I2C Schnittstelle konfiguriert
// Αρχικοποιήστε την οθόνη OLED χρησιμοποιώντας τη βιβλιοθήκη Wire
Οθόνη SSD1306 (0x3c, D1, D2).
***************************************************************************************************
#define DEMO_DURATION 3000
typedef void (*Demo) (void);
int demoMode = 0;
int counter = 1;
void setup () {
Serial.begin (9600); Serial.println ("OLED_DEMO"); Serial.println ("Εκκίνηση του DEMO");
// Η εκκίνηση του UI θα ενεργοποιήσει επίσης την οθόνη.
display.init ();
display.flipScreenVertically ();
display.setFont (ArialMT_Plain_10);
}
void drawFontFaceDemo () {
// Font Demo1 Serial.println ("Font DEMO 1"); // δημιουργήστε περισσότερες γραμματοσειρές στη διεύθυνση https://oleddisplay.squix.ch/ display.setTextAlignment (TEXT_ALIGN_LEFT). display.setFont (ArialMT_Plain_10); display.drawString (0, 0, "ProMoScout"); display.setFont (ArialMT_Plain_16); display.drawString (0, 10, "ProMoScout"); display.setFont (ArialMT_Plain_24); display.drawString (0, 26, "ProMoScout"); }
void drawTextFlowDemo () {
Serial.println ("drawTextFlowDemo"); display.setFont (ArialMT_Plain_10); display.setTextAlignment (TEXT_ALIGN_LEFT); display.drawStringMaxWidth (0, 0, 128, "Robots are / n the Future, and the Future, is now. Αλλά μην ξεχνάτε τη Φύση"); }
void drawTextAlignmentDemo () {
Serial.println ("drawTextAlignmentDemo"); // Επίδειξη επίδειξης ευθυγράμμισης κειμένου.setFont (ArialMT_Plain_10); // Schriftart und -größe einstellen
// Οι συντεταγμένες ορίζουν το αριστερό σημείο εκκίνησης του κειμένου
display.setTextAlignment (TEXT_ALIGN_LEFT); // Text_Ausrichtung einstellen display.drawString (0, 10, "Αριστερή ευθυγράμμιση (0, 10)");
// Οι συντεταγμένες ορίζουν το κέντρο του κειμένου
display.setTextAlignment (TEXT_ALIGN_CENTER); display.drawString (64, 22, "Κεντρική ευθυγράμμιση (64, 22)");
// Οι συντεταγμένες ορίζουν το δεξί άκρο του κειμένου
display.setTextAlignment (TEXT_ALIGN_RIGHT); display.drawString (128, 33, "Δεξιά ευθυγράμμιση (128, 33)"); }
void drawRectDemo () {
Serial.println ("drawRectDemo"); // Σχεδιάστε ένα εικονοστοιχείο σε δεδομένη θέση για (int i = 0; i <10; i ++) {display.setPixel (i, i); display.setPixel (10 - i, i); } display.drawRect (12, 12, 20, 20);
// Γεμίστε το ορθογώνιο
display.fillRect (14, 14, 17, 17);
// Σχεδιάστε μια γραμμή οριζόντια
display.drawHorizontalLine (0, 40, 20);
// Σχεδιάστε μια γραμμή οριζόντια
display.drawVerticalLine (40, 0, 20); }
void drawCircleDemo () {
Serial.println ("drawCircleDemo"); για (int i = 1; i <8; i ++) {display.setColor (ΛΕΥΚΟ); display.drawCircle (32, 32, i*3); εάν (i % 2 == 0) {display.setColor (ΜΑΥΡΟ); } display.fillCircle (96, 32, 32 - i* 3); }}
void drawProgressBarDemo () {
Serial.println ("drawProgressBarDemo"); int πρόοδος = (μετρητής / 5) % 100; // σχεδιάστε τη γραμμή προόδου display.drawProgressBar (0, 32, 120, 10, progress);
// σχεδιάστε το ποσοστό ως συμβολοσειρά
display.setTextAlignment (TEXT_ALIGN_CENTER); display.drawString (64, 15, String (πρόοδος) + "%"); }
Der folgende Link im Kommentar kann helfen ein Bild oder Logo so umzuwandeln, das es auf dem Display angezeigt werden kann…
void drawImageDemo () {
Serial.println ("drawImageDemo"); // δείτε https://blog.squix.org/2015/05/esp8266-nodemcu-how… // για τον τρόπο δημιουργίας αρχείων xbm display.drawXbm (34, 0, Logo_width, Logo_height, Logo_bits) · }
Επίδειξη επίδειξης = {drawFontFaceDemo, drawTextFlowDemo, drawTextAlignmentDemo, drawRectDemo, drawCircleDemo, drawProgressBarDemo, drawImageDemo};
int demoLength = (sizeof (demos) / sizeof (Demo)); long timeSinceLastModeSwitch = 0;
void loop () {
// εκκαθάριση της οθόνης. Clear (); // σχεδιάστε την τρέχουσα επίδειξη μεθόδου demo [demoMode] ();
display.setTextAlignment (TEXT_ALIGN_RIGHT);
display.drawString (10, 128, String (millis ())); // γράψτε το buffer στην οθόνη display.display ();
if (millis () - timeSinceLastModeSwitch> DEMO_DURATION) {
demoMode = (demoMode + 1) % demoLength; timeSinceLastModeSwitch = millis (); } μετρητής ++; καθυστέρηση (10)? }
Βήμα 4: Εργαλεία, Σύνδεσμοι Und Herkunft/Literaturhinweis
Ich möchte mich bei allen bedanken die an dem ein oder anderen Code mit gewirkt haben.
Die Grundlagen für diese Anleitung habe ich gefunden unter:
www.instructables.com/id/ESP8266-I2C-PORT-…
github.com/ThingPulse/esp8266-oled-ssd1306…
Viele Grüße
McUtty
Συνιστάται:
Εξοικονόμηση μπαταρίας, Διακόπτης αποκοπής προστασίας απόρριψης με ATtiny85 για μπαταρία μολύβδου αυτοκινήτου ή μπαταρία Lipo: 6 βήματα

Battery Saver, Discharge Protector Cut-out Switch With ATtiny85 for Lead Acid Car or Lipo Battery: Καθώς χρειάζομαι πολλά προστατευτικά μπαταρίας για τα αυτοκίνητα και τα ηλιακά συστήματά μου, τα εμπορικά τα βρήκα στα $ 49 πολύ ακριβά. Χρησιμοποιούν επίσης υπερβολική ισχύ με 6 mA. Δεν βρήκα οδηγίες για το θέμα. Έτσι έφτιαξα το δικό μου που αντλεί 2mA. Πώς είναι
Τροποποιήστε εύκολα την μπαταρία καρτελών Android με μπαταρία 18650 LiPo: 5 βήματα

Τροποποιήστε εύκολα την μπαταρία καρτελών Android με μπαταρία 18650 LiPo: Σε αυτό το εκπαιδευτικό πρόγραμμα θα δούμε πώς να τροποποιήσετε μια παλιά καρτέλα Android, η μπαταρία της οποίας είχε αποφορτιστεί με μπαταρία 18650 LiPo. Αποποίηση ευθυνών: Οι μπαταρίες LiPo (πολυμερές λιθίου) είναι διαβόητες για καύση/εκρήξεις εάν δεν ληφθεί η κατάλληλη προσοχή. Συνεργασία με Λίθιο
Μπαταρία DIY 4S 18650 χωρίς σημείο συγκόλλησης: 9 βήματα

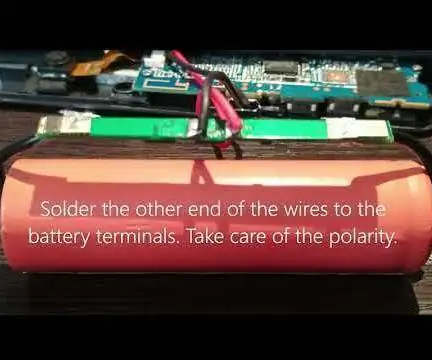
DIY 4S 18650 Μπαταρία χωρίς σημείο συγκόλλησης: Γεια! Όλοι με λένε Steve. Σήμερα θα σας δείξω πώς να φτιάξετε ένα πολύ απλό πακέτο μπαταρίας 4S με BMS Κάντε κλικ εδώ για να δείτε το βίντεο Ας ξεκινήσουμε
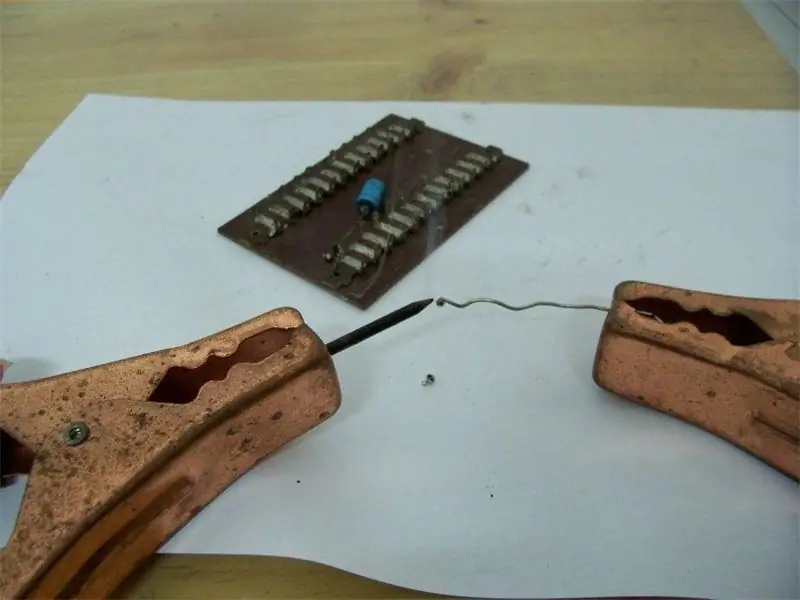
Πώς να κολλήσετε με μπαταρία AA και μπαταρία αυτοκινήτου: 8 βήματα

Τρόπος συγκόλλησης με μπαταρία ΑΑ και μπαταρία αυτοκινήτου: Θα χρειαστείτε μπαταρία αυτοκινήτου, μπαταρία ΑΑ, καλώδια βραχυκυκλωτήρα και συγκόλληση. Το άγγιγμα της ράβδου άνθρακα από την μπαταρία AA με τη συγκόλληση κλείνει το κύκλωμα - αυτό παράγει θερμότητα (& φως!) Που λιώνει τη συγκόλληση. Αυτό που είναι ενδιαφέρον είναι ότι η θερμότητα εντοπίζεται σε
Πώς να χρησιμοποιήσετε τη μπαταρία Nokia Bl-5c ως μπαταρία γονιδίου Htc: 10 βήματα

Πώς να χρησιμοποιήσετε την μπαταρία Nokia Bl-5c ως μπαταρία γονιδίου Htc: παιδιά αυτό είναι το πρώτο μου σεμινάριο … οπότε αντέξτε μαζί μου;) Το 2χρονο γονίδιο μου χρειάστηκε αλλαγή μπαταρίας καθώς θα μπορούσε να δώσει αντίγραφο ασφαλείας 15 λεπτών μόνο. … και η νέα μπαταρία κόστισε περίπου 1000 INR ….. ενώ περνούσα τα παλιά μου βρήκα ένα κινητό τηλέφωνο Nokia που το
