
Πίνακας περιεχομένων:
- Βήμα 1: Συγκέντρωση εργαλείων
- Βήμα 2: Δημιουργία οθόνης TeaCelebration
- Βήμα 3: Τρόπος δημιουργίας λογαριασμού υπηρεσίας για πίνακες σύντηξης με την Κονσόλα προγραμματιστών Google
- Βήμα 4: Πώς να δημιουργήσετε πίνακες για κοινή χρήση
- Βήμα 5: Προσδιορισμός της διεύθυνσης URL του πίνακα σύντηξης και του αναγνωριστικού πίνακα
- Βήμα 6: Δημιουργία μπλοκ στο MIT APP
- Βήμα 7: Μεταφόρτωση της εφαρμογής στο Google Play Store
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:34.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Θέλατε ποτέ να φτιάξετε τη δική σας Εφαρμογή η οποία θα είναι διαθέσιμη στο google play store !!! Εάν έχετε μια επιχείρηση τότε αυτό το σεμινάριο θα αλλάξει τη ζωή σας. Αφού διαβάσετε προσεκτικά αυτό θα μπορείτε να κάνετε τη δική σας Εφαρμογή. Πριν ξεκινήσετε με αυτό το Instructable πρέπει να διαβάσετε δύο ακόμη οδηγίες. Ο σύνδεσμος αυτών των δύο παρατίθεται παρακάτω. Αυτά τα Instructables είναι τα βασικά μαθήματα ανάπτυξης εφαρμογών.
www.instructables.com/id/How-to-Use-MIT-Ap…
www.instructables.com/id/Course-on-MIT-App…
Έτσι, για την υποβολή μιας εφαρμογής υποθέσαμε ότι έχουμε ένα μικρό κατάστημα τσαγιού με 20 αριθμούς ποικιλίας τσαγιού, και στη συνέχεια με τη βοήθεια της δικής σας εφαρμογής, οι πελάτες μπορούν να παραγγείλουν το τσάι πριν φτάσουν στο τσάι σας ή για παράδοση στο σπίτι.
Αυτό το σεμινάριο υποθέτει ότι είστε εξοικειωμένοι με τα βασικά του App Inventor, συμπεριλαμβανομένης της χρήσης του Component Designer για τη δημιουργία μιας διεπαφής χρήστη και τη χρήση του Blocks Editor για να καθορίσετε τη συμπεριφορά της εφαρμογής. Εάν δεν είστε εξοικειωμένοι με τα βασικά, δοκιμάστε να διαβάσετε μερικά από τα βασικά μαθήματα πριν συνεχίσετε.
Πριν κάνουμε αυτό το Instructable, έχουμε περάσει από τόσες πολλές διαφορετικές ιδέες, όπως θα κάνουμε εφαρμογή για κατάστημα ιατρικής, εστιατόριο, καλλυντικά, ανταλλακτικά αυτοκινήτων, κατάστημα βιβλίων κλπ. Τέλος, αποφασίσαμε να δημιουργήσουμε μια εφαρμογή για κατάστημα τσαγιού. Το όνομα για αυτήν την εφαρμογή έχει αποφασιστεί να είναι "TeaCelebration".
Η ίδια εφαρμογή μπορεί να χρησιμοποιηθεί για όλους τους τύπους επιχειρήσεων με σχεδόν μηδενικές επενδύσεις. Ας το ξεκινήσουμε λοιπόν.
Βήμα 1: Συγκέντρωση εργαλείων

Το κύριο εργαλείο για τη δημιουργία αυτού του έργου είναι η εξοικείωση με το MIT APP Inventor, το Google Fusion Table, το Google Console, το Google Play store. Οι μικρές γνώσεις για αυτά είναι επαρκείς, δεν χρειάζεται να εμβαθύνουμε σε αυτά τα θέματα. Ωστόσο, έχουμε καλύψει όλα τα απαραίτητα βήματα για την κατασκευή αυτού του Έργου με εύκολο τρόπο.
Άλλα πράγματα που απαιτούνται πριν ξεκινήσετε αυτό το έργο είναι:-
- Συνδεσιμότητα Διαδικτύου.
- Εφαρμογή MIT Inventor εγκατεστημένη σε κινητά.
- Λογαριασμός Gmail
- Πίνακας σύντηξης- Ο πίνακας σύντηξης είναι μια υπηρεσία Google που υποστηρίζει τη συλλογή, διαχείριση, κοινή χρήση και οπτικοποίηση δεδομένων. Τα δεδομένα αποθηκεύονται στο cloud της Google. Όλα τα δεδομένα αποθηκεύονται σε έναν δημόσιο πίνακα (ή πίνακες) στους οποίους μπορείτε να έχετε πρόσβαση μέσω του Google Drive και επιτρέπει σε διαφορετικούς χρήστες να προσθέσουν πληροφορίες στους πίνακες.
Βήμα 2: Δημιουργία οθόνης TeaCelebration



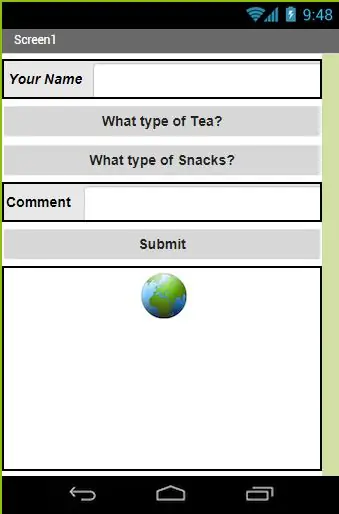
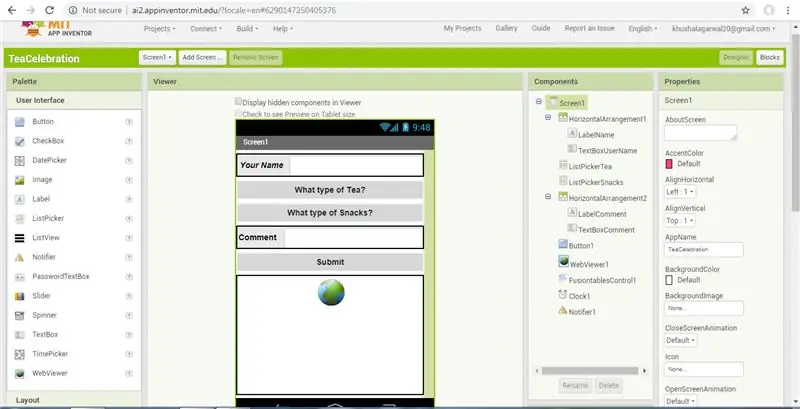
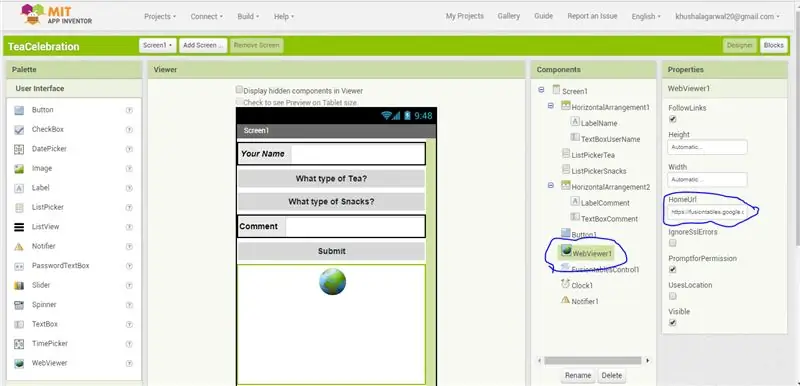
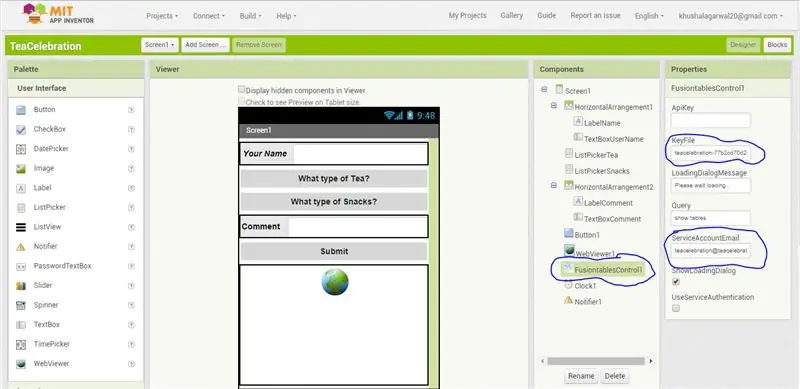
Η εφαρμογή TeaCelebration χρησιμοποιεί πολλούς άλλους τύπους εξαρτημάτων. Υποτίθεται ότι έχετε μάθει πώς να τα χρησιμοποιείτε σε προηγούμενα αναφερόμενα σεμινάρια. Χρησιμοποιήστε το παράθυρο σχεδιαστή για να δημιουργήσετε τη διεπαφή για το TeaCelebration. Όταν ολοκληρωθεί, ο σχεδιαστής θα πρέπει να μοιάζει με το συνημμένο σχήμα που ονομάζεται Screen1.
Ελπίζω να είστε εξοικειωμένοι με το στοιχείο που χρησιμοποιείται για την κατασκευή αυτής της οθόνης και πώς λειτουργούν. Εάν αντιμετωπίζετε οποιοδήποτε πρόβλημα σχετικά με αυτήν την οθόνη, δείτε το σχήμα:- Component1 & Component2.
Βήμα 3: Τρόπος δημιουργίας λογαριασμού υπηρεσίας για πίνακες σύντηξης με την Κονσόλα προγραμματιστών Google



Οι πίνακες σύντηξης είναι ένας εξαιρετικός τρόπος για τη διατήρηση δεδομένων για την εφαρμογή σας App Inventor. Για να μπορέσετε να χρησιμοποιήσετε τους Fusion Tables, πρέπει να ρυθμίσετε πολλά πράγματα.
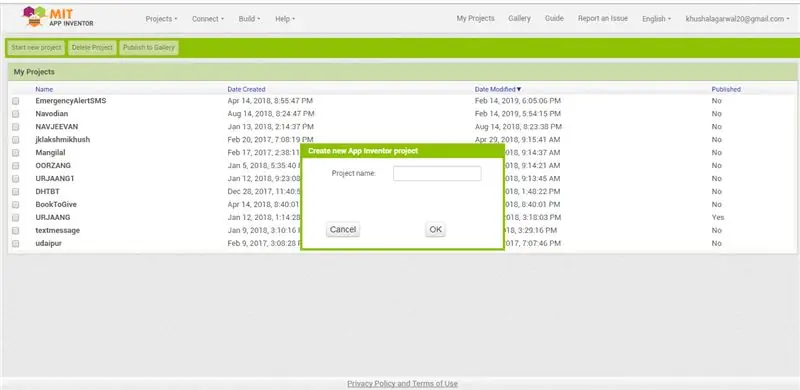
1. Ανοίξτε το console.developers.google.com
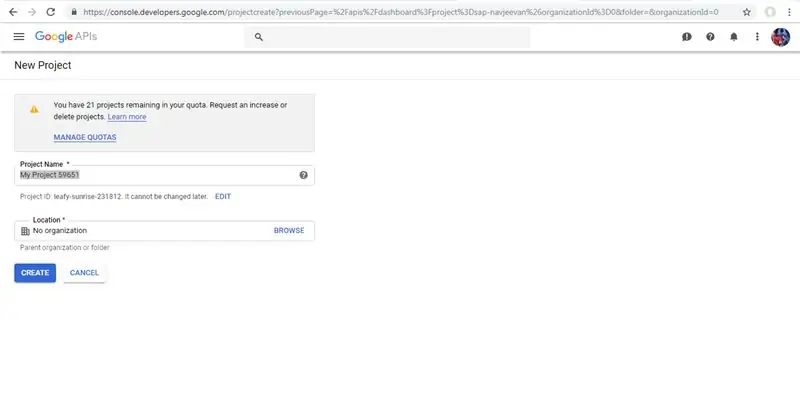
Κάντε κλικ στο "Δημιουργία νέου έργου" ή επιλέξτε το έργο από την αναπτυσσόμενη λίστα εάν έχετε ήδη ένα έργο. Η Google θα σας ζητήσει όνομα έργου. Επιλέξτε ένα όνομα που δεν περιλαμβάνει κενά. Εδώ επιλέξαμε το όνομα έργου TeaCelebration. Το οποίο φαίνεται στο συνημμένο σχήμα.
2. Αφού δημιουργήσετε το έργο, κάντε κλικ στο μενού στην επάνω αριστερή γωνία της κονσόλας προγραμματιστών (τρεις οριζόντιες γραμμές).
3. κάντε κλικ στο API manager
4. Εάν δεν το βλέπετε ήδη, κάντε κλικ στο API Manager από το μενού Developer Console.
5. αναζητήστε "Πίνακες σύντηξης" στη λίστα API και κάντε κλικ στο API Πίνακες σύντηξης
6. Κάντε κλικ στο "Ενεργοποίηση"
Αφού ενεργοποιηθεί, το κουμπί θα αλλάξει και θα σας ζητήσει να δημιουργήσετε διαπιστευτήρια. (Το API είναι ενεργοποιημένο μόνο για το τρέχον επιλεγμένο έργο. Εάν έχετε μόνο ένα, κανένα πρόβλημα)
7. Κάντε κλικ στο κουμπί "Μετάβαση στα διαπιστευτήρια" για να συνεχίσετε.
8. Εάν προερχόσαστε από το κουμπί "Μετάβαση στα διαπιστευτήρια" (7), βρείτε τη φράση που λέει "Εάν θέλετε, μπορείτε να παραλείψετε αυτό το βήμα και να δημιουργήσετε ένα κλειδί API, αναγνωριστικό πελάτη ή λογαριασμό υπηρεσίας." Κάντε κλικ στο "λογαριασμός υπηρεσίας".
8.1 (Εναλλακτικό στο 8) Εάν δεν προέρχεστε από το κουμπί "Μετάβαση στα διαπιστευτήρια", επιλέξτε "Διαπιστευτήρια" αφού επιλέξετε το API Manager στο μενού Developer Console. Στη συνέχεια, κάντε κλικ στο "Νέα διαπιστευτήρια" και στη συνέχεια "Κλειδί λογαριασμού υπηρεσίας"
9. Κάντε κλικ στην επιλογή "Δημιουργία λογαριασμού υπηρεσίας"
10. Δώστε του ένα απλό όνομα χωρίς κενά, όπως το TeaCelebration.
Επιλέξτε "Ενεργοποίηση αντιπροσωπείας σε επίπεδο τομέα για εφαρμογές Google" Πληκτρολογήστε το όνομα του προϊόντος σας, το οποίο είναι το όνομα της εφαρμογής που δημιουργείτε! Στη συνέχεια, κάντε κλικ στην επιλογή Δημιουργία. Μετά από λίγο, θα αναφέρει "Ο λογαριασμός υπηρεσίας δημιουργήθηκε". Κάντε κλικ στο "κλείσιμο"
11. Αναγνωριστικό λογαριασμού υπηρεσίας - Θα πρέπει τώρα να δείτε μια σελίδα με τίτλο "IAM & Admin" που εμφανίζει τους λογαριασμούς υπηρεσιών για το έργο σας. Θα πρέπει να μοιάζει με παρακάτω, με τον νέο λογαριασμό υπηρεσίας και μια (μεγάλη) διεύθυνση ηλεκτρονικού ταχυδρομείου, με τίτλο "Αναγνωριστικό λογαριασμού υπηρεσίας". Θα χρειαστείτε αυτήν τη διεύθυνση ηλεκτρονικού ταχυδρομείου αργότερα στο App Inventor.
Εάν πρέπει να επιστρέψετε σε αυτήν τη σελίδα IAM & Admin, μπορείτε να το βρείτε πηγαίνοντας στην κονσόλα προγραμματιστή https://console.developers.google.com και επιλέγοντας IAM & Admin από το μενού των τριών οριζόντιων γραμμών επάνω αριστερά. Στη συνέχεια, επιλέξτε είτε Λογαριασμοί υπηρεσίας είτε Άδειες για να δείτε τη διεύθυνση ηλεκτρονικού ταχυδρομείου (αναγνωριστικό λογαριασμού υπηρεσίας).
12. Αποκτήστε το κλειδί σας- Με έναν λογαριασμό υπηρεσίας που έχει δημιουργηθεί τώρα, μπορείτε να πάρετε ένα κλειδί για να το φέρετε στο App Inventor. Από τη σελίδα Διαπιστευτήρια API Manager επιλέξτε τον λογαριασμό υπηρεσίας σας. κάντε κλικ στην επιλογή "Δημιουργία διαπιστευτηρίων". Επιλέξτε ότι θέλετε ένα κλειδί λογαριασμού υπηρεσίας. Επιλέξτε για ποιον λογαριασμό θέλετε ένα κλειδί (πιθανότατα έχετε μόνο έναν, αυτόν που μόλις δημιουργήσαμε - επιλέξτε τον από την αναπτυσσόμενη λίστα και επιλέξτε Τύπος κλειδιού: P12. Κάντε κλικ στην επιλογή "Δημιουργία".
Θα κατεβάσετε αμέσως ένα νέο αρχείο που καταλήγει σε.p12. Αυτό είναι το αρχείο που θα χρειαστεί να ανεβάσετε στο App Inventor. Εάν αυτό το αρχείο έχει κενά στο όνομά του, μετονομάστε το αρχείο για να καταργήσετε τα κενά. Το App Inventor θα απορρίψει το αρχείο εάν έχει κενά ή περίεργους χαρακτήρες στο όνομα, οπότε θα μπορούσατε επίσης να το ελέγξετε τώρα.
Θα σας δοθεί επίσης η επιλογή δημιουργίας κωδικού πρόσβασης για το κλειδί, με τον αρχικό κωδικό πρόσβασης "notasecret". Μπορείτε να το αφήσετε ως έχει, εκτός εάν θέλετε να δημιουργήσετε τον λογαριασμό υπηρεσίας σας App App Inventor.
Μπά! Wasταν μια μακρά διαδικασία. Στο τέλος όλων αυτών, θα πρέπει να έχετε έναν λογαριασμό υπηρεσίας, μαζί με ένα αναγνωριστικό λογαριασμού (διεύθυνση email) και ένα κλειδί λογαριασμού υπηρεσίας p12
Βήμα 4: Πώς να δημιουργήσετε πίνακες για κοινή χρήση



Έχετε πλέον τη δυνατότητα να μοιράζεστε πίνακες σύντηξης. Εδώ συζητάμε πώς να δημιουργήσετε πίνακες για κοινή χρήση.
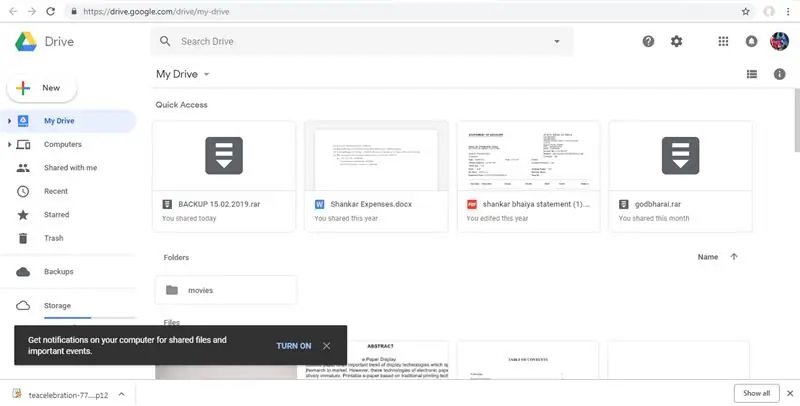
Ανοίξτε το Google Drive στη διεύθυνση drive.google.com
1. "Σύνδεση" Fusion Tables στο Drive
Κάντε κλικ στο "ΝΕΟ", στη συνέχεια "Περισσότερα", στη συνέχεια "Σύνδεση περισσότερων εφαρμογών". (Οι πίνακες σύντηξης ενδέχεται να είναι ήδη διαθέσιμοι σε αυτό το μενού, οπότε μπορείτε να παραλείψετε αυτό το βήμα.)
Αναζητήστε "πίνακες σύντηξης" και κάντε κλικ στο "ΣΥΝΔΕΣΗ" στην κάρτα Fusion Tables.
2. Δημιουργήστε έναν νέο Πίνακα
Κάντε κλικ στο "ΝΕΟ" στο Drive, επιλέξτε "Περισσότερα" και κάντε κλικ στο "Google Fusion Tables".
Θα σας ρωτήσει εάν θέλετε να εισαγάγετε ένα υπάρχον αρχείο δεδομένων ή να ξεκινήσετε με έναν εντελώς κενό νέο πίνακα. Οι επιλογές εδώ είναι δικές σας και μόνο δικές σας! Στη συνέχεια, θα σας φέρει στο νέο σας Fusion Table.
Ο τρόπος ρύθμισης των δεδομένων και της δομής του πίνακα εξαρτάται από την εφαρμογή σας.
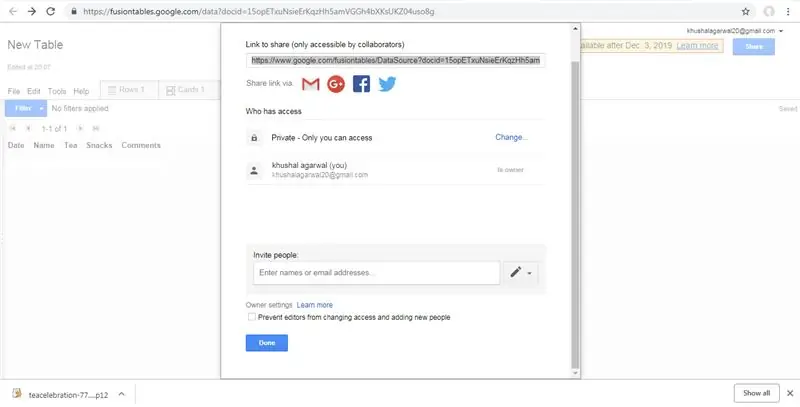
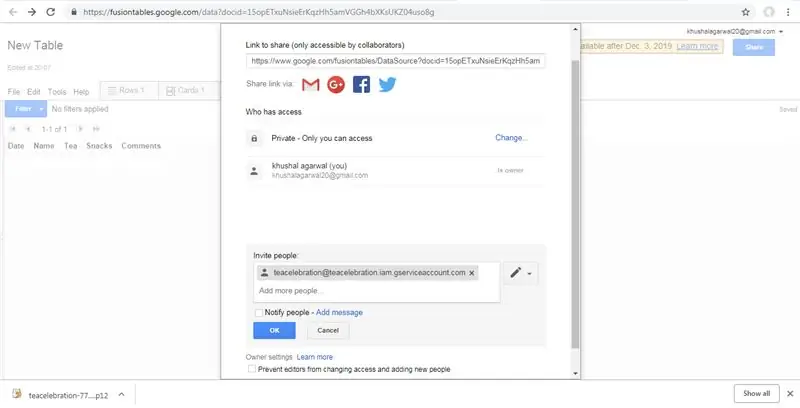
3. Μοιραστείτε τον πίνακα με το λογαριασμό υπηρεσίας.
Για να μπορέσει η App Inventor να έχει πρόσβαση σε αυτόν τον πίνακα, πρέπει να γίνεται κοινή χρήση με το email λογαριασμού υπηρεσίας που δημιουργήσατε. Στον πίνακα σύντηξης, κάντε κλικ στην επιλογή "Κοινή χρήση" Στην ενότητα "Πρόσκληση ατόμων", καταχωρίστε το email του λογαριασμού υπηρεσίας σας, από την Κονσόλα προγραμματιστή (π.χ. myservice …@Developer.gserviceaccount.com) Βεβαιωθείτε ότι είναι επιλεγμένο το "Can Edit". Καταργήστε την επιλογή "ειδοποίηση ατόμων" (ο λογαριασμός υπηρεσίας δεν είναι πραγματικό πρόσωπο, οπότε δεν ενδιαφέρεται για την ειδοποίηση) Κάντε κλικ στο "OK" και όταν λέει "παράβλεψη αποστολής ειδοποίησης;" κάντε κλικ στο "OK". Κάντε κλικ στο "Τέλος"
Βήμα 5: Προσδιορισμός της διεύθυνσης URL του πίνακα σύντηξης και του αναγνωριστικού πίνακα


Στο πρόγραμμα επεξεργασίας μπλοκ, θα ορίσετε την ιδιότητα HomeURL του στοιχείου WebViewer να δείχνει τη διεύθυνση URL του πίνακα σας. Για να βρείτε τη διεύθυνση URL του Fusion Table:
1. Στο πρόγραμμα περιήγησής σας, μεταβείτε στον πίνακα σύντηξης που μόλις δημιουργήσατε.
2. Μεταβείτε στο μενού και επιλέξτε Εργαλεία> Δημοσίευση.
3. Θα δείτε μια ειδοποίηση που λέει: "Αυτός ο πίνακας είναι ιδιωτικός και δεν θα είναι ορατός".
4. Κάντε κλικ στον μπλε σύνδεσμο που λέει "Αλλαγή ορατότητας". Στη λίστα "Ποιος έχει πρόσβαση", κάντε κλικ στον μπλε σύνδεσμο "Αλλαγή …" δίπλα στο "Ιδιωτικό - Μόνο τα άτομα που αναφέρονται παρακάτω …"
5. Επιλέξτε "Δημόσιο στον Ιστό" ή "Όποιος έχει το σύνδεσμο". Οποιαδήποτε από αυτές τις ρυθμίσεις θα λειτουργήσει για αυτό το σεμινάριο. Στο μέλλον, θα πρέπει να αποφασίσετε αυτήν τη ρύθμιση με βάση την ευαισθησία των δεδομένων σας.
6. Κάντε κλικ στο πράσινο κουμπί Αποθήκευση και μετά στο μπλε κουμπί Τέλος.
7. Επιστρέψτε στη σελίδα Fusion Table, μεταβείτε στη γραμμή μενού και επιλέξτε Εργαλεία> Δημοσίευση. Επιλέξτε τη διεύθυνση URL από το επάνω πλαίσιο κειμένου (με την ένδειξη "Αποστολή μηνύματος ηλεκτρονικού ταχυδρομείου ή άμεσου μηνύματος"), αντιγράψτε τη διεύθυνση URL και επιστρέψτε στο App Inventor. Θα επικολλήσετε τη διεύθυνση URL στο μπλοκ ορισμών για το TABLE_URL.
8. Μπορείτε να βρείτε το Αναγνωριστικό πίνακα κάνοντας περιήγηση στον πίνακά σας και, στη συνέχεια, επιλέγοντας Αρχείο> Σχετικά με αυτόν τον πίνακα στο μενού.
Ανεβάστε το αρχείο κλειδιού.p12
Στο σχεδιαστή, ανεβάστε το κλειδί που κατεβάσατε από την Κονσόλα προγραμματιστή. Μεταφορτώστε το στο Media, με τον ίδιο τρόπο που ανεβάζετε ένα αρχείο εικόνας. Κάντε κλικ στο στοιχείο FusiontablesControl1 και βρείτε την ιδιότητα KeyFile. Κάντε κλικ εκεί που λέει "κανένα" στο KeyFile και επιλέξτε το αρχείο.p12 που ανεβάσατε προηγουμένως.
Βήμα 6: Δημιουργία μπλοκ στο MIT APP



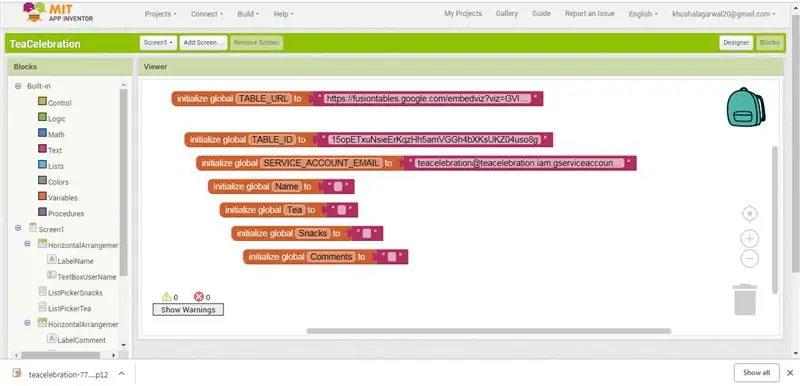
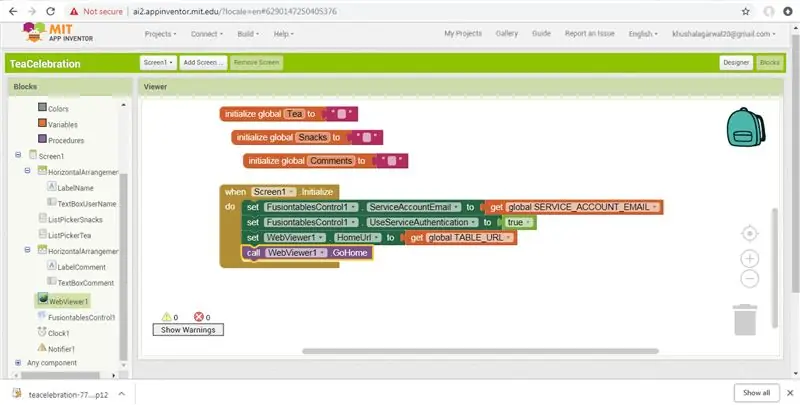
Ανοίξτε το Blocks Editor για να μπορείτε να προγραμματίσετε τη συμπεριφορά της εφαρμογής. Πριν διαβάσετε αυτό το βήμα, δείτε όλα τα συνημμένα στιγμιότυπα οθόνης γιατί είμαι βέβαιος ότι μπορείτε εύκολα να κάνετε μπλοκ όπως φαίνεται στο στιγμιότυπο οθόνης χωρίς να διαβάσετε την παρακάτω διαδικασία.
1. Είναι σημαντικό να εκτελείτε ορισμένα βήματα προετοιμασίας κάθε φορά που ξεκινά η εφαρμογή. Αυτά γίνονται στο μπλοκ "Screen1. Initialize". Για αυτήν την εφαρμογή, πρέπει να ορίσουμε τις αρχικές τιμές για την ιδιότητα λογαριασμού υπηρεσίας του στοιχείου FusionTable (ορίζεται σε παγκόσμιο SERVICE_ACCOUNT_EMAIL) και την ιδιότητα HomeURL του στοιχείου WebViewer (ορίζεται σε καθολικό TABLE_URL). Ανατρέξτε στο συνημμένο στιγμιότυπο οθόνης για καλύτερη κατανόηση.
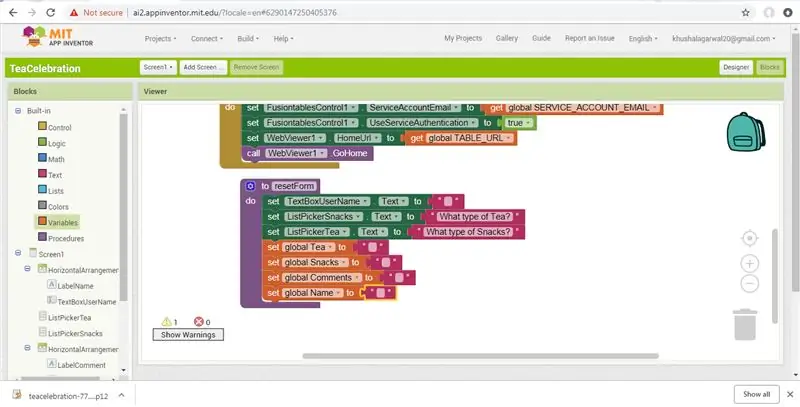
2. Ρυθμίστε τη διαδικασία "resetForm" όπως φαίνεται παρακάτω. Μετά την εγγραφή μιας καταχώρησης, αυτή η διαδικασία επαναφέρει τη διεπαφή πίσω στην αρχική κατάσταση.
3. Λίστα μπλοκ επιλογέα
Στο σχεδιαστή, ορίζετε τις επιλογές για τους τύπους τσαγιού και σνακ συμπληρώνοντας την ιδιότητα "Επιλογή" με λίστες χωρισμένες με κόμμα. Αυτές οι προκαθορισμένες επιλογές θα εμφανίζονται στη διεπαφή χρήστη, ώστε ο χρήστης να μπορεί να επιλέξει το τσάι και τα σνακ του. Οι επιλογές τους αποθηκεύονται στις μεταβλητές Τσάι και Σνακ.
4. Εισαγωγή δεδομένων στον πίνακα σύντηξης
Το στοιχείο FusiontablesControl χρησιμοποιείται για την αποστολή των δεδομένων στον πίνακα σύντηξης. Αυτή η ενέργεια θα δημιουργήσει μια νέα σειρά στον πίνακα σύντηξης, ορίζοντας τις τιμές των διαφόρων στηλών που εμπλέκονται. Το App Inventor το κάνει εύκολο, αλλά πρέπει να προσέξετε ότι το ερώτημα εισαγωγής έχει μορφοποιηθεί σωστά. Πρώτα υπάρχει μια λίστα με ονόματα στηλών, ακολουθούμενη από μια λίστα τιμών. Η σειρά των ονομάτων στηλών και των ονομάτων τιμών πρέπει να είναι στην ίδια σειρά, ώστε να ταιριάζουν. Επισυνάπτεται ένα παράδειγμα για το πώς μπορεί να μοιάζει αυτό. Αρχικά, ρυθμίστε μια νέα διαδικασία με αποτέλεσμα που λαμβάνει μια συμβολοσειρά ως όρισμα και επιστρέφει την ίδια συμβολοσειρά που περιβάλλεται από μεμονωμένα εισαγωγικά. Η διαδικασία quotify χρησιμοποιείται στη διαδικασία InsertDataInTable για να τοποθετήσει εισαγωγικά γύρω από όλες τις τιμές στο ερώτημα. Φροντίζει επίσης να "ξεφύγει" από τυχόν μεμονωμένα εισαγωγικά ή αποστροφές που εισάγονται από τον χρήστη. Μπορείτε να στείλετε μεμονωμένες απόστροφες ως μέρος μιας τιμής στο ερώτημα, οπότε το μπλοκ "αντικατάσταση όλων" προσθέτει ένα επιπλέον μοναδικό απόσπασμα. Δύο μεμονωμένα εισαγωγικά στη σειρά ερμηνεύονται ως ένα μόνο απόσπασμα. Τα παρακάτω σχήματα δείχνουν πώς γίνεται η διαδικασία. Παρατηρήστε ότι πρέπει να πείτε στο μπλοκ διαδικασίας για να προσθέσετε μια παράμετρο. Το κάνετε αυτό με το μπλε εικονίδιο που εμφανίζεται σε ένα μικρό παράθυρο όπου καθορίζετε πόσα στοιχεία χρειάζεστε για να λειτουργήσετε ως παράμετροι. Σε αυτή την περίπτωση, χρειάζεστε μόνο ένα. Το App Inventor θα ονομάσει αυτόματα την παράμετρο "x", αλλά μπορείτε να την μετονομάσετε σε "str" κάνοντας κλικ στο x και πληκτρολογώντας απευθείας στο μπλοκ. Ομοίως, μπορείτε να μετονομάσετε τη διαδικασία από "διαδικασία" σε "προσφορά" πληκτρολογώντας απευθείας στο μπλοκ.
Χρησιμοποιήστε το μπλοκ InsertRow του στοιχείου Fusion Table. Για να δημιουργήσουμε τη λίστα τιμών, χρησιμοποιούμε το μπλοκ κειμένου σύνδεσης του App Inventor.
Για αυτήν την εφαρμογή, τα ονόματα στηλών πρέπει να ταιριάζουν με τα ονόματα στηλών του πίνακα που δημιουργήσαμε νωρίτερα. Οι αντίστοιχες τιμές τους λαμβάνονται από τις καθολικές μεταβλητές της διαδικασίας. Σημείωση: Εάν δεν χρησιμοποιήσατε αυτές τις ακριβείς λέξεις για τις στήλες του πίνακά σας, τότε φροντίστε να χρησιμοποιήσετε τα ονόματα των στηλών του πίνακα σας όταν δημιουργείτε το ερώτημά σας.
5. Μόλις ο χρήστης εισαγάγει το όνομά του, τις επιλογές τσαγιού και τα σχόλια, θα κάνει κλικ στο κουμπί Υποβολή. Η εφαρμογή δοκιμάζει για να βεβαιωθεί ότι τα πεδία όνομα, τσάι και σνακ έχουν τιμές και ζητά από το χρήστη να δοκιμάσει ξανά εάν λείπει κάποια από τις απαιτούμενες απαντήσεις. Παρατηρήστε ότι χρησιμοποιείται το μπλοκ σύγκρισης κειμένων (βρείτε το στην Ενσωματωμένη παλέτα, συρτάρι κειμένου). Αυτό το μπλοκ συγκρίνει δύο συμβολοσειρές κειμένου για να διαπιστώσει εάν είναι ίσες. Εάν υπάρχουν όλες οι απαιτούμενες πληροφορίες, καλεί τη διαδικασία InsertDataInTable (δείτε το συνημμένο σχήμα).
6. Χειρισμός της απόκρισης από την υπηρεσία Fusion Tables
Το συμβάν FusiontablesControl. GotResult θα ενεργοποιηθεί όταν η εφαρμογή λάβει απάντηση από την υπηρεσία Fusion Tables της Google. Για ένα ερώτημα εισαγωγής, η υπηρεσία θα επιστρέψει το αναγνωριστικό γραμμής της νέας σειράς που έχει εισαχθεί ή ένα μήνυμα σφάλματος εάν κάτι δεν πάει καλά. Σε αυτό το απλό παράδειγμα, χρησιμοποιούμε το μπλοκ "περιέχει" (το βρίσκουμε στην Ενσωματωμένη παλέτα, συρτάρι κειμένου) για να ελέγξουμε εάν η συμβολοσειρά αποτελεσμάτων έχει το αναγνωριστικό σειράς. Αν ναι, τότε γνωρίζουμε ότι το rowID ελήφθη και καλούμε στη συνέχεια τη διαδικασία WebViewer. GoHome, η οποία φορτώνει εκ νέου το "HomeURL" όπως καθορίζεται στις ιδιότητες του WebViewer. Σημειώστε ότι αυτό το σύνολο μπλοκ καλεί επίσης το resetFormprocedure. Μετά την εγγραφή μιας καταχώρησης, επαναφέρει τη διεπαφή πίσω στην αρχική κατάσταση.
Τελείωσες! Συσκευάστε την εφαρμογή πηγαίνοντας στο Πακέτο για τηλέφωνο στον Σχεδιαστή. Τώρα μπορείτε να δοκιμάσετε την εφαρμογή για τους σκοπούς του TeaCelebration. Μόλις κατανοήσετε αυτό το σεμινάριο, θα είστε έτοιμοι να δημιουργήσετε νέους Πίνακες σύντηξης και να τροποποιήσετε την εφαρμογή για τη συλλογή διαφορετικών τύπων δεδομένων από χρήστες.
Βήμα 7: Μεταφόρτωση της εφαρμογής στο Google Play Store

Είναι πολύ εύκολο να ανεβάσετε την εφαρμογή στο Google Play Store. Απλώς google "Πώς να ανεβάσετε εφαρμογή στο Google Play Store" και θα λάβετε όλες τις πληροφορίες από την ίδια την Google. Παρακάτω είναι ο σύνδεσμος της google:-
support.google.com/googleplay/android-deve…
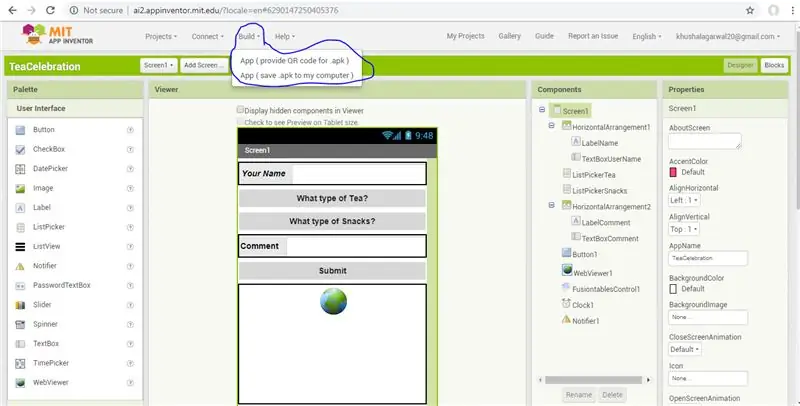
Μόνο που πρέπει να ανεβάσετε το αρχείο APK στο Play Console.
Για να αποθηκεύσετε το αρχείο APK, μεταβείτε στην εφαρμογή Build in MIT App και επιλέξτε την επιλογή "Αποθήκευση.apk στον υπολογιστή μου".
Τέλος, αφού κάνετε όλα αυτά τα πράγματα, η εφαρμογή σας είναι έτοιμη για χρήση. Εάν δεν θέλετε να ανεβάσετε την εφαρμογή στο Google Play store, απλώς μοιραστείτε την εφαρμογή με τους φίλους/ πελάτες σας κ.λπ.
Αυτό είναι μόνο για μαθησιακό σκοπό και έχετε τώρα τόσες πολλές επιλογές για αύξηση, Μείωση, Εμφάνιση απόκρυψης του πίνακα σύντηξης.
Αυτό το διδακτικό είναι πολύ Μοναδικό. Τώρα εξαρτάται από εσάς να χρησιμοποιήσετε τη διαδικασία. Θα συναντηθούμε στο Next Instructable.
Ευχαριστώ για την ανάγνωση.
Συνιστάται:
Έλεγχος μέσω της εφαρμογής Blynk χρησιμοποιώντας το Nodemcu μέσω Internet: 5 βήματα

Έλεγχος μέσω της εφαρμογής Blynk χρησιμοποιώντας το Nodemcu μέσω Διαδικτύου: Γεια σε όλους σήμερα, θα σας δείξουμε πώς μπορείτε να ελέγξετε ένα LED χρησιμοποιώντας ένα smartphone μέσω Διαδικτύου
Μετατροπέας ενίσχυσης για μικρές ανεμογεννήτριες: 6 βήματα

Μετατροπέας ενίσχυσης για μικρές ανεμογεννήτριες: Στο τελευταίο μου άρθρο σχετικά με τους ελεγκτές μέγιστης παρακολούθησης σημείου ισχύος (MPPT) έδειξα μια τυπική μέθοδο για την εκμετάλλευση της ενέργειας που προέρχεται από μεταβλητή πηγή, όπως ανεμογεννήτρια και φόρτιση μπαταρίας. Η γεννήτρια που χρησιμοποίησα ήταν ένα βηματικό μοτέρ Nema
Maximum Power Point Tracker για μικρές ανεμογεννήτριες: 8 βήματα

Maximum Power Point Tracker για μικρές ανεμογεννήτριες: Υπάρχουν πολλές ανεμογεννήτριες DIY στο διαδίκτυο, αλλά πολύ λίγοι εξηγούν με σαφήνεια το αποτέλεσμα που λαμβάνουν από πλευράς ισχύος ή ενέργειας. Επίσης συχνά υπάρχει σύγχυση μεταξύ ισχύος, έντασης και ρεύματος. Πολλές φορές, οι άνθρωποι λένε: " Μετράω
8 Έλεγχος ρελέ με NodeMCU και δέκτη IR χρησιμοποιώντας WiFi και IR Τηλεχειριστήριο και εφαρμογή Android: 5 βήματα (με εικόνες)

8 Έλεγχος ρελέ με δέκτη NodeMCU και IR χρησιμοποιώντας WiFi και IR Τηλεχειριστήριο και εφαρμογή Android: Έλεγχος 8 διακοπτών ρελέ χρησιμοποιώντας nodemcu και δέκτη ir μέσω wifi και ir απομακρυσμένης και εφαρμογής Android. Το ir remote λειτουργεί ανεξάρτητα από τη σύνδεση wifi. ΕΔΩ ΕΙΝΑΙ ΕΝΗΜΕΡΩΜΕΝΗ ΚΛΙΚ ΕΔΩ
DeskMagic - Δημιουργία εφαρμογής για τα ακουστικά σας Aryzon AR (TfCD): 22 βήματα

DeskMagic - Δημιουργία εφαρμογής για το Aryzon AR Headset (TfCD): Σε αυτό το Instructable θα προχωρήσουμε βήμα προς βήμα στη διαδικασία δημιουργίας μιας απλής εφαρμογής επαυξημένης πραγματικότητας (AR) για το Aryzon AR Headset. Δεν απαιτείται κωδικοποίηση ή άλλη εμπειρία. Αν και η εφαρμογή είναι αρκετά βασική, είναι ένας διασκεδαστικός και εύκολος τρόπος για να
