
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:34.
- Τελευταία τροποποίηση 2025-01-23 14:39.

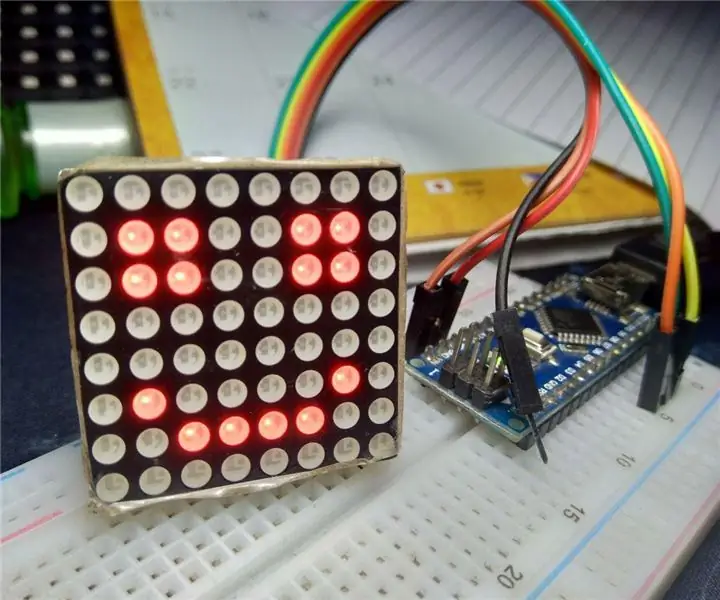
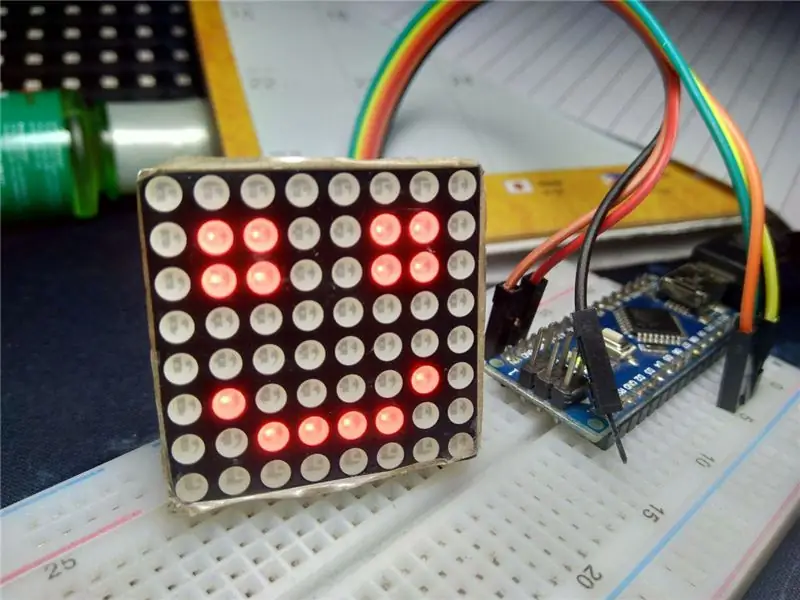
Σε αυτό το σεμινάριο "Έλεγχος ενός Led Matrix χρησιμοποιώντας το Arduino". Σας δείχνω πώς να χρησιμοποιείτε οθόνες μήτρας Led χρησιμοποιώντας το Arduino.
Και σε αυτό το άρθρο, θα μάθουμε να δημιουργούμε emoticons χαμόγελου χρησιμοποιώντας αυτήν την οθόνη μήτρας χρησιμοποιώντας και το Arduino.
Τα συστατικά που χρησιμοποιούνται εξακολουθούν να είναι τα ίδια με το προηγούμενο άρθρο. έτσι αμέσως ξεκινάμε το σεμινάριο.
Βήμα 1: Απαιτούμενο συστατικό




Αυτή είναι μια λίστα με τα συστατικά που απαιτούνται:
- Led Matrik
- Arduino Nano
- Jumper Wire
- USBmini
- Πίνακας έργου
Απαραίτητη βιβλιοθήκη:
LedControl
Βήμα 2: Σχέδιο


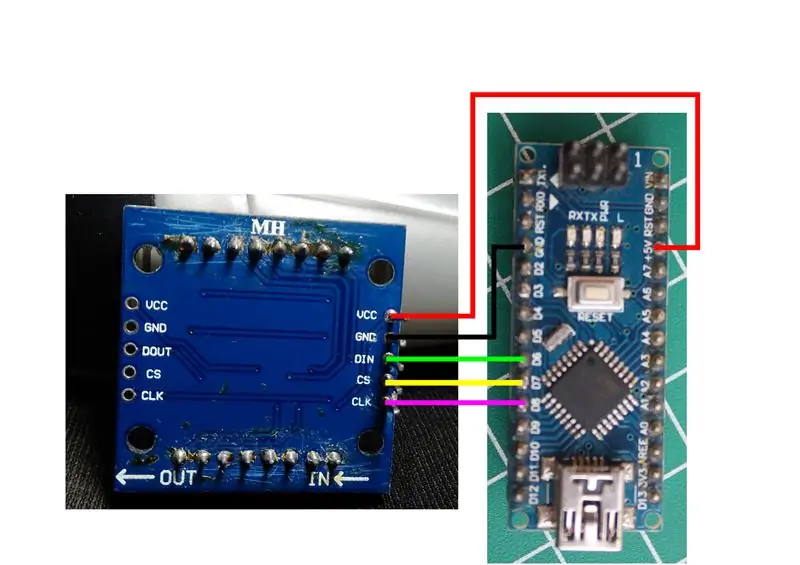
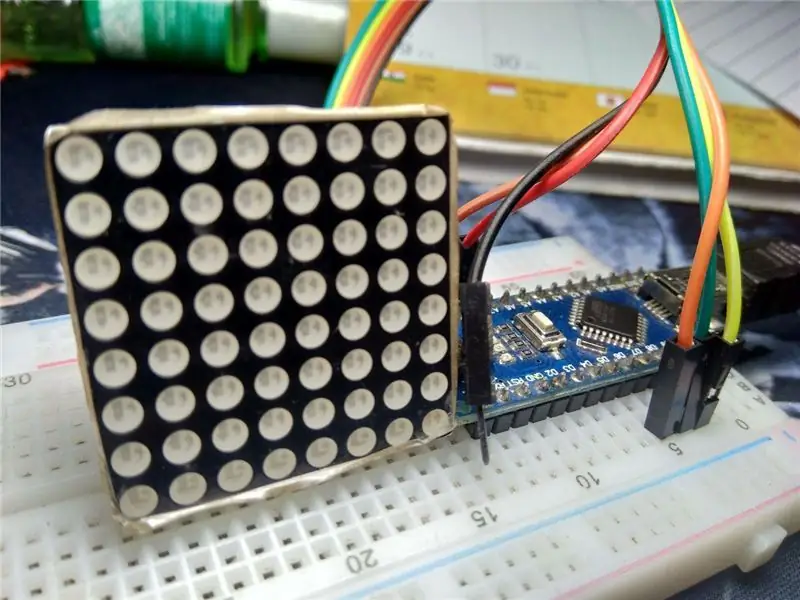
Για τη συναρμολόγηση των εξαρτημάτων δείτε το σχηματικό σχέδιο παραπάνω, μπορείτε επίσης να δείτε τις παρακάτω πληροφορίες:
Led Matrix στο Arduino
VCC ==> +5V
GND ==> GND
DIN ==> D6
CS ==> D7
CLK ==> D8
Αφού ολοκληρώσετε τη συναρμολόγηση εξαρτημάτων, προχωρήστε στη διαδικασία προγραμματισμού.
Βήμα 3: Προγραμματισμός

Χρησιμοποιήστε τον παρακάτω κώδικα για να κάνετε ένα emoticon χαμόγελου στην τελεία μήτρα:
#include "LedControl.h"
/*
Τώρα χρειαζόμαστε ένα LedControl για να δουλέψουμε. ***** Αυτοί οι αριθμοί καρφιτσών πιθανότατα δεν θα λειτουργήσουν με το υλικό σας */
LedControl lc = LedControl (6, 7, 8, 1);
ανυπόγραφη μεγάλη καθυστέρηση = 100;
void setup () {
lc. τερματισμός λειτουργίας (0, false); lc.setIntensity (0, 8); lc.clearDisplay (0); }
κενό χαμόγελο () {
byte a [8] = {B00000000, B01100110, B01100110, B00000000, B00000000, B01000010, B00111100, B00000000};
lc.setRow (0, 0, a [0]);
lc.setRow (0, 1, a [1]); lc.setRow (0, 2, a [2]); lc.setRow (0, 3, a [3]); lc.setRow (0, 4, a [4]); lc.setRow (0, 5, a [5]); lc.setRow (0, 6, a [6]); lc.setRow (0, 7, a [7]); }
void loop () {
χαμόγελο(); }
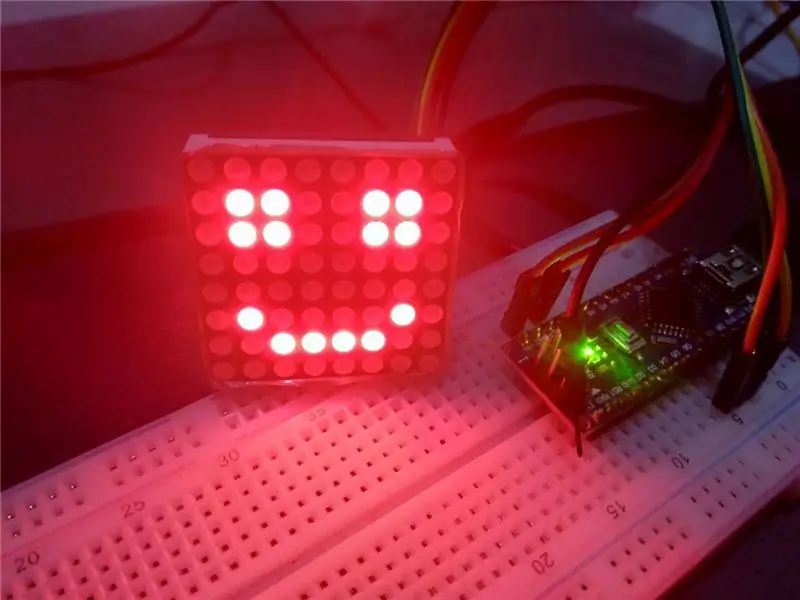
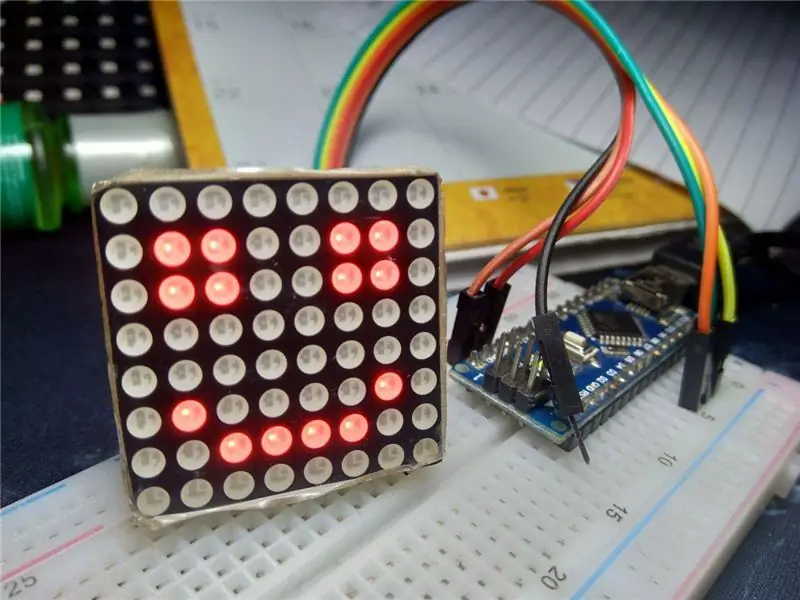
Βήμα 4: Αποτέλεσμα


Για τα αποτελέσματα μπορείτε να τα δείτε στην παραπάνω εικόνα.
Συνιστάται:
ΕΛΕΓΧΟΣ LED MATRIX MAX7219 ΜΕ ARDUINO: 9 Βήματα

ΕΛΕΓΧΟΣ LED MATRIX MAX7219 ΜΕ ARDUINO: Σε αυτό το σεμινάριο θα μάθουμε πώς να ελέγχουμε τον πίνακα MAX7219 Led με το Arduino εμφανίζοντας ένα απλό κείμενο. Παρακολουθήστε ένα βίντεο επίδειξης
MAX7219 LED Matrix MQTT χρησιμοποιώντας Esp8266: 6 βήματα

MAX7219 LED Matrix MQTT Using Esp8266: Προσπαθούσα να συνδέσω την οθόνη μου MAX7219 LED σε διακομιστή MQTT και να λάβω ένα κείμενο από τη συνδρομή MQTT στην οθόνη. Αλλά δεν έλαβα κανένα κατάλληλο κωδικό στο διαδίκτυο, οπότε άρχισα να φτιάχνω τον δικό μου … και το αποτέλεσμα έρχεται αρκετά καλά … μπορείτε να
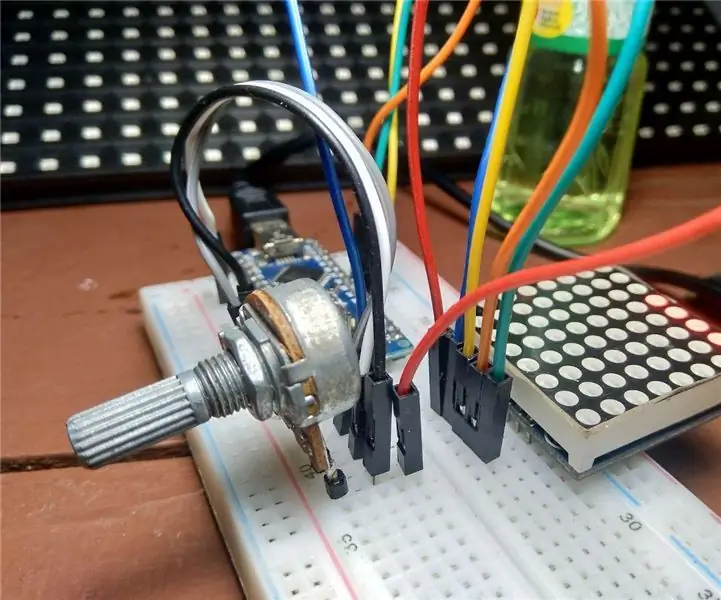
Arduino: Ο δείκτης Potentio χρησιμοποιεί Led Matrix MAX7219: 4 βήματα

Arduino: Potentio Indicator Used Led Matrix MAX7219: Στο προηγούμενο σεμινάριο έκανα ένδειξη ποτενσιόμετρου χρησιμοποιώντας τα led REG neo pixel ring. μπορείτε να το δείτε σε αυτό το άρθρο " Δείκτης Potentio χρησιμοποιεί RGB Neopixel " Και σήμερα θα δείξω τον δείκτη δυναμωτή χρησιμοποιώντας το MAX7219 led met
Φροντιστήριο οθόνης Arduino Max7219 Led Matrix: 4 βήματα

Arduino Max7219 Led Matrix Display Tutorial: Γεια σας παιδιά σε αυτά τα εκπαιδευτικά θα μάθουμε πώς να χρησιμοποιούμε την οθόνη led matrix με max7219 πρόγραμμα οδήγησης οθόνης με το Arduino για να εμφανίζουμε κινούμενα σχέδια και κείμενο σε αυτήν την οθόνη LED Matrix
4 σε 1 MAX7219 Dot Matrix Display Module tutorial by Using Arduino UNO: 5 βήματα

4 σε 1 MAX7219 Dot Matrix Display Module tutorial by Using Arduino UNO: Περιγραφή: ingάχνετε για εύκολο έλεγχο πίνακα LED; Αυτή η μονάδα οθόνης 4 σε 1 Dot Matrix θα πρέπει να είναι κατάλληλη για εσάς. Ολόκληρη η μονάδα διατίθεται σε τέσσερις κοινές μήκους 8x8 RED κοινής καθόδου που εξοπλίζονται με MAX7219 IC το καθένα. Εξαιρετικό για την εμφάνιση τρέχοντος κειμένου α
