
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:34.
- Τελευταία τροποποίηση 2025-01-23 14:39.


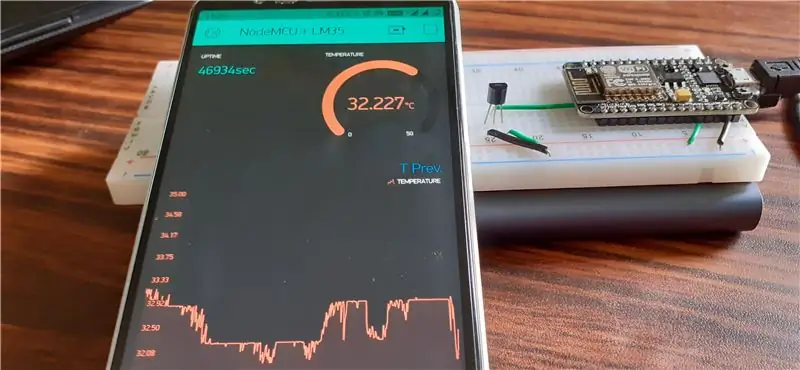
Γεια σας παιδιά! Σε αυτό το Instructable, θα μάθουμε πώς να διασυνδέουμε τον αισθητήρα LM35 με το NodeMCU και να εμφανίζουμε αυτές τις πληροφορίες θερμοκρασίας μέσω διαδικτύου σε smartphone με εφαρμογή Blynk.
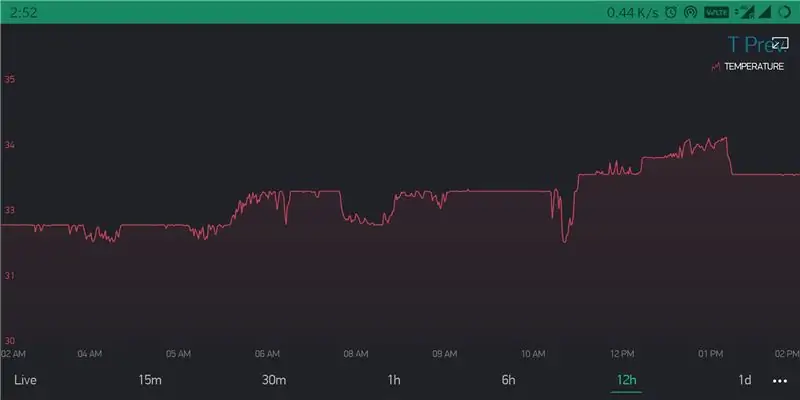
(Επίσης σε αυτό το έργο θα χρησιμοποιήσουμε το γραφικό στοιχείο SuperChart στην εφαρμογή Blynk, ώστε τα δεδομένα να αποθηκεύονται στο σύννεφο Blynk και να βλέπουμε όλα τα προηγούμενα δεδομένα σε ένα γράφημα. Εν ολίγοις, δεν χάνονται δεδομένα αισθητήρα και μπορείτε να δείτε ένα όμορφο γράφημα.)
Προμήθειες
Ξεκινώντας…
Λίστα στοιχείων που χρειάζονται για αυτό το έργο
1. NodeMCU
2. LM35
3. καλώδια βραχυκυκλωτήρων
4. Breadboard
5. Arduino ide (με εγκατεστημένες βιβλιοθήκες blynk)
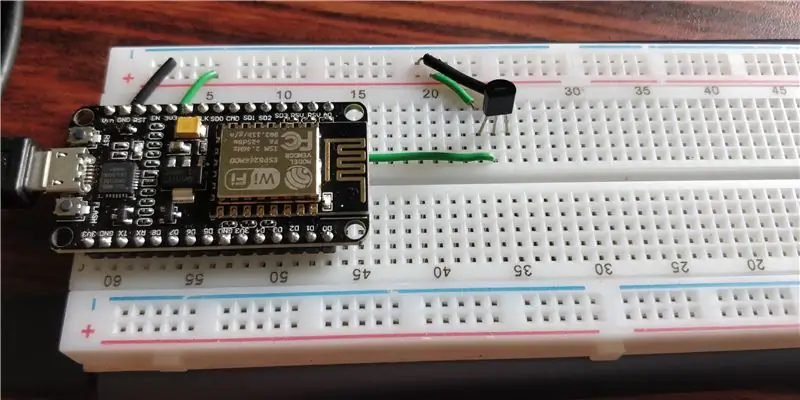
Βήμα 1: Σύνδεση κυκλώματος

Το LM35 έχει 3 ακίδες. (Όταν η επίπεδη όψη του αισθητήρα είναι στραμμένη προς το μέρος σας, Αφήστε το pin1 να είναι το αριστερότερο pin, το μεσαίο pin θα είναι pin2 και το δεξί pin θα είναι pin3)
Το Pin1 είναι συνδεδεμένο σε 3.3v στο NodeMCU.
Το Pin2 είναι συνδεδεμένο στο A0. (μία και μοναδική αναλογική ακίδα στο NodeMCU)
Το Pin3 είναι συνδεδεμένο στο Ground στο NodeMCU.
(Δεν θα χρησιμοποιήσω καλώδια jumper καθώς σκοπεύω να το διατηρήσω συνδεδεμένο για κάποιο χρονικό διάστημα)
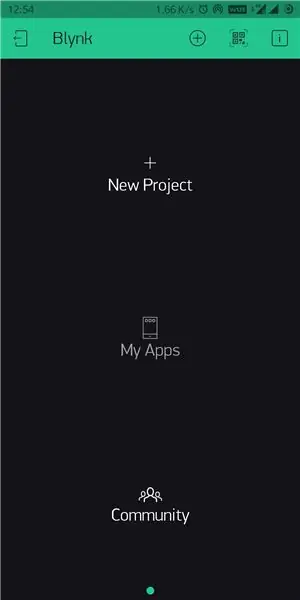
Βήμα 2: Ρύθμιση της εφαρμογής Blynk



1. Εγκαταστήστε την εφαρμογή Blynk από το Playstore/ App Store και συνδεθείτε στο λογαριασμό σας.
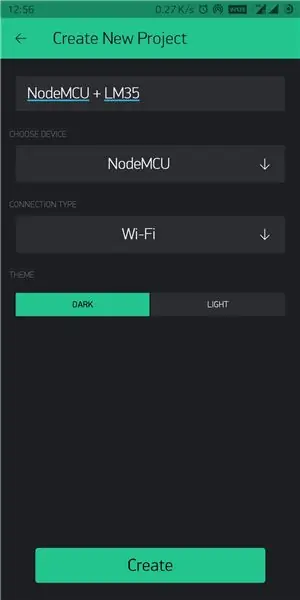
2. Δημιουργήστε ένα νέο έργο επιλέγοντας NodeMCU ως συσκευή και Wi-Fi ως τύπο σύνδεσης. (Το διακριτικό ταυτότητας θα σταλεί στο αναγνωριστικό αλληλογραφίας σας, αυτό θα χρησιμοποιηθεί αργότερα στον κωδικό)
3. Κάντε κλικ στο εικονίδιο + και προσθέστε τα ακόλουθα γραφικά στοιχεία - Εμφάνιση τιμών με ετικέτα, μετρητή και υπερ -γράφημα. (αλλάξτε το μέγεθος των widgets όπως σας αρέσει)
4. Θα χρησιμοποιήσουμε το widget με την ετικέτα τιμής για να εμφανίσουμε το χρόνο λειτουργίας. (αριθμός δευτερολέπτων από τη στιγμή που τροφοδοτούμε το NodeMCU) Χρησιμοποιώντας αυτό έχουμε μερικά πλεονεκτήματα- μπορούμε να γνωρίζουμε εάν το Nodemcu είναι συνδεδεμένο ή όχι στο διαδίκτυο (ο μετρητής πρέπει να ανεβαίνει κατά 1 κάθε δευτερόλεπτο) και αυτός ο μετρητής επαναφέρεται κάθε φορά επαναφέρει την ισχύ (έτσι θα πάρετε μια γενική ιδέα όταν το τροφοδοτικό δεν είναι σωστό). Θα χρησιμοποιούμε εικονική καρφίτσα V6 για αυτό και ο ρυθμός ανάγνωσης ορίζεται σε 1 δευτερόλεπτο.
5. Θα χρησιμοποιήσουμε το widget μετρητή για να εμφανίσουμε τη θερμοκρασία. ας στείλουμε δεδομένα στην εφαρμογή blynk μέσω της εικονικής ακίδας V5, το εύρος οθόνης θα είναι από 0 έως 50 βαθμούς Κελσίου και ο ρυθμός ανάγνωσης ορίζεται σε PUSH (αφού θα χρησιμοποιήσουμε το superchart).
6. Τώρα έρχεται το Superchart. Θα το χρησιμοποιήσουμε για να δούμε προηγούμενες ενδείξεις θερμοκρασίας σε ένα γράφημα. Στις ρυθμίσεις widget προσθέστε τη θερμοκρασία ως ροή δεδομένων. κάνοντας κλικ στο εικονίδιο ρυθμίσεων δίπλα στη δημιουργημένη ροή δεδομένων, επιλέξτε το pin εισόδου ως εικονική καρφίτσα V5. (Μπορείτε να τροποποιήσετε τις υπόλοιπες ρυθμίσεις σύμφωνα με τις προτιμήσεις σας).
** ΣΗΜΕΙΩΣΗ: Εάν δεν καταλαβαίνετε τι εννοούσα στα παραπάνω βήματα, μπορείτε απλά να ακολουθήσετε τις παραπάνω εικόνες για να ρυθμίσετε την εφαρμογή.
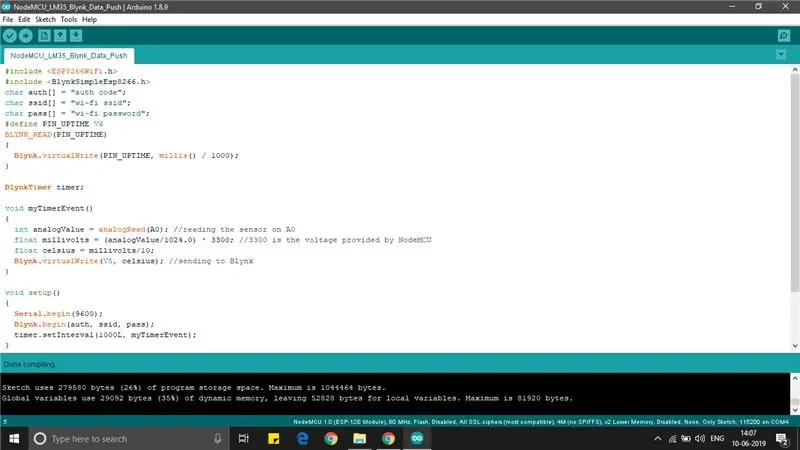
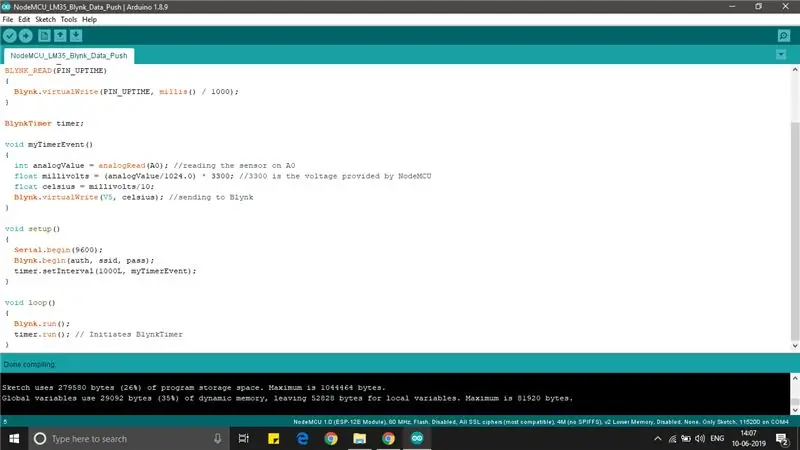
Βήμα 3: Κωδικός


Θα επισυνάψω το απαιτούμενο αρχείο κώδικα σε αυτήν τη σελίδα.
Βήμα 4: Ολοκλήρωση…


Ανεβάστε τον κώδικα στο NodeMCU συνδέοντάς τον με τον υπολογιστή σας. πατήστε το κουμπί αναπαραγωγής στην εφαρμογή Blynk, μέχρι τώρα θα πρέπει να λαμβάνετε δεδομένα στο smartphone σας και αυτό είναι όλο που μπορείτε να το αποσυνδέσετε από τον υπολογιστή και να το συνδέσετε σε κάποια powerbank και να τοποθετήσετε ολόκληρη τη συσκευή ανίχνευσης θερμοκρασίας όπου χρειάζεται.
** ΣΗΜΕΙΩΣΗ: Λίγα πράγματα που πρέπει να προσέξετε-
1. UPTIME: Όταν η εφαρμογή Blynk συνδέεται στο NodeMCU μέσω διαδικτύου, ζητάει χρόνο λειτουργίας κάθε δευτερόλεπτο. Αν αυτός ο μετρητής δεν ανεβαίνει κάθε δευτερόλεπτο, σημαίνει απλώς ότι η σύνδεση δικτύου είτε από την πλευρά του τηλεφώνου είτε από την πλευρά του NodeMCU είναι αδύναμη ή σπασμένη (ή Το NodeMCU δεν τροφοδοτείται).
2. SUPERCHART: Μπορείτε να εξάγετε τα εγγεγραμμένα δεδομένα αισθητήρα σας ως αρχείο CSV ή ακόμη και να διαγράψετε προηγούμενα δεδομένα για να ξεκινήσετε ξανά. (ο ρυθμός ανάγνωσης θερμοκρασίας πρέπει να ρυθμιστεί σε PUSH για να χρησιμοποιήσετε το Superchart)
3. Έχω προσθέσει σημειώσεις σε λίγες εικόνες. (μπορεί να ξεκαθαρίσει κάποιες αμφιβολίες)
Ελπίζω να σας άρεσε αυτό το διδακτικό!
Συνιστάται:
Digitalηφιακός αισθητήρας θερμοκρασίας και υγρασίας DHT21 με Arduino: 6 βήματα

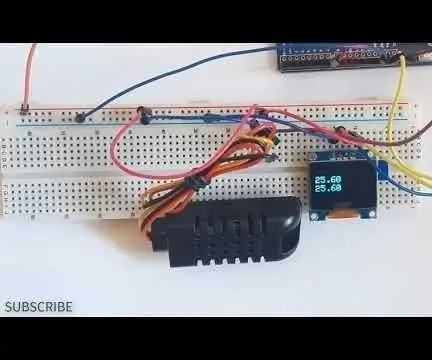
Digitalηφιακός αισθητήρας θερμοκρασίας και υγρασίας DHT21 με Arduino: Σε αυτό το σεμινάριο θα μάθουμε πώς να χρησιμοποιούμε τον αισθητήρα υγρασίας και θερμοκρασίας DHT21 με το Arduino και να εμφανίζουμε τις τιμές στην οθόνη OLED. Δείτε το βίντεο
Μετεωρολογικός σταθμός NaTaLia: Μετεωρολογικός σταθμός Arduino Solar Powered Done the Right Way: 8 βήματα (με εικόνες)

Μετεωρολογικός Σταθμός NaTaLia: Ο Μετεωρολογικός Σταθμός Arduino έγινε με τον σωστό τρόπο: Μετά από 1 χρόνο επιτυχούς λειτουργίας σε 2 διαφορετικές τοποθεσίες, μοιράζομαι τα σχέδια έργων μου με ηλιακή ενέργεια και εξηγώ πώς εξελίχθηκε σε ένα σύστημα που μπορεί πραγματικά να επιβιώσει για μεγάλο χρονικό διάστημα περιόδους από την ηλιακή ενέργεια. Αν ακολουθείτε
Μετεωρολογικός σταθμός WiFi μετεωρολογικός σταθμός V1.0: 19 βήματα (με εικόνες)

Solar Powered WiFi Weather Station V1.0: Σε αυτό το Εκπαιδευτικό, θα σας δείξω πώς να φτιάξετε έναν Μετεωρολογικό σταθμό με ηλιακή ενέργεια με έναν πίνακα Wemos. Το Wemos D1 Mini Pro διαθέτει έναν μικρό παράγοντα μορφής και μια μεγάλη γκάμα ασπίδων plug-and-play το καθιστούν ιδανική λύση για γρήγορη απόκτηση
Digitalηφιακός αισθητήρας θερμοκρασίας: 5 βήματα

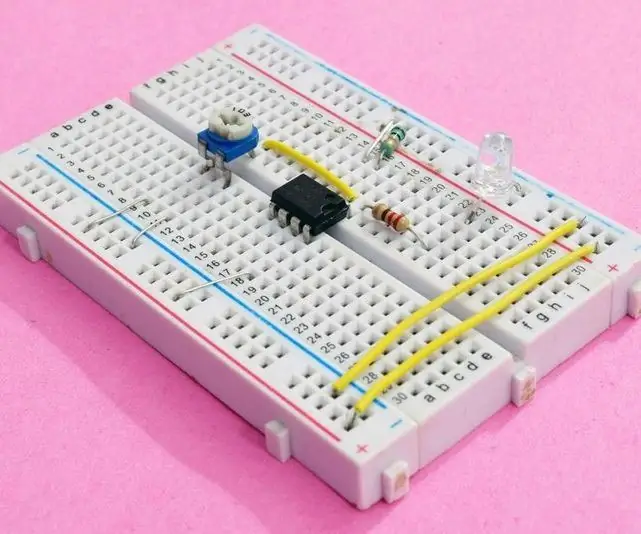
Digitalηφιακός αισθητήρας θερμοκρασίας: Οι αισθητήρες κάνουν τη δουλειά με οποιοδήποτε έργο διασκεδαστικό και απλό, υπάρχουν χιλιάδες αισθητήρες και έχουμε την επιλογή να επιλέξουμε τον σωστό αισθητήρα για τα έργα ή τις ανάγκες μας. Αλλά τίποτα δεν είναι καλύτερο από το να σχεδιάζετε τους δικούς σας αισθητήρες DIY για να λειτουργούν με ευρεία
Digitalηφιακός αισθητήρας θερμοκρασίας βασισμένος σε Arduino: 5 βήματα (με εικόνες)

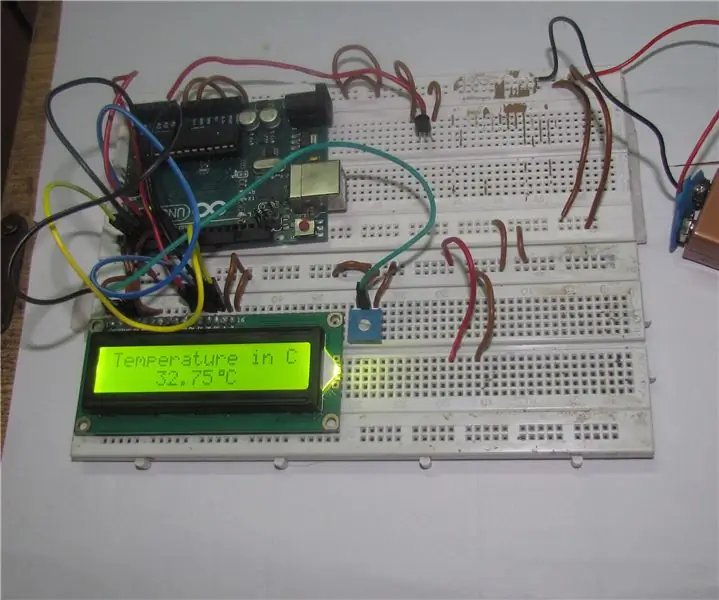
Digitalηφιακός αισθητήρας θερμοκρασίας βασισμένος σε Arduino: Οι αισθητήρες θερμοκρασίας είναι ένα πραγματικό συνηθισμένο πράγμα αυτές τις μέρες, αλλά οι περισσότεροι από αυτούς είναι εξαιρετικά περίπλοκοι ή πολύ ακριβοί για αγορά. Αυτό το έργο σας δίνει έναν ψηφιακό αισθητήρα θερμοκρασίας με βάση το Arduino, ο οποίος όχι μόνο είναι φθηνός και πολύ εύκολος να μ
