
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:34.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Ενημέρωση οικιακού αυτοματισμού χρησιμοποιώντας Raspberry Pi Matrix Voice και Snips. Σε αυτό το PWM χρησιμοποιείται για τον έλεγχο εξωτερικών LED και σερβοκινητήρα
Όλες οι λεπτομέρειες που δίνονται στο μέρος 1
www.instructables.com/id/Controlling-Light…
Βήμα 1: Εγκατάσταση Matrix Core & Matrix HAL σε RPi
1. Προσθέστε το αποθετήριο και το κλειδί Matrix.
μπούκλα https://apt.matrix.one/doc/apt-key.gpg | sudo apt -key add -
ηχώ "deb https://apt.matrix.one/doc/apt-key.gpg $ (lsb_release -sc) main" | sudo tee /etc/apt/sources.list.d/matrixlabs.list
Αποθήκη Matrix για Matrix HAL
μπούκλα https://apt.matrix.one/doc/apt-key.gpg | sudo apt -key add -echo "deb https://apt.matrix.one/doc/apt-key.gpg $ (lsb_release -sc) main" | sudo tee /etc/apt/sources.list.d/matrixlabs.list
sudo apt-get ενημέρωση
sudo apt-get αναβάθμιση
2. Εγκαταστήστε τα πακέτα Matrix Core.
sudo apt-get install matrixio-malos
sudo επανεκκίνηση
Εγκαταστήστε τα πακέτα MATRIX HAL.
sudo apt-get install matrixio-creator-init libmatrixio-creator-hal libmatrixio-creator-hal-dev
Επανεκκινήστε τη συσκευή σας.
sudo επανεκκίνηση
3. Για να εγκαταστήσετε το ZeroMQ
ηχώ "deb https://download.opensuse.org/repositories/network…./" | sudo tee /etc/apt/sources.list.d/zeromq.list
wget https://download.opensuse.org/repositories/networ… -O- | sudo apt-key add
4. JavaScript setup Δημιουργήστε έναν φάκελο έργου κόμβου στον αρχικό κατάλογο του RPi
cd ~/mkdir js-matrix-core-app (όποιο όνομα θέλετε)
cd js-matrix-core-app
npm init
5. Εγκατάσταση πακέτων npm για ZMQ και πρωτόκολλα buffer
Για να εγκαταστήσετε τα πακέτα ZMQ και MATRIX Protocol Buffers npm. Βεβαιωθείτε ότι βρίσκεστε στον κατάλογο που δημιουργήσατε παραπάνω (όνομα που δίνετε). Εδώ του έδωσα js-matrix-core-app. Αυτό σας επιτρέπει να αλληλεπιδράτε με το Matrix Core μέσω του Node.js.
npm εγκατάσταση zeromq -αποθήκευση
npm install matrix-protos-αποθήκευση
Όπως χρησιμοποιώ JavaScript, έτσι και για PWM για εξωτερικές λυχνίες LED χρησιμοποιώ βιβλιοθήκη Matrix lite. Για να το εγκαταστήσετε, χρησιμοποιήστε την παρακάτω εντολή, βεβαιωθείτε ότι βρίσκεστε στον ίδιο κατάλογο που δημιουργήσαμε κατά την εγκατάσταση του Matrix core.
npm install @matrix-io/matrix-lite --save
Βήμα 2: Snips App (ενημέρωση)



1. Δημιουργήστε ένα νέο κουλοχέρη και δώστε του όνομα όπως θέλετε. Εδώ χρησιμοποιώ τέσσερις υποδοχές
- ενεργοποιήστε, απενεργοποιήστε, ανοίξτε και κλείστε την κατάσταση
- δωμάτιο για διαφορετικά δωμάτια όπως υπνοδωμάτιο, μπάνιο κ.λπ
- συσκευή για συσκευές όπως φως, ανεμιστήρας, πόρτα κλπ
- φωτεινότητα για ρύθμιση της φωτεινότητας του φωτός σε διαφορετικά δωμάτια.
2. Στη συνέχεια, δώστε όνομα τύπου υποδοχής. Εδώ χτίζω προσαρμοσμένο τύπο υποδοχής.
υποδοχή δωματίου
Δώστε όποιο όνομα θέλετε. Στη συνέχεια, προσθέστε τιμές υποδοχής "μπάνιο", "υπνοδωμάτιο", "κουζίνα" και "κεντρική αίθουσα" κ.λπ.
Για διακόπτη υποδοχή Δώστε οποιοδήποτε όνομα θέλετε.
Στη συνέχεια, προσθέστε τιμές υποδοχής "on", "off", "open" και "close".
Υποδοχή συσκευής
Δώστε όποιο όνομα θέλετε. Στη συνέχεια, προσθέστε τιμές υποδοχής "φως", "ανεμιστήρας" και "πόρτα".
υποδοχή φωτεινότητας
Δώστε όποιο όνομα θέλετε. Στη συνέχεια, προσθέστε τιμές υποδοχής 75, 50, 25, 0
3. Κλείστε την εφαρμογή, για να πείτε στο παράδειγμα εκπαίδευσης ποια υποδοχή χρησιμοποιείται
- Κάντε διπλό κλικ στο Off και On και επιλέξτε όνομα υποδοχής (διακόπτης).
- Κάντε διπλό κλικ στο όνομα του δωματίου και επιλέξτε το όνομα υποδοχής (δωμάτιο).
- Κάντε διπλό κλικ στο φως, ανεμιστήρας και επιλέξτε όνομα υποδοχής (συσκευή).
- Κάντε διπλό κλικ στις τιμές (0, 25, 50) και επιλέξτε όνομα υποδοχής (φωτεινότητα).
Στη συνέχεια, αποθηκεύστε το και μπορείτε να το δοκιμάσετε στο παράθυρο που παρέχεται στη δεξιά πλευρά της σελίδας.
4. Στη συνέχεια, αναπτύξτε το
Βήμα 3: Απαιτούμενο πακέτο Npm
Για αποστολή αλληλογραφίας εγκαταστήστε πακέτο κόμβου
npm εγκατάσταση nodemailer
Πακέτο Npm για αμφίδρομη επικοινωνία βάσει συμβάντων
npm εγκατάσταση socket.io
Πακέτο Npm για express
npm εγκατάσταση express
Αν θέλετε να ακούσετε τις λέξεις. Μπορείτε να κατεβάσετε αυτό το πακέτο κόμβου.
npm εγκατάσταση ας πούμε
Προσθέστε αυτές τις γραμμές στο πρόγραμμα (παράδειγμα)
const λέω = απαιτώ ("πες")
say.speak ("Η φωτεινότητα έχει οριστεί σε 75");
Βήμα 4: Ιστοσελίδα
Δημιούργησα μια σελίδα για την εμφάνιση των αρχείων καταγραφής (δωμάτιο, συσκευές, κατάσταση συσκευής, τιμή έντασης και ημερομηνία) και μετρητής που δείχνει την τρέχουσα τιμή έντασης, ώστε να μπορώ να γνωρίζω ποια εντολή χρησιμοποίησα ενώ μιλούσα στα snips. Ακολουθήστε τα παρακάτω βήματα για τη δημιουργία μιας ιστοσελίδας.
Σημείωση - Μπορείτε να χρησιμοποιήσετε είτε διακομιστή κόμβου είτε διακομιστή Apache.
Σε αυτό το έργο χρησιμοποιώ διακομιστή κόμβου καθώς ο διακομιστής Apache είναι αργός και δεν μπόρεσε να ενημερώσει σωστά τα δεδομένα.
Σημείωση - Εάν χρησιμοποιείτε κώδικα που δίνεται σε αυτό το έργο, βεβαιωθείτε ότι όλα τα δεδομένα σας βρίσκονται στον κατάλογο cd/var/www/html ή μπορείτε να αλλάξετε τοποθεσία στο πρόγραμμα.
Πρώτον, για να εγκαταστήσετε διακομιστή Apache χρησιμοποιώντας εντολή (Δεν απαιτείται)
sudo apt-get install apache2
Ο διακομιστής Apache δεν απαιτείται εάν έχετε διακομιστή κόμβου ή διακομιστή κόμβου Δημιουργήστε ένα κενό όνομα αρχείου server.js, προσθέστε το πρόγραμμα που παρέχεται στο βήμα προγράμματος και αποθηκεύστε το.
Για να εκτελέσετε διακομιστή, χρησιμοποιήστε την εντολή
διακομιστής κόμβων.js
Στη συνέχεια, μεταβείτε στον κατάλογο cd/var/www/html και δημιουργήστε δύο φακέλους
1. Δημιουργήστε ένα όνομα φακέλου js χρησιμοποιώντας την εντολή
mkdir js
cd js // μεταβείτε στον κατάλογο
Στον κατάλογο/var/www/html/js δημιουργήστε ένα όνομα αρχείου angular.min.js και επικολλήστε δεδομένα από το σύνδεσμο
Στον ίδιο κατάλογο δημιουργήστε ένα άλλο όνομα αρχείου gauge.min.js και επικολλήστε δεδομένα από τη σύνδεση συνδέσμου
Απαιτούμενα αρχεία
2. Δημιουργήστε ένα όνομα φακέλου jsonpage χρησιμοποιώντας την εντολή
mkdir jsonpage
cd jsonpage
Στον κατάλογο jsonpage δημιουργήστε ένα όνομα αρχείου info.js. Κάντε το άδειο
Σημείωση:- Το αρχείο Json θα διαγραφεί μετά από 50 φωνητικές εντολές
Βήμα 5: Σελίδα σύνδεσης
Για δημιουργία σελίδας σύνδεσης, μεταβείτε στον κατάλογο cd/var/www/html και δημιουργήστε ένα κενό όνομα αρχείου index.html. Προσθέστε το παρακάτω πρόγραμμα
Βήμα 6: Κύρια σελίδα
Για να δημιουργήσετε την κύρια σελίδα, μεταβείτε στον κατάλογο cd/var/www/html και δημιουργήστε ένα κενό όνομα αρχείου HA.html (οποιοδήποτε). Προσθέστε το παρακάτω πρόγραμμα
Για να κάνετε μετρητή, δημιουργήστε ένα κενό όνομα αρχείου index.js στον κατάλογο cd/var/www/html. Το πρόγραμμα δίνεται παρακάτω.
Βήμα 7: Βοηθός
Το βοηθητικό.js για την ιστοσελίδα δίνεται παρακάτω
Μόλις ολοκληρωθεί με όλη τη ρύθμιση. Στη συνέχεια, ανοίξτε το κέλυφος και εκτελέστε
cd js-matrix-core-app
βοηθός κόμβου.js
Ανοίξτε ένα άλλο κέλυφος και τρέξτε
cd/var/www/html
διακομιστής κόμβων.js
Άνοιγμα προγράμματος περιήγησης
localhost: 8080/index.html
Συνιστάται:
Οικιακός αυτοματισμός χρησιμοποιώντας ESP8266 ή NODEMCU: 6 βήματα

Αυτοματισμός σπιτιού χρησιμοποιώντας ESP8266 ή NODEMCU: Θέλατε ποτέ να αυτοματοποιήσετε το σπίτι σας μέσω wifi; Θέλετε να ελέγχετε τα φώτα, τον ανεμιστήρα και κάθε άλλη συσκευή από το smartphone σας; Or θέλατε ποτέ ένα οδηγό σχετικά με τις συνδεδεμένες συσκευές και να ξεκινήσετε με αυτό; Αυτό το έργο αυτοματισμού σπιτιού θα
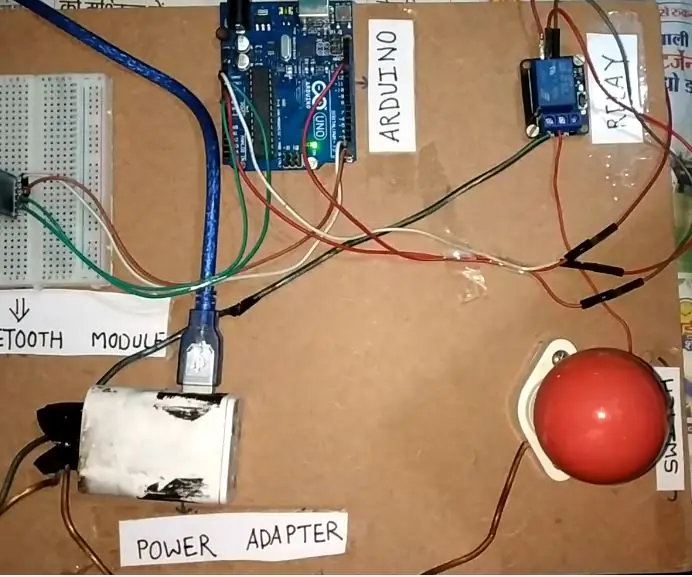
IR οικιακός αυτοματισμός χρησιμοποιώντας ρελέ: 6 βήματα (με εικόνες)

IR Home Automation Using Relay: Infared Remote Home Automation System (Προειδοποίηση: Επαναλάβετε το έργο με δική σας ευθύνη! Αυτό το έργο περιλαμβάνει υψηλή τάση)
Οικιακός αυτοματισμός χρησιμοποιώντας MQTT και ESP8266: 6 βήματα

Αυτοματισμός σπιτιού χρησιμοποιώντας MQTT και ESP8266: Σήμερα, ο αυτοματισμός του σπιτιού είναι η τάση και η αναδυόμενη εποχή του IoT (Internet of Things). Όλοι προσπαθούν να αυτοματοποιήσουν το σπίτι με κάποιον τρόπο που μπορεί να είναι τηλεχειριζόμενο ή χειροκίνητο. Και αυτό τους κάνει τη ζωή ευκολότερη. Υπάρχουν τεχνικές για τον έλεγχο των ανθρώπων
Οικιακός αυτοματισμός χρησιμοποιώντας Bluetooth (Smart Board): 6 βήματα

Οικιακός αυτοματισμός χρησιμοποιώντας Bluetooth (Smart Board): Διαβάστε προσεκτικά Ο αυτοματισμός του σπιτιού περιλαμβάνει αυτοματοποίηση οικιακού εξοπλισμού περιβάλλοντος. Σε μια προσπάθεια να το πετύχουμε, σχεδιάσαμε μια έξυπνη πλακέτα που θα είναι εύκολη στην εγκατάσταση και ο συνημμένος εξοπλισμός μπορεί να ελεγχθεί μέσω μιας εφαρμογής smartphone
Οικιακός αυτοματισμός χρησιμοποιώντας Raspberry Pi 3 και Node-RED: 6 βήματα

Αυτοματισμός σπιτιού χρησιμοποιώντας Raspberry Pi 3 και Node-RED: Απαιτούμενα υλικά: 1. Raspberry Pi 32. Relay Module 3. Jumper Wires Για περισσότερες πληροφορίες ανατρέξτε:
