
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:33.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Η νυχτερινή οδήγηση είναι πολύ διασκεδαστική. Αλλά συχνά, αποδεικνύεται ένας εφιάλτης, με τη μορφή ζώων που διασχίζουν το δρόμο (ειδικά εκείνες οι αδέσποτες γάτες και σκύλοι, που περιμένουν να οδηγήσετε κοντά τους για να περάσουν !!). Έτσι σκέφτηκα να φτιάξω κάτι που θα σας προειδοποιεί όταν πλησιάζετε σε αυτές τις ευάλωτες τοποθεσίες, ώστε να μπορείτε να οδηγείτε πιο προσεκτικά.
Το σύστημα αποτελείται από δύο μέρη: Συλλογή δεδομένων και ανάκτηση δεδομένων. Το πρώτο μέρος λαμβάνει τα δεδομένα θέσης, δηλαδή τις θέσεις στις οποίες υπάρχει μεγαλύτερη πιθανότητα διέλευσης ζώων. Αυτά τα δεδομένα πρέπει να προστεθούν με μη αυτόματο τρόπο και να ενημερωθούν σε χάρτη. Το τελευταίο μέρος λαμβάνει την τρέχουσα τοποθεσία μας και στη συνέχεια τη συγκρίνει με τα συλλεγμένα δεδομένα και παρέχονται οι κατάλληλες ειδοποιήσεις ή προειδοποιήσεις.
Προμήθειες
Υλικό που χρησιμοποιείται
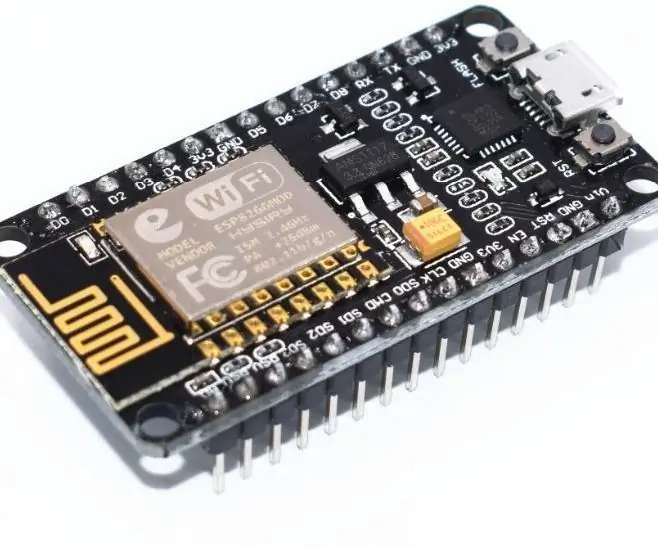
ESP8266 Πίνακας ανάπτυξης WiFi
Μονάδα GPS Ublox NEO-6M
LED
Κουμπί στιγμιαίας ώθησης
Λογισμικό που χρησιμοποιείται
Arduino IDE
Οποιοδήποτε πρόγραμμα επεξεργασίας JavaScript
Firebase (για αποθήκευση και ανάκτηση δεδομένων)
Βήμα 1: Η μονάδα υλικού
Το υλικό απαιτείται να λειτουργεί με δύο τρόπους (τρόπους): 1) Αποθηκεύστε τη θέση στη βάση δεδομένων: Αυτό είναι ένα σημαντικό μέρος στη διαδικασία συλλογής δεδομένων. η τοποθεσία που ανακτήθηκε από τη μονάδα GPS αποστέλλεται στη βάση δεδομένων της πυροσβεστικής βάσης μέσω μιας πλακέτας ανάπτυξης ESP8266 WiFi.
2) Παροχή ειδοποιήσεων κατά την πλοήγηση: Κατά την πλοήγηση, η τρέχουσα τοποθεσία ανακτάται και αποστέλλεται στη βάση δεδομένων. Σε κάθε ενημέρωση της τοποθεσίας, η απόσταση μεταξύ της τρέχουσας τοποθεσίας και αυτών των τοποθεσιών (που αποθηκεύτηκαν κατά τη διαδικασία συλλογής δεδομένων) υπολογίζεται και ανακτάται από τη μονάδα ESP8266 η οποία στη συνέχεια προειδοποιεί τον χρήστη ανάλογα με το πόσο κοντά βρίσκεται ο χρήστης από αυτές τις αποθηκευμένες τοποθεσίες.
Πρόσθεσα τρία LED για να ειδοποιήσω την αλλαγή των τρόπων λειτουργίας, καθώς και επιτυχημένη ενημέρωση στη βάση δεδομένων και μια προειδοποιητική λυχνία για να ειδοποιήσω την εγγύτητα του χρήστη στην αποθηκευμένη τοποθεσία.
Το κουμπί ώθησης χρησιμοποιείται για την αποθήκευση της τοποθεσίας με ένα μόνο κλικ (στη λειτουργία αποθήκευσης/συλλογής δεδομένων) και επίσης για αλλαγή μεταξύ αυτών των λειτουργιών.
Τροφοδοσία
Αρχικά, χρησιμοποιήθηκε μια μπαταρία 3.7V 300mAh Lipo, αλλά δημιουργούσε ορισμένα προβλήματα. Το μεγαλύτερο πρόβλημα ήταν η επαναφορά του ESP8266 (μπορεί να οφείλεται στις τρέχουσες αιχμές). Επίσης η μπαταρία δεν κράτησε πολύ. Τελικά ένα powerbank ήρθε να με σώσει.
Βήμα 2: Κύκλωμα

Βήμα 3: Σχετικά με το Firebase




Το Firebase είναι μια πλατφόρμα ανάπτυξης εφαρμογών για κινητά και ιστοσελίδες, που ανήκει στην Google. Έχει πολλές δυνατότητες, αλλά εδώ χρησιμοποιώ μόνο δύο από αυτές, τη βάση δεδομένων σε πραγματικό χρόνο και τις λειτουργίες cloud.
Για να ξεκινήσετε με το Firebase, 1. Πρώτα μεταβείτε στην ιστοσελίδα της firebase.
2. Τώρα μεταβείτε στην κονσόλα και κάντε κλικ στη δημιουργία νέου έργου.
3. Πρέπει να δώσετε ένα όνομα έργου μαζί με άλλες λεπτομέρειες για να δημιουργήσετε ένα έργο.
4. Αφού δημιουργηθεί το έργο, κάντε κλικ στην επιλογή βάσης δεδομένων από το πλευρικό παράθυρο για να δημιουργήσετε μια νέα βάση δεδομένων.
5. Κάντε το ίδιο για τις συναρτήσεις.
Αυτά είναι γενικά βήματα για τη δημιουργία ενός έργου, το firebase είναι καλά τεκμηριωμένο και υπάρχουν πολλές σειρές βίντεο στο youtube για αρχάριους, για να καταλάβετε περισσότερα.
Βήμα 4: Βάση δεδομένων σε πραγματικό χρόνο


Αφού δημιουργήσετε τη βάση δεδομένων, το επόμενο βήμα είναι να δείτε πώς αποθηκεύονται και είναι προσβάσιμα τα δεδομένα στη βάση δεδομένων. Για εγγραφή ή ανάγνωση από/προς τη βάση δεδομένων, πρέπει να διαμορφώσετε τους κανόνες της βάσης δεδομένων. Για τον σκοπό ανάπτυξης, μπορούμε να χρησιμοποιήσουμε έναν κανόνα ανοικτού τύπου, ώστε οποιοσδήποτε με την αναφορά στη βάση δεδομένων να μπορεί να διαβάζει/γράφει, αλλά να είναι προσεκτικός κατά τη διαμόρφωση των κανόνων. Η βάση δεδομένων αποθηκεύει τα δεδομένα σε μορφή JSON και συγχρονίζεται με όλες τις συσκευές που είναι συνδεδεμένες βάση δεδομένων. Μπορείτε να προσθέσετε θυγατρικούς κόμβους χρησιμοποιώντας το σύμβολο "+", αλλά οι κόμβοι μπορούν επίσης να δημιουργηθούν μέσω προγραμματισμού. Όλα τα δεδομένα που ανεβάζουμε στη βάση δεδομένων σε κατάσταση «αποθήκευσης» (η τοποθεσία αποθήκευσης συλλέγεται) αποθηκεύονται εδώ ως ξεχωριστοί κόμβοι, ενώ τα δεδομένα σε λειτουργία «ειδοποίησης» (ανάκτηση δεδομένων κατά την πλοήγηση) ενημερώνονται κάθε φορά (ελέγξτε την εικόνα).
Βήμα 5: Ρύθμιση λειτουργιών Firebase



Χρειαζόμαστε κάτι για να υπολογίσουμε την εγγύτητα της τρέχουσας τοποθεσίας στις αποθηκευμένες τοποθεσίες και οι λειτουργίες που ενεργοποιούνται από τη βάση δεδομένων φόντου θα κάνουν τη δουλειά μας. Οι συναρτήσεις είναι γραμμένες σε javascript και πρέπει να αναπτυχθούν στο firebase.
Πρέπει να έχετε εγκατεστημένο το node.js στον υπολογιστή σας.
1) Κατεβάστε τώρα τη διεπαφή της γραμμής εντολών firebase χρησιμοποιώντας την εντολή "npm install -g firebase -tools" στη γραμμή εντολών σας
2) Τώρα πρέπει να συνδεθείτε στο firebase χρησιμοποιώντας την εντολή "login firebase" (Πρέπει να δώσετε τον κωδικό πρόσβασής σας στο gmail εάν δεν είστε ήδη συνδεδεμένοι)
3) Μετά από αυτό, μεταβείτε στον κατάλογο του έργου σας και ξεκινήστε τη λειτουργία με την εντολή "firebase init". Θα χρειαστεί να επιλέξετε την επιλογή "λειτουργίες" για την εκκίνηση λειτουργιών firebase για το έργο σας.
4) Τώρα πρέπει να μεταβείτε στο φάκελο 'functions' στον κατάλογο του έργου σας και να βρείτε το αρχείο 'index.js'.
5) Επεξεργαστείτε το αρχείο με έναν επεξεργαστή κειμένου και επεξεργαστείτε το/αντικαταστήστε το αρχείο με mappifier_function.txt. (Αυτή θα ήταν ουσιαστικά η λειτουργία μας)
6) Τέλος, αναπτύξτε τη λειτουργία σας χρησιμοποιώντας την "ανάπτυξη πυρός" στη γραμμή εντολών.
Μπορείτε να ελέγξετε εάν η λειτουργία αναπτύσσεται κάτω από το μενού λειτουργιών στην κονσόλα πυρός σας
Βήμα 6: Κωδικός



Για ESP8266:
Ο πίνακας συνδέεται με το WiFi και το Firebase χρησιμοποιώντας διαπιστευτήρια και περιμένει το πάτημα ενός κουμπιού. Ανάλογα με τη διάρκεια του κουμπιού, ξεκινούν διαφορετικές λειτουργίες. Στη λειτουργία συλλογής δεδομένων (ας ονομάσουμε αυτήν τη λειτουργία "αποθήκευσης"), κάθε πάτημα κουμπιού οδηγεί στην αποστολή της τρέχουσας θέσης στη βάση δεδομένων, ενώ στη λειτουργία ανάκτησης δεδομένων ("λειτουργία ειδοποίησης"), η τρέχουσα τοποθεσία αποστέλλεται στη βάση δεδομένων και η απόσταση ανακτάται αυτόματα από τη βάση δεδομένων. Πρόσθεσα LED για προειδοποιήσεις (εγγύτητα στην επισημασμένη τοποθεσία) και ειδοποίηση (όπως επιδιόρθωση GPS, σύνδεση WiFi, επιτυχής εγγραφή βάσης δεδομένων, αλλαγή λειτουργίας κ.λπ.).
Για τη λειτουργία Firebase:
Αυτή η συνάρτηση ελέγχει για εγγραφή στον κόμβο «τρέχουσα τοποθεσία» στη βάση δεδομένων και υπολογίζει την απόσταση μεταξύ των τοποθεσιών στη βάση δεδομένων και την τρέχουσα τοποθεσία και στη συνέχεια βρίσκει τη μικρότερη απόσταση η οποία στη συνέχεια γράφεται στον κόμβο «απόσταση» στη βάση δεδομένων.
Θυμηθείτε να προσθέσετε τα διαπιστευτήριά σας wifi και τα διαπιστευτήρια έγκρισης firebase πριν ανεβάσετε το πρόγραμμά σας. (Δείτε τις εικόνες). Επίσης, εάν είστε νέοι στο ESP8266 και τα κωδικοποιείτε στο Arduino IDE, ανατρέξτε σε αυτά.
Βήμα 7: Προαιρετικό βήμα (Δημιουργία περιβλήματος)




Προκειμένου να γίνει το τμήμα υλικού συμπαγές ώστε να μπορεί να τοποθετηθεί, έφτιαξα ένα μικρό περίβλημα για να τα χωρέσω μέσα. Έγιναν μερικές τρύπες για την τοποθέτηση των LED και τη σύνδεση του καλωδίου USB. Αλλά το τελικό περίβλημα ήταν πέρα από τις προσδοκίες μου !! Τοποθετήθηκε τέλεια μέσα στην παλάμη μου και ήταν πολύ εύκολο να τοποθετηθεί στη λαβή του ποδηλάτου και στο τιμόνι.
Βήμα 8: Σε δράση…
Εδώ είναι ένα μικρό βίντεο που παρουσιάζει και τις δύο λειτουργίες (αποθήκευση και ειδοποίηση) με LED προειδοποίησης και ειδοποίησης.
Βήμα 9: Προχωρώντας παρακάτω…

Αυτό το σύστημα μπορεί να χρησιμοποιηθεί για διάφορους σκοπούς, για παράδειγμα, λαμβάνοντας υπόψη το παρόν σενάριο, εάν μπορείτε να λάβετε τις θέσεις εξάπλωσης της ασθένειας και να τις αποθηκεύσετε σε μια βάση δεδομένων, θα παρέχονται προειδοποιήσεις από αυτό το σύστημα όταν είστε πιο κοντά σε αυτές τις θέσεις. Αλλά σκέφτομαι σοβαρά να πάρω δεδομένα διασταύρωσης ζώων από όλο τον κόσμο για να κάνω τους οδηγούς προσεκτικούς και να σώσω πολλά ζώα από ατυχήματα. Έχω δημιουργήσει μια απλή ιστοσελίδα (αλλά δεν φιλοξενήθηκε ακόμη) η οποία έχει όλα τα δεδομένα που έχω συλλέξει. Αυτά είναι τα δεδομένα που συνέλεξα κατά τη διάρκεια της βόλτας ή της ποδηλασίας (κάθε φορά που βρίσκω γάτα ή σκύλο στην άκρη του δρόμου καθώς είναι πιο επιρρεπείς στη διασταύρωση), αλλά χρειαζόμαστε πολύ περισσότερα δεδομένα για να το υλοποιήσουμε.
Είμαι αρκετά νέος στην κατασκευή ιστοσελίδων (κυρίως javascript) και άλλων ειδών και θα ήθελα να έχω τις προτάσεις και την εμπειρία σας:)
Συνιστάται:
GMail Notification Using ESP8266 Arduino and OLED: 5 Steps

GMail Notification Using ESP8266 Arduino and OLED: Σήμερα, κάθε μηχάνημα έχει κάποια δεδομένα για ανάρτηση μέσω cloud και τα δεδομένα πρέπει να αναλύουν και πρέπει να καταγράφουν για πολλούς σκοπούς. Ταυτόχρονα, τα δεδομένα θα πρέπει να είναι προσβάσιμα και από τον Αναλυτή. Αυτά τα πράγματα μπορούν να γίνουν χρησιμοποιώντας την έννοια IOT. Το IOT είναι Διαδίκτυο
Arduino Washer Dryer Alert - Push Notification to Phone With Blynk: 5 βήματα (με εικόνες)

Arduino Washer Dryer Alert - Push Notification to Phone With Blynk: Το πλυντήριο μας είναι στο γκαράζ και δεν ακούμε τα μπιπ που υποδεικνύουν ότι το πλύσιμο ολοκληρώθηκε. Wantedθελα να βρω έναν τρόπο να ειδοποιηθώ, όπου κι αν είμαστε στο σπίτι, όταν τελείωσε ο κύκλος. Ασχολήθηκα με το Arduino, το ESP8266 WiFi
IoT Push Notification Using Nodemcu στο τηλέφωνο (για οτιδήποτε): 5 βήματα (με εικόνες)

IoT Push Notification Using Nodemcu on Phone (For Anything): Αποστολή ειδοποιήσεων για μηνύματα, τα μηνύματα ηλεκτρονικού ταχυδρομείου είναι παλιομοδίτικα … Ας κάνουμε λοιπόν κάτι καινούργιο που είναι πολύ εύκολο και απλό ΟΧΙ ΕΠΙΠΛΕΚΤΗ ΠΡΟΣΦΟΡΙΚΗ ΠΡΟΣΦΟΡΑ ΣΕΡΒΕΡ PHP OTHER ΑΛΛΗ ΕΠΙΠΛΩΣΗ … Αυτοματοποίηση σπιτιού, επίπεδο αντλίας νερού, πότισμα κήπου, αυτοματοποιημένο κατοικίδιο
Δημιουργήστε το 'Ultimate Craigslist Notification Tool': 5 Βήματα

Δημιουργήστε το 'Ultimate Craigslist Notification Tool': Προειδοποίηση: αυτό το έργο είναι για χρήστες mac. Εντάξει. Όλοι οι χρήστες craigslist το είχαν συμβεί μία ή δύο φορές. Είστε αντλημένοι για αυτό το νέο θερμαντήρα φλιτζανιού καφέ USB για $ 10 και ανακαλύπτετε ότι ο γείτονας της διπλανής πόρτας το αγόρασε πρώτα. &Quot; Αν μόνο, " εύχεσαι & quo
