
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:33.
- Τελευταία τροποποίηση 2025-01-23 14:39.



Πρώτα απ 'όλα, επιτρέψτε μου να παρουσιάσω τον Tobias, το γιγαντιαίο αρκουδάκι της φίλης μου, ο οποίος είναι η έμπνευση για αυτό το έργο.
Ο Tobias έχει μια προσωπικότητα, που χτίστηκε με την πάροδο του χρόνου, ενώ αναρωτιόμαστε αστειευόμενοι στο μυαλό μας τι κάνει ενώ εκείνη είναι μακριά στη δουλειά.
Το έργο προοριζόταν να είναι ένα απλό δώρο, ένα Arduino με πιεζοηχείο που παίζει το αγαπημένο της τραγούδι. Γρήγορα βγήκε από τον έλεγχό μου και έγινε ένα μουσικό κουτί:
- Τρισδιάστατη εκτύπωση
- ικανό να παίζει μουσική χωρίς να χρειάζεται σύνδεση USB με μπαταρίες ΑΑ
- με «πλήκτρα» πιάνου που ανάβουν με κάθε νότα
- ικανό να αναπαράγει εικόνες σε μια παλιά τηλεόραση CRT μέσω συνδετήρων RCA
Προμήθειες
- Arduino Nano
- Ηχείο (το πήρα από ένα κατεστραμμένο παλιό ραδιόφωνο)
- Εναλλαγή διακόπτη (3 ακίδων) - επιλογέας λειτουργίας
- Περιστροφικό ποτενσιόμετρο - έλεγχος έντασης
- 2x αντίσταση 220Ω
- Αντίσταση 1x 440Ω ή αντίσταση 2x 220Ω
- 1x αντίσταση 1kΩ
- 11 led 3mm
- 2x θηλυκές υποδοχές RCA
- καλώδια
- 3,5 χιλιοστά λευκό ακρυλικό
- ζεστή κόλλα ή σούπερ κόλλα
Εργαλεία:
- κιτ συγκόλλησης
- Τρισδιάστατος εκτυπωτής
- υπολογιστή με Arduino IDE για να ανεβάσετε τον κώδικα
Βήμα 1: Κωδικός - Μεταφόρτωση
Θα χρειαστείτε:
- Βιβλιοθήκη TVout - επιτρέπει στο Arduino να βάζει εικόνες και ήχο σε τηλεόραση με σύνδεση RCA ή SCART
- arduino -volume1 - Αυτή η βιβλιοθήκη βελτιώνει την ποιότητα του ήχου, χρησιμοποιείται στη λειτουργία 1 (μόνο Arduino χωρίς σύνδεση τηλεόρασης). Ωστόσο, στη λειτουργία 2, δεν είναι δυνατό να το χρησιμοποιήσετε ταυτόχρονα καθώς η βιβλιοθήκη TVout χρησιμοποιεί τον ίδιο χρονοδιακόπτη με τον τόμο1
Αν θέλετε να αλλάξετε τη μουσική ή την εικόνα, δείτε τα επόμενα βήματα, αν όχι απλά ανεβάστε τον κώδικα στο Arduino σας, αλλά πρώτα βεβαιωθείτε ότι έχετε εγκαταστήσει και τις δύο βιβλιοθήκες.
Βήμα 2: Κωδικός (αλλαγή μουσικής)

Εδώ μπορείτε να βρείτε το τραγούδι:
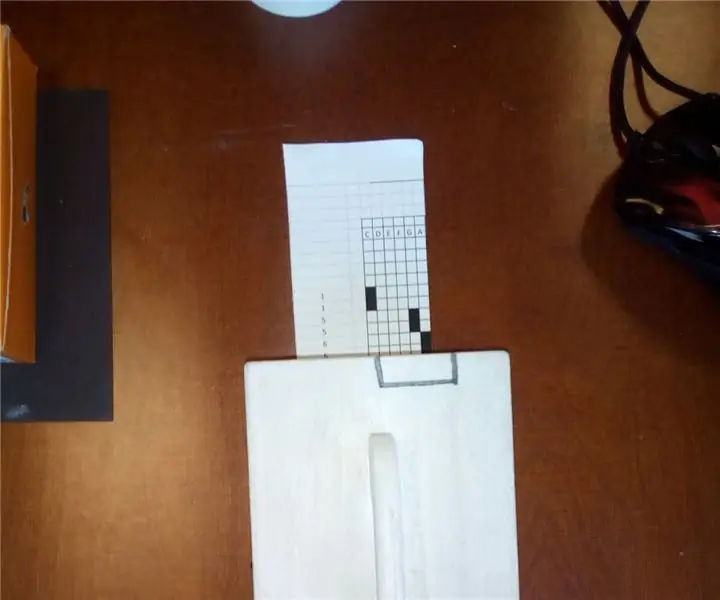
Χώρισα τη μουσική σε μέρη, αναθέτοντας γράμματα σε κάθε μέρος που επαναλαμβάνεται. Στη συνέχεια, εκχώρησα μια τιμή 1 έως 16 για κάθε νότα και τα τοποθέτησα στη γραμμή 0 κάθε πίνακα. Οι τιμές αντιστοιχούν στη συχνότητα της νότας που πρέπει να παιχτεί (συχνότητα συστοιχίας ). Στη γραμμή 1 έβαλα τη διάρκεια κάθε σημείωσης παραπάνω. Παράδειγμα:
const byte melB1 [2] [6] PROGMEM = {
{11, 8, 0, 8, 7, 6}, // σημ
{1, 3, 1, 1, 1, 1}}; // διάρκεια
Αν θέλετε να χρησιμοποιήσετε άλλο τραγούδι:
- αλλάξτε τον πίνακα freq με τις νέες επιθυμητές συχνότητες (σημειώσεις)
- αλλάξτε τους πίνακες που αντιστοιχούν σε κάθε μέρος του τραγουδιού
- in void music () επιλέξτε τη σειρά που πρέπει να αναπαραχθεί
- αλλάξτε το "X" στη δήλωση πίνακα για τον αριθμό των στοιχείων σε κάθε γραμμή και επίσης αλλάξτε στο αντίστοιχο κενό, παράδειγμα:
melB1 [2] [X]
void melodiaB1 () {
για (a = 0; a <X; a ++) {
Βήμα 3: Κωδικός (αλλαγή εικόνας / φωτογραφίας)



Χρησιμοποίησα το GIMP για να αλλάξω μια φωτογραφία σε ασπρόμαυρη, βήματα:
Χρώματα / Κορεσμός = 0
Η εικόνα πρέπει να αλλάξει σε ανάλυση 95x95 pixel. Η βιβλιοθήκη TVout επιτρέπει υψηλότερες αναλύσεις, αλλά λόγω του μεγέθους του κώδικα που σκόπευα να χρησιμοποιήσω, αναγκάστηκα να μειώσω την ανάλυση.
- Εργαλείο επιλογής ορθογωνίου (Αναλογία διαστάσεων - σταθερό 1: 1)
- Επεξεργασία/Αντιγραφή
- Αρχείο/Δημιουργία/Από Πρόχειρο
- Εικόνα εικόνας/κλίμακας (95x95)
Είναι επιτακτική ανάγκη να μετατρέψετε την εικόνα σε ασπρόμαυρη και όχι σε κλίμακα του γκρι.
- Fuzzy Select Tool και Free Select Tool για να επιλέξω τις περιοχές που θέλω να εμφανίζονται με μαύρο χρώμα.
- Μολύβι (μαύρο) για να κάνουμε την επιλογή μας μαύρη
- Επιλογή / Αντιστροφή (αντιστρέφει την επιλογή μας)
- Μολύβι (λευκό) για να χρωματίσετε λευκή την υπόλοιπη περιοχή
- Χρώματα / Φωτεινότητα-Αντίθεση (αντίθεση με το μέγιστο για να διασφαλιστεί ότι το μαύρο είναι μαύρο)
Τώρα που έχουμε την εικόνα ασπρόμαυρη με ανάλυση 95x95 pixel
Αρχείο/Εξαγωγή ως (. BMP)
Για τη μετατροπή της νέας εικόνας σε κώδικα χρησιμοποίησα το Image2Code
Αυτό μας δίνει μια σχεδόν καλή σειρά. Στη συνέχεια, το αντιγράφω και το επικολλώνω στο Arduino IDE.
Χρήση Επεξεργασία / Εύρεση:
- αναζητήστε όλα τα "0xFF" και αντικαταστήστε τα με "0" (Αντικατάσταση όλων)
- κάντε το ίδιο για το "0x00" και αντικαταστήστε το με "1"
- Διαγραφή όλων των "{" και "}"
Το "0" θα είναι ένα μαύρο pixel
Το "1" θα είναι ένα λευκό pixel
Βήμα 4: Τρισδιάστατο μοντέλο

Για να δημιουργήσω το κουτί μοντέλο 3D χρησιμοποίησα το SketchUp. Λόγω των περιορισμών του τρισδιάστατου εκτυπωτή μου και της δυσκολίας που φανταζόμουν ότι θα έκανε τις εσωτερικές συνδέσεις, αποφάσισα να δημιουργήσω το μοντέλο σε 4 μέρη.
Ανέβασα το αρχείο SketchUp αν θέλετε να αλλάξετε κάτι στο σχέδιο, αν όχι, απλά εκτυπώστε τα αρχεία.stl
Βήμα 5: Συναρμολόγηση



Η συναρμολόγηση δεν είναι περίπλοκη, αλλά είναι δύσκολη λόγω του μεγέθους του κουτιού και της ποσότητας καλωδίων που πρέπει να συνδεθούν.
Συνιστάται:
Music Box With Light Show: 9 βήματα (με εικόνες)

Music Box With Light Show: Γεια σας και καλώς ορίσατε, σε αυτό το σεμινάριο θα δείξουμε πώς μπορείτε να φτιάξετε το δικό σας μουσικό κουτί με μια συμπεριλαμβανόμενη φωτεινή εκπομπή. Το μόνο που χρειάζεστε είναι μια άδεια θήκη. Πήραμε μια θήκη που συνήθως χρησιμοποιείται για εργαλεία. Σε αυτό το έργο μπορείτε να είστε πολύ δημιουργικοί, οπότε δεν χρειάζεται
Παιδικό MP3 Music Box: 6 βήματα (με εικόνες)

Παιδικά MP3 Music Box: Όταν έψαχνα για νέα έργα DIY γύρω από το arduino, βρήκα μερικές ωραίες ιδέες σε συσκευές αναπαραγωγής MP3 για παιδιά που βασίζονται σε RFID. Και υπάρχει ένα μεγάλο επαγγελματικό κουτί παιχνιδιών στην αγορά - αυτοί οι τύποι κυβερνούν. Έκαναν μια εξαιρετική επιχείρηση από την έξυπνη ιδέα τους. Έλεγχος
A Juke Box for the Very Young Aka Raspi-Music-Box: 5 Steps

Ένα Juke Box για τους πολύ νέους … Aka Raspi-Music-Box: Εμπνευσμένο από το εκπαιδευτικό " Raspberry-Pi-based-RFID-Music-Robot " περιγράφοντας ένα μουσικό πρόγραμμα αναπαραγωγής ROALDH για το 3χρονο παιδί του, αποφάσισα να φτιάξω ένα juke box για ακόμη μικρότερα παιδιά μου. Είναι βασικά ένα κουτί με 16 κουμπιά και ένα Raspi 2 i
Φορητό MP3 AUX Music Box: 23 βήματα (με εικόνες)

Φορητό MP3 AUX Music Box: Αυτή η ανάλυση διαδικασίας δείχνει πώς να δημιουργήσετε ένα πρόγραμμα αναπαραγωγής MP3 με το Arduino Nano, τα αρχεία είναι MP3 16-bit και λειτουργούν σε αντίθεση με την παραδοσιακή συσκευή αναπαραγωγής μουσικής Arduino που περιορίζεται σε WAV 8-bit. Ένα άλλο μέρος αυτού του σεμιναρίου επιδεικνύει τη δημιουργία laser-c
Handheld 6 Note Music Box / Instrument (Εύκολο στη δημιουργία & βελτίωση!): 5 βήματα (με εικόνες)

Handheld 6 Note Music Box / Instrument (Εύκολο στην κατασκευή & βελτίωση!): Γεια σας! Εμπνευσμένο από τον Martin Molin, μέλος ενός σουηδικού συγκροτήματος με το όνομα Wintergatan, ερωτεύτηκα πρόσφατα τα μουσικά κουτιά και τα πάντα για αυτά. Οι άνθρωποι που φτιάχνουν τραγούδια για μουσικά κουτιά εξακολουθούν να χρησιμοποιούν τον παλιομοδίτικο τρόπο να χτυπάνε το τραγούδι όχι
