
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:32.
- Τελευταία τροποποίηση 2025-01-23 14:39.


Το GameGo είναι μια συμβατή ρετρό φορητή κονσόλα παιχνιδιών Microsoft Makecode που αναπτύχθηκε από την εκπαίδευση TinkerGen STEM. Βασίζεται στο τσιπ STM32F401RET6 ARM Cortex M4 και είναι φτιαγμένο για εκπαιδευτές STEM ή απλά άτομα που τους αρέσει να διασκεδάζουν δημιουργώντας ρετρό βιντεοπαιχνίδια. Μπορείτε να ακολουθήσετε αυτό το σεμινάριο και να δοκιμάσετε το παιχνίδι στον προσομοιωτή Makecode Arcade και στη συνέχεια να το εκτελέσετε στο GameGo.
Σε αυτό το άρθρο θα κάνουμε ένα παιχνίδι platformer με άπειρα τυχαία επίπεδα. Σε ένα platformer, ο ελεγχόμενος από τον παίκτη χαρακτήρας πρέπει να πηδήξει και να ανέβει ανάμεσα σε πλατφόρμες με αναστολή αποφεύγοντας τα εμπόδια. Τα περιβάλλοντα συχνά παρουσιάζουν ανώμαλο έδαφος διαφορετικού ύψους που πρέπει να διασχιστεί. Ο παίκτης συχνά έχει κάποιο έλεγχο του ύψους και της απόστασης των αλμάτων για να αποφύγει τον χαρακτήρα του να πέσει μέχρι το θάνατό του ή να χάσει τα απαραίτητα άλματα. Θα εφαρμόσουμε όλα αυτά τα βασικά στοιχεία και θα προσθέσουμε επίσης μια προσαρμοσμένη συνάρτηση που θα δημιουργήσει νέα επίπεδα καθώς φτάνουμε στο τέλος της τελευταίας. Ας ξεκινήσουμε!
Προμήθειες
GameGo
Βήμα 1: Ο ήρωας

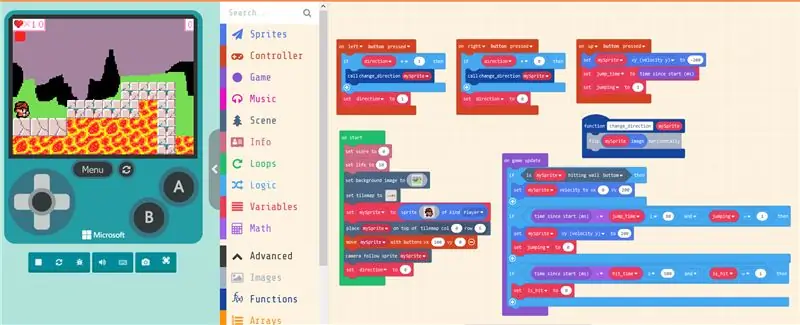
Ως πρώτο βήμα θα δημιουργήσουμε το alter-ego μας. Οι ικανότητές μου να σχεδιάζω είναι πολύ κακές, οπότε αποφάσισα να χρησιμοποιήσω ένα από το Gallery;) Σε αντίθεση με το προηγούμενο παιχνίδι που κάναμε, σε αυτό το platformer ο χαρακτήρας μας μπορεί να μετακινηθεί μόνο αριστερά και δεξιά και επίσης να πηδήξει. Έτσι, αντί να έχουμε δύο διαφορετικά sprites για τον κύριο χαρακτήρα, ένα είναι αρκετό αυτή τη φορά - μπορούμε απλά να ανατρέψουμε την εικόνα του Sprite όταν αλλάξουμε κατεύθυνση.
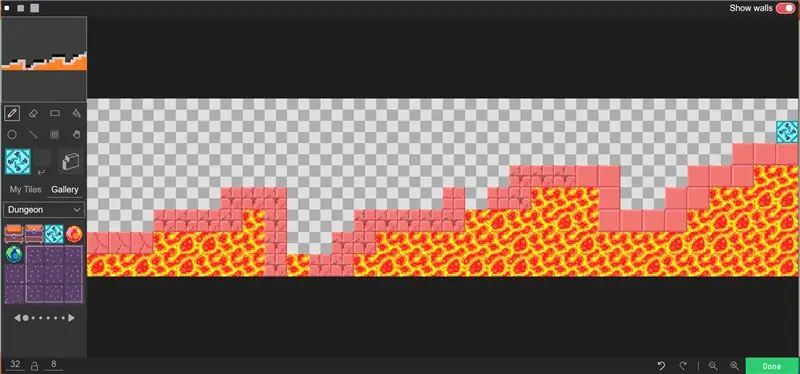
Το πρώτο πράγμα που πρέπει να κάνετε είναι να προσθέσετε χάρτη φόντου και πλακιδίων. Έχω επιλέξει χάρτη πλακιδίων μήκους 32x8 - για το πρώτο επίπεδο θα τον σχεδιάσουμε χειροκίνητα, όπως στο στιγμιότυπο οθόνης 2. Στη συνέχεια, προσθέτουμε τον χαρακτήρα μας με δυνατότητα ρύθμισης mySprite στο sprite του είδους μπλοκ Player και το τοποθετούμε στην κορυφή του κεραμιδιού 0-5 Το Ρυθμίζουμε επίσης την κάμερα να κινείται με χαρακτήρα με δυνατότητα αναπαραγωγής και να ελέγχει την αριστερή και δεξιά της κίνηση - θα θέσουμε την ταχύτητα vy της κίνησης στο 0, αφού ο χαρακτήρας μας δεν θα πρέπει να μπορεί να επιπλέει ελεύθερα στο χάρτη κατά την κατεύθυνση y. Προσθέστε δύο μπλοκ πατημένων κουμπιών…, ένα για το αριστερό κουμπί, ένα για το δεξί. Όταν πατηθεί το αριστερό κουμπί, ελέγχουμε αν η κατεύθυνσή μας ήταν "αριστερή" πριν πατήσουμε το κουμπί. Αν ήταν, συνεχίζουμε αριστερά. Αν δεν ήταν, πρέπει να αναποδογυρίσουμε την σπριντ εικόνα του χαρακτήρα μας. Παρόμοια λογική για σωστή κίνηση.
Όλα καλά προς το παρόν, το μόνο πρόβλημα φαίνεται ότι ο ήρωάς μας δεν μπορεί να ξεπεράσει κανένα εμπόδιο. Πρέπει λοιπόν να προσθέσουμε το άλμα. Θα παρακολουθήσουμε τα χειριστήρια για το πάτημα του κουμπιού επάνω και όταν εντοπιστεί, θα ορίσουμε το μεταβλητό άλμα στο 1, θα σημειώσουμε την ώρα που ξεκίνησαν οι κινήσεις και θα ρυθμίσουμε την ταχύτητα σπρίτ του χαρακτήρα σε -200 (θα ανέβει). Στη συνέχεια, μετά από καθορισμένο χρονικό διάστημα, θα θέσουμε την ταχύτητα σε 200 (κατεβαίνοντας), έτσι ώστε ο ήρωάς μας να μην εκτοξεύεται στον ουρανό ως πύραυλος.
Νομίζω ότι δημιουργήσαμε έναν ήρωα άξιο της πρόκλησης τώρα! Λοιπόν, πού είναι η πρόκληση;
Βήμα 2: Οι εχθροί

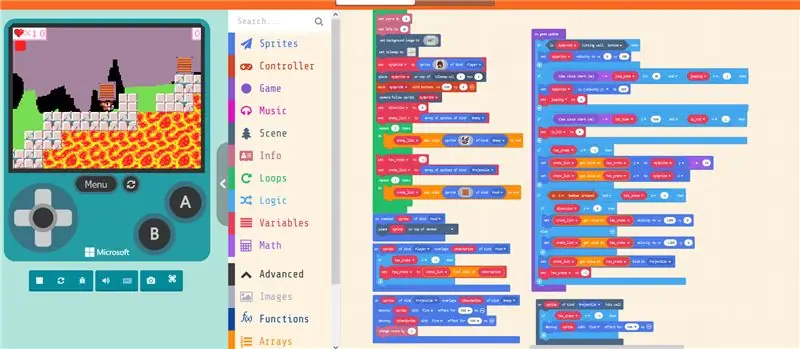
Θα χρησιμοποιήσουμε μια δομή πίνακα για να αποθηκεύσουμε τα sprites των εχθρών. Για τους τύπους των εχθρών, θα χρησιμοποιήσουμε μια μικρή συντόμευση και θα χρησιμοποιήσουμε νυχτερίδες:) όχι μια αναφορά για τον κορωνοϊό, απλά οι νυχτερίδες μπορούν να πετάξουν, γι 'αυτό δεν θα χρειαστεί να "προσομοιώσουμε" τη βαρύτητα για αυτούς, όπως κάνουμε με τον παίξιμο χαρακτήρα μας. Χρησιμοποιήστε το δημιουργημένο Sprite του είδους Enemy block για να τοποθετήσετε τις νεοσύστατες νυχτερίδες σε τυχαίο πλακίδιο αναπαραγωγής (επισημασμένο με λίγο λευκό σημάδι) και ορίστε την ταχύτητά τους vx στο -10 (στρέφεται αργά προς τα δεξιά). Στη συνέχεια, κατά την ενημέρωση του παιχνιδιού κάθε μπλοκ 2000 ms επαναλαμβάνουμε κάθε στοιχείο της λίστας εχθρών και αλλάζουμε τυχαία την κατεύθυνσή τους, ενώ αναποδογυρίζουμε επίσης τα sprites των νυχτερίδων εάν είναι απαραίτητο (για να αντικατοπτρίζει την αλλαγή στην κατεύθυνση κίνησης). Τέλος, προσθέτουμε στο Sprite of kind Player που επικαλύπτεται με το blockSprite of kind Enemy, όπου κάνουμε έναν απλό έλεγχο αν ο παίκτης έχει ήδη χτυπηθεί. Αν δεν ήταν, αφαιρέσαμε μια ζωή, ορίστε τη σημαία χτυπήματος σε 1 (έχει χτυπηθεί) και ξεκινήστε το χρονόμετρο. Μόλις 500 ms από το τελευταίο χτύπημα που πέρασε αλλάζουμε το hit hit πίσω στο 0. Το κάνουμε αυτό για να αποφύγει ο παίκτης να χάσει πάρα πολλές από τις πολύτιμες ζωές του μετά από σύγκρουση με έναν εχθρό.
Ας ελέγξουμε πώς τα πάμε. Λοιπόν, η σκηνή φαίνεται σίγουρα πιο ζωντανή με όλες τις νυχτερίδες να πετούν και να δαγκώνουν τον παίκτη μας. Τώρα χρειαζόμαστε ένα όπλο για να κάνουμε τις ηρωικές μας πράξεις!
Βήμα 3: Το όπλο

Για το όπλο, αντλούσα έμπνευση από ένα παλιό παιχνίδι της Nintendo για δύο αδέλφια τσιμπουράκια:) Ας προσθέσουμε τα sprites crate στο επίπεδο, με τον ίδιο τρόπο που κάνουμε με την προσθήκη των εχθρών. Αρχικοποιούμε επίσης τη μεταβλητή has_crate σε -1, πράγμα που υποδηλώνει ότι ο χαρακτήρας μας δεν φέρει κλουβί. Στο sprite of kind Player που επικαλύπτεται με το άλλο μπλοκ Foodprite of kind, ελέγχουμε αν κρατάμε ήδη ένα κιβώτιο και αν όχι, ορίζουμε τη μεταβλητή has_crate στον δείκτη του sprite του crate στη λίστα. Στη συνέχεια, στο μπλοκ ενημέρωσης παιχνιδιού μετακινούμε το Sprite μαζί με το Sprite του παίκτη και αν πατηθεί το κουμπί A, αλλάζουμε την ταχύτητα vx του καφάσιου σε 1200 ή -1200 (ανάλογα με την κατεύθυνση κίνησης του χαρακτήρα). Ορίσαμε επίσης τη μεταβλητή has_crate πίσω στο -1 ξανά και αλλάξαμε τον τύπο του sprite του κιβωτίου που εκτοξεύτηκε στον αέρα μόλις τώρα σε Projectile.
Τέλος, χρειαζόμαστε τα κιβώτια να καταστρέψουν τους εχθρούς όταν εκτοξευτούν (αλλά όχι όταν οι εχθροί τυχαία σκοντάψουν σε ένα καφάσι! Γι 'αυτό αναθέσαμε τα κιβώτια να πληκτρολογούν Τρόφιμα και να τα αλλάζουμε σε Βλήμα μόνο όταν εκτοξεύονται) και να αυτοκαταστρέφονται όταν χτυπάμε ο τοίχος. Χρησιμοποιούμε ένα άλλο sprite του είδους Projectile που επικαλύπτεται με το otherSprite of kind Enemy block για αυτό - σε αυτή την περίπτωση καταστρέφουμε και τα δύο sprites και αυξάνουμε το σκορ κατά ένα. Εάν το Projectile χτυπήσει τον τοίχο, καταστρέφουμε το sprite του.
Σχεδόν τελείωσε τώρα! Το παιχνίδι μπορεί να παιχτεί τώρα, αλλά σχεδόν καμία πρόκληση ακόμα - μόνο ένα επίπεδο και αρκετά απλό σε αυτό. Θα μπορούσαμε να κάνουμε περισσότερα επίπεδα με το χέρι ή να γράψουμε έναν αλγόριθμο που θα δημιουργούσε αυτά τα επίπεδα αυτόματα για εμάς - αν και δεν θα είναι τόσο όμορφα όσο τα ανθρώπινα φυσικά επίπεδα.
Βήμα 4: Άπειρες περιπέτειες



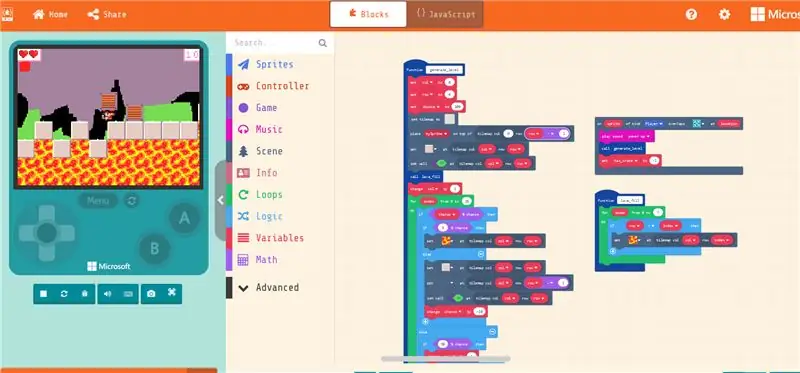
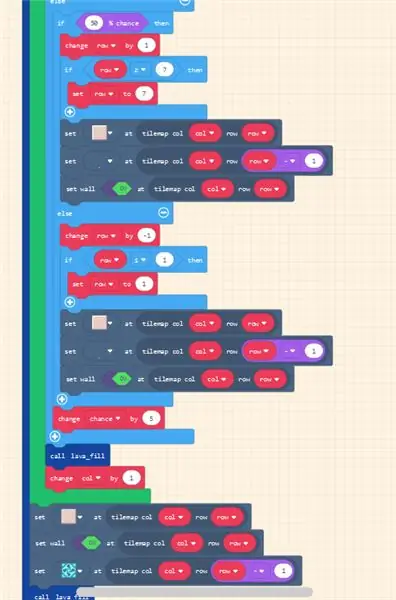
Η συνάρτηση για τη δημιουργία τυχαίου επιπέδου φαίνεται λίγο τρομακτική στην αρχή, αλλά είναι πραγματικά μια απλή σειρά βημάτων για τη δημιουργία αλγοριθμικού νέου επιπέδου, με τον τρόπο που ένα νέο επίπεδο είναι βατό για χαρακτήρες με δυνατότητα αναπαραγωγής. Πρώτον, φροντίζουμε να φέρουμε τον χαρακτήρα μας σε αυτό το νέο επίπεδο - χρησιμοποιώντας το Sprite του είδους Player που επικαλύπτεται … στη θέση - χρησιμοποιούμε το κεραμίδι της πόρτας της πύλης ως έναυσμα σε ένα νέο επίπεδο. Στη συνάρτηση generate_level αρχικοποιούμε μεταβλητές σειρά, col και τύχη. Επίσης, δημιουργούμε έναν νέο χάρτη πλακιδίων, ίδιου μεγέθους με πριν, αλλά κενό. Ακολουθεί όμως μια μικρή προειδοποίηση - για να χρησιμοποιήσετε το σύνολο… στη σειρά του χάρτη πλακιδίων… κολ … μπλοκ, ο χάρτης πλακιδίων πρέπει να έχει αυτά τα συγκεκριμένα κεραμίδια --- αυτό είναι λίγο διαισθητικό και ίσως ένα σφάλμα στο Makecode. Έτσι, αυτό που θα πρέπει να κάνετε είναι να δημιουργήσετε έναν χάρτη πλακιδίων, να βάλετε όλους τους τύπους πλακιδίων που θέλετε να χρησιμοποιήσετε σε τυχαία δημιουργία ΚΑΙ στη συνέχεια να τους διαγράψετε.
Τοποθετούμε χειροκίνητα το πρώτο πλακίδιο (0x6) και το πρόγραμμα αναπαραγωγής πάνω του. Στη συνέχεια, επαναλαμβάνουμε το επόμενο βήμα 30 φορές - το επόμενο βήμα είναι μια απλή σειρά σωστών -λανθασμένων ελέγχων, οι οποίοι αποφασίζουν εάν η επόμενη στήλη θα είναι 1) στο ίδιο επίπεδο με το προηγούμενο 2) ένα πάνω ή 3) ένα κάτω. Υπάρχει επίσης πολύ μικρή πιθανότητα το επόμενο κεραμίδι να είναι κεραμίδι λάβας - δεν θέλουμε πάρα πολλά από αυτά! Μετά από κάθε πλακάκι που δημιουργείται, γεμίζουμε το χώρο κάτω από αυτό με λάβα - μόνο για λόγους ομορφιάς. Ως τελευταίο βήμα προσθέτουμε τους εχθρούς και τα κιβώτια και τα τοποθετούμε πάνω από τυχαία πλακίδια αναπαραγωγής.
Βήμα 5: Η περιπέτεια αρχίζει

Βοϊλα! Τελειώσαμε το platformer μας και ο ήρωάς μας μπορεί να ξεκινήσει μια άπειρη περιπέτεια, νικώντας νυχτερίδες και καταστρέφοντας καφάσια. εάν αντιμετωπίζετε προβλήματα, μπορείτε να κατεβάσετε τον κώδικα από το αποθετήριο GitHub.
Είναι απλώς ένα σχεδιάγραμμα και σίγουρα υπάρχουν κάποιες βελτιώσεις που μπορούν να γίνουν, για παράδειγμα διαφορετικά είδη εχθρών, μπόνους, δημιουργία καλύτερου επιπέδου και ούτω καθεξής. Εάν κάνετε μια βελτιωμένη έκδοση του παιχνιδιού, μοιραστείτε το με τα παρακάτω σχόλια! Για περισσότερες πληροφορίες σχετικά με το GameGo και άλλο υλικό για κατασκευαστές και εκπαιδευτές STEM, επισκεφθείτε τον ιστότοπό μας, https://tinkergen.com/ και εγγραφείτε στο ενημερωτικό μας δελτίο.
Το TinkerGen δημιούργησε μια καμπάνια Kickstarter για το MARK (Make A Robot Kit), ένα κιτ ρομπότ για τη διδασκαλία κωδικοποίησης, ρομποτικής, AI!
Συνιστάται:
(Multiplayer) Fighting στο GameGo With Makecode Arcade: 6 βήματα

(Multiplayer) Fighting on GameGo With Makecode Arcade: Το GameGo είναι μια συμβατή ρετρό φορητή κονσόλα παιχνιδιών συμβατή με το Microsoft Makecode που αναπτύχθηκε από την εκπαίδευση TinkerGen STEM. Βασίζεται στο τσιπ STM32F401RET6 ARM Cortex M4 και είναι φτιαγμένο για εκπαιδευτές STEM ή απλά άτομα που τους αρέσει να διασκεδάζουν δημιουργώντας ρετρό βίντεο ga
Battle City Remake στο GameGo With Makecode Arcade: 4 βήματα (με εικόνες)

Battle City Remake στο GameGo With Makecode Arcade: Το GameGo είναι μια συμβατή ρετρό φορητή κονσόλα παιχνιδιών Microsoft Makecode που αναπτύχθηκε από την εκπαίδευση TinkerGen STEM. Βασίζεται στο τσιπ STM32F401RET6 ARM Cortex M4 και είναι φτιαγμένο για εκπαιδευτές STEM ή απλά άτομα που τους αρέσει να διασκεδάζουν δημιουργώντας ρετρό βίντεο ga
Αισθητήρας αέρα Photon - Επίπεδα PM παρακολούθησης: 3 βήματα

Αισθητήρας αέρα Photon - Επίπεδα PM παρακολούθησης: Ενημέρωσα τον παλιό μου αισθητήρα αέρα φωτονίων για να χρησιμοποιήσω τον νέο αισθητήρα αέρα Plantower PMS5003. Ενημερώνεται γρηγορότερα, είναι πιο σταθερό και παρέχει ενδείξεις για PM1, PM2.5, PM 10. Συμπεριέλαμε επίσης έναν αισθητήρα θερμοκρασίας και υγρασίας με το DHT22. Δεν χρειάζεται να
Πώς να προσθέσετε επίπεδα χρηστών από το NUMA στο αντίγραφο του N χρησιμοποιώντας το NumADD Firefox AddOn: 4 βήματα

Τρόπος προσθήκης επιπέδων χρηστών από το NUMA στο αντίγραφό σας N χρησιμοποιώντας NumADD Firefox AddOn: Οποιοσδήποτε χρήστης της βάσης δεδομένων N του Metanet στο επίπεδο χρηστών NUMA θα γνωρίζει πόσο ακατάστατη είναι η διεπαφή για την αντιγραφή επιπέδων που δημιουργούνται από χρήστες στο αντίγραφό σας του παιχνιδιού. NumADD, εξαλείφει την ανάγκη αντιγραφής και επικόλλησης και καθιστά τη μεταφορά επιπέδων έργο ενός κλικ του ποντικιού
N: Πώς να φτιάξετε ένα γλυπτό πολυεπίπεδων ακρυλικών και LED με μεταβλητά επίπεδα φωτισμού: 11 βήματα (με εικόνες)

N: Πώς να φτιάξετε ένα γλυπτό πολυεπίπεδων ακρυλικών και LED με μεταβλητά επίπεδα φωτισμού: Εδώ μπορείτε να μάθετε πώς να κάνετε το δικό σας n όπως φτιάχτηκε για την έκθεση www.laplandscape.co.uk, επιμελημένη από την ομάδα τέχνης/σχεδιασμού Λαπωνία. Περισσότερες εικόνες μπορείτε να δείτε στο flickrΑυτή η έκθεση διαρκεί από Τετάρτη 26 Νοεμβρίου - Παρασκευή 12 Δεκεμβρίου 2008 συμπεριλαμβανομένων
