
Πίνακας περιεχομένων:
- Βήμα 1: Δημιουργήστε μια αρχική σελίδα ή κάντε λήψη του προσαρμοσμένου προτύπου μας
- Βήμα 2: Καταχωρίστε τα αγαπημένα σας
- Βήμα 3: Προσαρμόστε τη γραμματοσειρά σας
- Βήμα 4: Προσαρμόστε την προσφορά του τίτλου σας
- Αυτή είναι η αρχική σας σελίδα! Απολαμβάνω
- Για άλλη μια φορά στην παραβίαση
- Βήμα 5: Προσαρμόστε τις ενότητες σας
- Βήμα 6: Προσαρμόστε τους συνδέσμους σας
- Βήμα 7: Προσθέστε μια εικόνα στην αρχική σας σελίδα
- Βήμα 8: Καθαρισμός λίγο
- Βήμα 9: Να γίνει πραγματική αρχική σελίδα
- Βήμα 10: Όλα Έγιναν! Και, θα θέλατε να μάθετε περισσότερα;
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:32.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Χρειάστηκε να στραφείτε σε κυρίως απομακρυσμένη εργασία από τότε που ο COVID-19 έγινε κάτι; Ιδιο!
Η εργασία από το σπίτι με τους υπολογιστές μας και μέσω του Διαδικτύου συχνά σημαίνει ότι πρέπει να παρακολουθούμε πολλούς ιστότοπους για δουλειά, για σχολείο ή ακόμη και … για διασκέδαση!
Οι σελιδοδείκτες δεν ανταποκρίνονται πάντα στην εργασία, οπότε τι θα λέγατε να γίνουμε μια προσαρμοσμένη αρχική σελίδα προσαρμοσμένη μόνο για εσάς, με όλους τους συνδέσμους που χρειάζεστε και αυτό εμφανίζεται στο πρόγραμμα περιήγησής σας κάθε φορά που το χρειάζεστε;
Εδώ είναι αυτό που θα χρειαστείτε:
- Ένας υπολογιστής (ο δικός μας τρέχει Windows, αλλά κάθε σύγχρονος υπολογιστής θα το κάνει).
- Μια σύνδεση στο Διαδίκτυο.
- Μια νέα εγκατάσταση του προγράμματος επεξεργασίας κειμένου Σημειωματάριο ++.
Όταν είστε έτοιμοι, ας ξεκινήσουμε να χρησιμοποιείτε το δικό μας πρότυπο αρχικής σελίδας… Or να δημιουργήσετε το δικό σας από την αρχή!
Βήμα 1: Δημιουργήστε μια αρχική σελίδα ή κάντε λήψη του προσαρμοσμένου προτύπου μας
Σε αυτό το σημείο έχετε δύο επιλογές:
- Κατεβάστε το προσαρμοσμένο πρότυπό μας (ακολουθήστε τις οδηγίες λίγο αργότερα σε αυτό το βήμα) ή,
- Ακολουθήστε αυτόν τον βασικό οδηγό αρχικής σελίδας. θα σας καθοδηγήσει στα δομικά στοιχεία μιας απλής αρχικής σελίδας βήμα προς βήμα - και αυτός είναι ο οδηγός που ακολουθήσαμε για τη δημιουργία αυτής της προσαρμοσμένης αρχικής σελίδας!
Γιατί να προτείνετε ένα σεμινάριο… σε ένα σεμινάριο; Η δουλειά μας ως διαμεσολαβητές MakerSpace δεν είναι μόνο για να σας δείξουμε πώς να κάνετε πράγματα: είναι επίσης για να σας συνδέσουμε με την κουλτούρα και τους πόρους του Maker που διατίθενται εκεί έξω. Αυτός ο οδηγός είναι ένα από τα μέρη όπου ξεκινούν πολλοί σχεδιαστές αρχικής σελίδας, οπότε ήταν λογικό να το μοιραστούμε μαζί σας!
Εάν έχετε χρόνο, προχωρήστε με την επιλογή #2, αλλά αν δεν έχετε, μπορείτε πάντα να ανατρέξετε στον βασικό οδηγό εκκίνησης αργότερα! Για αυτό το σεμινάριο, υποθέτουμε ότι κάνετε λήψη του προσαρμοσμένου προτύπου μας! Για να το κατεβάσετε:
- Ανοίξτε το αποθετήριο DIY_startpage στο Github.
- Κάντε κλικ στο μεγάλο πράσινο κουμπί Κωδικός για να ανοίξετε ένα αναπτυσσόμενο μενού.
- Κάντε κλικ στην επιλογή Λήψη ZIP για λήψη όλων των αρχείων για το έργο.
- Εξαγάγετε όλα τα αρχεία από το αρχείο ZIP που μόλις κατεβάσατε σε μια τοποθεσία της επιλογής σας.
Το GitHub είναι ένας ιστότοπος όπου προγραμματιστές και σχεδιαστές σε όλο τον κόσμο μοιράζονται τον κώδικα και τις δημιουργίες τους με άλλους: σας επιτρέπει επίσης να συνεργάζεστε με άλλους σε έργα όλων των ειδών. Η κατώτατη γραμμή είναι ότι είναι ένα εξαιρετικό εργαλείο που πρέπει να γνωρίζει κάθε δημιουργός!
Τώρα ξεκινήστε το πρόγραμμα περιήγησης της επιλογής σας: Μου αρέσει πολύ ο Firefox, αλλά το πρότυπό μας θα πρέπει να λειτουργεί σχεδόν σε οποιοδήποτε πρόσφατο πρόγραμμα περιήγησης στο Web, οπότε μη διστάσετε να χρησιμοποιήσετε το Edge, το Chrome ή το Safari!
Τέλος, ανοίξτε το αρχείο "DIY_startpage.html" στο πρόγραμμα περιήγησής σας ΚΑΙ στο Σημειωματάριο ++ και ξεκινήστε να το προσαρμόζετε!
Βήμα 2: Καταχωρίστε τα αγαπημένα σας
Το να έχεις μια αρχική σελίδα είναι υπέροχο. Το να έχεις μια χρήσιμη αρχική σελίδα είναι ακόμα καλύτερο και αυτή τη στιγμή, η δική μας φαίνεται λίγο άδεια!
Ποια είναι τα πράγματα που ελέγχετε τακτικά και πρέπει να παρακολουθείτε; Τι webcomics διαβάζετε το πρωί; Ποια ιστοσελίδα ειδήσεων σας αρέσει να ελέγχετε; Αυτά είναι τα πράγματα που πρέπει να προσγειωθείτε στην αρχική σας σελίδα.
Για αυτό το σεμινάριο, θα χρησιμοποιήσω μόνο μερικά από τα αγαπημένα μου. Προειδοποίηση Spoiler, πολλοί σύνδεσμοι από τη βιβλιοθήκη! Αλλά και μερικοί από τους αγαπημένους μου Makers για έμπνευση, και μερικοί από την αγαπημένη μου ψυχαγωγία. Μπορείτε να βρείτε όλα αυτά τα στοιχεία παρακάτω με έναν σύνδεσμο, ως παράδειγμα!
Ειδήσεις και διάβασμα
- Digitalηφιακές εφημερίδες
- Digitalηφιακά Βιβλία
- Digitalηφιακά περιοδικά
Μάθηση
- W3C Schools
- Udemy
- Γλώσσες Mango
ΜΟΥΣΙΚΗ
- Ακούστε Local
- Το τραγούδι Expoder
- Μουσικά ραδιόφωνα Jamendo
Δημιουργός πολιτισμού
- Core77
- Ομάδα φωτισμού
- Μελατροπισμοί
Διάλεξα τρία από τα αγαπημένα μου για κάθε κατηγορία, αλλά θα πρέπει να μπορείτε να επιλέξετε περισσότερα ή λιγότερα από αυτό χωρίς προβλήματα - η διάταξη της αρχικής σας σελίδας θα προσαρμοστεί αυτόματα στον αριθμό ή τους πόρους!
Αφού έχετε καταχωρίσει όλα τα αγαπημένα σας, ας τα αφήσουμε στην άκρη για ένα λεπτό και να δουλέψουμε για να κάνουμε το γενικό μας πρότυπο αρχικής σελίδας λίγο περισσότερο εσάς.
Βήμα 3: Προσαρμόστε τη γραμματοσειρά σας
Ξεκινήστε το Σημειωματάριο ++, κάντε κλικ στο Αρχείο> Άνοιγμα για να ανοίξετε το αρχείο "DIY_startpage.html". Αυτό που κοιτάτε μοιάζει πολύ διαφορετικό από τη σελίδα στο πρόγραμμα περιήγησής σας, έτσι δεν είναι; Είναι ο κώδικας της σελίδας σας και τα προγράμματα περιήγησης ερμηνεύουν αυτόν τον κώδικα για να φαίνονται λίγο πιο φιλικά προς τα μάτια και να κάνουν όλα όσα χρειαζόμαστε για να κάνουμε.
Ο κώδικας για το έργο της σελίδας έναρξης είναι γραμμένος σε δύο σχετικές γλώσσες: HTML και CSS. Το HTML είναι συνήθως υπεύθυνο για το περιεχόμενο μιας σελίδας και το CSS για την εμφάνιση μιας σελίδας.
Αναζητήστε αυτήν την πρώτη ενότητα για να προσαρμόσετε την αρχική σας σελίδα:
html {
ευθυγράμμιση-στοιχεία: κέντρο; χρώμα: #313131; οθόνη: flex? γραμματοσειρά: 22px "Courier New", Courier, monospace; ύψος: 100% justify-content: κέντρο; περιθώριο: 0; }
Αυτή η ενότητα της αρχικής σελίδας μας επικεντρώνεται στη γενική εμφάνιση των στοιχείων στη σελίδα μας. Η γραμμή:
γραμματοσειρά: 22px "Courier New", Courier, monospace;
αφορά συγκεκριμένα τη γραμματοσειρά που χρησιμοποιούμε στην αρχική σελίδα και έχει δύο παραμέτρους που καθορίζουν πώς θα φαίνεται το κείμενο στη σελίδα σας: μέγεθος και οικογένεια γραμματοσειρών.
- μέγεθος - Αυτό είναι το "22px". Το μέγεθος του κειμένου σας στην οθόνη ορίζεται σε "px", συντομογραφία για pixel.
- οικογένεια γραμματοσειρών - Εκεί παραθέτουμε τις γραμματοσειρές που θα θέλαμε να χρησιμοποιήσουμε. Συνήθως είναι καλή ιδέα να απαριθμήσετε αρκετές, από τη γραμματοσειρά που θέλετε πραγματικά να χρησιμοποιήσετε την πιο γενική οικογένεια. Αυτές οι γραμματοσειρές βασίζονται στο πρόγραμμα περιήγησης που χρησιμοποιείτε, οπότε εάν η πιο συγκεκριμένη δεν είναι διαθέσιμη, το πρόγραμμα περιήγησης θα δοκιμάσει την επόμενη κ.ο.κ.
Η σελίδα CSS Web Safe Fonts από το w3schools διαθέτει μια μεγάλη λίστα συνδυασμών γραμματοσειρών που φαίνονται υπέροχα, διατηρούν το στυλ που αναζητάτε και θα λειτουργούν στα περισσότερα σύγχρονα προγράμματα περιήγησης.
Για παράδειγμα, μπορείτε να αντικαταστήσετε:
"Courier New", Courier, monospace;
με:
"Palatino Linotype", "Book Antiqua", Palatino, serif;
ή:
"Comic Sans MS", cursive, sans-serif;
Αποθηκεύστε το αρχείο σας και ανανεώστε τη σελίδα στο πρόγραμμα περιήγησής σας για να δείτε τις αλλαγές! Δεν σου αρέσει; Κανένα πρόβλημα! Παίξτε με τις CSS Web Safe Fonts μέχρι να βρείτε έναν συνδυασμό που σας αρέσει.
Βήμα 4: Προσαρμόστε την προσφορά του τίτλου σας
Αναζητήστε αυτήν την ενότητα στο αρχείο HTML:
Αυτή είναι η αρχική σας σελίδα! Απολαμβάνω
Επιλέξτε μια προσφορά που σας αρέσει και αντικαταστήστε τον κωδικό! Για το δικό μου, διάλεξα
Για άλλη μια φορά στην παραβίαση
Η διάταξη της αρχικής σας σελίδας θα πρέπει να προσαρμόζεται άμεσα για να ταιριάζει με το απόσπασμά σας μόλις φορτώσετε ξανά τη σελίδα στο πρόγραμμα περιήγησής σας: στον Firefox, αυτό σημαίνει να πατήσετε CTRL+R στο πληκτρολόγιό σας ή να κάνετε κλικ στο εικονίδιο Επαναφόρτωση. Επιλέξτε ένα απόσπασμα που σας αρέσει τώρα (ή επιλέξτε κάτι αργότερα!) Και ας ξεκινήσουμε να προσαρμόζουμε τις ενότητες της αρχικής σας σελίδας!
Βήμα 5: Προσαρμόστε τις ενότητες σας
Τώρα που βρήκατε έναν συνδυασμό γραμματοσειρών που σας αρέσει και έχετε ένα εξαιρετικό απόσπασμα που σας εμπνέει, ας συνεχίσουμε και προσαρμόζουμε τις ενότητες σας.
Αν κατεβάσατε την αρχική μας σελίδα από το Github, έχετε στη διάθεσή σας 6 ενότητες για προσαρμογή: ο αρχικός οδηγός έχει μόνο 4, αλλά δεδομένου ότι όλο και περισσότερες πτυχές της ζωής μας μετακινήθηκαν πρόσφατα στο διαδίκτυο, προχώρησα και πρόσθεσα περισσότερες για κάθε περίπτωση.
Βρείτε την πρώτη ενότητα και απλώς πληκτρολογήστε αυτό που χρειαζόμαστε. Για υπενθύμιση, η πρώτη μου ενότητα είναι "Ειδήσεις και ανάγνωση":
Με το αρχείο σας ακόμα ανοιχτό στο Σημειωματάριο ++, βρείτε την ακόλουθη γραμμή κώδικα:
Τμήμα 1
και αντικαταστήστε την με την κατηγορία στη λίστα σας που πιστεύετε ότι θα χρησιμοποιήσετε περισσότερο.
Δεδομένου ότι πολλοί από εμάς έχουμε συνηθίσει να ξεκινάμε να διαβάζουμε έγγραφα από πάνω αριστερά, εκεί θα μπορούσαν φυσικά να πάνε τα μάτια σας - οπότε επωφεληθείτε από αυτό και κρατήστε το πιο σημαντικό μας βήμα προς τα εκεί! Αλλά αν προέρχεστε από μια κουλτούρα με διαφορετική κατεύθυνση ανάγνωσης ή αν εργάζεστε διαφορετικά, προσαρμόστε αυτό για τον εαυτό σας. Είναι η αρχική σας σελίδα τελικά: ξέρετε τι είναι καλύτερο για εσάς!
Ένας τίτλος προς τα κάτω, πέντε για να πάει! Αναζητήστε τη γραμμή κώδικα που λέει:
Τομέας 2
Αλλάξτε το και, στη συνέχεια, αναζητήστε τίτλους ενοτήτων και αλλάξτε τους μέχρι να φτάσετε στο τέλος της λίστας σας. Εάν δεν χρησιμοποιείτε όλες τις ενότητες, αφήστε τις! Θα κάνουμε λίγο καθαρισμό στο τέλος αυτού του σεμιναρίου επίσης.
Μόλις ολοκληρώσετε την προσαρμογή των ενοτήτων, απλώς αποθηκεύστε τις αλλαγές σας στο Σημειωματάριο ++ και φορτώστε ξανά τη σελίδα στο πρόγραμμα περιήγησής σας. Όλοι οι τίτλοι των ενοτήτων θα πρέπει να εμφανίζονται εκεί που τους βάζετε: τώρα μπορούμε να προσαρμόσουμε τους συνδέσμους σε κάθε ενότητα!
Βήμα 6: Προσαρμόστε τους συνδέσμους σας
Η προσαρμογή των συνδέσμων σε κάθε ενότητα εμπλέκεται λίγο περισσότερο, αλλά σίγουρα δεν είναι πολύ πιο δύσκολη!
Αυτή τη φορά δεν αλλάζουμε μόνο το όνομα των συνδέσμων, αλλάζουμε επίσης τι μπορείτε να κάνετε με αυτούς! Κάθε στοιχείο σε κάθε ενότητα πρόκειται να γίνει κλικ, σύνδεσμος σε διαφορετικό ιστότοπο. Μπόνους, μπορείτε επίσης να αποφασίσετε αν θέλετε να ανοίξει σε νέο παράθυρο ή όχι!
Αρχικά, αναζητήστε μια γραμμή που μοιάζει με:
link_one_name
Επιλέξτε αυτό το κομμάτι "link_one_name" και αντικαταστήστε το με το δικό σας κείμενο. Για παράδειγμα, ο πρώτος σύνδεσμος στην πρώτη ενότητα με βάση τη λίστα μου από το βήμα X είναι "Digitalηφιακές εφημερίδες", ώστε να έχουμε:
Digitalηφιακές εφημερίδες
Στη συνέχεια, ας δουλέψουμε για την προσαρμογή του συνδέσμου! Αντικαταστήστε το bit "link.one" με τον πρώτο σας σύνδεσμο. Για μένα, αυτός θα είναι ο σύνδεσμος προς τις ψηφιακές εφημερίδες μας, οπότε θα μοιάζει με:
Digitalηφιακές εφημερίδες
Αποθηκεύστε την εργασία σας στον επεξεργαστή κειμένου και φορτώστε ξανά τη σελίδα στο πρόγραμμα περιήγησής σας
Θα πρέπει τώρα να μπορείτε να κάνετε κλικ στον πρώτο σύνδεσμο που προσαρμόσατε. Αν δεν χρειάστηκε, εντάξει! Ξεκινήστε ξανά ή επαναλάβετε τα βήματά σας μέχρι να ανοίξει ο σύνδεσμος όταν τον κάνετε κλικ.
Μόλις λειτουργήσει ο πρώτος σας σύνδεσμος … Λοιπόν, το μόνο που χρειάζεται να κάνετε είναι να επαναλάβετε αυτά τα βήματα για κάθε σύνδεσμο σε κάθε ενότητα, μέχρι να προσαρμόσετε όλα τα ονόματα και τους συνδέσμους στην αρχική σας σελίδα! Ωστόσο, υπάρχει μόνο ένα πρόβλημα: οι πιθανότητες είναι όταν κάνετε κλικ σε έναν σύνδεσμο, η αρχική σας σελίδα απλώς εξαφανίζεται καθώς ο νέος σύνδεσμος ανοίγει στην ίδια καρτέλα ή παράθυρο.
Δεν είναι πολύ βολικό… Τι θα λέγατε για να αλλάξετε τον τρόπο που ανοίγουν οι σύνδεσμοι; Ας χρησιμοποιήσουμε τον πρώτο μας σύνδεσμο ως παράδειγμα! Μάλλον θυμάστε ότι εδώ λέμε στο πρόγραμμα περιήγησής σας να ανοίξει έναν σύνδεσμο όταν τον κάνετε κλικ:
Digitalηφιακές εφημερίδες
Αλλά μαντέψτε τι - εκεί αποφασίζουμε επίσης πώς θα ανοίξει ο σύνδεσμος! Αλλάξτε το σε:
Digitalηφιακές εφημερίδες
Τώρα αποθηκεύστε τη δουλειά σας και φορτώστε ξανά τη σελίδα στο πρόγραμμα περιήγησής σας: ο σύνδεσμος θα ανοίξει τώρα σε μια νέα καρτέλα όταν τον κάνετε κλικ! Με αυτόν τον τρόπο μπορείτε να διατηρήσετε την αρχική σας σελίδα ανοιχτή όταν τη χρειάζεστε.
Βήμα 7: Προσθέστε μια εικόνα στην αρχική σας σελίδα
Τώρα που έχουν ρυθμιστεί όλοι οι σύνδεσμοί μας, ήρθε η ώρα να διακοσμήσουμε την αρχική μας σελίδα! Αυτό το πρότυπο έχει χώρο για μια προσαρμοσμένη εικόνα στη δεξιά πλευρά της οθόνης. Τώρα πίσω στο Σημειωματάριο ++, αναζητήστε αυτήν τη γραμμή:
μέχρι το τέλος του προτύπου. Επιλέξτε μια εικόνα που σας αρέσει, μετακινήστε την στον ίδιο φάκελο με το αρχείο αρχικής σελίδας και αντικαταστήστε το "library_picture.jpg" με το όνομα αρχείου της εικόνας σας. Για παράδειγμα, εάν το όνομα του αρχείου μου είναι "your_picture.jpg", η γραμμή γίνεται:
Αποθηκεύστε τις αλλαγές σας και, για άλλη μια φορά, φορτώστε ξανά την αρχική σελίδα στο πρόγραμμα περιήγησής σας.
Δεδομένου ότι ο κώδικας της αρχικής σας σελίδας και τα αρχεία εικόνας βρίσκονται στον ίδιο φάκελο, η εικόνα θα πρέπει να φορτώνεται αυτόματα όταν ανανεώνετε τη σελίδα. Αν όχι, ελέγξτε το όνομα του αρχείου σας - συνήθως εκεί το κάνω λάθος!
Οι ταπετσαρίες smartphone είναι ιδανικές για αυτό το έργο. Σε γενικές γραμμές, κάθε κατακόρυφη εικόνα (ή όπως λένε οι φανταχτεροί άνθρωποι "εικόνα προσανατολισμού πορτρέτου" με αναλογία 16: 9). Αλλά η διάταξη της αρχικής μας σελίδας θα προσαρμοστεί ό, τι κι αν ρίξετε σε αυτήν.
Εάν εμφανίζεται η φωτογραφία σας, συγχαρητήρια, έχετε τελειώσει πολύ!
Βήμα 8: Καθαρισμός λίγο
Εάν έχετε επιπλέον ενότητες που δεν χρησιμοποιείτε σε εκείνο το σημείο, μη διστάσετε να τις διαγράψετε! Για παράδειγμα, ας υποθέσουμε ότι δεν χρησιμοποιείτε την Ενότητα 6. Βρείτε:
- Ενότητα 6
- Στοιχείο 1
- Στοιχείο 2
- Στοιχείο 3
Επιλέξτε και διαγράψτε αυτές τις γραμμές, αποθηκεύστε το αρχείο σας και ανανεώστε το αρχείο στο πρόγραμμα περιήγησής σας για να βεβαιωθείτε ότι όλα έχουν φύγει.
Αυτό είναι συνήθως το βήμα όπου σπάω τα πάντα επειδή πηγαίνω πολύ γρήγορα, οπότε αν κάτι ξαφνικά δεν λειτουργεί θυμηθείτε: πάρτε μια βαθιά ανάσα και αναιρέστε αυτό που κάνατε με τον συνδυασμό πλήκτρων CTRL+Z στο πληκτρολόγιό σας!
Βήμα 9: Να γίνει πραγματική αρχική σελίδα
Τώρα που η αρχική σελίδα ανοίγει όλους τους συνδέσμους που θέλουμε και μοιάζει με αυτόν που θέλουμε, ήρθε η ώρα να ανοίξει όταν ξεκινάτε το πρόγραμμα περιήγησής σας!
Σε εκείνο το σημείο, μου αρέσει να κρατώ τα πάντα μακριά από την επιφάνεια εργασίας των υπολογιστών μου κόβοντας και επικολλώντας το φάκελο της αρχικής σελίδας μου στο φάκελο "Έγγραφα" των Windows. Έτσι, αν τελειώσετε να εργάζεστε στην αρχική σας σελίδα, κάντε το!
Επόμενο: πιθανότατα το πρόγραμμα περιήγησής σας ανοίγει με την αγαπημένη σας μηχανή αναζήτησης ή ίσως και με μια κενή σελίδα.
Μπορείτε να βρείτε οδηγίες για να προσαρμόσετε τον Firefox καθώς και άλλα προγράμματα περιήγησης παρακάτω:
- Οδηγίες Firefox
- Οδηγίες του Google Chrome
- Οδηγίες Safari
- Οδηγίες Microsoft Edge
Μόλις ολοκληρώσετε τις οδηγίες για το πρόγραμμα περιήγησής σας, κλείστε το και ανοίξτε το ξανά. Εάν η αρχική σας σελίδα εμφανίζεται καθώς ξεκινά το πρόγραμμα περιήγησής σας, το καταφέρατε!
Εάν δεν χρειάστηκε, ακολουθήστε ξανά τις οδηγίες για το πρόγραμμα περιήγησής σας και βεβαιωθείτε ότι δεν έχετε χάσει τίποτα. Το χειρότερο έρχεται στο χειρότερο και, στη συνέχεια, επανεκκινήστε τον υπολογιστή σας αφού αποθηκεύσετε όλη την εργασία σας. 9 φορές στις 10, που λύνει τα πάντα!
Βήμα 10: Όλα Έγιναν! Και, θα θέλατε να μάθετε περισσότερα;
Συγχαρητήρια για την ολοκλήρωση της αρχικής σας σελίδας! Μπορεί να μην μοιάζει πολύ, αλλά μόλις μάθατε να κωδικοποιείτε ένα από τα πιο σημαντικά δομικά στοιχεία ενός ιστότοπου όπως έκανα… Πριν από περίπου 20 χρόνια!
Αν σας άρεσε αυτό και θα θέλατε να μάθετε περισσότερα για τις αρχικές σελίδες, είναι μια βαθιά τρύπα κουνελιού που πρέπει να ακολουθήσετε! Ακολουθεί μια μικρή επιλογή που θα σας βοηθήσει στο ταξίδι σας στην αρχική σελίδα:
- Δοκιμάσατε τον βασικό οδηγό εκκίνησης; Καλά νέα, από πού προέρχονται περισσότερα! Ρίξτε μια ματιά στους άλλους οδηγούς του / stpg / για περισσότερη έμπνευση και προηγμένες δυνατότητες!
- Ρίξτε μια ματιά στον κατάλογο Johnson County Library για βιβλία σε HTML και CSS - και με την κάρτα βιβλιοθήκης ή την ηλεκτρονική σας κάρτα έχετε πρόσβαση και σε eBooks!
- Η κάρτα της βιβλιοθήκης σας σας δίνει επίσης πρόσβαση στο Udemy και έχει μερικές πολύ ολοκληρωμένες τάξεις σε HTML, CSS και σχεδιασμό ιστοσελίδων επίσης.
Εάν είστε υπερήφανοι για τη δημιουργία σας, γιατί δεν το κάνετε screenshot και δεν το μοιραστείτε μαζί μας μέσω Twitter ή Instagram με το hashtag #jocomakes; Είμαστε πάντα στην ευχάριστη θέση να δούμε τι θα κάνουν οι θαμώνες μας!
Συνιστάται:
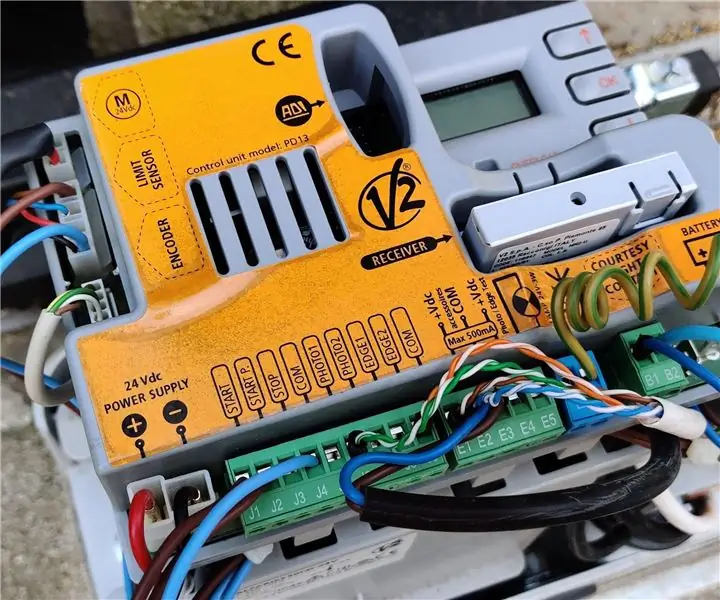
Ελέγξτε την αυτόματη συρόμενη πύλη με το Home Assistant και το ESP Αρχική σελίδα: 5 βήματα (με εικόνες)

Ελέγξτε την αυτόματη συρόμενη πύλη με το Home Assistant και το ESPHome: Το ακόλουθο άρθρο είναι κάποια σχόλια σχετικά με την προσωπική μου εμπειρία στον έλεγχο της αυτόματης συρόμενης πύλης που είχα εγκαταστήσει στο σπίτι μου. Αυτή η πύλη, με την επωνυμία "V2 Alfariss", εφοδιάστηκε με μερικά τηλεχειριστήρια Phox V2 για τον έλεγχο της. Εχω επίσης
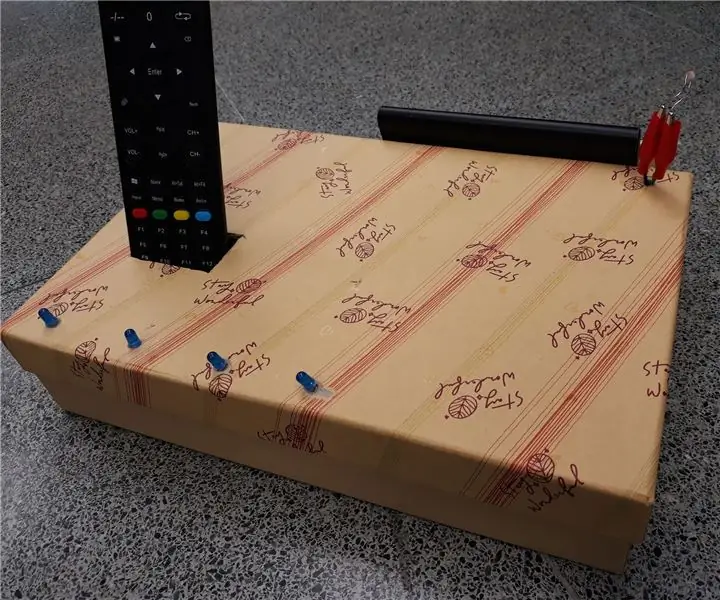
Αρχική σελίδα του τηλεχειριστηρίου: 6 βήματα

Αρχική σελίδα του τηλεχειριστηρίου: Είμαι ένα 13χρονο κορίτσι από την Ταϊβάν. Με συγχωρείτε αν κάνω γραμματικά ή άλλα λάθη. Αυτή είναι μια συσκευή που σας υπενθυμίζει να επανατοποθετήσετε το τηλεχειριστήριο της τηλεόρασης μετά την παρακολούθηση τηλεόρασης. Γιατί εφευρέθηκα αυτή τη συσκευή; Αυτό συμβαίνει γιατί συχνά ξεχνάω πού
Πώς να γελοιοποιήσετε τον εαυτό σας - Οδηγός για αρχάριους: 5 βήματα

Πώς να γελοιοποιήσετε τον εαυτό σας - Οδηγός για αρχάριους: Μπορείτε να κάνετε ένα ενδιαφέρον και μοναδικό δώρο και πολλά άλλα! Μπορείτε να χρησιμοποιήσετε μια εικόνα για κινούμενα σχέδια μόνοι σας και να τα χρησιμοποιήσετε ως εικόνα για τα κοινωνικά μέσα, μπορείτε να φτιάξετε το δικό σας σχέδιο μπλουζών, μπορείτε να το χρησιμοποιήσετε για αφίσες ή να το εκτυπώσετε σε κούπες ή να κάνετε sti
Αρχική σελίδα Φτιάξτε έναν φθηνό σταθμό συγκόλλησης θερμού αέρα: 4 βήματα

Αρχική σελίδα Φτιάξτε έναν φθηνό σταθμό συγκόλλησης θερμού αέρα: Γεια σας φίλοι. Σήμερα θα σας δείξω Σπίτι Φτιάξτε έναν φθηνό σταθμό συγκόλλησης θερμού αέρα
Πείστε τον εαυτό σας να χρησιμοποιεί απλώς έναν μετατροπέα γραμμής 12V σε AC για χορδές φωτός LED αντί να τους επανασυνδέετε για 12V .: 3 βήματα

Πείστε τον εαυτό σας να χρησιμοποιεί απλώς έναν μετατροπέα 12V-σε-AC-line για χορδές φωτός LED αντί να τους επανασυνδέει για 12V .: Το σχέδιό μου ήταν απλό. Wantedθελα να κόψω μια φωτεινή λυχνία LED με τοίχο σε κομμάτια και στη συνέχεια να την ξανασύρσω για να σβήσει 12 βολτ. Η εναλλακτική λύση ήταν να χρησιμοποιήσετε έναν μετατροπέα ισχύος, αλλά όλοι γνωρίζουμε ότι είναι τρομερά αναποτελεσματικοί, σωστά; Σωστά? Or μήπως είναι;
