
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:31.
- Τελευταία τροποποίηση 2025-01-23 14:38.

Σχεδόν ολοκλήρωσα την κατασκευή του κύβου LED μου 8x8x8 και μαζί του ήρθε αυτό το λογισμικό για τον υπολογιστή! Σας βοηθά να δημιουργήσετε κινούμενα σχέδια και τα προσομοιώνετε σε μια δισδιάστατη οθόνη προτού μεταφορτωθούν στο τρισδιάστατο. Δεν υπάρχει (ακόμη) υποστήριξη για επικοινωνία μέσω της θύρας COM του Η / Υ σε ένα arduino, ωστόσο μπορεί να δημιουργήσει πηγαίο κώδικα που μπαίνει σκληρά στον μικροελεγκτή που ελέγχει τον κύβο, με το πάτημα ενός κουμπιού. Εάν δεν σας ενδιαφέρει τόσο το διάβασμα, παραλείψτε αυτό το διδακτικό και κατεβάστε απευθείας το λογισμικό. Τα επόμενα βήματα θα περιγράψουν μόνο τον τρόπο χρήσης του. Σημαντικό! Το GeckoCube Animator 1.0 [BETA] είναι μια έκδοση beta, η πρόοδος της εργασίας μπορεί να χαθεί και το πρόγραμμα μπορεί να χαλάσει απροσδόκητα. Απαιτείται Java για την εκτέλεση του αρχείου.jar.
Κατεβάστε
Νέα κυκλοφορία - Quadrum (με σειριακή υποστήριξη):
Παλιά κυκλοφορία:
Βήμα 1: Δημιουργία της πρώτης σας κινούμενης εικόνας

Για να μπορέσετε να αρχίσετε να κινείστε μακριά, πρέπει να δημιουργήσετε μια νέα κινούμενη εικόνα στο Αρχείο >> Νέα κινούμενη εικόνα και να επιλέξετε την πλευρική ανάλυση του κύβου σας, δηλαδή αν είναι 8x8x8, 3x3x3 ή οτιδήποτε μεταξύ 2 και 16. Εάν ο κύβος μπορεί να εμφανίσει μόνο ένα χρώμα, βεβαιωθείτε ότι είναι επιλεγμένο το πλαίσιο ελέγχου "Unicolor". Πατήστε δημιουργία και το έργο κινούμενων σχεδίων θα δημιουργηθεί.
Βήμα 2: Τα εργαλεία κινούμενων σχεδίων

Στα αριστερά της οθόνης σας μπορείτε να βρείτε τα διάφορα διαθέσιμα εργαλεία για την πραγματική δημιουργία της κινούμενης εικόνας. Ξεκινώντας από την κορυφή, αυτή είναι η ενότητα προεπισκόπησης της γεννήτριας πηγαίου κώδικα (και όχι, δεν θα μπορούσα να βρω ένα μικρότερο όνομα για αυτό), εδώ μπορείτε να δημιουργήσετε τον πηγαίο κώδικα για το κινούμενο σχέδιο όπως υποδηλώνει το όνομα. Εάν η κινούμενη εικόνα είναι μεγαλύτερη από 3 καρέ, θα πρέπει να χρησιμοποιήσετε τη λειτουργία "Εξαγωγή πηγαίου κώδικα" στο Αρχείο >> Εξαγωγή πηγαίου κώδικα που θα δημιουργήσει ένα αρχείο.txt με τον κώδικα. Με το ίσως πιο σημαντικό μέρος που καλύπτεται έχουμε το χρώμα παλέτα ακριβώς κάτω από την πηγή … ό, τι … τμήμα. Επιλέξτε το προτιμώμενο χρώμα και ξεκινήστε να ζωγραφίζετε τα εικονοστοιχεία δεξιά, τοποθετημένα σε στρώματα κομμένα από τον κύβο.
Εάν προτιμάτε ένα προσαρμοσμένο χρώμα, μπορείτε να το εισάγετε σε εξαγωνική μορφή (για παράδειγμα: 'FFAA00' που σημαίνει πορτοκαλί) στο προσαρμοσμένο πεδίο κειμένου χρώματος και πατήστε enter. Αυτό θα αλλάξει ένα από τα προσαρμοσμένα κουμπιά χρώματος στα δεξιά του πεδίου κειμένου, θα το επιλέξει και θα ξεκινήσει τη ζωγραφική. Για να χρησιμοποιήσετε το άλλο προσαρμοσμένο κουμπί χρώματος, το επιλέγετε πριν εισαγάγετε το εξάγωνο.
Κάτω από την παλέτα χρωμάτων έχουμε το σύνθετο πλαίσιο επεξεργάσιμων επιπέδων. Εάν ο κύβος σας είναι αρκετά μεγάλος, έτσι θα επιλέξετε πώς θα επιλέξετε τα επίπεδα που εμφανίζονται στα δεξιά των εργαλείων κινούμενων σχεδίων. Και τέλος, υπάρχει ο διαχειριστής πλαισίων. Το κουμπί "προσθήκη" δημιουργεί ένα νέο πλαίσιο κάτω από το τρέχον επιλεγμένο. Το κουμπί "κατάργηση" αφαιρεί το τρέχον επιλεγμένο πλαίσιο. Το 'Αντιγραφή' αντιγράφει το τρέχον επιλεγμένο πλαίσιο και το 'Επικόλληση' το επικολλά στο τρέχον επιλεγμένο πλαίσιο. Για να επιλέξετε ένα πλαίσιο, κάντε κλικ σε αυτό στη λίστα πλαισίων. Πάνω από τη λίστα πλαισίων μπορείτε να εισάγετε τη διάρκεια του τρέχοντος επιλεγμένου πλαισίου σε δευτερόλεπτα. Και θυμηθείτε να πατήσετε enter! Το πλαίσιο ελέγχου "Βρόχος" θα περιβάλλει τον δημιουργούμενο κώδικα σε "while (true) {}". Είστε πλέον εξοπλισμένοι με τη γνώση για να ξεκινήσετε την εμψύχωση και είμαστε έτοιμοι να προχωρήσουμε στο βήμα 2, ή περιμένετε ήταν 3;…
Βήμα 3: Αποθήκευση και άνοιγμα ενός έργου

Για να αποθηκεύσετε την κινούμενη εικόνα μεταβείτε στο Αρχείο >> Αποθήκευση και επιλέξτε τον προορισμό αποθήκευσης καθώς και το όνομα του έργου. Αυτό θα δημιουργήσει ένα αρχείο.geca για GeckoCube Animation, γιατί… GECKOS! Όταν κλείσετε αργότερα το πρόγραμμα και θέλετε να συνεχίσετε να εργάζεστε στην κίνηση, μεταβείτε στο Αρχείο >> Άνοιγμα και επιλέξτε το έργο που τελειώνει με '.geca'.
Βήμα 4: Παίζοντας το κινούμενο σχέδιο

Μόλις τελειώσετε με το animation, μπορείτε να το προσομοιώσετε μέσα στο λογισμικό. Μεταβείτε στο Simulator >> Play Animation για να το παίξετε. Για να επιστρέψετε στην επεξεργασία, μεταβείτε στο Simulator >> Stop Animation.
Βήμα 5: Ρυθμίσεις γεννήτριας πηγαίου κώδικα

Στην περιοχή Ρυθμίσεις >> Γεννήτρια πηγαίου κώδικα, μπορείτε να επιλέξετε πώς η γεννήτρια θα δημιουργήσει τον κώδικα. Η σκέψη είναι ότι εφαρμόζετε μια λειτουργία όπως «setPixel» στον κώδικα του κύβου που λαμβάνει συντεταγμένες pixel και χρώμα σε RGB ως είσοδο για να ορίσετε αυτό το pixel στο χρώμα που έχει περάσει. Χρησιμοποιήστε κάτι σαν «ενημέρωση» μετά από κάθε καρέ για να κάνετε το ο κύβος εμφανίζει τα επεξεργασμένα εικονοστοιχεία. Η ακόλουθη σύνταξη χρησιμοποιείται για τη γεννήτρια: Για πολύχρωμα και μονόχρωμα: @x - Αντικατάσταση με συντεταγμένη x εικονοστοιχείου.@Y - Αντικατάσταση με συντεταγμένη y εικονοστοιχείου.@Z - Αντικατάσταση με συντεταγμένη z pixel. Μόνο για πολύχρωμο: @r - Αντικατάσταση με τιμή κόκκινου χρώματος.@g - Αντικατάσταση με τιμή πράσινου χρώματος.@b - Αντικατάσταση με τιμή μπλε χρώματος. Μόνο για μονόχρωμο: @bool - Αντικαταστήστε με "true" εάν το pixel πρέπει να είναι ενεργοποιημένο και "false" εάν Το pixel πρέπει να είναι απενεργοποιημένο. Μόνο για καθυστέρηση: @s - Αντικατάσταση με καθυστέρηση σε δευτερόλεπτα.@ms - Αντικατάσταση με καθυστέρηση σε χιλιοστά του δευτερολέπτου.@us - Αντικατάσταση με καθυστέρηση σε δευτερόλεπτα. Δείτε τις προεπιλεγμένες ρυθμίσεις ως παράδειγμα. Επιλέξτε την "Νέα γραμμή «αν θέλετε η γεννήτρια να δημιουργεί μια νέα γραμμή μετά από κάθε κλήση εικονοστοιχείων (setPixel). Το Treat As Unicolor κάνει τη γεννήτρια να αγνοήσει το γεγονός ότι το έργο έχει ρυθμιστεί για πολύχρωμο και δημιουργεί έναν κωδικό σαν να ήταν μονόχρωμος.
Συνιστάται:
Ρολόι κύβων πολλαπλών λειτουργιών με βάση τη θέση: 5 βήματα (με εικόνες)

Ρολόι κύβων πολλαπλών λειτουργιών με βάση τη θέση: Αυτό είναι ένα ρολόι με βάση το Arduino που διαθέτει οθόνη OLED που λειτουργεί ως ρολόι με την ημερομηνία, ως χρονοδιακόπτης υπνάκου και ως νυχτερινό φως. Οι διαφορετικές " συναρτήσεις " ελέγχονται από επιταχυνσιόμετρο και επιλέγονται περιστρέφοντας το ρολόι κύβου
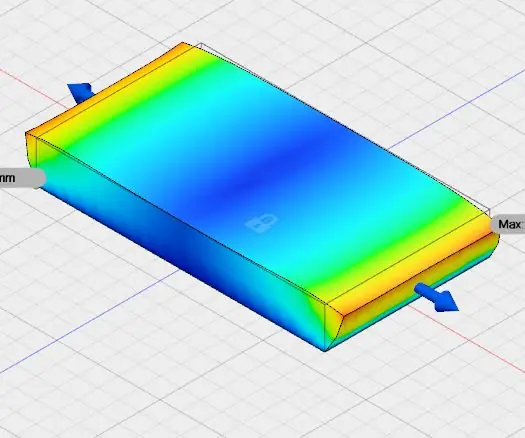
Μελέτη προσομοίωσης: 9 βήματα

Μελέτη προσομοίωσης: Σε αυτό το εκπαιδευτικό έχω χρησιμοποιήσει τη σύντηξη 360 της Autodesk. Αυτό το διδακτικό είναι για τη μελέτη προσομοίωσης. Σε αυτό έχω χρησιμοποιήσει μοντέλο και χώρο εργασίας προσομοίωσης του auto desk fusion 360. Έχω μελετήσει προσομοίωση για διαμήκεις δυνάμεις μεγέθους 10 N
ΤΡΟΠΟΣ ΠΡΟΣΟΜΟΙΩΣΗΣ ΤΟΥ ARDUINO ΣΤΟ PROTEUS: 6 Βήματα

ΠΩΣ ΝΑ ΠΡΟΣΟΜΟΙΩΣΕΤΕ ΤΟ ARDUINO ΣΤΟ PROTEUS: Απαιτούνται υλικάΓια να προσομοιώσετε έργα Arduino στο proteus, υπάρχουν λίγα μαλακά είδη που θα χρειαστείτε: 1. Λογισμικό Proteus (Μπορεί να είναι έκδοση 7 ή έκδοση 8). Χρησιμοποίησα την έκδοση 8 σε αυτό το σεμινάριο2. Arduino IDE3. Βιβλιοθήκες Arduino Library
Πώς να κατεβάσετε δωρεάν λογισμικό ως φοιτητής ISU (Microsoft, Adobe και λογισμικό ασφαλείας: 24 βήματα

Πώς να κατεβάσετε δωρεάν λογισμικό ως φοιτητής ISU (Microsoft, Adobe και λογισμικό ασφαλείας: Για το Adobe: μεταβείτε στο βήμα 1. Για τη Microsoft: μεταβείτε στο βήμα 8. Για την ασφάλεια: μεταβείτε στο βήμα 12. Για το Azure: μεταβείτε στο βήμα 16
Σταθμός προσομοίωσης Raspberry Pi: 9 βήματα

Raspberry Pi Emulation Station: Με τη βοήθεια του Retropie, θα δημιουργήσουμε ένα ρετρό gaming σύστημα
