
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:31.
- Τελευταία τροποποίηση 2025-01-23 14:38.
Ο φίλος μου από το Λονδίνο, ο Πολ, ήθελε να βρει έναν τρόπο να παρακολουθεί το φαγητό, τη δραστηριότητα και την τοποθεσία του σε έναν πίνακα ελέγχου. Τότε ήταν που του ήρθε η ιδέα να δημιουργήσει μια απλή φόρμα ιστού που θα έστελνε δεδομένα σε έναν πίνακα ελέγχου. Έβαζε τόσο τη φόρμα ιστού όσο και τον πίνακα ελέγχου σε μια ιστοσελίδα και καταγράφει τις δραστηριότητές του εν κινήσει. Από εκεί δημιουργήθηκε το logger δραστηριοτήτων! Ο κώδικας σε αυτό το σεμινάριο είναι μόνο Paul, εκτός από κάποιες μικρές αλλαγές στο χρώμα, την προσαρμογή του πίνακα ελέγχου και την αργκό (μετάφραση από τη Βρετανική προς την Αμερική από εμένα).
Για αυτό το έργο θα χρησιμοποιήσουμε:
- CodePen
- Αρχική κατάσταση
- Netlify
Δημιουργούμε ένα προσωπικό tracker δραστηριοτήτων, αλλά ακολουθώντας αυτό το σεμινάριο και τον κώδικα μπορείτε να το μετατρέψετε σε φόρμα ιστού και tracker για οτιδήποτε θέλετε! Ας αρχίσουμε!
Βήμα 1: CodePen


Το CodePen είναι περιβάλλον ανάπτυξης. Σας επιτρέπει να γράψετε τον κωδικό σας στο πρόγραμμα περιήγησης και να δείτε τα αποτελέσματά του καθώς προχωράτε. Έχουμε κώδικα σε HTML, CSS και JavaScript για να δημιουργήσουμε μια φόρμα ιστού με αναπτυσσόμενα, πλαίσια κειμένου και γεωγραφική τοποθεσία. Μπορείτε να εγγραφείτε δωρεάν με μόνη προϋπόθεση ότι δεν μπορείτε να κάνετε τον κωδικό σας ιδιωτικό, τον οποίο θα εξετάσουμε αργότερα.
Αρχικά, εγγραφείτε στο CodePen. Μόλις το κάνετε αυτό, μπορείτε να Fork το έργο μου με όλο τον κώδικα που έχει ήδη δημιουργηθεί. Αυτό θα δημιουργήσει ένα αντίγραφο του κώδικα στον δικό σας πίνακα ελέγχου. Θα δείτε HTML στα αριστερά, CSS στο κέντρο και JavaScript στα δεξιά. Εάν είστε ειδικός σε όλα αυτά, ξεχάστε να διαβάσετε τα υπόλοιπα και κάντε αλλαγές όπως σας αρέσει! Εάν είστε νεότεροι σε αυτές τις γλώσσες, έχω μερικές προτάσεις παρακάτω σχετικά με τις αλλαγές που μπορείτε εύκολα να κάνετε.
HTML
Αυτό το κομμάτι κώδικα είναι η μορφή για όλα τα αναπτυσσόμενα και πλαίσια. Εδώ μπορείτε να αλλάξετε τον τύπο των πραγμάτων που παρακολουθείτε και παραθέτετε στα αναπτυσσόμενα μενού. Στο αναπτυσσόμενο μενού Άσκηση, μπορείτε να αλλάξετε τους τύπους δραστηριότητας (τρέχοντα βάρη, τρέξιμο, γιόγκα και καρδιο). Μπορείτε να προσθέσετε κάτι στη λίστα ακολουθώντας τη μορφή ή να προσθέσετε περισσότερες επιλογές. Τα ίδια ισχύουν για τον τύπο κρέατος, το μέγεθος & τον τύπο του καφέ και το μέγεθος της μπύρας. Στο πλαίσιο κειμένου Σκουπίδια μπορείτε να αλλάξετε τις λέξεις κράτησης θέσης (τσιπς, σοκολάτα κ.λπ.). Το ίδιο μπορεί να γίνει για Βάρος (λίβρες), Άσκηση (λεπτά) και Μπύρα (abv %).
Μπορείτε επίσης να χρησιμοποιήσετε αυτό το περίγραμμα και να αλλάξετε εντελώς τους τίτλους, τις αναπτυσσόμενες επιλογές και τα σύμβολα κράτησης θέσης για να δημιουργήσετε αυτόν τον ιστό από οποιονδήποτε τύπο ιχνηλάτη θέλετε.
CSS
Αυτό το κομμάτι κώδικα ορίζει το χρώμα φόντου, την ευθυγράμμιση κειμένου και την ευθυγράμμιση στηλών. Αν θέλετε να αλλάξετε το φόντο από ναυτικό ροζ σε κάτι πιο ευχάριστο, χρησιμοποιήστε έναν επιλογέα χρωμάτων στο διαδίκτυο για να βρείτε τη σωστή τιμή χρώματος. Μπορείτε να ευθυγραμμίσετε το κείμενο ή τις στήλες δεξιά, αριστερά ή στο κέντρο.
JavaScript
Αυτό το κομμάτι κώδικα λειτουργεί το κουμπί γεωγραφικής τοποθεσίας και το κουμπί υποβολής. Δεν υπάρχουν πολλά εδώ θα συνιστούσα να αλλάξετε.
Εξαγωγή
Μόλις ρυθμίσετε τα πάντα σύμφωνα με τις προτιμήσεις σας, κάντε κλικ στο κουμπί εξαγωγής κάτω δεξιά και επιλέξτε εξαγωγή ως.zip. Αυτό θα κατεβάσει τον κώδικα σε ένα αρχείο zip και θα τον δείτε στο φάκελο λήψεων.
Βήμα 2: Αρχική κατάσταση

Η αρχική κατάσταση θα μας επιτρέψει να δημιουργήσουμε έναν προσαρμοσμένο πίνακα ελέγχου της δραστηριότητας που παρακολουθούμε. Μπορείτε να εγγραφείτε για δωρεάν δοκιμή 14 ημερών. Στη συνέχεια, είναι δωρεάν για Φοιτητές με διεύθυνση ηλεκτρονικού ταχυδρομείου edu ή 9,99 $ ανά μήνα για το Ατομικό πρόγραμμα.
Μόλις συνδεθείτε ή εγγραφείτε, μεταβείτε στο ράφι κάδου και δημιουργήστε έναν νέο κάδο ροής δεδομένων κάνοντας κλικ στο κουμπί δημιουργίας κάδου ροής (+σύννεφο). Μπορείτε να επεξεργαστείτε το όνομα σε ό, τι θέλετε ή να το αλλάξετε αργότερα, επέλεξα το Personal Activity Tracker. Αν επιλέξετε το πλαίσιο Light Theme, θα δώσετε λευκό φόντο στον πίνακα ελέγχου. Κάντε κλικ στο τέλος και ο κάδος ροής σας θα δημιουργηθεί.
Θα χρειαστούμε πληροφορίες από τις ρυθμίσεις του κάδου αργότερα για να τις βάλουμε στον κώδικα HTML (ενσωμάτωση API Endpoint & iframe).
Βήμα 3: Κωδικός Visual Studio

Δεδομένου ότι χρησιμοποιώ τη δωρεάν έκδοση του CodePen, όλοι οι κωδικοί μου είναι δημόσιοι. Για αυτόν τον λόγο, δεν θέλω να ενσωματώσω τα τελικά σημεία και το iframe μου στον κώδικα, καθώς πρέπει να διατηρήσετε τα κλειδιά πρόσβασης αρχικής κατάστασης ιδιωτικά. Ο Visual Studio Code θα μου επιτρέψει να επεξεργαστώ τον κώδικά μου τοπικά από το αρχείο zip που κατέβασα από το CodePen. Μπορείτε να κατεβάσετε δωρεάν την τελευταία έκδοση από τον ιστότοπό τους.
Αποσυμπιέστε τα αρχεία κώδικα και ανοίξτε αυτόν τον φάκελο στο Visual Studio Code. Από εδώ μπορείτε στη συνέχεια να επεξεργαστείτε τον κώδικα HTML. Προς το επάνω μέρος του αρχείου θα δείτε το "ENTER API ENDPOINTS HERE". Μπορείτε να βρείτε το τελικό σημείο API πηγαίνοντας στον κάδο που δημιουργήσατε στην αρχική κατάσταση, κάντε κλικ στις ρυθμίσεις και στην καρτέλα Δεδομένα θα δείτε το τελικό σημείο API. Αντιγράψτε και επικολλήστε αυτό στον κώδικα HTML. Στο κάτω μέρος του κώδικα HTML θα δείτε "ENTER EMBED SHARE HERE". Πηγαίνετε ξανά στον κάδο σας στην Αρχική κατάσταση, μεταβείτε στις ρυθμίσεις και στην καρτέλα Κοινή χρήση. Κάντε κλικ στο πλαίσιο Κοινή χρήση δημόσια και θα δείτε Κοινή χρήση με ενσωμάτωση. Αντιγράψτε μόνο τη διεύθυνση URL στο πλαίσιο κοινής χρήσης ενσωμάτωσης (θα μοιάζει με "https://iot.app.initialstate.com/embed/#/tiles/xxxxxx"). Επικολλήστε το στα εισαγωγικά. Αποθηκεύστε το αρχείο και είμαστε έτοιμοι να δημιουργήσουμε την ιστοσελίδα μας.
Βήμα 4: Netlify

Το Netlify είναι μια πλατφόρμα all-in-one που σας επιτρέπει να δημιουργήσετε, να αναπτύξετε και να διαχειριστείτε ένα έργο ιστού. Μπορείτε να εγγραφείτε δωρεάν, γι 'αυτό κάντε το. Μόλις εγγραφείτε, στην κύρια σελίδα σας θα δείτε ένα πλαίσιο που λέει "Θέλετε να αναπτύξετε έναν νέο ιστότοπο χωρίς σύνδεση στο Git; Σύρετε και αποθέστε τον ιστότοπο του φακέλου σας εδώ." Σύρετε λοιπόν τον ενημερωμένο φάκελο αρχείου CodePen εκεί και αφήστε τον. Από εκεί θα αναπτύξει τον κώδικά σας και θα δημιουργήσει έναν σύνδεσμο προς τη νέα σας ιστοσελίδα. Κάντε κλικ στον σύνδεσμο και θα δείτε τη φόρμα και τον πίνακα ελέγχου ιστού σας.
Πρέπει να υποβάλετε ορισμένα δεδομένα για να εμφανιστούν τα πλακίδια σας. Συμπληρώστε λοιπόν τη φόρμα ιστού σας και πατήστε υποβολή. Μόλις το κάνετε αυτό, μεταβείτε στον πίνακα ελέγχου αρχικής κατάστασης. Από εδώ μπορούμε να αλλάξουμε τους τύπους πλακιδίων, να αλλάξουμε το μέγεθος των πλακιδίων, να μετακινήσουμε τη διάταξη, να προσαρμόσουμε τα χρώματα δεδομένων ώστε να είναι πιο ευχάριστα για τα μάτια και να προσθέσουμε μερικές εκφράσεις σε πραγματικό χρόνο στο χάρτη στα emojis. Έχετε δύο επιλογές για να προσαρμόσετε τον πίνακα ελέγχου στο μέγεθος ενσωμάτωσης: προσαρμόστε τα πλακίδια σας ώστε να ταιριάζουν ή προσαρμόστε το μέγεθος ενσωμάτωσης στον κώδικα.
Βήμα 5: Προσαρμόστε τον Πίνακα ελέγχου σας



Γράφημα μετρητή
Χρησιμοποίησα δύο τύπους μετρητών στο ταμπλό μου: αψίδα και υγρό. Για να αλλάξετε τον τύπο πλακιδίου κάντε δεξί κλικ στο πλακίδιο και επιλέξτε Επεξεργασία πλακιδίου. Αυτό θα ανοίξει το διαμορφωτή πλακιδίων. Για το Beer Size επέλεξα το Gauge Chart ως τύπο πλακιδίου και το Liquid ως Gauge Style. Άλλαξα επίσης τον τίτλο, το χρώμα του κλειδιού σήματος και τις ελάχιστες/μέγιστες τιμές. Για το Weight & Beer ABV χρησιμοποίησα το στυλ του μετρητή καμάρας.
Χάρτης προς Emojis
Αντιστοίχισα τον τύπο άσκησης και τον τύπο κρέατος σε emoji χρησιμοποιώντας εκφράσεις σε πραγματικό χρόνο, οπότε ανάλογα με το στοιχείο που επέλεξα από την αναπτυσσόμενη λίστα, θα εμφανιστεί ένα συγκεκριμένο emoji. Μπορείτε να δείτε τον κώδικα που χρησιμοποίησα στις φωτογραφίες. Μπορείτε να προσθέσετε emoji σε Mac πληκτρολογώντας control+command+spacebar ή σε Windows από αυτόν τον ιστότοπο.
Αποστολή Emojis σε μορφή Web
Για πράγματα όπως το Junk μου αρέσει να στέλνω emojis απευθείας στον πίνακα ελέγχου μου. Αντιγράφω και επικολλάω το emoji στο πλαίσιο κειμένου της φόρμας ιστού και κάνω κλικ στην υποβολή και στη συνέχεια το emoji εμφανίζεται στον πίνακα ελέγχου μου!
Χρειάζεται πολύ παιχνίδι για να προσαρμόσετε τον τέλειο πίνακα ελέγχου και οι επιλογές είναι ατελείωτες.
Εικόνα φόντου
Μπορείτε να προσθέσετε μια εικόνα φόντου στον πίνακα ελέγχου σας για να έχετε στα δεδομένα περισσότερη προσωπικότητα ή περιβάλλον.
Βήμα 6: Συμπέρασμα
Ενώ ο Παύλος το κατασκεύασε ως πρόγραμμα παρακολούθησης δραστηριοτήτων, προσέφερε άλλες ιδέες για το πώς θα μπορούσε να χρησιμοποιηθεί με μερικές μικρές αλλαγές:
- Καλύτερο καφέ/μπύρα/εστιατόριο στο Town Tracker
- Πού είναι οι φίλοι ή τα παιδιά μου τώρα και τι κάνουν; Ιχνηλάτης
- Διαδραστική κάρτα αποτελεσμάτων γκολφ - Παρακολούθηση αποτελεσμάτων & μαθημάτων
- Paragliding Flight Logger - (Ο Paul έχει πολύ πιο χόμπι από εμένα)
Τώρα μπορείτε να παρακολουθείτε τα πάντα και τα πάντα. Αυτός ο κώδικας παρέχει το κέλυφος για κάθε είδους φόρμα ιστού που θέλετε να δημιουργήσετε. Παίξτε λοιπόν και γίνετε δημιουργικοί και δείξτε μου τι έχετε! Και προφανώς, μπράβο στον Παύλο που βοήθησε να δημιουργηθεί αυτό!
Συνιστάται:
Δημιουργήστε έναν ελεγκτή Arduino MIDI: 5 βήματα (με εικόνες)

Δημιουργήστε ένα Arduino MIDI Controller: Γεια σε όλους! Σε αυτό το διδακτικό θα σας δείξω πώς να φτιάξετε το δικό σας ελεγκτή MIDI με τροφοδοσία Arduino. Το MIDI σημαίνει Musical Instrument Digital Interface και είναι ένα πρωτόκολλο που επιτρέπει σε υπολογιστές, μουσικά όργανα και άλλο υλικό να επικοινωνούν
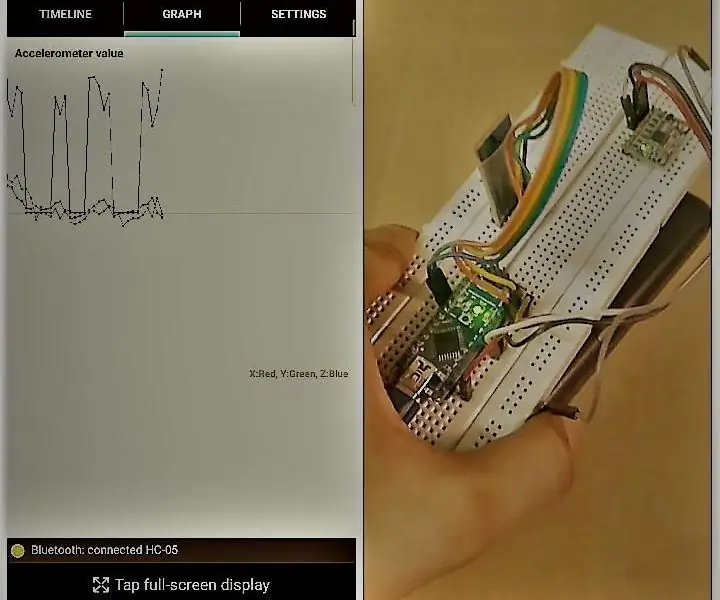
Θερμιδόμετρο και Παρακολούθηση Δραστηριότητας: 5 Βήματα

Calorimeter and Activity Tracker: Γεια σε όλους, το όνομά μου είναι Harji Nagi. Αυτή τη στιγμή είμαι φοιτητής δεύτερου έτους που σπουδάζω μηχανική ηλεκτρονικών και επικοινωνίας στην Ινδία. Σήμερα έφτιαξα ένα έξυπνο " Calorometer and Activity Tracker " μέσω Arduino Nano, HC-05 Bluetooth Module και MPU
Φτιάξτε το δικό σας μετρητή ισχύος/καταγραφικό: 5 βήματα (με εικόνες)

Φτιάξτε το δικό σας μετρητή ισχύος/καταγραφέα: Σε αυτό το έργο θα σας δείξω πώς συνδύασα ένα Arduino, ένα IC οθόνης ισχύος INA219, μια οθόνη OLED LCD και μια κάρτα PC Micro SD για να δημιουργήσω έναν μετρητή ισχύος/καταγραφικό που έχει περισσότερες λειτουργίες από ο δημοφιλής μετρητής ισχύος USB. Ας αρχίσουμε
DIY Ιδέα δραστηριότητας μετεωρολογικού σταθμού για 12+ ετών: 4 βήματα

DIY Weather Station Activity Idea for the 12+ Years: Σε αυτή τη δραστηριότητα, οι συμμετέχοντες θα δημιουργήσουν τον μετεωρολογικό σταθμό τους, θα τον στείλουν στον αέρα και θα παρακολουθούν τις ηχογραφήσεις (φως, θερμοκρασία, υγρασία) σε πραγματικό χρόνο μέσω της εφαρμογής Blynk. Πέρα από όλα αυτά, θα μάθετε πώς να δημοσιεύετε τις καταγεγραμμένες τιμές
Παράδειγμα Εργαστηριακής Δραστηριότητας: 8 Βήματα

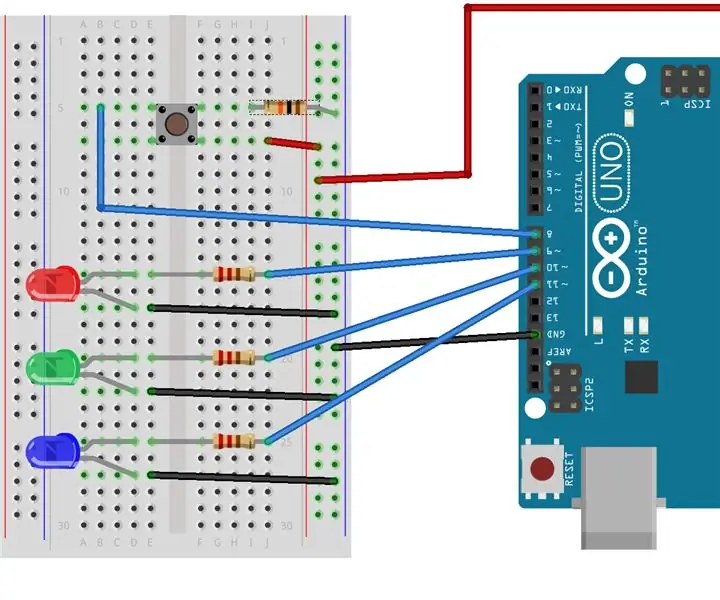
Παράδειγμα Εργαστηριακής Δραστηριότητας: Αυτό είναι ένα παράδειγμα εργαστηριακού σεμιναρίου για να σας δείξω τις προσδοκίες μου για τη χρήση του Instructables on Labs and Projects. Αυτό το εργαστήριο θα δημιουργήσει έναν απλό δυαδικό μετρητή με τη βοήθεια ενός κουμπιού και τριών LEDS. Όπως μπορείτε να δείτε, αυτό το απλό έργο έχει
